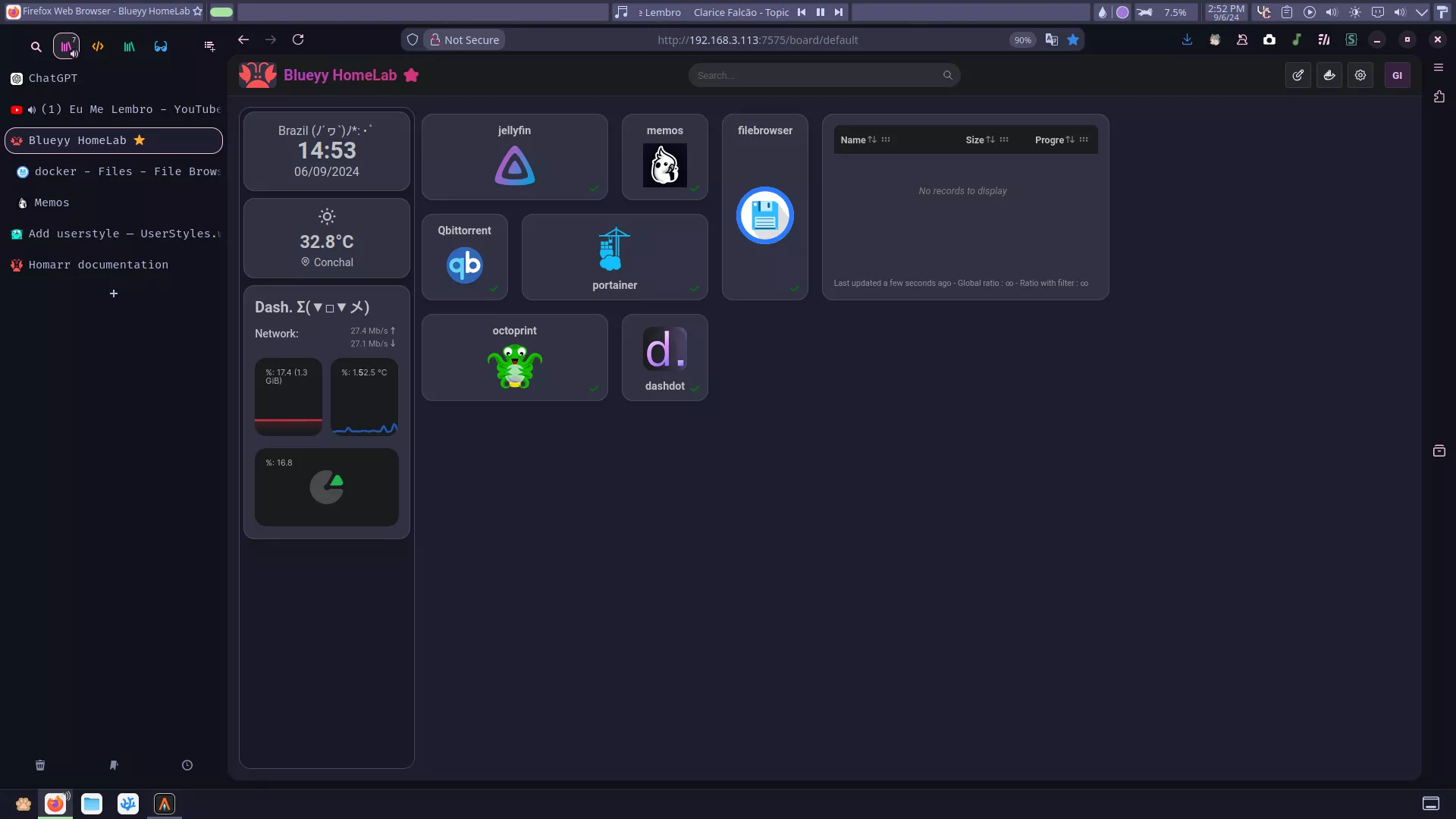
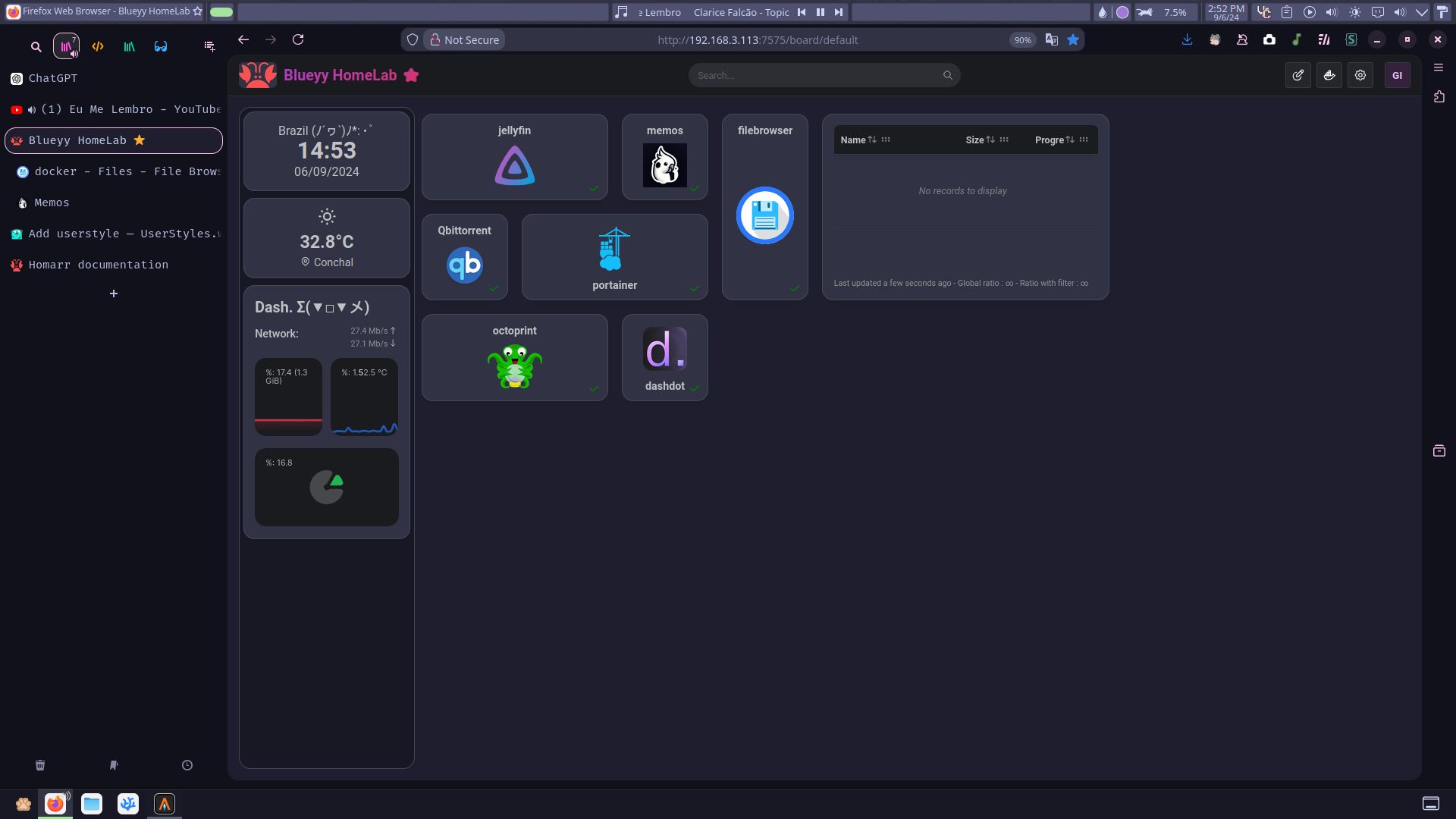
homarr theme for catppuccin
Catppuccin homarr by giiki

Details
Authorgiiki
LicenseNo License
Categoryhomarr
Created
Updated
Code size1.7 kB
Code checksum2afa2ac7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
better if u put it into the homarr custom css
Source code
/* ==UserStyle==
@name Catppuccin homarr
@version 20240809.22.44
@namespace ?
==/UserStyle== */
@-moz-document regexp("^http:\\/\\/(\\d{1,3}\\.){3}\\d{1,3}:\\d{1,5}\\/board$") {
:root {
--base: #1e1e2e;
--Mantle: #181825;
--Surface0: #313244;
--surface1: #45475a;
--Text: #cdd6f4;
--green: #a6e3a1;
}
/*bg*/
.dashboard-app-shell {
background-color: var(--base);
border-color: var(--overlay0) !important;
}
/*icon*/
.dashboard-header-logo-image {
background-color: var(--Surface0);
border-radius: 7px;
border-color: var(--surface1) !important;
}
/*app icon, Notebook, widgets*/
.mantine-yhc984,
.mantine-6qlthb,
.mantine-xestdb {
background-color: var(--Surface0) !important;
border-color: var(--surface1) !important;
}
/*category, sidebar*/
.mantine-1ka2bwu,
.mantine-1y22ac9 {
background-color: var(--Mantle) !important;
border-color: var(--surface1) !important;
}
/* Title */
.mantine-47s8cn {
background-color: #f38ba8 !important;
background-image: none;
}
.mantine-dhwiwm {
z-index: 100;
display: flex;
-moz-box-pack: center;
justify-content: center;
-moz-box-align: center;
align-items: center;
font-size: 0.75rem;
padding-left: 0px;
padding-right: 0px;
/* background-color: var(--green); */
background-color: #ffffff00;
color: rgb(255, 255, 255);
white-space: nowrap;
top: 0px;
right: 0px;
transform: translate(50%, -50%);
position: absolute;
width: 0.95rem;
height: 0.95rem;
/* border-radius: 62.5rem; */
border-radius: 0%;
background-image: url("icons/awa.png");
background-size: 100% 100%;
}
}