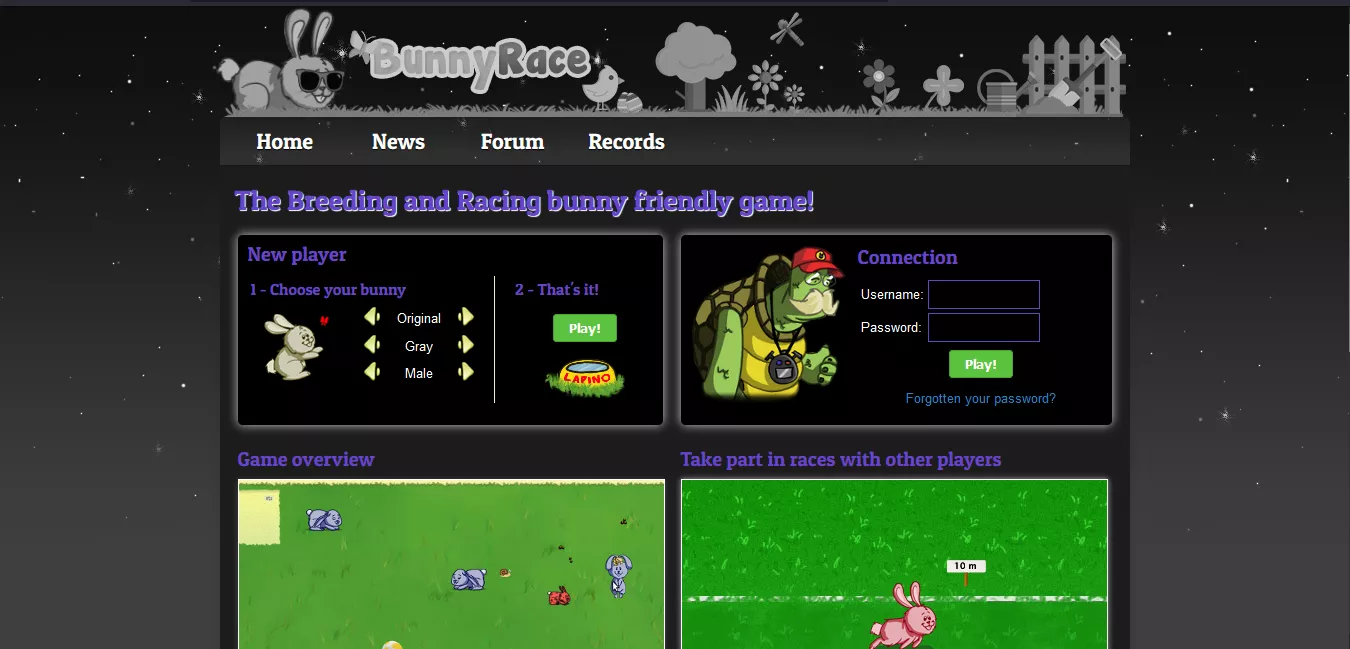
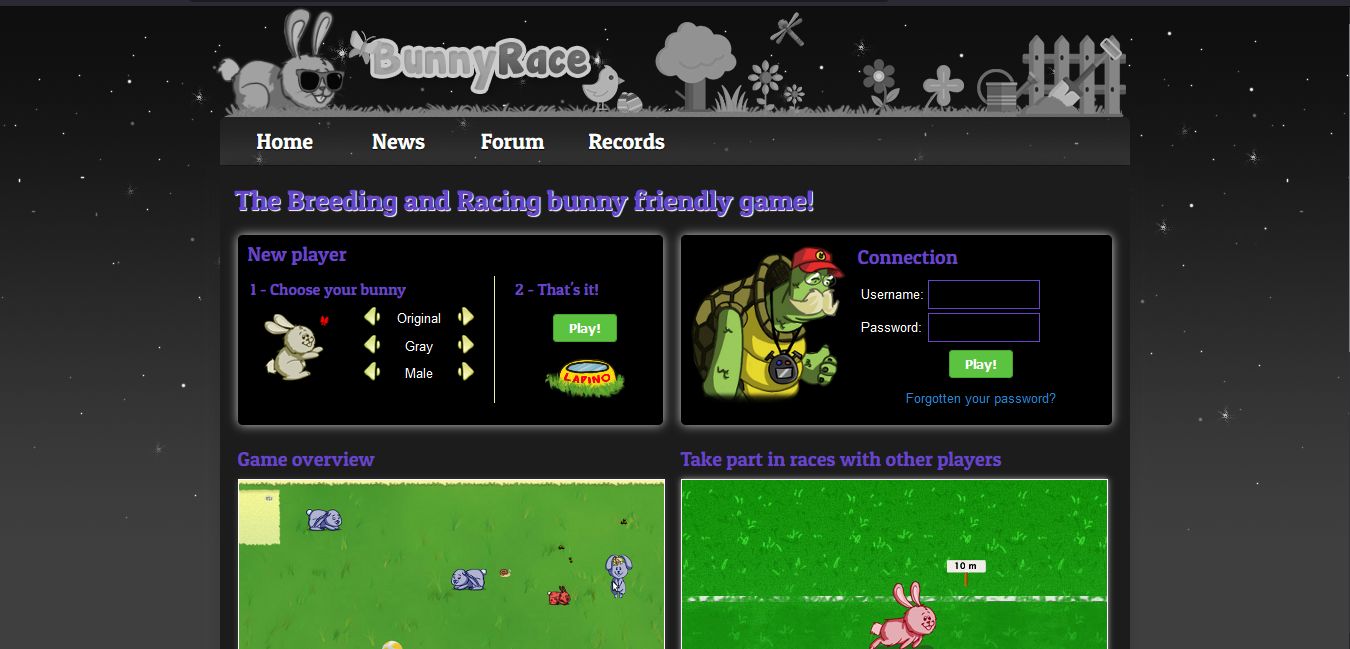
A dark mode for bunnyrace.com and lapino.fr
Bunny Race - Dark by wyrm312772

Details
Authorwyrm312772
LicenseCC-BY-NC-4.0
Categorybunnyrace
Created
Updated
Code size7.5 kB
Code checksum6d433b88
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Bunny Race - Dark
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A dark mode for bunnyrace.com and lapino.fr
@author Wyrm312772
==/UserStyle== */
@-moz-document domain("bunnyrace.com"), domain("lapino.fr") {
body {
color: #fff;
background-color: #3f3f3f;
background-image: url(https://i.postimg.cc/h4YJbfdx/starbg.png);
}
h2, h1, h3 {
color: #6844c9;
}
.page-content {
color: #fff;
}
img[src="https://www.bunnyrace.com/public/img/icone/home.png"] {
content: url(https://i.postimg.cc/tRv6SBLs/home.png) !important;
}
img[src="https://www.bunnyrace.com/public/img/icone/exit.png"] {
content: url(https://i.postimg.cc/RhhHCtnC/exit.png) !important;
}
#bar a, #bar a:hover {
color: #fff;
}
#bar ul li:hover, #deconnexion:hover {
background-color: #6844c970;
}
#bar-content {
color: #fff;
}
#header {
filter: grayscale(100%) brightness(80%);
}
#tab {
background-image: url("https://i.postimg.cc/x8ZbXdKv/effects.png") !important;
}
#page-top {
background-image: url(https://i.postimg.cc/9QZqfCz9/page-top.png);
}
#page-middle {
background-image: url(https://i.postimg.cc/nc6DZCVZ/page-middle.png);
}
#page-bottom {
background-image: url(https://i.postimg.cc/FsfL2j4D/page-bottom.png);
}
.onglet:hover, .onglet-droite:hover, .onglet-actif {
background-color: #6844c970;
}
.onglet, .onglet-droite {
background-color: #000;
border: 1px solid #fff;
border-bottom-color: #fff;
}
.texteFonce {
background-image: url(../img/design/v4/gradiant.png);
background-color: #000;
border: 1px solid #fff;
}
.memo-panneau {
background-color: #000;
border: 1px solid #987;
border-radius: 3px;
box-shadow: 2px 2px 5px #6844c970;
max-height: 500px;
overflow: auto;
}
.notification-new {
background-color: #6844c970;
}
.notification {
background-color: #000;
box-shadow: 0px 0px 15px 0px rgba(0,0,0,0.3);
}
.notification-color {
background-color: #6844c9;
}
#alerte-incident {
background-color: #000;
border: 1px solid #cc8;
}
#flash-message {
background-color: #000;
}
.message-lapin {
background-color: #0006;
position: absolute;
display: none;
font-size: 15px;
padding: 10px;
border: 3px solid #000;
border-radius: 12px;
top: 0px;
left: 50px;
min-width: 100px;
color: #FFF;
}
.message-lapin:before {
content: ' ';
position: absolute;
width: 0px;
height: 0px;
left: 14px;
right: auto;
top: auto;
bottom: -13px;
border: 6px solid;
border-color: #000 transparent transparent #000;
}
.message-lapin:after{
content: ' ';
position: absolute;
width: 0;
height: 0;
left: 18px;
right: auto;
top: auto;
bottom: -6px;
border: 3px solid;
border-color: #000 transparent transparent #000;
}
#panneau {
width: 750px;
border: 1px solid #6844c9;
border-radius: 5px;
margin: auto;
background-image: url(../img/design/encart.png);
background-position: 0px -2px;
background-color: #000;
background-repeat: repeat-x;
}
.selectionSelected {
background-color: #6844c970;
border: 1px solid #000;
}
.commentaireTortue {
background-color: #000;
border: 1px solid #c9eeff;
border-radius: 8px;
float: right;
width: 490px;
margin: 10px 0px 0px 0px;
padding: 10px;
}
.texteClair {
background-color: #000;
border: 1px solid #6844c9;
border-radius: 5px;
padding: 3px 5px 3px 5px;
margin: 0px auto 5px auto;
line-height: 140%;
}
.texteImportantNew {
background-color: #000;
border: 1px solid #e1e177;
border-radius: 5px;
padding: 3px 5px 3px 5px;
margin: 0px auto 5px auto;
margin-top: 0px;
line-height: 140%;
}
#podiumJoueur1, #podiumJoueur2, #podiumJoueur3, #podiumJoueur4, #podiumJoueur5 {
background-color: #000;
border: 2px solid #6844c9;
}
.typeCourse {
cursor: pointer;
color: #fff;
}
.page-content a, #alert a, #confirm a, #envoieCourrier a, #grimoireBox a, #tutoriel a, .notification a, .box a {
color: #6844c9;
text-decoration: none;
}
.lien {
color: #6844c9;
cursor: pointer;
}
.page-content a:hover, #alert a:hover, #tutoriel a:hover, .notification a:hover, .box a:hover {
color: #9e83e7;
text-decoration: underline;
}
#alert, #confirm {
background-color: #111;
padding: 3px;
display: none;
}
.selection {
background-color: #000;
border: 1px solid #6844c9;
border-radius: 3px;
cursor: pointer;
}
.rayon .rayon-selected {
background-color: #6844c970;
}
.rayon div {
float: left;
font-size: 16px;
margin: 8px;
padding: 8px;
border: 2px solid #fff;
border-radius: 5px;
background-color: #000;
cursor: pointer;
}
input[type="text"], input[type="password"], textarea {
border: 1px solid #6844c9;
background-color: #000;
color: #fff;
}
#footer {
background-image: url("https://i.postimg.cc/Gt3mbnVk/footer.png");
color: #fff;
}
#footer h3 {
font-size: 20px;
color: #fff;
padding-bottom: 5px;
}
.cagette {
background-image: url(/public/img/marche/cagette.png);
filter: grayscale(100%);
}
.cagette-off {
background-image: url(/public/img/marche/cagette-off.png);
filter: brightness(80%);
}
#venteBox {
background-color: #000 !important;
}
.forum-message {
background-color: #000;
border: 1px solid #cca;
}
.pagination .selected {
border: 1px solid #5676ff;
background-image: url(../img/design/pagination-on.png);
font-weight: bold;
}
.pagination span, .pagination-simple {
border: 1px solid #5676ff;
background-image: url(../img/design/pagination.png);
border-radius: 2px;
padding: 2px 5px 2px 5px;
color: white;
}
.clan-panneau, .clan-panneauPrive {
background-color: #000;
padding: 15px 10px 15px 10px;
width: 90%;
font-size: 14px;
margin-bottom: 20px;
border: 1px solid #987;
border-radius: 3px;
box-shadow: 2px 2px 5px #654;
max-height: 500px;
overflow: auto;
}
.listeTete {
background-color: #000;
height: 3px;
font-weight: bold;
color: white;
}
.listeMot {
background-color: #000;
color: #FFF;
}
.listeHai {
background-color: #3f3f3f;
}
#trophee-centre .description {
padding: 10px;
margin: 10px auto 20px auto;
width: 280px;
font-style: italic;
background-color: #000;
border: 1px dashed #6844c9;
border-radius: 5px;
}
.etape.en-cours {
background-color: #6844c970;
}
.categorie {
background-image: url(../img/design/encart.png);
background-repeat: repeat-x;
background-color: #3f3f3f;
background-position: 0px -20px;
border: 1px solid #6844c9;
margin-bottom: 5px;
padding: 5px;
border-radius: 5px;
font-weight: bold;
cursor: pointer;
}
.magique-paiement {
width: 300px;
padding: 10px;
text-align: center;
background-image: url(../img/design/encart-big.png);
background-repeat: repeat-x;
background-color: #000;
border: 1px solid #fff;
border-radius: 6px;
}
.encartMini {
border-radius: 5px;
box-shadow: 0px 0px 10px #ccc;
margin: 10px 0px 20px 0px;
padding: 5px;
padding-left: 5px;
background: #000;
}
}