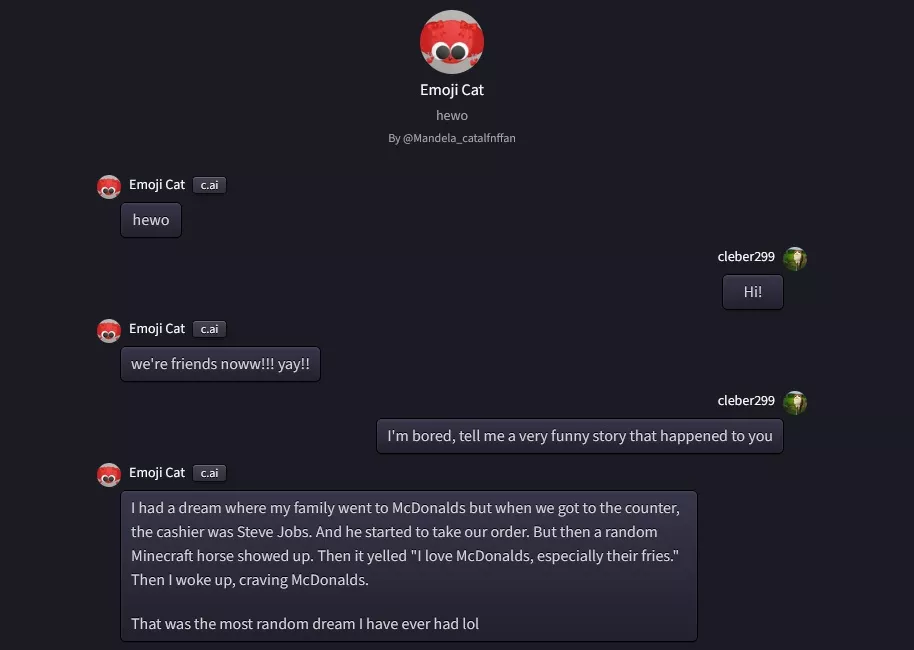
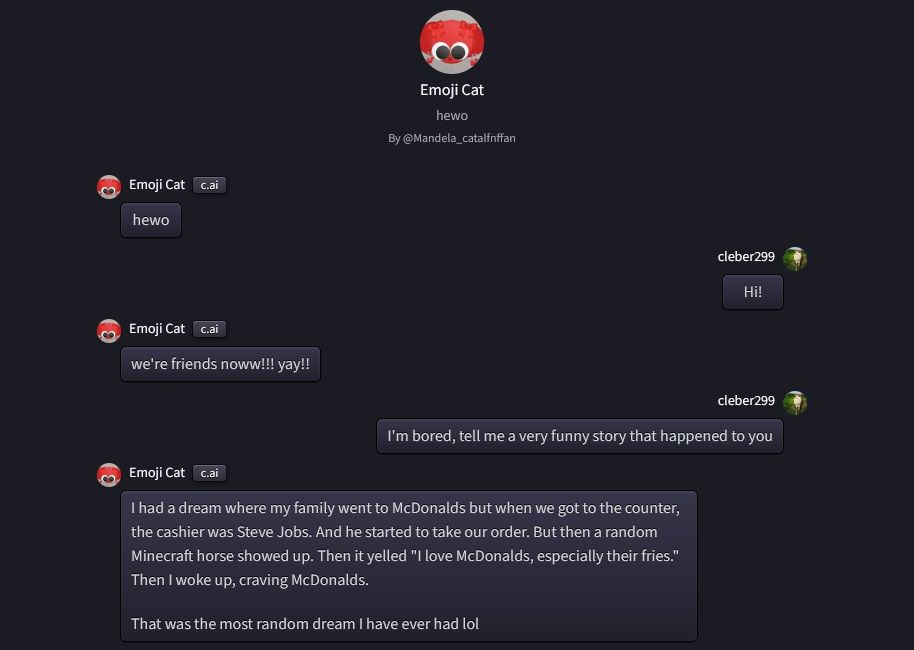
Skeuomorphic Theme for character.ai
Skeuomorphic character.ai by magnum22

Details
Authormagnum22
LicenseNo License
Categorycharacter.ai
Created
Updated
Code size14 kB
Code checksumfd2df8d6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Currently only works with dark theme.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Skeuomorphic character.ai
@version 20240912.22.21
@namespace https://userstyles.world/user/magnum22
@description Skeuomorphic Theme for character.ai
@author magnum22
@license No License
==/UserStyle== */
@-moz-document domain("character.ai") {
@import url('https://fonts.googleapis.com/css2?family=Source+Sans+3&display=swap');
* { font-family: "Source Sans 3", sans-serif; }
body { background-color: hsl(240, 12%, 12%); }
.sm\:px-8 {
background: linear-gradient(hsl(240, 10%, 10%),
hsl(240, 10%, 10%));
background-color: transparent;
box-shadow: inset 0 0 0 1px hsla(0, 0%, 100%, .07);
}
.rounded-spacing-s { border-radius: 5px; }
div.rounded-spacing-m.p-4.flex-col.flex.gap-4.card-effect {
background: radial-gradient(at 30% 0%, hsl(240, 10%, 25%),
hsl(240, 10%, 15%)) !important;
}
.hover\:bg-scrim-8 {
background: linear-gradient(20deg, hsl(240, 10%, 25%),
hsl(240, 10%, 15%));
box-shadow: 0 1px 2px hsl(0, 0%, 0%),
0 0 0 1px hsl(0, 0%, 0%),
inset 0 0 0 1px hsla(0, 0%, 100%, .1);
text-shadow: 0 1px hsl(0, 0%, 0%);
}
.hover\:bg-scrim-8:hover {
background: linear-gradient(150deg,hsl(240, 10%, 20%),
hsl(240, 10%, 15%));
box-shadow: inset 0 0 3px hsl(0, 0%, 0%),
0 0 0 1px hsl(0, 0%, 0%),
inset 0 0 0 1px hsla(0, 0%, 100%, .2);
text-shadow: 0 1px hsl(0, 0%, 0%);
}
.rounded-2xl {
background: linear-gradient(hsl(240, 15%, 25%),
hsl(240, 15%, 15%));
background-color: transparent;
border-radius: 5px;
box-shadow: 0 1px 2px hsl(0, 0%, 0%),
0 0 0 1px hsl(0, 0%, 0%),
inset 0 1px 2px 0 hsla(0, 0%, 100%, .1);
}
.h-\[180px\] {
background: linear-gradient(180deg, hsl(240, 10%, 20%),
hsl(240, 10%, 15%) 30%);
box-shadow: inset 0 1px 0 hsla(0, 0%, 100%, .15),
inset 1px 0 hsla(0, 0%, 100%, .1),
inset 0 2px hsla(0, 0%, 0%, .5);
}
.border-l {
background: linear-gradient(180deg, hsl(240, 10%, 15%),
hsl(240, 10%, 10%));
border-left-width: 0px;
box-shadow: inset 1px 0 hsla(0, 0%, 100%, .15),
inset 2px 0 hsla(0, 0%, 0%, .9);
}
.border-surface-elevation-2 {
background: linear-gradient( hsl(240, 10%, 20%),
hsl(240, 10%, 10%));
border: none;
box-shadow: 0 1px 2px hsl(0, 0%, 0%),
0 0 0 1px hsl(0, 0%, 0%),
inset 0 1px 0 0 hsla(0, 0%, 100%, .1);
}
.border, .border-1 { border: none; }
.bg-border-divider {
border: none;
box-shadow: inset 1px 1px 0 hsla(0, 0%, 0%, .4),
1px 1px 0 hsla(0, 0%, 100%, .1);
}
.min-h-12 { min-height: 0px; }
.pb-4 { padding-bottom: 0px; }
.py-3 {
padding-top: 5px;
padding-bottom: 5px;
text-shadow: 0 -1px hsl(0, 0%, 0%);
}
.bg-background { background-color: transparent; }
.p-1 {
background: linear-gradient(0deg, hsl(240, 10%, 20%),
hsl(240, 10%, 15%));
border: none;
box-shadow: 0 1px 3px hsla(0, 0%, 0%, .5),
0 0 0 1px hsl(0, 0%, 0%),
inset 0 0 0 1px hsla(0, 0%, 100%, .1);
}
.p-6 {
background: linear-gradient(180deg, hsl(240, 10%, 20%),
hsl(240, 10%, 15%));
border: none;
box-shadow: inset 0 0 0 1px hsla(0, 0%, 100%, .1),
inset 0 -2px 0 0 hsla(0, 0%, 0%, .4);
}
.bg-primary {
background: linear-gradient(hsl(240, 10%, 100%),
hsl(240, 26%, 60%));
box-shadow: 0 1px 3px hsla(0, 0%, 0%, .5),
0 0 0 1px hsl(0, 0%, 0%),
inset 0 -1px 0 0 hsla(0, 0%, 100%, .5);
}
.bg-primary:focus {
background: linear-gradient(0deg, hsl(240, 10%, 100%),
hsl(240, 26%, 60%));
box-shadow: 0 1px 3px hsla(0, 0%, 0%, .5),
0 0 0 1px hsl(0, 0%, 0%),
inset 0 1px 0 0 hsla(0, 0%, 100%, .5);
}
.px-3 {
background-color: transparent;
padding-left: 10px;
padding-right: 10px;
}
.bg-primary-foreground {
background: linear-gradient(0deg, hsl(240, 10%, 15%),
hsl(240, 10%, 15%));
box-shadow: inset -1px 0 0 0 hsla(0, 0%, 0%, .7);
}
.p-4 {
background: linear-gradient(220deg, hsl(240, 10%, 20%),
hsl(240, 10%, 15%));
box-shadow: 0 1px 2px hsl(0, 0%, 0%),
0 0 0 1px hsl(0, 0%, 0%),
inset 0 0 0 1px hsla(0, 0%, 100%, .1);
}
.bg-contain {
box-shadow: 0 0 10px hsla(240, 20%, 50%, .5),
0 0 0 1px hsla(0, 0%, 100%, .2);
border-radius: 20px 0px;
text-shadow: 0 1px 3px hsl(0, 0%, 0%);
}
.rounded-spacing-m { border-radius: 5px; }
.bg-surface-elevation-2 { background-color: transparent; }
.hover\:bg-surface-elevation-2:hover {
background: linear-gradient(hsl(240, 10%, 25%),
hsl(240, 10%, 15%));
box-shadow: inset 0 1px 5px hsla(0, 0%, 0%, .5),
inset 0 -1px 0 hsla(0, 0%, 100%, .2),
inset 0 1px 0 hsla(0, 0%, 0%, .5);
text-shadow: 0 -1px 0 hsl(0, 0%, 0%);
}
.data-\[state\=inactive\]\:bg-surface-elevation-2[data-state="inactive"] {
background: linear-gradient(hsl(240, 10%, 20%),
hsl(240, 10%, 15%));
box-shadow: inset 0 -1px 0 hsl(0, 0%, 0%),
inset 0 1px 0 hsla(0, 0%, 100%, .1),
inset 0 0 0 1px hsla(0, 0%, 100%, .05);
padding: 5px;
}
.data-\[state\=active\]\:bg-primary[data-state="active"], .data-\[state\=checked\]\:bg-primary[data-state="checked"] {
background: linear-gradient(hsl(240, 10%, 100%),
hsl(240, 26%, 60%));
border: none;
box-shadow: inset 0 2px 1px hsla(0, 0%, 0%, .8),
0 0 0 1px hsla(0, 0%, 100%, .2),
inset 0 0 0 1px hsla(0, 0%, 0%, .8);
padding: 6px;
}
.shadow-md, .shadow-none {
background: linear-gradient(hsl(240, 12%, 27%),
hsl(240, 12%, 20%));
box-shadow: 0 1px 10px hsla(0, 0%, 0%, .7),
0 0 0 1px hsl(0, 0%, 0%),
inset 0 0 0 1px hsla(0, 0%, 100%, .1);
text-shadow: 0 1px hsl(0, 0%, 0%);
}
.bg-brand-bg {
background: linear-gradient(180deg, hsl(240, 10%, 25%),
hsl(240, 10%, 10%));
box-shadow: 0 1px 2px hsl(0, 0%, 0%),
0 0 0 1px hsl(0, 0%, 0%),
inset 0 1px 0 0 hsla(0, 0%, 100%, .11);
text-shadow: 0 1px hsl(0, 0%, 0%);
}
.md\:mt-8 {
margin-top: 2.2rem;
background: linear-gradient(90deg, hsl(240, 10%, 15%),
hsl(240, 10%, 20%));
box-shadow: 0 1px 5px hsl(0, 0%, 0%),
0 0 0 1px hsl(0, 0%, 0%),
inset 0 0 0 1px hsla(0, 0%, 100%, .11);
text-shadow: 0 1px hsl(0, 0%, 0%);
border-radius: 10px;
}
.hover\:bg-surface-elevation-3:hover {
background: linear-gradient(hsl(240, 10%, 25%),
hsl(240, 10%, 15%));
box-shadow: 0 1px 5px hsla(0, 0%, 0%, .5),
0 0 0 1px hsl(0, 0%, 0%),
inset 0 0 1px hsla(0, 0%, 100%, .3);
text-shadow: 0 1px hsl(0, 0%, 0%);
}
.hover\:rounded-spacing-m:hover { border-radius: 5px; }
.p-2 { padding: 5px; }
.bg-secondary {
background: linear-gradient( hsl(240, 10%, 30%),
hsl(240, 10%, 20%));
border-radius: 3px;
box-shadow: 0 1px 5px hsla(0, 0%, 0%, .7),
0 0 0 1px hsla(0, 0%, 0%, .5),
inset 0 1px hsla(0, 0%, 100%, .2);
text-shadow: 0 1px hsl(0, 0%, 0%);
}
.hover\:bg-background:hover {
background: linear-gradient( hsl(240, 10%, 20%),
hsl(240, 10%, 30%));
box-shadow: inset 0 -1px 2px hsla(0, 0%, 0%, .9),
inset 0 1px 2px hsla(0, 0%, 100%, .3);
border: 1px solid hsl(240, 10%, 10%);
}
.data-\[hover\=true\]\:bg-scrim-8[data-hover="true"] {
background: linear-gradient(hsl(240, 10%, 25%),
hsl(240, 10%, 15%));
box-shadow: 0 1px 5px hsla(0, 0%, 0%, .5),
0 0 0 1px hsla(0, 0%, 0%, .4),
inset 0 1px hsla(0, 0%, 100%, .1);
text-shadow: 0 1px hsl(0, 0%, 0%);
border-radius: 3px;
}
.bg-surface-elevation-1 { background-color: transparent; }
.hover\:bg-surface-elevation-1:hover {
background: linear-gradient(hsl(240, 10%, 25%),
hsl(240, 10%, 15%));
border-radius: 5px;
box-shadow: 0 1px 5px hsla(0, 0%, 0%, .5),
0 0 0 1px hsla(0, 0%, 0%, .5),
inset 0 1px hsla(0, 0%, 100%, .1);
text-shadow: 0 1px hsl(0, 0%, 0%);
}
.shelfSwiper .swiper-button-next {
background-image: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2224%22%20height%3D%2224%22%20viewBox%3D%220%200%2024%2024%22%20fill%3D%22none%22%3E%3Cpath%20d%3D%22M9%204L17%2012L9%2020%22%20stroke%3D%22%23a2a2ac%22%20stroke-width%3D%222%22%20stroke-linecap%3D%22round%22%20stroke-linejoin%3D%22round%22%2F%3E%3C%2Fsvg%3E"),linear-gradient(180deg, hsl(240, 10%, 15%),hsl(240, 10%, 5%));
box-shadow: 0 1px 2px hsl(0, 0%, 0%),
0 0 0 1px hsl(0, 0%, 0%),
inset 0 0 0 1px hsla(0, 0%, 100%, .1);
text-shadow: 0 1px hsl(0, 0%, 0%);
margin: 0px;
}
.shelfSwiper .swiper-button-prev {
left: 0;
background-image: url("data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2224%22%20height%3D%2224%22%20viewBox%3D%220%200%2024%2024%22%20fill%3D%22none%22%3E%3Cpath%20d%3D%22M15%204L7%2012L15%2020%22%20stroke%3D%22%23a2a2ac%2...