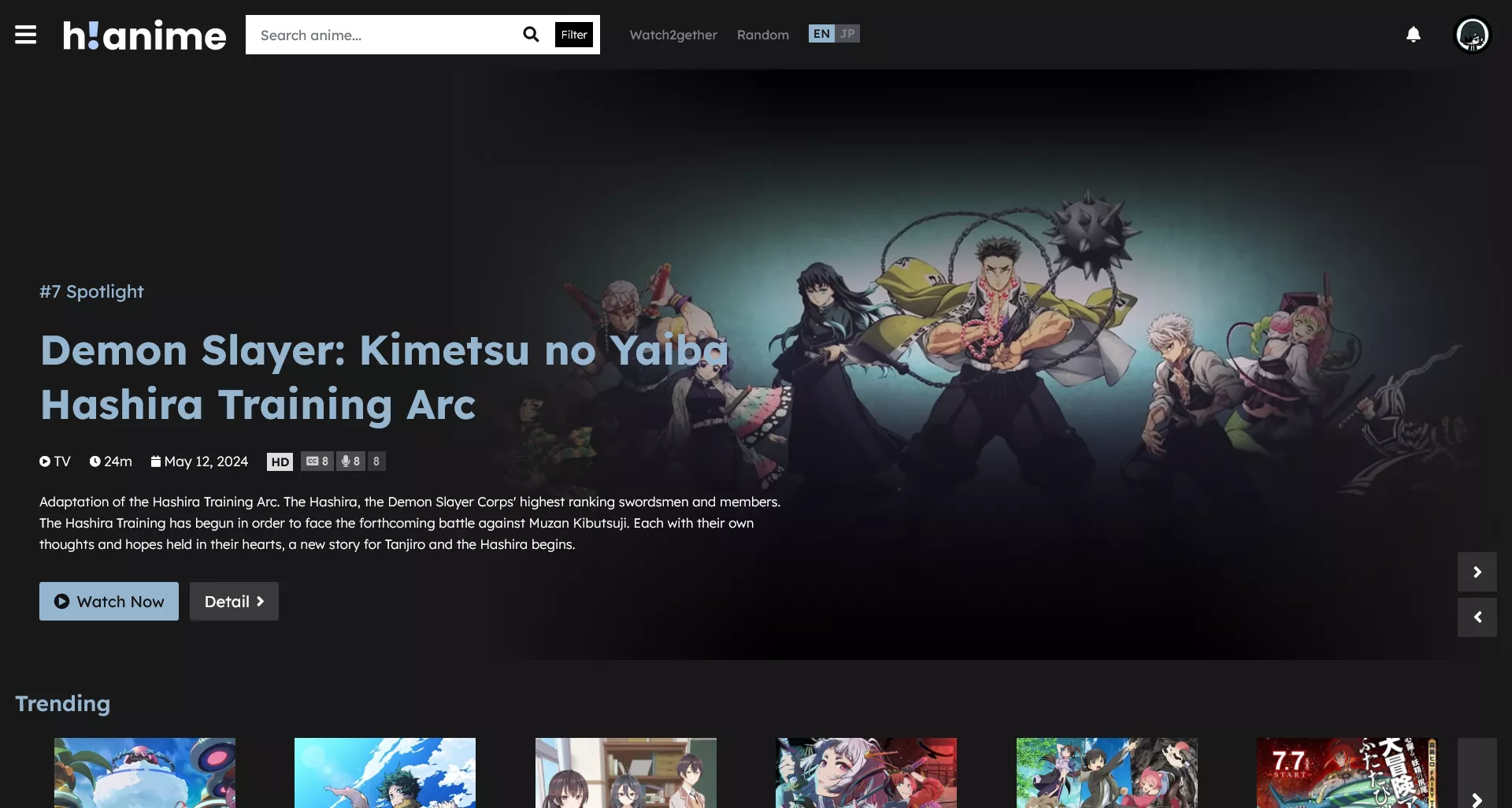
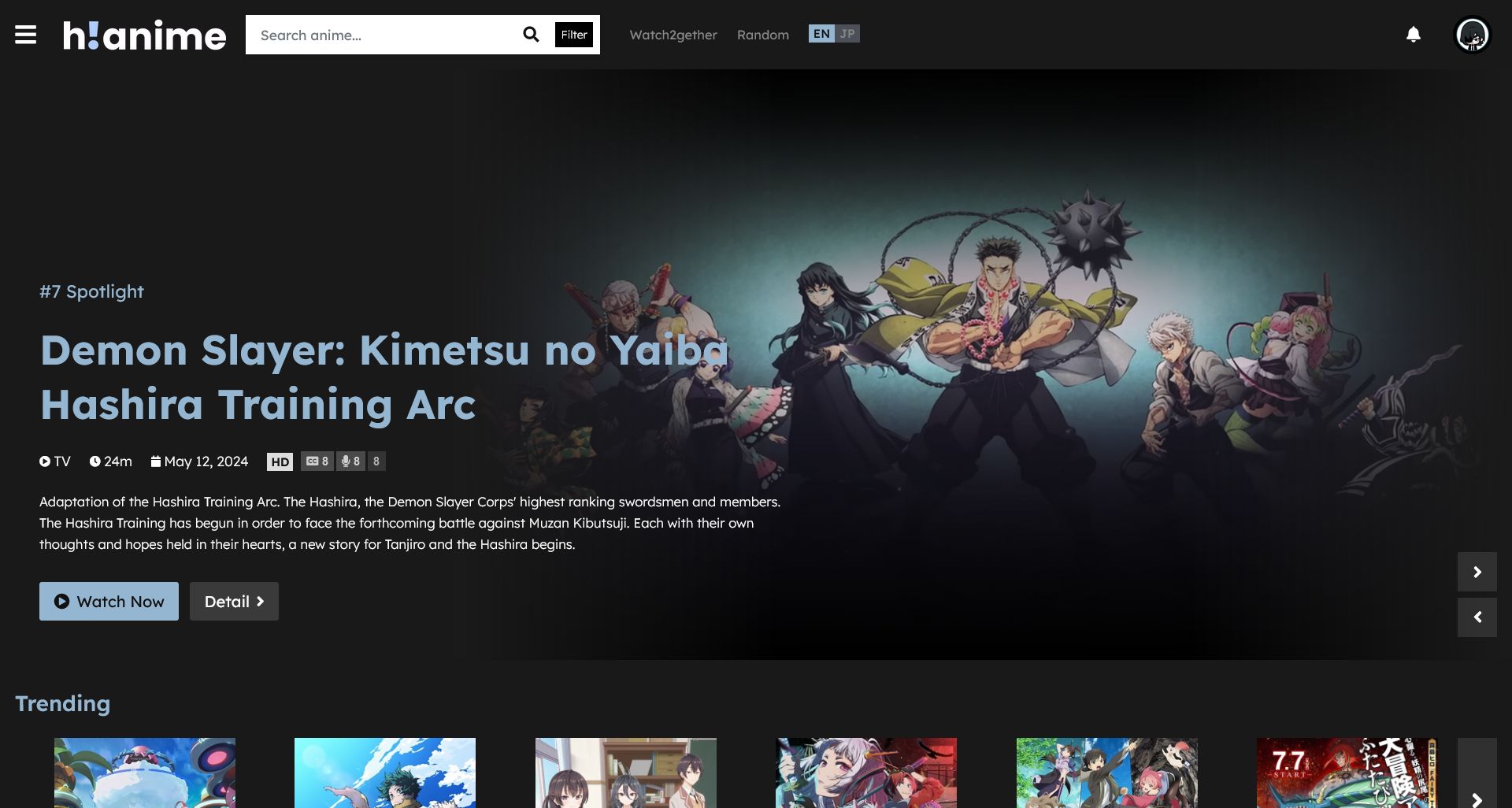
Change HiAnime theme to look like Anix.to
HiAnix (anix.to theme for hianime.to) by irasnalida

Details
Authorirasnalida
LicenseMIT
Categoryhianime.to
Created
Updated
Code size15 kB
Code checksum9d8dcdda
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Tested on Firefox only.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name HiAnix
@description Anix theme for HiAnime
@namespace https://github.com/irasnalida
@author irasnalida
@version 0.2
==/UserStyle== */
@-moz-document domain("hianime.to") {
@import url('https://fonts.googleapis.com/css2?family=Lexend+Deca:wght@100..900&display=swap');
body,
html {
scrollbar-color: #4c4c4c #202020;
font-size: 14px;
}
::-webkit-scrollbar-track {
background: #191919
}
::-webkit-scrollbar {
width: 15px
}
::-webkit-scrollbar-thumb {
background: #4c4c4c;
width: 9px
}
body,
#slider .swiper-slide {
font-family: "Lexend Deca";
background-color: #191919;
}
#header,
#header.fixed {
position: relative;
background-color: #191919 !important;
}
#wrapper {
padding-top: 0px;
}
a:hover,
.dropdown-item-user .user-detail .name,
.fd-bar .fdb-time span,
.deslide-item .desi-head-title,
.schedule-alert .alert #schedule-date,
.toggle-basic .tb-result,
.block_area .block_area-header .cat-heading,
.trending-list .item .number span,
.share-buttons .share-buttons-block .sbb-title span,
.dwl-ul .dwl-item .on-chapt a,
.anif-block .anif-block-header,
.deslide-item .desi-sub-text,
.pre-tabs .nav-item .nav-link:hover,
.new-noti-list .nnl-item.new strong.manga-name,
.inbox-item.new .highlight-text,
.pre-qtip-title,
.anis-content .anisc-detail .film-name,
.anis-content .anisc-info .item span.name,
.anis-content .anisc-info .item a:hover,
.anif-block-ul li .film-fav.active,
.anif-block-ul li .film-fav:hover,
.hs-toggles .hst-item:hover,
.new-noti-list .nnl-mark .btn-xs:hover,
.new-noti-list .nnl-item.nnl-more:hover,
.hr-notifications.show .hrn-icon,
.table_schedule .table_schedule-list li:hover .time,
.table_schedule .table_schedule-list li:hover,
div.cfc-min-block:nth-child(2) > div:nth-child(1) > strong:nth-child(1),
.cfc-item > div:nth-child(1),
.fav-tabs > .item-order .bhsi-name,
.block_area .block_area-header .viewmore .btn:hover,
.anif-block .more a:hover,
.pre-tabs .nav-item .nav-link.active,
#content-comments .cw_list .info > .ibottom > div.ib-li > .btn:hover,
.search-content input.search-input,
.table_schedule .table_schedule-list li:hover .tsl-link,
.rep-more .btn,
.cw_l-line .ibody p a.tag-name{
color: #95b6d0;
}
#discussion .pre-tabs .nav-item .nav-link.active,
.player-controls .pc-item .btn.btn-sm,
.film-name a,
.btn-showmore:hover:before,
.link-highlight {
color: #95b6d0 !important;
}
#logo,
.footer-logo {
filter: hue-rotate(-99deg);
}
#discussion .pre-tabs .nav-item .nav-link.active {
border-color: #95b6d0 !important;
}
.anis-content .anisc-info .item-list a {
border-color: transparent;
}
.tick-item {
background: #ddd;
}
.tick-item.tick-sub,
.tick-item.tick-dub {
background: #494949;
color: #cecece;
}
.tick-item.tick-eps {
background: #343434;
color: #ababab;
}
.btn-radius,
.tick-item,
.tick.tick-rate,
.film_list .film_list-wrap .flw-item .dr-fav .btn-fav,
.dropdown-menu-model,
.btn-sm.btn-filter-item,
.anis-content .anisc-info .item-list a,
#slider .sc-detail .scd-item .quality,
.swiper-button,
.trending-navi > div,
#totop,
.schedule-full .bah-time,
.toggle-lang,
.ss-list.ss-list-min .ssl-item,
.table_schedule .table_schedule-date .tsd-item,
.search-content .filter-icon,
.ps__-list .item .btn,
.pre-pagination .pagination-lg .page-item .page-link,
.pre-pagination .pagination .page-item .page-link,
.loading > div,
ul.az-list li a,
.pre-tabs-min .nav-item .nav-link,
.bac-list-wrap .bac-item,
.ts-navigation .btn,
.swiper-container {
border-radius: 0px !important;
}
.tick.tick-rate {
background: #ff4b23;
}
#slider .sc-detail .scd-item .quality {
border-color: #ddd;
background: #ddd;
}
.btn {
border-radius: .2rem !important;
}
.btn-primary,
.pre-qtip-button .btn.btn-play,
.search-content .search-result-pop .nav-bottom {
color: #111 !important;
background-color: #95b6d0 !important;
border-color: #95b6d0 !important
}
.btn-primary:hover,
.pre-qtip-button .btn.btn-play:hover,
.search-content .search-result-pop .nav-bottom:hover {
background-color: #b0c8dc !important;
border-color: #b8cee0 !important
}
.btn-secondary,
.btn-light,
.ts-navigation .btn {
color: #fff !important;
background-color: #3a3a3a !important;
border-color: #3a3a3a !important
}
.btn-secondary:hover,
.btn-light:hover {
background-color: #4d4d4d !important;
border-color: #535353 !important
}
.btn-secondary1 {
color: #fff !important;
background-color: #4c4c4c !important;
border-color: #4c4c4c !important
}
.btn-secondary1:hover {
background-color: #5f5f5f !important;
border-color: #656565 !important
}
.anis-cover-wrap,
.hs-toggles .hst-item .hst-icon,
.toggle-lang ~ div.name,
.flw-item .film-poster .film-poster-ahref::after,
.ss-list .ssl-item .ssli-btn,
.ss-list .ssl-item.active:before,
.other-season .os-title,
.btn-watch2gether.btn-sm.btn,
#main-wrapper.layout-page.layout-profile > .profile-header .profile-header-cover,
.ssc-button .ssc-label,
.actor-cover:before {
display: none;
}
.hs-toggles .hst-item {
display: flex;
align-items: center;
color: #868686;
}
.film_list .film_list-wrap .flw-item .dr-fav .btn-fav:hover,
.search-content .filter-icon:hover {
background: #95b6d0 !important;
border-color: #95b6d0 !important;
color: #111 !important;
}
.deslide-item .deslide-cover .deslide-cover-img::after {
background: #000;
background: -moz-linear-gradient(0deg, #202020 0, transparent 50%, #202020 100%);
background: -webkit-linear-gradient(0deg, #202020 0, transparent 50%, #202020 100%);
background: linear-gradient(0deg, #202020 0, transparent 50%, #202020 100%);
}
.film_list .film_list-wrap .flw-item .film-poster::after {
background: transparent;
background: -moz-linear-gradient(0deg, transparent, transparent 60%);
background: -webkit-linear-gradient(0deg, transparent 0, transparent 60%);
background: linear-gradient(0deg, transparent 0, transparent 60%);
top: unset;
box-shadow: 0 0 40px 60px #202020;
}
.film_list .film_list-wrap .flw-item {
background-color: #202020;
transform: scale(1);
transition: transform 0.2s;
}
.film_list .film_list-wrap .flw-item:hover {
transform: scale(0.98);
}
.table_schedule .table_schedule-date .tsd-item.active,
.toggle-onoff > span,
.table_schedule .table_schedule-list li:hover .film-detail .fd-play .btn-play {
background: #95b6d0;
color: #111;
}
.table_schedule .table_schedule-list li:hover .film-detail .fd-play .btn-play i,
.screen-items .item:hover .sii-title {
color: #111
}
.anw-tabs,
.category_filter,
.toggle-onoff,
.toggle-onoff > span,
.cfc-min-block .cmb-item,
.os-list .os-item,
.header_right-user.logged .dropdown-menu,
.header_right-user.logged .dropdown-menu .grid-menu .dropdown-item,
.header_right-user.logged .dropdown-menu .dropdown-item.text-right,
.dub-toggle .dt-status,
.fav-tabs > .item-order .bhsi-name {
border-radius: 0px;
}
.anw-tabs .nav-item .nav-link.active,
.fd-bar .zr-bar span {
background: #95b6d0;
}
.cbox.cbox-list .anif-block-chart li.item-top .film-number span {
border-bottom: 3px solid #95b6d0;
}
.tick-item.tick-quality,
.pre-qtip-detail .pqd-li.badge-quality {
background: #868686 !important;
border-radius: 0px !important;
}
.qtip-default {
background-color: #2d2d2d;
border: 1px solid #4c4c4c;
border-radius: .2rem;
}
.pre-qtip-title {
font-weight: 400;
}
.swiper-button:hover,
.trending-navi > div:hover,
#totop:hover,
.ts-navigation .btn:hover {
background: #95b6d0!important;
border-color: #95b6d0 !important;
color: #111!important
}
#totop {
background: #444 !important;
width: 30px;
}
.ss-choice,
.player-servers .ps_-status,
.player-servers #servers-content,
.hr-notifications .hrn-icon,
.anis-content .anisc-info-wrap {
background: transparent;
}
.ss-list.ss-list-min .ssl-item,
.search-content input.search-input {
background-color: #333;
}
.ss-list.ss-list-min .ssl-item.active,
.ss-list .ssl-item.ssl-item-filler.active > .ssli-order,
.schedule-full .bah-time,
.ss-list .ssl-item.active,
.ss-list .ssl-item:hover,
.ss-list.ss-list-min .ssl-item:hover,
.ss-list .ssl-item.ssl-item-filler:hover,
.ss-list .ssl-item.ssl-item-filler:hover:after {
background: #95b6d0 !important;
}
.player-servers .ps_-status .server-notice {
color: #868686 !important;
}
.ss-list .ssl-item.active .ssli-order,
.ss-list .ssl-item.active .ssli-detail .ep-name,
.ss-list .ssl-item:hover .ssli-detail .ep-name,
.ss-list .ssl-item:hover .ssli-order,
.ss-list .ssl-item.ssl-item-filler:hover .ssli-order {
color: #111!important;
}
.ss-list .ssl-item .ssli-detail .ep-name {
font-weight: 500;
}
.ss-list .ssl-item .ssli-detail .ep-name {
padding-right: 8px;
}
.ss-list .ssl-item {
margin-bottom: 2px;
}
.player-servers,
.schedule-alert,
#episodes-content,
.other-season,
.dropdown-menu-noti .nnl-head,
.new-noti-list .nnl-item.nnl-more,
.search-content .search-result-pop {
background: #202020 !important;
}
.player-controls {
background-color: #232323;
}
.os-list .os-item.active {
border-width: 2px;
border-color: #95b6d0;
}
.schedule-alert .alert {
padding: 0px;
background-color: transparent;
color: #868686;
}
.ps__-list .item .btn.active {
background-color: #95b6d0;
}
.ps__-list .item {
margin-right: 2px;
}
.ps__-list .item .btn:hover,
.os-list .os-item.active .title {
background-color: #95b6d0;
color: #111;
}
.player-servers .ps_-block .ps__-title,
.player-servers .ps_-block .ps__-title i {
color: #868686;
}
.film_l...