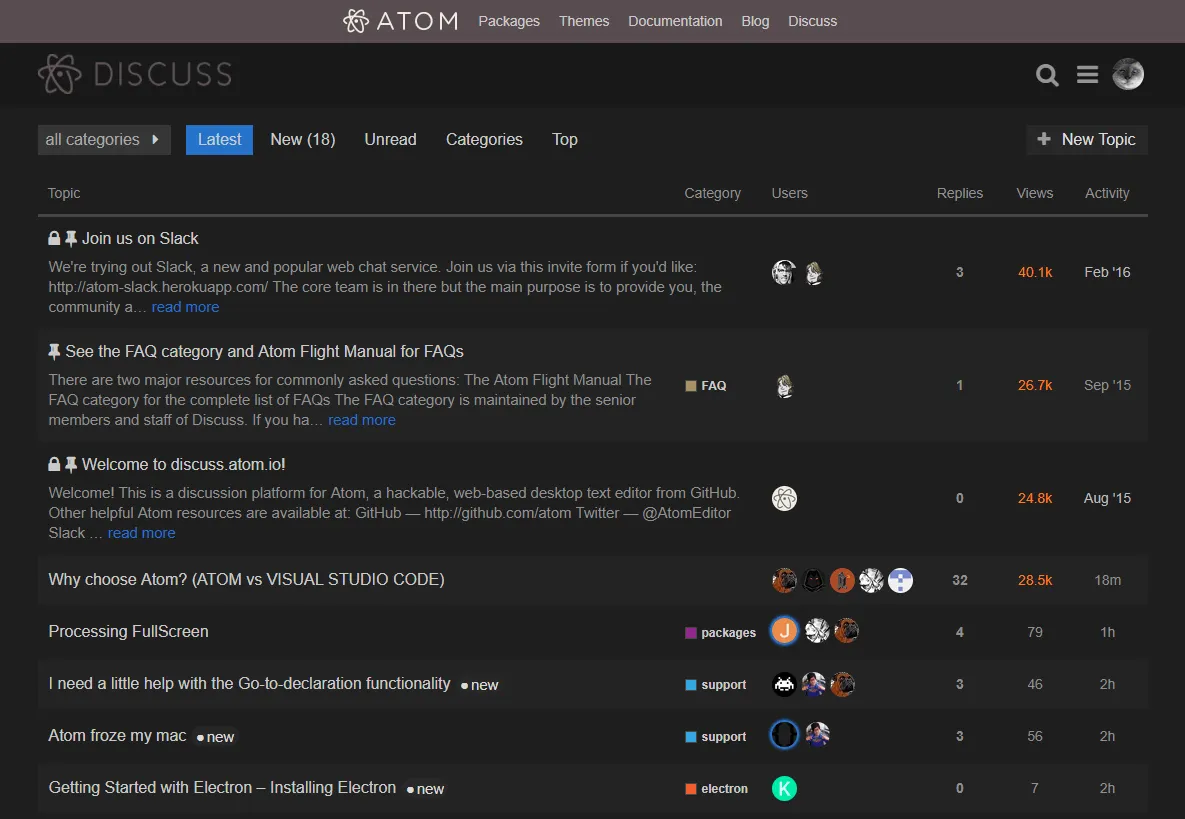
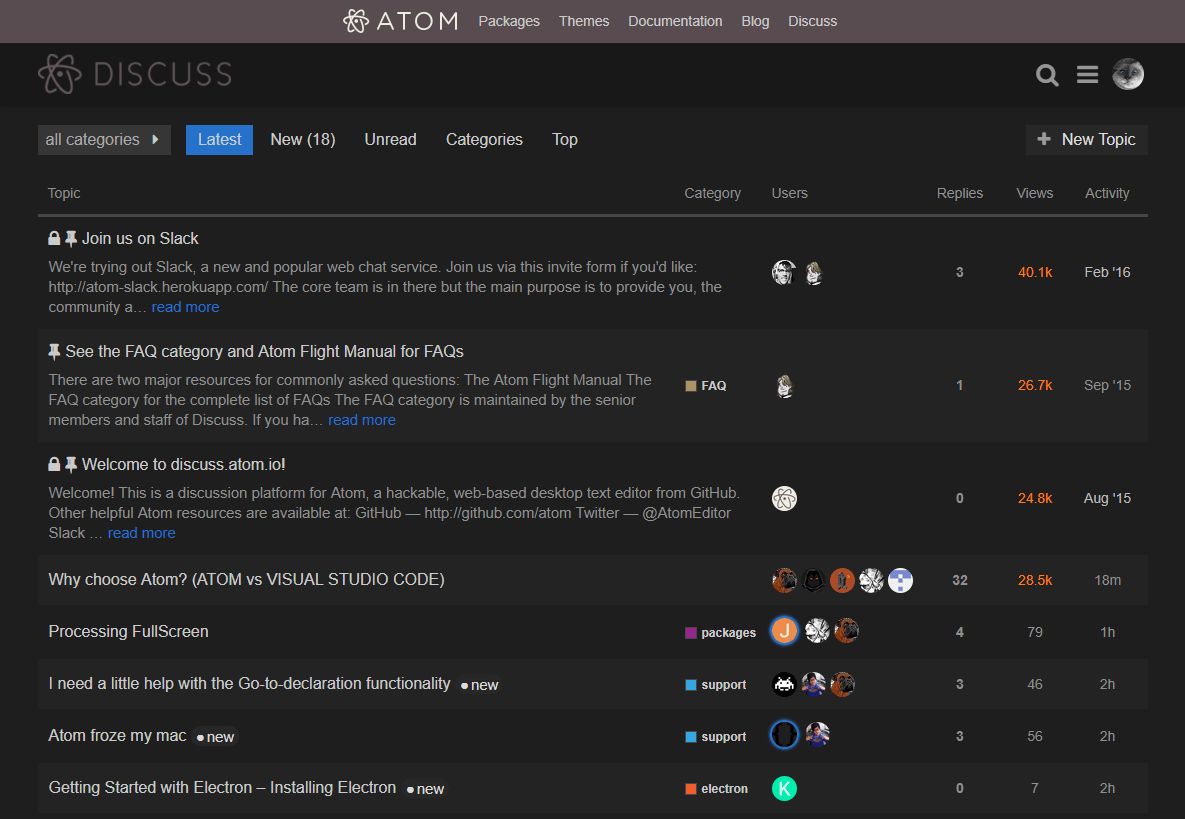
Darken Discourse forums
Discourse Dark by stylishthemes
Imported and mirrored from https://raw.githubusercontent.com/StylishThemes/Discourse-Dark/master/discourse-dark.user.css

Details
Authorstylishthemes
LicenseCC-BY-SA-4.0
CategoryDiscourse
Created
Updated
Code size54 kB
Code checksum5c070764
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Discourse Dark
@version 1.6.1
@description Darken Discourse forums
@namespace StylishThemes
@author StylishThemes
@homepageURL https://github.com/StylishThemes/Discourse-Dark
@supportURL https://github.com/StylishThemes/Discourse-Dark/issues
@license CC-BY-SA-4.0
@advanced color main-color "Main color" #07c
@advanced dropdown bg-choice "Background" {
crosshatch "Cross-Hatch" <<<EOT
url(https://camo.githubusercontent.com/5b8e4cd1a5ce69b6affa17ebd8e4aee00c147618/68747470733a2f2f7374796c6973687468656d65732e6769746875622e696f2f4769744875622d4461726b2f696d616765732f6261636b67726f756e64732f62672d63726f737368617463682e706e67) EOT;
uniform "Uniform Tile" <<<EOT
url(https://camo.githubusercontent.com/f83a9a60a2c64be0c88833ccb436e32a458cd2ce/68747470733a2f2f7374796c6973687468656d65732e6769746875622e696f2f4769744875622d4461726b2f696d616765732f6261636b67726f756e64732f62672d74696c652d756e69666f726d2e706e67) EOT;
random "Random Tile" <<<EOT
url(https://camo.githubusercontent.com/3beb850d8069e424480199a09899030c9e58e85f/68747470733a2f2f7374796c6973687468656d65732e6769746875622e696f2f4769744875622d4461726b2f696d616765732f6261636b67726f756e64732f62672d74696c65312e706e67) EOT;
custom "Custom" <<<EOT
var(--bg-custom) EOT;
none "None" <<<EOT
none EOT;
}
@advanced text bg-custom "Custom Background" "url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA8AAAAPCAMAAAAMCGV4AAAAD1BMVEUREREREREAAAAREREWFhkN5cwCAAAABHRSTlNfGAAwFBG7CgAAACxJREFUeAFjYGJiZGBhhhMMYIIRTjCgcIE8VC4TKpeRmYEZiTtIzGNihhNMAJJAATdKr5xFAAAAAElFTkSuQmCC)"
@advanced dropdown bg-options "Background image type" {
Tiled "Tiled" <<<EOT
background-repeat: repeat !important;
background-size: auto !important;
background-position: left top !important; EOT;
Fit window size "Fit window size" <<<EOT
background-repeat: no-repeat !important;
background-size: cover !important;
background-position: center top !important; EOT;
}
@advanced dropdown bg-attachment "Background image attachment" {
Scroll "Scroll" <<<EOT
scroll EOT;
Fixed "Fixed" <<<EOT
fixed EOT;
}
@preprocessor uso
==/UserStyle== */
@-moz-document regexp("^https://(forum|forums)\.(balena|infamous|sentry|snapcraft)\.io/(?!embed/comments).*$"),
regexp("^https://community\\.(roonlabs|signalusers|gitpod|home-assistant|influxdata|grafana|transifex|thunkable|letsencrypt|cloudflare|bitwarden|bevoya)\\.(com|org|io)/(?!embed/comments).*$"),
regexp("^https://(forum|forums)\\.(gitlab|ionicframework|woot|urbackup|swift|meteor|vuejs|talksurf|sublimetext|docker|mattermost|manjaro|level1techs|keyboardmaestro|ionicframeworitlab|f-droid|breadtopia|endeavouros)\\.(com|org)/(?!embed/comments).*$"),
regexp("^https://(docs|forums)\.spongepowered\.org/(?!embed/comments).*$"),
regexp("^https://(meta|talk)\.(discourse|commonmark)\.org/(?!embed/comments).*$"),
regexp("^https://discuss\\.(rubyonrails|atom|codemirror|elastic|flexget|huel|ocaml|cocos2d-x)\\.(io|org|co|com|net)/(?!embed/comments).*$"),
regexp("^https://(forum|forums)\.(syncthing|habitat|puri|sonarr|cfx)\.(net|sh|sm|tv|re)/(?!embed/comments).*$"),
regexp("^https://(\w+\.ruby-forum|zegist)\.com/(?!embed/comments).*$"),
regexp("^https://nomadlist.com/(?!embed/comments).*$"),
regexp("^https://github.community/(?!embed/comments).*$"),
regexp("https?://discourse\\.\\S*/(?!embed/comments).*$"),
domain("internals.rust-lang.org"),
domain("bbs.boingboing.net"),
domain("twittercommunity.com"),
domain("education.github.community"),
domain("ubuntu-mate.community"),
domain("users.rust-lang.org"),
domain("talk.makeict.org"),
url-prefix("https://www.freecodecamp.org/forum/"),
url-prefix("https://www.sitepoint.com/community/") {
:root {
--main-color: /*[[main-color]]*/;
--bg-custom: /*[[bg-custom]]*/;
--bg-img: /*[[bg-choice]]*/;
}
body, .table-heading, html, #main-outlet {
background-color: #222 !important;
background-image: var(--bg-img) !important;
background-clip: border-box !important;
background-origin: padding-box !important;
background-attachment: /*[[bg-attachment]]*/ !important;
/*[[bg-options]]*/
}
.category-list tbody[aria-labelledby="categories-only-category"] {
background-color: #181818 !important;
}
.topic-list > tbody > tr.topic-list-item {
background: #202020;
}
#list-area .contents .topic-list-item:nth-child(2n) {
background: #282828;
}
.navigation-topics tbody tr:nth-child(2n+1) {
background: #202020 !important;
}
#main-outlet {
box-shadow: 0 .25em .25em 0 rgba(29, 29, 29, .5);
}
.title img[src*="6acc4f0b979dd3eda9da74bfaf6a6a4bcb27bc3e.png"]#site-logo,
.title img[src*="41aea38170214b7a8609fd7e359f5a5231e48438.png"]#site-logo,
.title img[src*="1051fd74d1dcbc3ad4220b43007fcab5287272b0.png"]#site-logo {
filter: none !important;
}
.title img[src*="ce36afe8d176c3116ad64f882401f9ce520ef4a6.png"]#site-logo {
filter: brightness(125%) !important;
}
.title img[src*="78e19580f89104d24727f57682c4c61f3afb60cc.png"]#site-logo,
.title img[src*="purism-logo-with-text-5470x1120px-transparent-gradient.png"]#site-logo,
.title img[src*="0d7ab3b633e07bf8ec99bdc18e22ad89d8934801.png"]#site-logo,
.title img[src*="c730c31678f67a03234677a420414ad8cfe2b551.png"]#site-logo,
.title img[src*="918fd0c172578c27d581659f7fc33ff44b5eef16.png"]#site-logo {
filter: invert(100%) hue-rotate(180deg) contrast(200%) !important;
}
.title img[src*="logo.png"]#site-logo,
.title img[src*="8face4f042af3c4bb878acbdb3b8369b606af21f.svg"]#site-logo,
.title img[src*="3c3ae50b834d2bb056667dd0af706ffd01753959.png"]#site-logo {
filter: invert(100%) hue-rotate(180deg) !important;
}
.title img[src*="b0f0eca7da0011fb8ff89afbd3a6ef73f910399a.png"]#site-logo {
filter: invert(100%) hue-rotate(180deg) brightness(70%) !important;
}
.d-header-icons .unread-notifications {
background-color: var(--base-color);
}
.placeholder-animation {
animation-duration: 4s;
animation-fill-mode: forwards;
animation-iteration-count: infinite;
animation-name: placeHolderShimmer;
animation-timing-function: linear;
background: #2d2d2d;
background: linear-gradient(to right, #2d2d2d 10%, #373737 18%, #2d2d2d 33%);
}
@keyframes placeHolderShimmer {
0% {
background-position: -1000px 0;
}
100% {
background-position: 1100px 0;
}
}
.d-modal.create-account .login-form::before {
background-image: linear-gradient(to top, transparent 0%, #222 100%);
}
.d-modal.create-account .login-form::after {
background-image: linear-gradient(to bottom, transparent 0%, #222 100%);
}
.d-header .panel, .cat .dropdown-header, .topic-body, .topic-body.highlighted,
.docked .d-header .title-wrapper, .badge-category-bg + .badge-category,
.fa[style*="background"], #main, .full-width:not(.woot-banner), #topic-title,
.presence-users, #list-area, .topic-list, .btn.btn-flat,
.discourse-no-touch .btn-flat.close:hover,
.discourse-no-touch .btn-flat.close.btn-hover {
background: transparent !important;
}
.badge-card .badge-icon, .topic-body, .topic-area {
background: transparent;
}
.d-header, div.poll .results .bar-back, #top-navbar, #mate-footer,
.woot-banner-featured-nav, div.top-panel {
background: #111 !important;
}
.select-kit .no-content, .select-kit .is-loading {
background: #333;
}
.user-menu .quick-access-panel .d-icon,
.user-menu .quick-access-panel:hover .d-icon,
.menu-panel li a.widget-link .d-icon, .menu-panel li a.categories-link .d-icon,
.menu-panel li.heading a.widget-link .d-icon,
.menu-panel li.heading a.categories-link .d-icon,
nav.post-controls .actions button.create .d-icon,
.user-menu .quick-access-panel li span:first-child,
.select-kit.dropdown-select-box .select-kit-row .texts .name,
.user-menu .quick-access-panel.quick-access-profile li:not(.show-all) a {
color: #ccc;
}
nav.post-controls .actions button.d-hover,
nav.post-controls .actions button:focus,
nav.post-controls .actions .double-button:hover button {
background: #444;
color: #eee !important;
}
.user-menu .quick-access-panel li {
background: #182030;
}
.user-menu .quick-access-panel .read, .select-kit.multi-select {
background: #111;
}
div.menu-links-header .menu-links-row,
.user-content .user-notifications-filter-select-kit {
border-color: #444;
}
div.menu-links-header .menu-links-row li a.active,
div.menu-links-header .menu-links-row li a.active:after {
border-color: #555;
}
.user-menu .quick-access-panel .show-all a:hover {
color: #ddd;
background: #282828;
}
div.menu-links-header a:hover, div.menu-links-header a:focus {
background-color: #182030;
}
.user-menu .quick-access-panel .show-all a {
color: #ccc;
background: #222;
}
div.menu-links-header .fa, div.menu-links-header a {
color: #ccc;
}
#topic-entrance {
border-color: #444;
background: #222;
}
#reply-control, .bootbox.modal, .topic-list .topic-list-item-separator td span,
.user-preferences .bio-composer .d-editor-preview,
.edit-category-tab-topic-template .d-editor-preview, .about .details,
.user-main .about .secondary, .badge-card, #topic-progress, .top-bar,
.zegist-earn, .home-banner, .title .search-header, .latest-topic-list {
background: #181818 !important;
border-color: #444 !important;
}
.primary, .user-content, .details {
background: #181818;
border-color: #444;
}
.select-kit.combo-box .select-kit-header,
.select-kit.multi-select .multi-select-header {
background: #181818;
border-color: #444;
}
input {
background: #181818 !important;
border-color: #444 !important;
color: #ccc !important;
}
body input[type="text"]:focus, body input[type="password"]:focus,
body input[type="datetime"]:focus, body input[type="datetime-local"]:focus,
body input[type="date"]:focus, body input[type="month"]:focus,
body in...