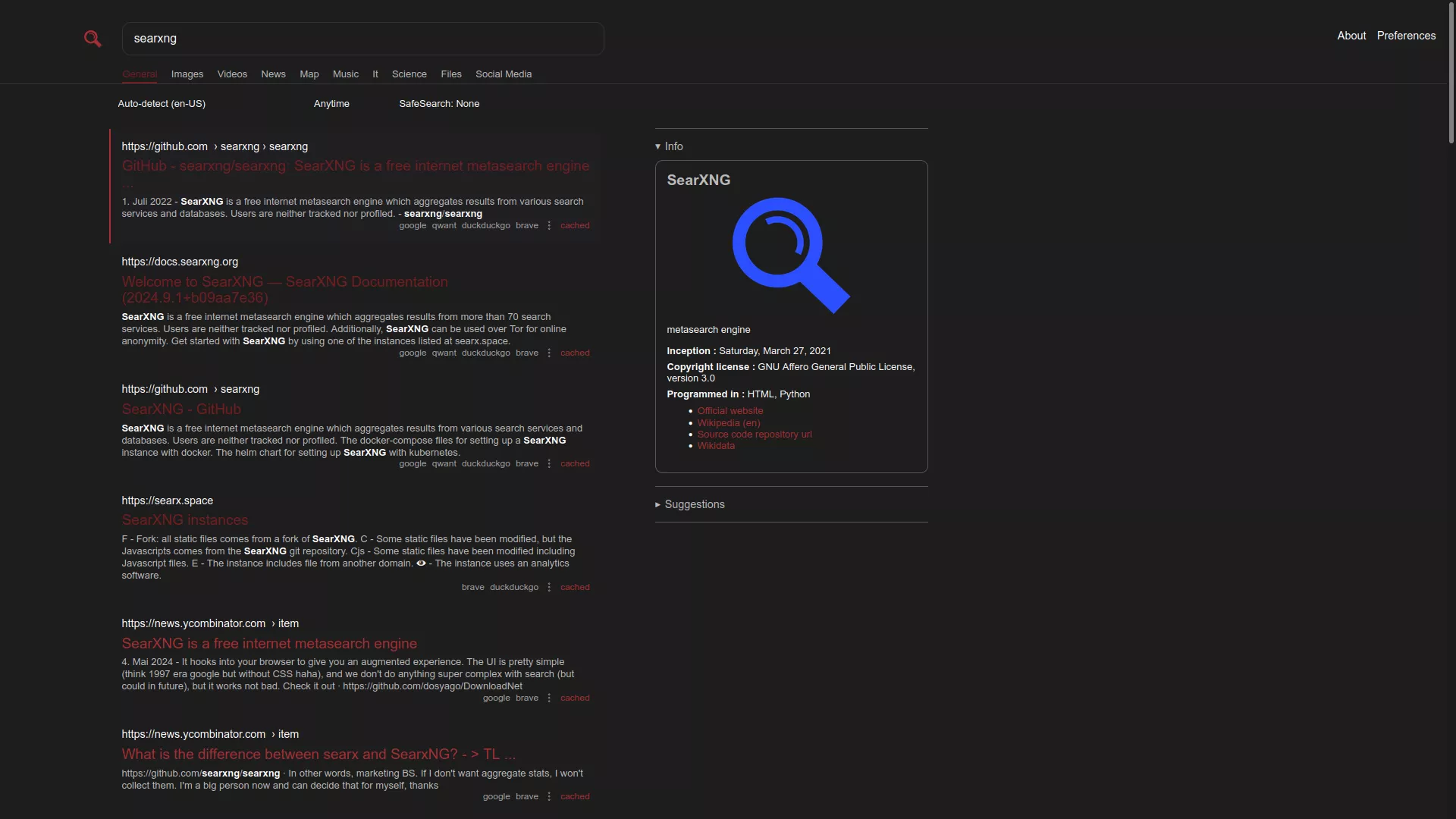
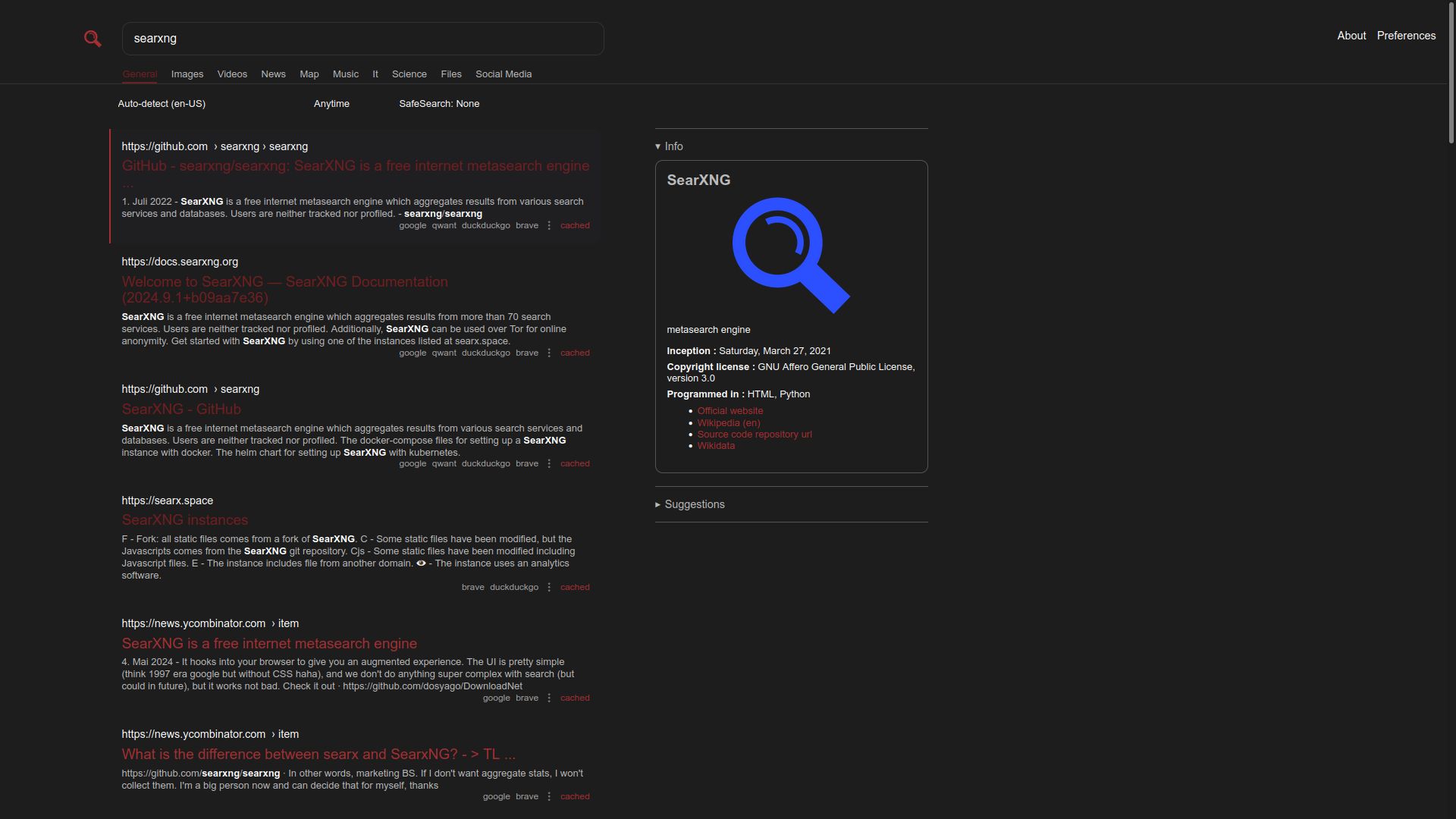
A customisable theme for SearXNG.
Custom SearXNG Theme by sergeantacoustic

Details
Authorsergeantacoustic
LicenseGPL-3.0-only
CategorySearXNG
Created
Updated
Code size7.1 kB
Code checksum95a9d0e9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Description
- Like my old Quant theme, everything is optional (and off by default).
- Made for the dark theme, if the colours look wrong check under
Preferences > User Interface > Theme style
Changelog key
- Version date is in DD/MM/YY format
- % General note
- + New feature
- ~ Fix
Changelog
This will be updated when something new is added!
Source code
/* ==UserStyle==
@name SearXNG style
@namespace Sergeant λcoustic
@version 1.0
@description Theme for searxng
@author Sergeant λcoustic
@license GPL-3.0-only
@preprocessor stylus
@var checkbox disable-tab-icons "Disable tab icons" 0
@var checkbox disable-help-tip "Disable help tip" 0
@var checkbox disable-site-thumbnail "Disable website thumbnail" 0
@var checkbox replace-logo "Replace the logo" 0
@var text font-family "Font" "sans-serif"
@var select theme "Theme" ["Default", "Black-Red", "Custom"]
@var color accent "Accent" #6af
@var color accent-darker "Accent alt" #c09cd9
@var color selected "Selected" #58f
@var color background-colour "Background colour" #222428
@var color background-colour-alt "Background colour alt" #1e1e22
@var color search-Colour "Search colour" #2b2e36
@var color logo-Colour "Logo colour (enable replace logo)" #487cff
==/UserStyle== */
@-moz-document regexp("https?:\/\/(sx|(sear((ch)|(x(ng)?))))\.[\-\.a-z]+.*"), // catches most SearX and SearXNG domains
url-prefix("https://331221.xyz"), // A selection of domains uncaught by previous match
url-prefix("https://baresearch.org"),
url-prefix("https://copp.gg"),
url-prefix("https://darmarit.org/searx"),
url-prefix("https://de.xcxc.ml"),
url-prefix("https://etsi.me"),
url-prefix("https://fgiggle.com"),
url-prefix("https://find.m3wz.su"),
url-prefix("https://freesearch.club"),
url-prefix("https://jackgoss.xyz"),
url-prefix("https://metasearch.nl"),
url-prefix("https://northboot.xyz"),
url-prefix("https://notsearch.uk"),
url-prefix("https://nyc1.sx.ggtyler.dev"),
url-prefix("https://offtheradar.info"),
url-prefix("https://ooglester.com"),
url-prefix("https://opnxng.com"),
url-prefix("https://paulgo.io"),
url-prefix("https://priv.au"),
url-prefix("https://privatus.live"),
url-prefix("https://s.frlt.one"),
url-prefix("https://s.trung.fun"),
url-prefix("https://s.zhaocloud.net"),
url-prefix("https://saber.tk"),
url-prefix("https://serx.ml"),
url-prefix("https://sh0.it"),
url-prefix("https://soek.allesbeste.com"),
url-prefix("https://srx.cosmohub.io"),
url-prefix("https://suche.tromdienste.de"),
url-prefix("https://swag.pw"),
url-prefix("https://trydex.tk/searxng"),
url-prefix("https://www.gruble.de"),
url-prefix("https://www.jabber-germany.de/searx"),
url-prefix("https://www.webrats.xyz"),
url-prefix("https://xcxc.ml"),
url-prefix("https://xo.wtf"),
url-prefix("http://127.0.0.1:8888"),
url-prefix("http://localhost:8888") {
// font
html { font-family: font-family; }
// colours
:root {
--original-logo-colour: #487cff;
if theme == "Default" {
--url-colour: #6af;
--url-visited-colour: #c09cd9;
--selected: #58f;
--background-colour: #222428;
--background-colour-alt: #1e1e22;
--search-colour: #2b2e36;
--logo-colour: var(--original-logo-colour);
}
else if theme == "Black-Red" {
--url-colour: #a62f33;
--url-visited-colour: #711e21;
--selected: var(--url-visited-colour);
--background-colour: #1d1d1d;
--background-colour-alt: var(--background-colour);
--search-colour: var(--background-colour);
--logo-colour: var(--url-colour);
div.search_box {
box-shadow: none;
border-style: solid;
border-color: #333;
border-width: 1px;
}
}
else if theme == "Custom" {
--url-colour: accent;
--url-visited-colour: accent-darker;
--selected: selected;
--background-colour: background-colour;
--background-colour-alt: background-colour-alt;
--search-colour: search-Colour;
--logo-colour: logo-Colour;
}
// url
--color-url-font: var(--url-colour) !important;
--color-result-vim-arrow: var(--url-colour) !important;
--color-result-link-font: var(--url-colour) !important;
--color-result-link-font-highlight: var(--url-colour) !important;
--color-result-detail-link: var(--url-colour) !important;
// url visited
--color-url-visited-font: var(--url-visited-colour) !important;
--color-result-link-visited-font: var(--url-visited-colour) !important;
// selected
--color-btn-background: var(--selected) !important;
--color-search-background-hover: var(--selected) !important;
--color-categories-item-selected-font: var(--selected) !important;
--color-categories-item-border-selected: var(--selected) !important;
--color-toolkit-checkbox-onoff-on-mark-background: var(--selected) !important;
--color-toolkit-checkbox-input-border: var(--selected) !important;
// background
--color-base-background: var(--background-colour) !important;
--color-base-background-mobile: var(--background-colour) !important;
// background alt
--color-header-background: var(--background-colour-alt) !important;
--color-footer-background: var(--background-colour-alt) !important;
--color-autocomplete-background-hover: var(--background-colour-alt) !important;
--color-toolkit-dialog-background: var(--background-colour-alt) !important;
// search background colour
--color-search-background: var(--search-colour) !important;
--color-backtotop-background: var(--search-colour) !important;
--color-autocomplete-background: var(--search-colour) !important;
}
a#search_logo > svg > g {
circle, path {
stroke: var(--url-colour);
}
rect {
fill: var(--url-colour);
}
}
if disable-tab-icons {
svg.ion-icon-big {
display: none;
}
}
if disable-help-tip {
div.help {
display: none !important;
}
}
if disable-site-thumbnail {
article > a:nth-child(2) {
display: none !important;
}
}
if replace-logo {
div.index > div.title {
background: none !important;
margin: 2.74rem !important;
}
div.index > div.title > h1 {
visibility: inherit;
font-style: italic;
color: var(--logo-colour);
font-size: 6.2rem;
margin: 0;
}
}
}