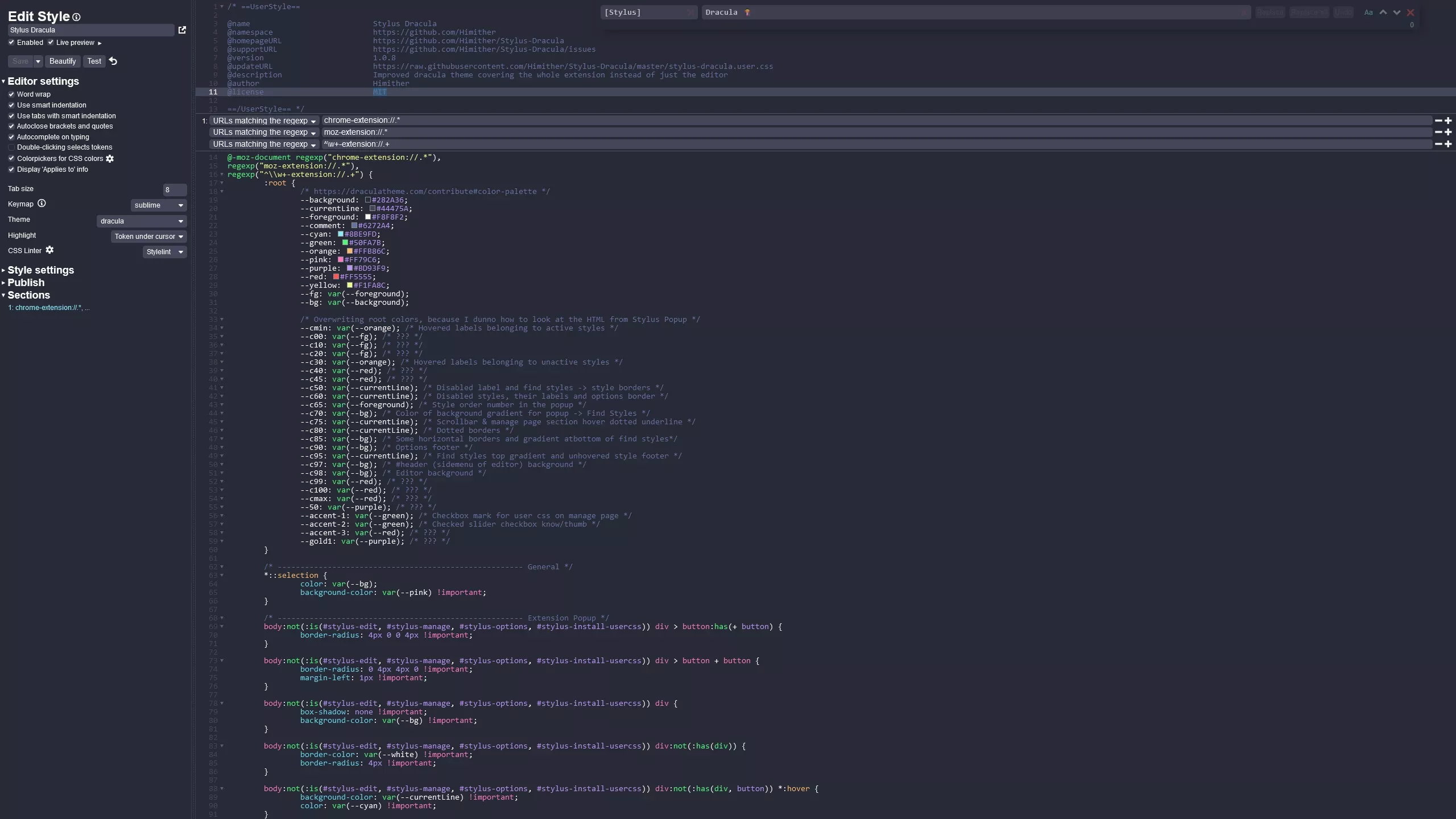
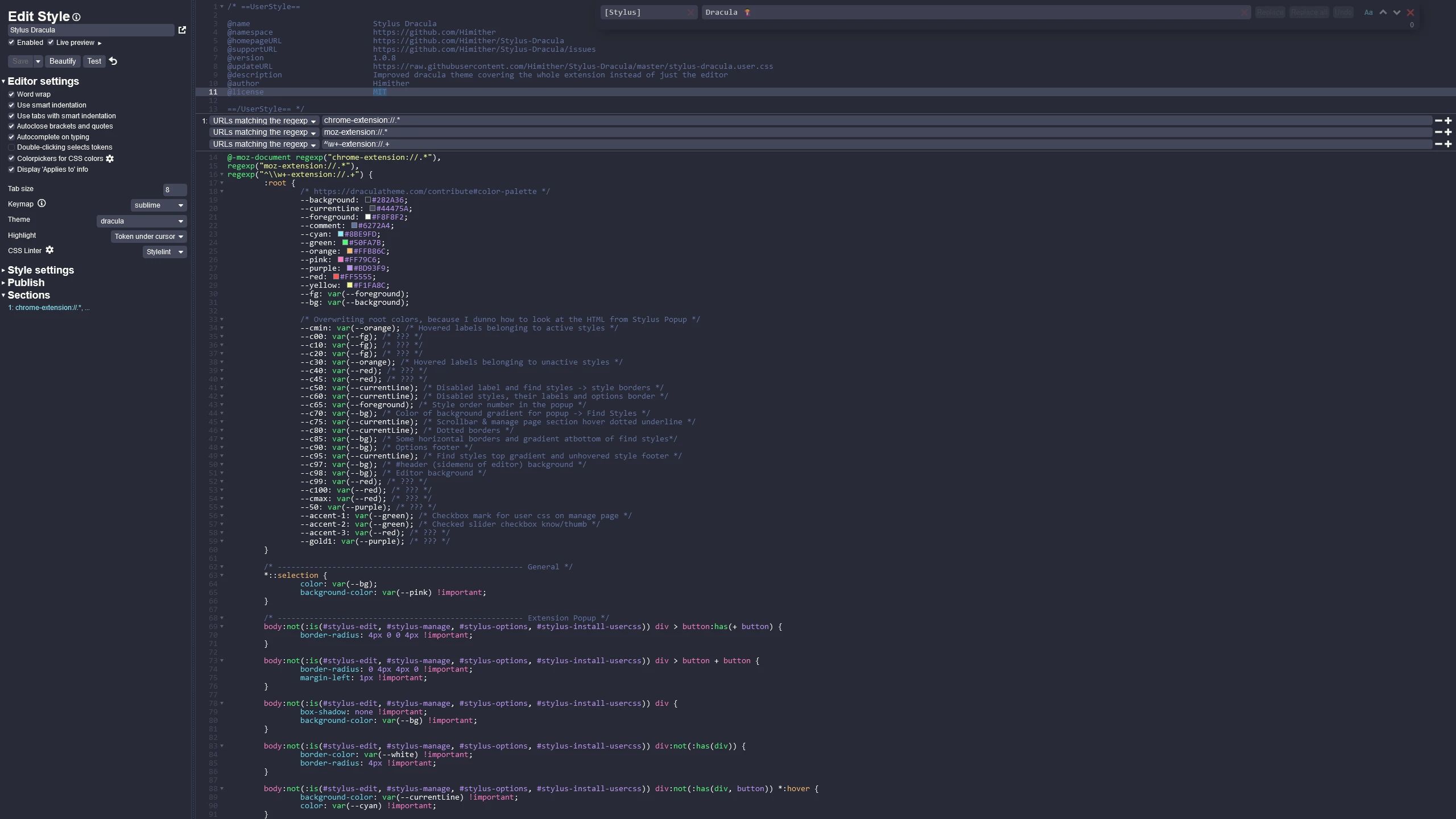
Improved dracula theme covering the whole extension instead of just the editor
Stylus Dracula by Himither
Mirrored from https://raw.githubusercontent.com/Himither/Stylus-Dracula/master/stylus-dracula.user.css

Details
AuthorHimither
LicenseMIT
Categorystylus
Created
Updated
Code size17 kB
Code checksumc969e661
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Links
Features
- Extends the editor Dracula theme to the whole extension
- A smoother, more rounded interface with less harsh corners
- More spacious extension Pop-Up using the maximally allowed width and height
- Firacode font option for editor (must be installed)
Changelog
1.17.0
- Styling for the filter stats in Style manager, which are shown in the top-left corner when any filter are applied to the styles
- Also styled the "Styles applied too late?"-hint in the Style manager options pop-up
- Changed the similar hint in "Style injection order" pop-up to also use orange background-color
1.0.16
- Reduced row-gap between options to 4px in the Style manager Options Pop-Up
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Stylus Dracula
@namespace https://github.com/Himither
@homepageURL https://github.com/Himither/Stylus-Dracula
@supportURL https://github.com/Himither/Stylus-Dracula/issues
@version 1.17.0
@description Improved dracula theme covering the whole extension instead of just the editor
@author Himither
@license MIT
@preprocessor stylus
@var checkbox firacode-font "Use Fira Code in editor" 0
@var range firacode-weight "Adjust font weight" [500, 100, 900, 100, ""]
@var checkbox scrollbars "Hide all scrollbars" 0
==/UserStyle== */
@-moz-document regexp("chrome-extension://.*"),
regexp("moz-extension://.*"),
regexp("^\\w+-extension://.+") {
:root {
/* https://draculatheme.com/contribute#color-palette */
--background: #282A36;
--currentLine: #44475A;
--foreground: #F8F8F2;
--comment: #6272A4;
--cyan: #8BE9FD;
--green: #50FA7B;
--orange: #FFB86C;
--pink: #FF79C6;
--purple: #BD93F9;
--red: #FF5555;
--yellow: #F1FA8C;
--fg: var(--foreground);
--bg: var(--background);
/* Turns out you can right-click inspect extension popups in Google Chrome, unlike in Firefox... */
--cmin: var(--orange); /* Hovered labels belonging to active styles */
--c00: var(--fg); /* ??? */
--c10: var(--fg); /* ??? */
--c20: var(--fg); /* ??? */
--c30: var(--orange); /* Hovered labels belonging to unactive styles */
--c40: var(--fg); /* Icons i:hover, .i.info and .i-config */
--c45: var(--comment); /* Checked non-slider checkboxes */
--c50: var(--currentLine); /* Disabled label, style result borders & header-resize borders an */
--c60: var(--currentLine); /* Disabled styles, their labels and options border */
--c65: var(--foreground); /* Style order number in the popup */
--c70: var(--bg); /* Color of background gradient for popup -> Find Styles */
--c75: var(--currentLine); /* Scrollbar & manage page section hover dotted underline */
--c80: var(--currentLine); /* Dotted borders */
--c85: var(--bg); /* Some horizontal borders and gradient atbottom of find styles*/
--c90: var(--bg); /* Options footer */
--c95: var(--currentLine); /* Find styles top gradient and unhovered style footer */
--c97: var(--bg); /* #header (sidemenu of editor) background */
--c98: var(--bg); /* Editor background */
--c99: var(--red); /* ??? */
--c100: var(--red); /* ??? */
--cmax: var(--red); /* ??? */
--accent-1: var(--green); /* Checkbox mark for user css on manage page */
--accent-2: var(--green); /* Checked slider checkbox know thumb */
--accent-3: var(--red); /* ??? */
--gold1: var(--purple); /* ??? */
--radius: 4px;
--radius2x: 8px;
--spacing: 4px;
--spacing2x: 8px;
}
/* ------------------------------------------------------ General */
*::selection {
color: var(--bg);
background-color: var(--pink);
}
if firacode-font {
:root .single-editor *:not(i) {
font-family: "Fira Code", monospace;
font-optical-sizing: auto;
font-weight: firacode-weight;
}
}
if scrollbars {
#stylus,
#stylus * {
scrollbar-width: none;
}
}
.split-btn-menu {
border-radius: var(--radius);
border-color: var(--currentLine);
box-shadow: none;
}
.split-btn-menu a:hover {
background-color: transparent;
}
#stylus :is(a, button) {
cursor: pointer;
}
#stylus .split-btn > button:has(+ button) {
border-radius: var(--radius) 0 0 var(--radius);
}
#stylus .split-btn > button + button {
border-radius: 0 var(--radius) var(--radius) 0;
margin-left: 0 !important; /* Must be !important */
}
#stylus div#header {
box-shadow: none;
}
#stylus #header-resizer {
opacity: 0.25;
color: var(--currentLine);
}
#stylus #header-resizer:active {
opacity: 1;
}
/* ------------------------------------------------------ Extension Popup */
#stylus:has(#message-box) {
height: 600px; /* 600px is the max height, this only applies when open the config of a style*/
}
#stylus:has(#message-box) {
height: 600px; /* 600px is the max height, this only applies when open the config of a style*/
}
#stylus-popup {
width: 800px !important; /* 800px is the max width of the popup, !important to overwrite inline style */
max-width: unset !important;
}
#stylus-popup #message-box.config-dialog > div {
opacity: 1;
box-shadow: none;
width: 100%;
height: 100%;
max-width: 100%;
max-height: 100%;
}
#stylus-popup #message-box.config-dialog > div > :is(#message-box-title, #message-box-buttons) {
border-radius: 0;
}
#stylus-popup #options-btn svg {
height: 16px;
}
#stylus-popup .search-result {
box-shadow: none;
}
#stylus-popup #options-btn:hover svg {
color: var(--pink);
}
#stylus-popup .config-body label:not(:first-child) {
border-top: transparent;
padding-top: var(--spacing);
}
#stylus-popup #search-results {
background: none;
}
#stylus-popup .search-result {
background-color: var(--currentLine);
}
#stylus-popup .search-result:hover {
border-color: var(--comment);
}
.search-result-meta {
justify-content: space-evenly;
}
#stylus-popup :is(.search-result-info, #stylus-popup .search-result-screenshot) {
border-radius: var(--radius);
}
#stylus-popup .search-result-meta::before {
border-radius: 0 0 var(--radius) var(--radius);
}
#stylus-popup .search-result [data-type] {
background-color: transparent;
}
#stylus-popup #menu.delete > div {
border-color: var(--red);
}
#stylus-popup #menu.delete header {
background: var(--red);
}
/* ------------------------------------------------------ Edit Page */
#stylus-edit details#options section.aligned {
display: flex;
flex-direction: column;
row-gap: var(--spacing);
}
#stylus-edit details#options section.aligned > div {
display: flex;
justify-content: space-between;
}
#stylus-edit details#options section.aligned > div > div {
margin-left: auto;
order: 1;
}
#stylus-edit section#usw-data {
display: flex;
flex-direction: column;
}
#stylus-edit section#usw-data > div {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
}
#stylus-edit section#usw-data > div > input {
width: 50%;
}
#stylus-edit div:is(.CodeMirror-active, #stylus-edit .CodeMirror-focused, #stylus-edit .search-target-editor) {
box-shadow: none;
}
#stylus-edit div.section > div.CodeMirror {
margin: var(--spacing2x) 0;
border-radius: var(--radius);
}
#stylus-edit div.resize-grip,
#stylus-edit div.resize-grip::after {
color: var(--currentLine);
}
#stylus-edit div.CodeMirror-gutter-background {
background-color: var(--currentLine);
}
#stylus-edit .CodeMirror-linenumber {
color: var(--currentLine);
}
#stylus-edit .CodeMirror-linenumber:hover,
#stylus-edit .CodeMirror-activeline .CodeMirror-linenumber {
color: var(--fg);
}
#stylus-edit div.CodeMirror-activeline-background {
background-color: var(--currentLine);
}
/* ------------------------------------------------------ Mangage Page */
#stylus-manage #manage-settings {
padding: 0 var(--spacing);
}
#stylus-manage #filters > #stats {
border-radius: var(--radius);
background-color: var(--orange);
color: var(--bg);
& > a > i {
color: var(--red);
border-radius: var(--radius);
&:hover {
background-color: var(--currentLine)
}
}
}
#stylus-manage summary h2 {
border-bottom: none;
}
#stylus-manage #filters-stats {
color: var(--currentLine);
background-color: var(--orange);
border-color: var(--orange);
border-radius: var(--radius);
}
#stylus-manage .filter-selection {
margin-bottom: var(--spacing);
}
#stylus-manage .filter-selection select {
box-sizing: border-box;
border: 1px solid transparent;
}
#stylus-manage .filter-selection:hover,
#stylus-manage #filters label {
background-color: transparent;
}
#stylus-manage .filter-selection .select-wrapper {
left: 28px;
}
#stylus-manage #search-wrapper input {
border-radius: var(--radius) 0 0 var(--radius);
}
#stylus-manage #search-wrapper select {
border-radius: 0 var(--radius) var(--radius) 0;
margin-left: 3px;
}
#stylus-manage #manage-text {
margin-top: var(--spacing);
display: flex;
flex-direction: column;
row-gap: var(--spacing);
}
#stylus-manage #manage-text span::after {
content: "";
}
#stylus-manage #message-box #message-box-contents {
box-shadow: none;
}
/* Style injection order bottom text */
#stylus-manage #message-box #message-box-contents section[data-prio] header {
background-color: var(--orange);
color: var(--bg);
}
/* ------------------------------------------------------ Install Page */
#stylus h2.install-show {
color: var(--pink);
}
/* ------------------------------------------------------ Dialog, Modal */
#stylus #message-box > div,
#stylus div#help-popup,
#stylus body#stylus-options {
opacity: 0.95;
border-radius: var(--radius2x);
}
#stylus #message-box-title,
#stylus #help-popup > div.title,
#stylus body#stylus-options header {
background-color: var(--currentLine);
border-radius: var(--radius2x) var(--radius2x) 0 0;
}
#stylus div#message-box.danger > div > div#message-box-title {
background-color: var(--red);
}
#stylus body#stylus-options {
border-color: transparent;
}
#stylus body#stylus-options header {
border-bottom-color: transparent;
min-width: 700px;
}
#stylus body#stylus-options div.block {
padding-top: var(--spacing2x);
padding-bottom: var(--spacing2x);
}
#stylus body#stylus-options div.items {
display: flex;
flex-direction: column;
row-gap: var(--spacing);
...