betaseries website is more suitable for wide screens.
betaseries responsive + customizations by breat
Mirrored from https://gitlab.com/breatfr/betaseries/-/raw/main/css/betaseries-responsive-customizations.user.css

Details
Authorbreat
LicenseAGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
Categorybetaseries.com
Created
Updated
Code size3.6 kB
Code checksum9572cea
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Support me on:
- ko-fi: https://ko-fi.com/breatfr
- PayPal: https://www.paypal.me/breat
More previews
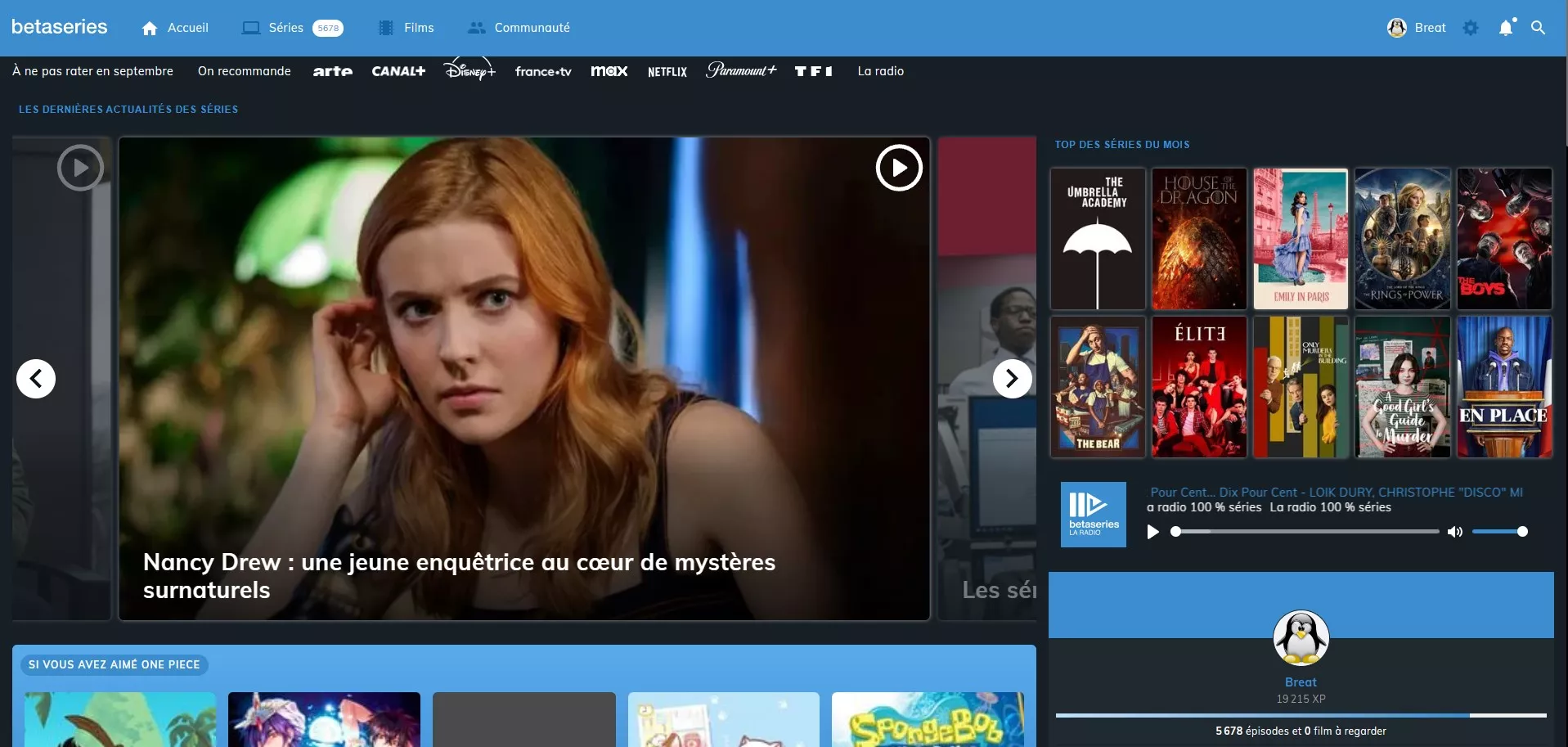
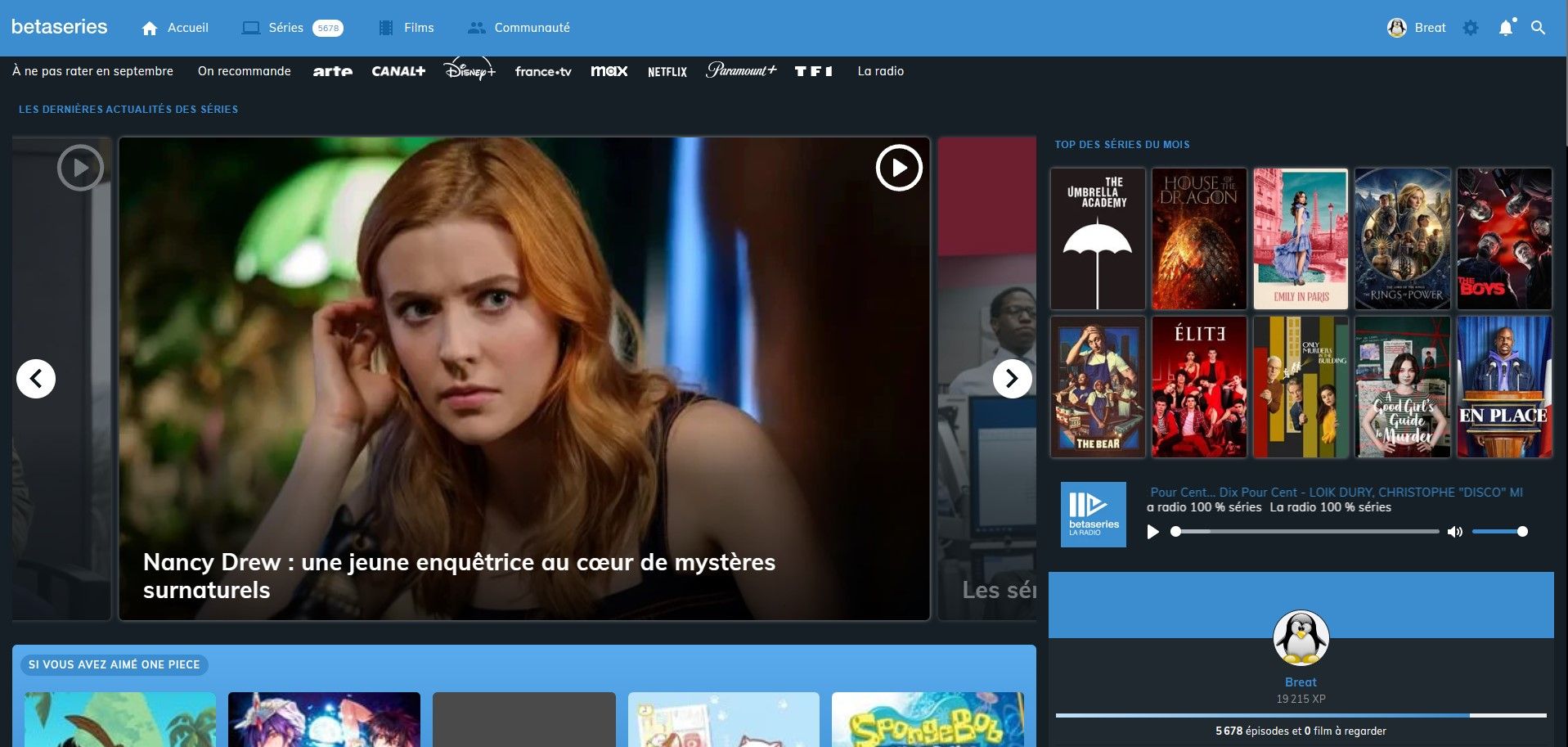
- https://gitlab.com/breatfr/betaseries/-/raw/main/docs/preview-film.jpg
- https://gitlab.com/breatfr/betaseries/-/raw/main/docs/preview-serie.jpg
List of available customizations
- custom font size
- no ads
- wide mode
How to use in few steps
-
Install Stylus browser extension
- Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
- Brave
- Chromium
- Google Chrome
- Iridium Browser
- Microsoft Edge
- Opera
- Opera GX
- SRWare Iron
- Ungoogled Chromium
- Vivaldi
- Yandex Browser
- many more
- Firefox based browsers link: https://addons.mozilla.org/firefox/addon/styl-us/
- Mozilla Firefox
- Mullvad Browser
- Tor Browser
- Waterfox
- many more
- Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
-
Go on UserStyles.world website and click on
Installunder the preview picture or open the GitLab version. -
To update the theme, open the
Stylus Managementwindow and click onCheck for updateand follow the instructions or just wait 24h to automatic update -
Enjoy :)
Source code
/* ==UserStyle==
@name betaseries responsive + customizations
@version 1.0.2
@description betaseries website is more suitable for wide screens.
@author BreatFR (https://breat.fr)
@namespace https://gitlab.com/breatfr
@homepageURL https://gitlab.com/breatfr/betaseries
@supportURL https://discord.gg/Q8KSHzdBxs
@license AGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
@preprocessor stylus
@var text fontsize "Custom font size" 1.2rem
@var checkbox noads "No ads" 1
@var checkbox widemode "Wide mode" 1
==/UserStyle== */
/* === Credits ===
Website https://breat.fr
facebook https://www.facebook.com/breatfroff
mastodon https://mastodon.social/@breat_fr
telegram https://t.me/breatfr
vk https://vk.com/breatfroff
X (twitter) https://x.com/breatfroff
=== Credits === */
@-moz-document domain("betaseries.com") {
/* Custom font size */
.blockInformations__synopsis {
font-size: fontsize !important;
line-height: 1.5;
}
/* Some border-radius on corners */
.objectFitCover,
.progressBarShow,
.slide__image img,
.slide__comment {
border-radius: .5em;
}
if noads {
body > div:nth-child(1),
body > div:nth-child(2) {
display: none !important;
}
}
if widemode {
body.reskin #contenu .wrapper.container,
#top .container,
.container,
.container-profil {
max-width: 100% !important;
width: 100% !important;
}
body.layout-1320 .container-1320 {
max-width: 100%;
padding-left: 0;
padding-right: 20px;
}
.blockInformations__details {
text-align: center;
}
.blockInformations__details .listAvatars {
justify-content: center;
}
.gridSidebarContentAsideMovies,
.gridSidebarContentAsideSeries {
grid-template-columns: 300px repeat(auto-fill, minmax(0, calc(100% - 300px)));
}
.grid-informations.informations-reskin {
grid-template-columns: minmax(125px, 250px) 65% 1fr;
}
}
/* Thin scrollbars */
::-webkit-scrollbar {
-webkit-appearance: none !important;
border-radius: 16px !important;
scrollbar-width: thin !important;
width: 5px !important;
}
::-webkit-scrollbar-thumb {
border-radius: 16px !important;
background-color: #707070 !important;
box-shadow: 0 0 1px rgba(255, 255, 255, .5) !important;
-o-box-shadow: 0 0 1px rgba(255, 255, 255, .5) !important;
-moz-box-shadow: 0 0 1px rgba(255, 255, 255, .5) !important;
-ms-box-shadow: 0 0 1px rgba(255, 255, 255, .5) !important;
-webkit-box-shadow: 0 0 1px rgba(255, 255, 255, .5) !important;
transition: width 0.3s ease !important;
-o-transition: width 0.3s ease !important;
-moz-transition: width 0.3s ease !important;
-ms-transition: width 0.3s ease !important;
-webkit-transition: width 0.3s ease !important;
}
::-webkit-scrollbar-track {
background: transparent !important;
}
::-webkit-scrollbar-thumb:active,
::-webkit-scrollbar-thumb:hover {
background: #707070 !important;
border-radius: 16px !important;
width: 10px !important;
}
::-webkit-scrollbar-corner {
background-color: transparent !important;
}
}