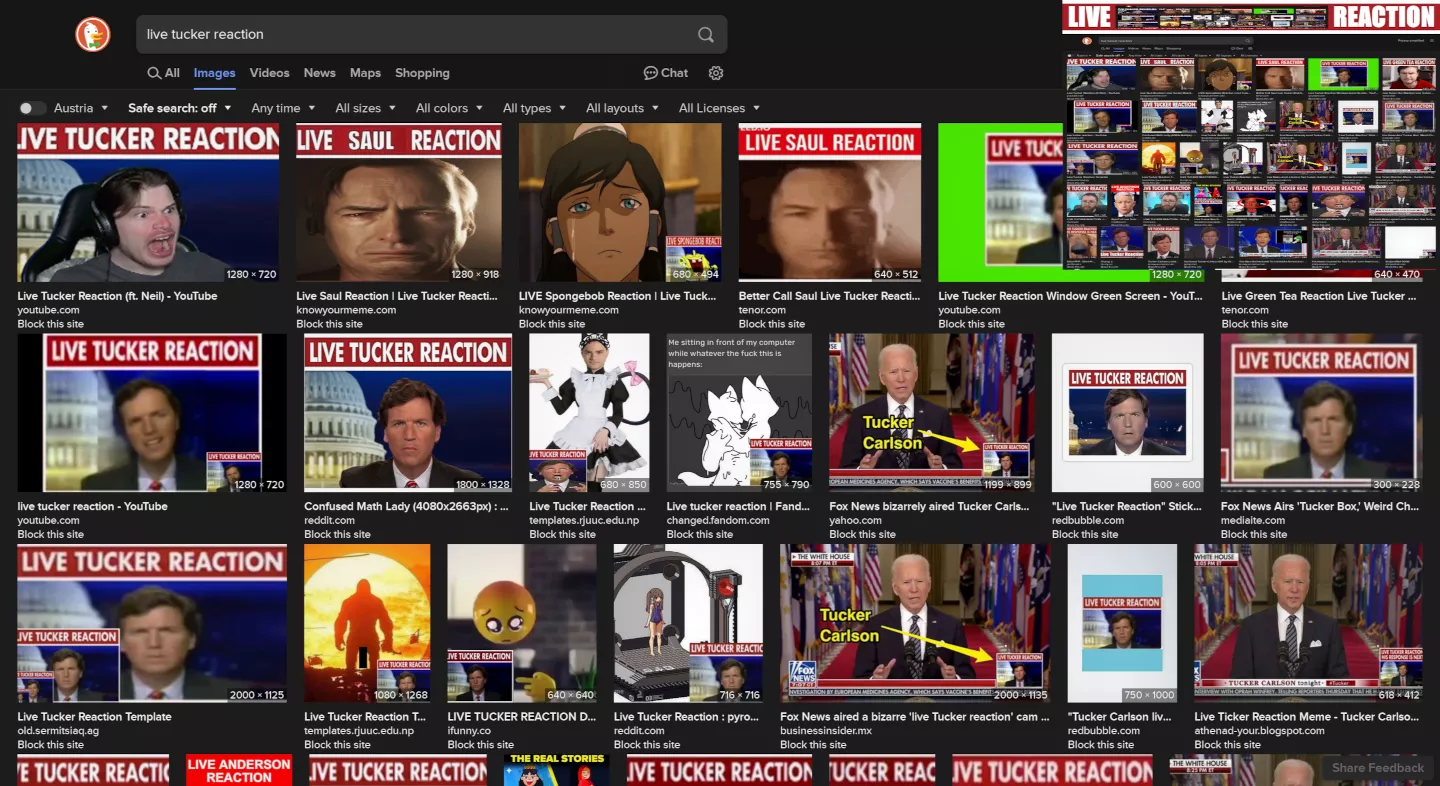
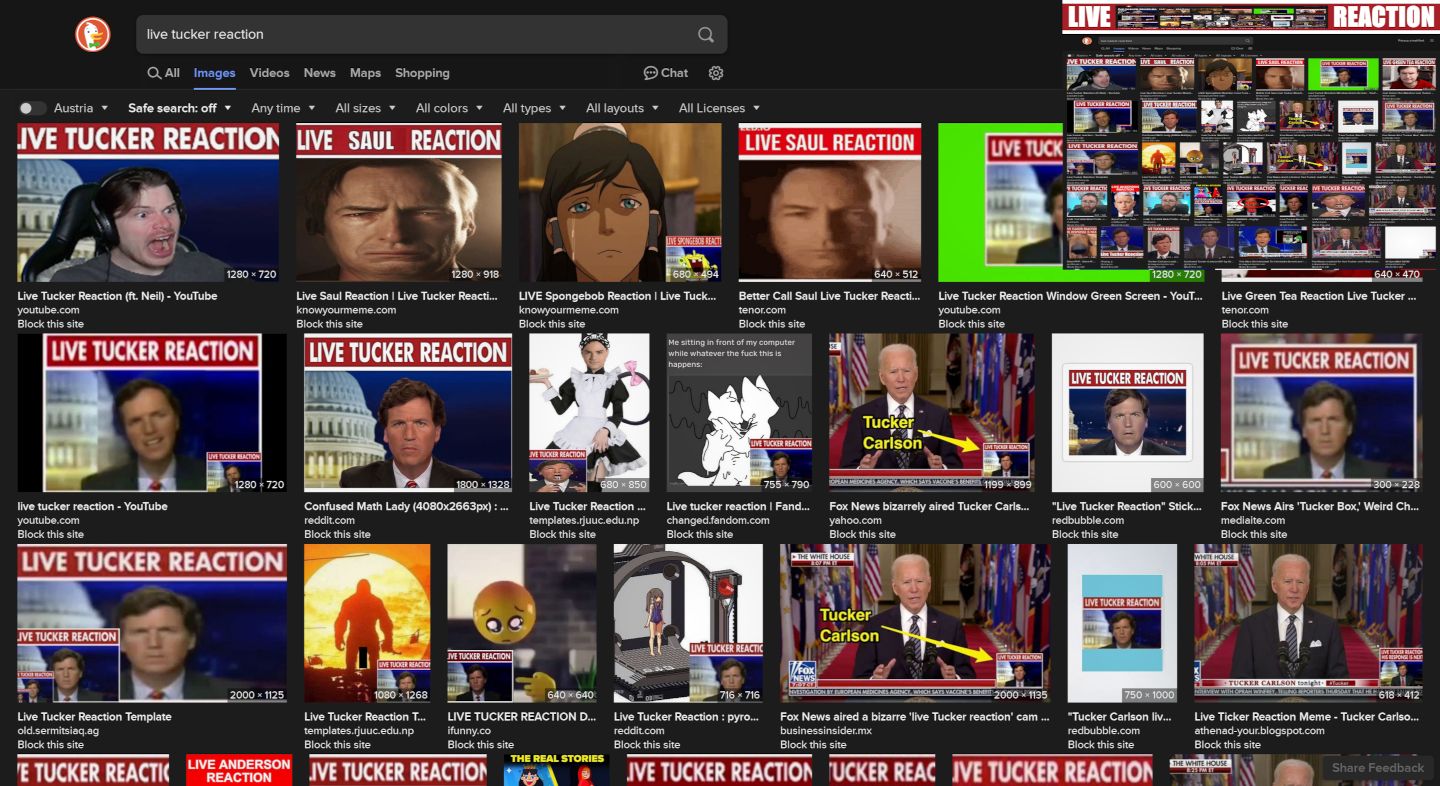
Adds Live Reaction meme in the top right
Live page Reaction by riedler

Details
Authorriedler
LicenseCC Zero
Category*
Created
Updated
Code size1.6 kB
Code checksumdb5cd776
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
IMPORTANT: you also need the helper userscript to make this work. Reload pages after installing and enabling the helper script.
https://greasyfork.org/en/scripts/506969-live-reaction-helper
Source code
/* ==UserStyle==
@name Live page Reaction
@namespace userstyles-riedler
@version 1.0.1
@description Adds Live Reaction meme in the top right
@author Riedler
==/UserStyle== */
@-moz-document {
html {
--scrollTop: 0px;
--clientHeight: 100vh;
}
#livereaction-overlay {
display: grid;
grid-template-areas:
'live tucker reaction'
'cam cam cam';
grid-template-columns: auto 1fr auto;
position: fixed;
top: 0;
right: 0;
font-weight: bold;
font-family: impact;
line-height: calc(0.4em + 3vh);
font-size: 3vh;
color: #FFF;
background: linear-gradient(#FFF 0.1lh,#a91f27 0.1lh,#a91f27 0.9lh,#FFF 0.9lh,#FFF 1lh,#0000 1lh) no-repeat;
z-index: 9999;
user-select: none;
}
#livereaction-overlay>span{
font: inherit;
}
#livereaction-overlay>span:first-of-type {
grid-area: live;
padding-left: 0.2em;
}
#livereaction-overlay>span:last-of-type {
grid-area: reaction;
padding-right: 0.2em;
}
#livereaction-cam1 {
grid-area: tucker;
margin:.2em .2em;
height: 3vh;
--scale: 0.03;
}
#livereaction-cam2 {
grid-area: cam;
width: 48vh;
height: 30vh;
--scale: 0.30;
}
#livereaction-cam1,
#livereaction-cam2 {
background-image: -moz-element(#livereaction-mainbody);
background-size: 100% calc(var(--scale) * var(--clientHeight));
background-repeat: no-repeat;
background-position: left calc(var(--scale) * var(--scrollTop) * -1);
background-color: inherit;
}
#livereaction-overlay:active {
opacity: 0;
}
}