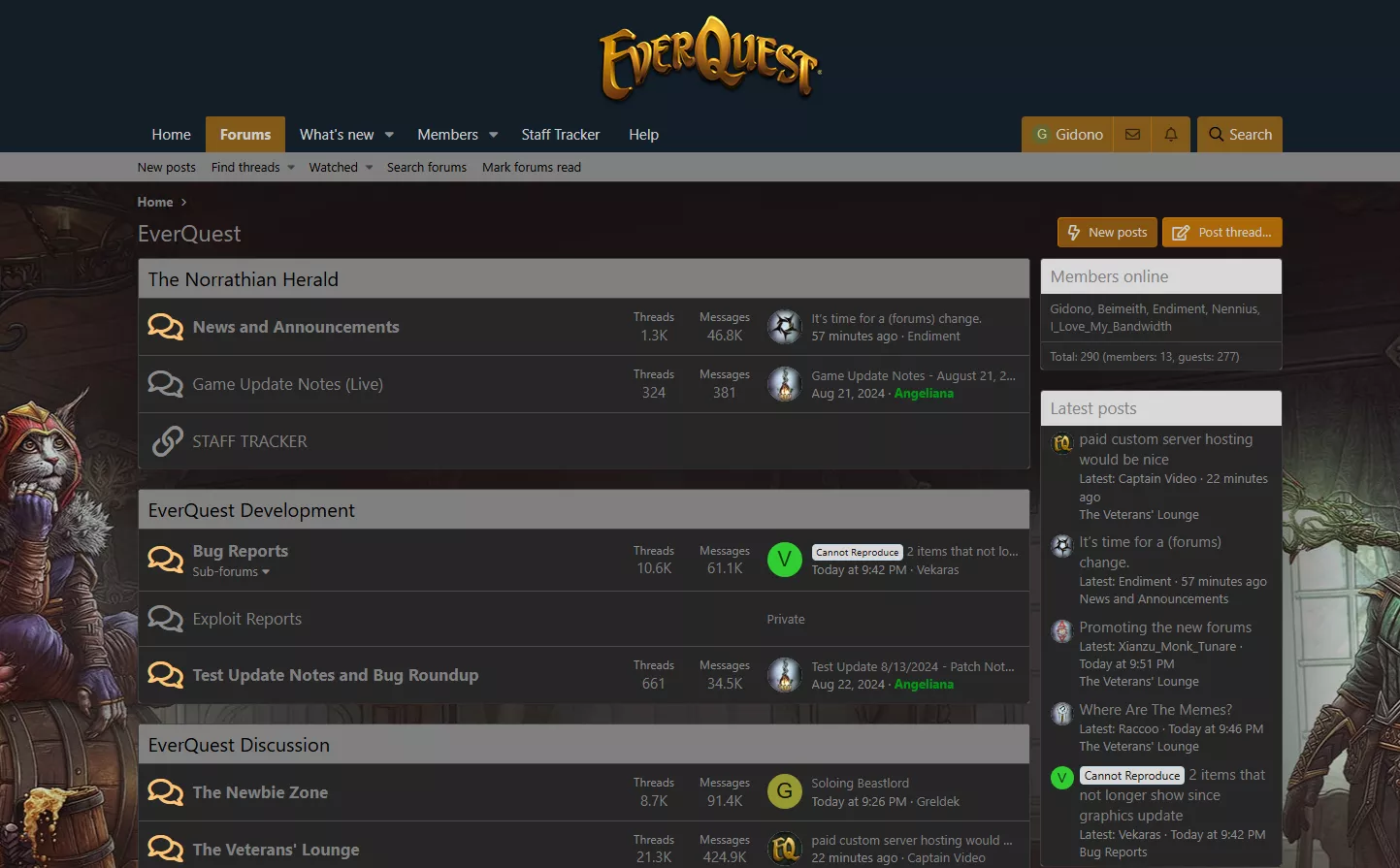
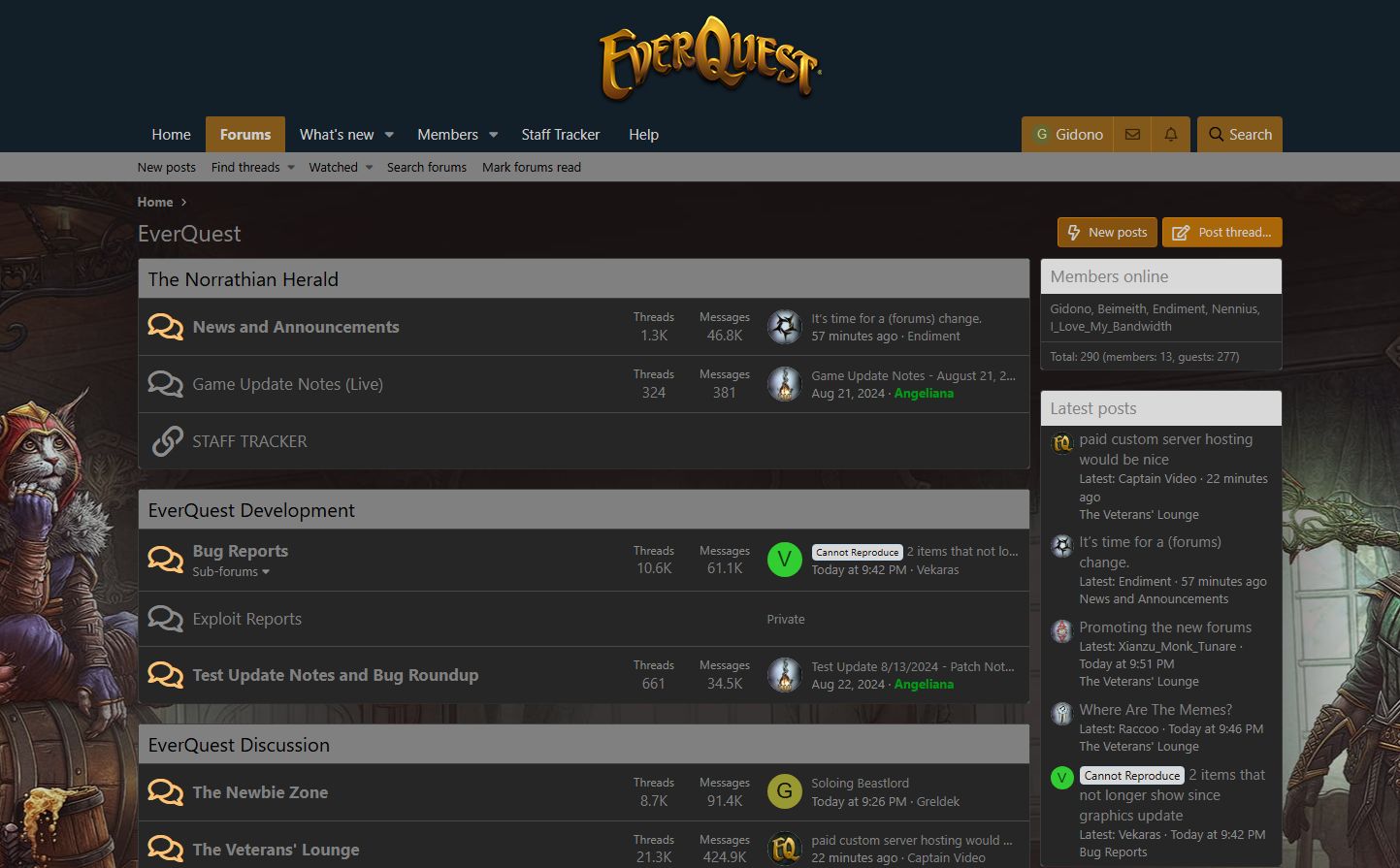
A dark theme for the new official Everquest forums.
Official Everquest New Forums Dark Theme by gidono

Details
Authorgidono
LicenseNo License
Categoryforums.everquest.com
Created
Updated
Code size21 kB
Code checksumf4986446
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Version 1.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name forums.everquest.com/index
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url("https://forums.everquest.com/index.php") {
.block-body {
background: #262626;
color: #808080;
border-top-color: #808080;
border-right-color: #808080;
border-bottom-color: #808080;
border-left-color: #808080;
}
h2.block-header {
background: #808080;
color: #000000;
}
h3.block-minorHeader {
background: #808080;
color: #000000;
}
h3.block-minorHeader a {
color: #000000;
text-decoration: underline;
}
h3.block-header {
background: #808080;
}
h3.menu-header {
background: #262626;
color: #808080;
}
span.u-pullRight > i {
color: #000000;
}
.menu-footer {
background: #262626;
color: #808080;
}
.menu-footer a {
color: #808080;
}
.menu-content {
background: #808080;
color: #000000;
}
h4.attribution > a.username {
color: #808080;
}
#top > div.p-body > div > div.p-body-main > div.p-body-content > div > div:nth-child(2) > div > h3 {
background: #808080;
}
#top > div.p-body > div > div.p-body-header > div > h1 {
color: #808080;
}
.block-minorHeader a {
color: #808080;
}
.block-footer {
background: #262626;
color: #808080;
}
#top > div.p-body > div > div.p-body-main.p-body-main--withSidebar > div.p-body-sidebar > div:nth-child(1) > div > div.block-body > div {
background: #808080;
color: #000000;
}
div.block-body > div.block-row.block-row--minor > ul.listInline.listInline--comma > li > a.username {
color: #808080;
}
div.block-row.block-row--minor > ul.listInline.listInline--comma > a.username {
color: #808080;
}
div.node-main.js-nodeMain > h3.node-title > a {
color: #808080;
}
div.node-extra-row > a.node-extra-title {
color: #808080;
}
div.node-extra-row > ul.listInline.listInline--bullet > li.node-extra-user > a.username {
color: #808080;
}
div.contentRow-lesser > a.username {
color: #808080;
text-decoration: underline;
}
div.contentRow-minor > a.contentRow-extra {
color: #808080;
}
div.fr-box.bbWrapper.fr-ltr.fr-basic.fr-top {
background: #808080;
}
div.fr-box.bbWrapper.fr-ltr.fr-basic.fr-top.is-focused {
background: #808080;
}
div.fr-toolbar.fr-ltr.fr-desktop.fr-top.fr-basic.is-focused {
background: #808080;
}
div.fr-box.fr-basic.fr-toolbar.fr-top {
background: #808080;
}
div.fr-box.bbWrapper.fr-ltr.fr-basic.fr-top i {
color: #000000;
}
div.contentRow > div.contentRow-figure > div.contentRow-main.contentRow-main--close > a.username {
color: #000000;
text-decoration: underline;
}
div.fauxBlockLink > div.contentRow > div.contentRow-main.contentRow-main--close > a.fauxBlockLink-blockLink {
color: #000000;
text-decoration: underline;
}
div.fauxBlockLink > div.contentRow > div.contentRow-main.contentRow-main--close > a.username {
color: #000000;
text-decoration: underline;
}
div.contentRow > div.contentRow-main.contentRow-main--close > a {
color: #808080;
text-decoration: underline;
}
div.contentRow-minor.contentRow-minor--smaller > time.u-dt {
color: #000000;
}
#top > div.p-body > div > div.p-body-main > div.p-body-content > div > div.block > div.block-container > div.structItemContainer {
background: #262626;
color: #000000;
}
span.reaction-text.js-reactionText > bdi {
color: #808080;
}
ul.listInline > i.far {
color: #000000;
}
a.reaction > i {
color: #808080;
}
#top > div.p-body > div > div.p-body-main.p-body-main--withSidebar > div.p-body-sidebar > div:nth-child(4) > div > div > form > div > textarea {
background: #000000;
color: #808080;
}
#top > div.p-body > div > div.p-body-header > div > div > a.button.button--icon.button--icon--bolt > span {
color: #cbcccb;
}
#top > div.p-sectionLinks {
background: #808080;
color: #000000;
}
.p-nav-list .p-navEl.is-selected {
background: rgba(242, 147, 13, 0.5);
color: #000000;
}
.p-nav-list .p-navEl-link {
color: #cbcccb;
}
.pageNav-jump {
background: #808080;
}
#top > div.p-navSticky.p-navSticky--primary > nav > div > div.p-nav-opposite > div.p-navgroup.p-account.p-navgroup--member > a.p-navgroup-link.p-navgroup-link--iconic.p-navgroup-link--user > span.p-navgroup-linkText {
color: #cbcccb;
}
#top > div.p-navSticky.p-navSticky--primary > nav > div > div.p-nav-opposite > div.p-navgroup.p-discovery > a.p-navgroup-link.p-navgroup-link--iconic.p-navgroup-link--search > span {
color: #cbcccb;
}
#top > div.p-body > div > div.p-body-header > div > div > a.button--cta.button.button--icon.button--icon--write > span {
color: #cbcccb;
}
.p-footer {
color: #808080;
}
.p-footer a {
color: #808080;
}
.p-breadcrumbs>li a {
color: #808080;
}
.block-minorHeader {
color: #808080;
}
#top > div.p-body > div > div.p-body-main > div.p-body-content > div > div > div.block-container > div.block-filterBar {
background: #808080;
}
a > time {
color: #808080;
text-decoration: underline;
}
div > div.message-cell.message-cell--main > div > footer > div.reactionsBar.js-reactionsList.is-active > a {
color: #000000;
text-decoration: underline;
}
.pageNav-page.pageNav-page--current {
background: #808080;
color: #000000;
}
.button.button--link, a.button.button--link {
background: #808080;
}
.pageNav-page {
background: #808080;
color: #000000;
}
div.pageNav.pageNav--skipEnd > a {
background: #808080;
color: #000000;
}
.button.is-disabled, a.button.is-disabled {
background: #808080;
color: #000000;
border-color: #000000;
}
.blockStatus {
background: #808080;
}
.block--messages .message, .block--messages .block-row {
background: #808080;
}
.bbWrapper a:not(:hover) {
color: #f2930d;
}
div.message-userDetails {
background: #808080;
color: #000000;
}
div.message-userDetails > h4 > a.username {
color: #000000;
}
div.message-userDetails > h4 > a.username > span.username--style8 {
color: #000000;
}
div.message-userDetails > h4 > a.username > span.username--style7 {
color: #000000;
}
div.contentRow-title > a.username > span.username--staff {
color: #ff0505;
}
div > div.message-cell.message-cell--main > div > header > ul.message-attribution-main.listInline > li > a > time {
color: #000000;
text-decoration: underline;
}
div > div.message-cell.message-cell--main > div > header > ul.message-attribution-opposite.message-attribution-opposite--list > li:nth-child(3) > a {
color: #000000;
text-decoration: underline;
}
div > div.message-cell.message-cell--main > div > header > ul.message-attribution-opposite.message-attribution-opposite--list > li:nth-child(4) > a {
color: #000000;
}
div.shareButtons-button {
background: #808080;
color: #000000;
}
div.bbWrapper {
background: #808080;
color: #000000;
}
.message-cell.message-cell--user, .message-cell.message-cell--action {
background: #808080;
}
#top > div.p-body > div > div.p-body-main > div.p-body-content > div > div > div.block-container > div.block-body > div > form > div.structItem-cell.structItem-cell--newThread.js-prefixListenContainer > div > dl > dd > div > div.fr-wrapper.show-placeholder > div {
background: #808080;
}
::-webkit-input-placeholder {
color: #000000 !important;
}
#top > div.p-body > div > div.p-body-main > div.p-body-content > div > div > div.block-container > div.block-body > div > form > div.structItem-cell.structItem-cell--newThread.js-prefixListenContainer > div > dl > dd > div > div.fr-toolbar.fr-ltr.fr-desktop.fr-top.fr-basic {
background: #808080;
}
.fr-element {
background: #808080;
}
.reactionsBar {
background: #808080;
}
.reactionsBar bdi {
color: #000000;
}
span bdi {
color: #000000;
}
ul.message-attribution-opposite.message-attribution-opposite--list > li:nth-child(2) > a {
color: #000000;
}
div > div.message-cell.message-cell--main > div > div > div.message-userContent.lbContainer.js-lbContainer > article > div.bbWrapper > blockquote > div.bbCodeBlock-title {
background: #808080;
border-color: #000000;
}
div > div.message-cell.message-cell--main > div > div > div.message-userContent.lbContainer.js-lbContainer > article > div.bbWrapper > blockquote > div.bbCodeBlock-content {
background: #808080;
}
.bbCodeBlock-expandLink {
background: linear-gradient(to bottom, rgba(255,255,255,0) 0%, #808080 80%)
}
#top > div.p-body > div > div.p-body-main > div.p-body-content > div > form > div > div > div > div > div.message-cell.message-cell--main > div > div.fr-box.bbWrapper.fr-ltr.fr-basic.fr-top > div.fr-toolbar.fr-ltr.fr-desktop.fr-top.fr-basic {
background: #808080;
}
.button.button--primary, a.button.button--primary {
color: #cbcccb;
background: rgba(242,147,13,0.5);
}
div > div.message-cell.message-cell--main > div > footer > div.message-actionBar.actionBar > div.actionBar-set.actionBar-set--external > a.actionBar-action.actionBar-action--reply {
color: #000000;
text-decoration: underline;
}
footer > div.message-actionBar.actionBar > div.actionBar-set.actionBar-set--internal > a.actionBar-action.actionBar-action--report {
color: #000000;
text-decoration: underline;
}
footer > div.message-actionBar.actionBar > div.actionBar-set.actionBar-set--internal > a.actionBar-action.actionBar-action--report {
color: #808080;
}
div.structItem-cell > dl.pairs > dd {
color: #808080;
}
div > div.message-cell.message-cell--main > div > div > div.message-lastEdit {
color: #000000;
}
div.structItem-title > a {
color: #808080;
}
div.js-inlineNewPostFields > dl > dt {
background: #262626;
}
div.formSubmitRow-bar {
background: #808080;
}
#top > div.p-body > div > div.p-body-main > div.p-body-content > div > div > div > div > span > a > span {
color: #cbcccb;
}
span.block-footer-controls .button, a.button {
background: rgba(242,147,13,0.5);
}
.button.button--cta, a.button.button--cta {
background: rgba(242,147,13,0.5);
}
.input {
background: #808080;
}
div.contentRow-title > a {
color: #808080;
text-decoration: underline;
}
textarea.input {
background: #808080;
}
.tabs--standalone {
background: #808080;
color: #000000;
}
.tabs--standalone a {
text-decoration: underline;
}
dd > a.username {
color: #808...