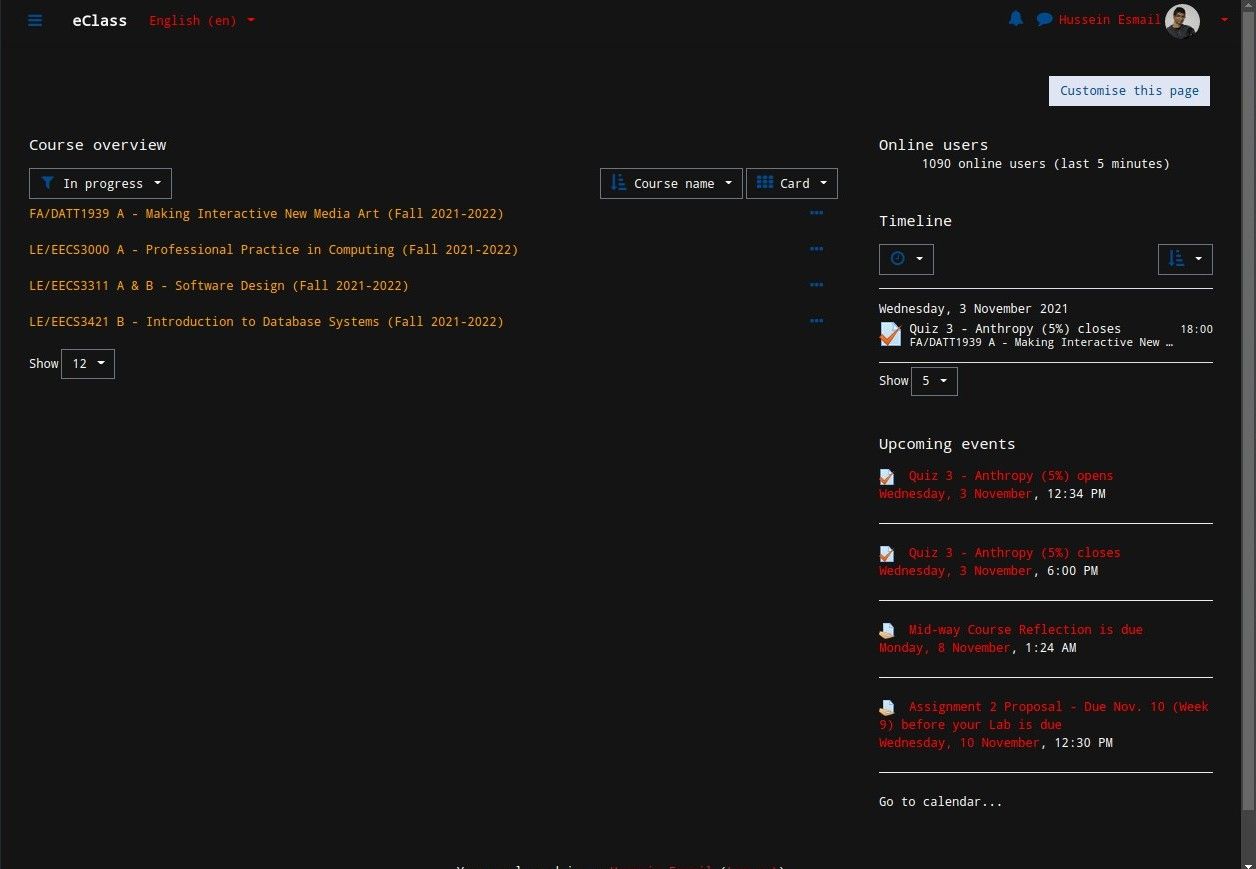
A dark theme for York University websites
YorkU Dark by hussein-esmail7
Imported and mirrored from https://raw.githubusercontent.com/hussein-esmail7/userstyles/main/src/dark_yorku.user.css

Details
Authorhussein-esmail7
License
Categoryeclass, yorku, york university
Created
Updated
Size28 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name YorkU Dark
@version 1.1.5
@author Hussein Esmail
@description `A dark theme for York University websites`
@namespace https://github.com/hussein-esmail7/userstyles
@homepageURL https://github.com/hussein-esmail7/userstyles
@supportURL https://github.com/hussein-esmail7/userstyles/issues
==/UserStyle== */
/* From eClass area
:root {
--color-alert: red;
--color-bg: #1f1f1f;
--color-bg-secondary: #201919;
--color-fg: white;
--color-nav: #2e2e2e;
--background-course-links: #2f2f2f;
--dark-red: #7d0800;
--color-url: red;
} */
@-moz-document domain("eclass.yorku.ca") {
/* Only eClass */
body
{
/* Unset the smaller font size that is meant for normal fonts */
font-size: unset;
}
}
@-moz-document domain("passportyork.yorku.ca"), domain("eclass.yorku.ca"), domain("webapp.eecs.yorku.ca") {
/* eClass and other domains */
:root {
--color-bg: #141414; /* Default background color */
--color-bg-alert: #5c1717;
--color-bg-courselink: #2f2f2f;
--color-bg-input: #535353;
--color-bg-panel: #222629;
--color-bg-secondary: #201919;
--color-bg-url-hover: darkred;
--color-bg-url-visited: transparent;
--color-bg-dropdown-hover: #202020;
--color-fg: #f8f8f8; /* Default text color */
--color-fg-url: red; /* Default URL foreground color */
--color-fg-url-course: orange; /* Foreground color for course URLs on homepage */
--color-fg-danger: red;
--color-fg-success: green;
--color-submitted: green;
--color-nav: #141414; /* Used to be: #2e2e2e */
--dark-red: #7d0800;
--font-all: monospace; /* New main font to use */
--font-default: -apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,"Noto Sans","Liberation Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji";
color-scheme: dark; /* Used to get dark scroll bars */
}
html,
body,
p,
#page-wrapper,
.block-region,
#region-main,
.card-body,
.pt-3,
.card-footer,
#region-main-box,
.row,
.dropdown-menu,
.sectionhead,
#nav-drawer,
.list-group,
ul,
li,
.list-group-item,
.bg-light,
.page-link,
.card-block,
.collapse,
.region_main_settings_menu_proxy,
div[id^="moodle-dialogue-yui"],
th,
td,
div#tabs,
.mod_turnitintooltwo .ui-widget-header,
.mod_turnitintooltwo_submissions_data_table .odd .sorting_1,
#page,
div.card.login,
.ps_box-group,
.fp-navbar,
.filemanager-container,
.calendar_event_course,
.btn-secondary, /* "Customize this page" button on homepage */
#quiz-timer, /* Red timer box in corner when taking a quiz */
a:focus,
.editor_atto div div,
.editor_atto div,
a.qnbutton .thispageholder,
.qtype_essay_editor,
span,
.card,
caption /* At the top of tables on eClass */
{
background-color: var(--color-bg) !important;
}
a.qnbutton .trafficlight /* Completed questions on eClass quiz */
{
background-color: green;
}
.mod_turnitintooltwo_listbar,
.block_online_users,
.block_yu_messager,
.dashboard-card-img,
header#page-header div .card,
div[aria-label="Course overview controls"] div button /* Course homepage view buttons */
{
/* Borders to get rid of */
border: none !important;
}
div[aria-label="Course overview controls"] div button /* Course homepage view buttons */
{
padding: 0;
padding-right: 20px;
}
div[aria-label="Course overview controls"] div button i.icon /* Course homepage view buttons */
{
display: none;
}
div[aria-label="Course overview controls"] div button:after /* Course homepage view buttons */
{
margin: 0;
}
html, body,
p, /* Paragraphs */
#page-wrapper,
.block-region,
#region-main,
.card-body,
.pt-3,
.card-footer,
#region-main-box,
.row,
h1, h2, h3, h4, h5, h6,
.card-title,
.text-muted,
.dropdown-toggle,
.logininfo,
.eris_search_library,
b, /* Bold text */
td,
pre, /* Code areas */
select,
textarea,
.ablock div div span,
th,
div.mod_turnitintooltwo_refresh_link,
p strong,
.btn-secondary, /* Mainly for "Customize Home Page" button on homepage */
.que .formulation /* Text for multiple choice questions and T/F */
{
color: var(--color-fg);
}
p span /* Sometimes colours are hardcoded into span */
{
/* The !important block is separate from the main one or else the
* courses list does not show url colour on the homepage */
color: var(--color-fg) !important;
}
.ui-state-active,
.ui-widget-content .ui-state-active,
.ui-widget-header .ui-state-active,
.mod_turnitintooltwo_listbar,
.mod_turnitintooltwo_refresh_link
{
background: none !important;
}
.ui-corner-all
{
border-radius: 0px !important;
}
#york-logo,
.eris_search_library,
table,
table > *
{
background-color: var(--color-bg-secondary);
}
.app-title-bar
{
background-color: var(--dark-red);
}
a, /* URLs */
a:link,
a:link span /* Sometimes there is a span inside of a link */
{
color: var(--color-fg-url) !important;
}
a:active,
a:hover
{
background-color: var(--color-bg-url-hover) !important;
}
a:visited
{
background-color: var(--color-bg-url-visited) !important;
}
.alert,
.alert-info,
.alert *
{
background-color: var(--color-bg-alert) !important;
border: 0px;
}
.course-info-container
{
background-color: var(--color-bg-courselink) !important;
}
.block_slideshow, /* Slideshow at top of homescreen */
#card-widgetmenu,
#ycrest,
.watson-btn-container, /* Ask Savy button */
.feedback div p,
.feedback div div div div br,
.feedback div div br,
.block_yu_messager,
.dashboard-card-img, /* Image for each course on homescreen */
#instance-222305-header,
.block_badges, /* Badges block on homescreen */
.block_calendar_month, /* Calendar block on homescreen */
.dashboard-card-footer, /* Progress bars below courses */
.block_important_links, /* Links section I never use */
.block_library, /* Library search block */
a.qnbutton .accesshide, /* Question list on Quiz */
li a[data-key="privatefiles"], /* "Private Files" button, I don't use it */
li a[data-key="btn_Notepad"], /* "Notepad" button, I don't use it */
div[data-region="event-list-container"] div[data-region="empty-message"] img, /* "No events" image on homepage sidebar */
ul.ctopics li.section div.right.side a.cps_centre, /* "Topic #" labels beside collapsable section heads */
ul.ctopics li.section.main.clearfix.hidden /* "Not Available" collabsable section */
{
/* Elements to get rid of */
display: none;
}
div[id^="block-timeline"] div.border-bottom
{
border: none !important;
}
.bg-white,
.nav-link, /* Language dropdown on left */
[aria-controls="nav-drawer"],
#page-footer,
button.btn.nav-link, /* Nav button on left side */
ul.navbar-nav, /* Buttons beside profile menu */
.usermenu /* Profile menu on right */
{
/* Navigation Bar */
background-color: var(--color-nav) !important;
}
.sectionhead
{
border: white 1px solid;
}
select,
textarea
{
/* Input boxes */
background-color: var(--color-bg-input) !important;
}
.formulation,
.info,
.qtext p,
.qtext div div div p,
.ablock div div div div div div div p
{
/* Background color of a quiz's question panel */
background-color: var(--color-bg-panel) !important;
}
i.text-success {
background-color: var(--color-fg-success) !important;
}
i.text-danger {
background-color: var(--color-fg-danger) !important;
}
div.mod_turnitintooltwo_refresh_link {
border: 1px solid white;
}
div.col.span_1_of_4.mobile_full *,
.york-global-footer-links
{
background-color: var(--dark-red) !important;
}
div.card-text .info {
background-color: inherit !important;
}
header#page-header div .card {
/* Reduces blank space. Still need some for the "Customise this page" button on homepage */
height: 50px;
}
.block_myoverview .paged-content-page-container {
/* Reduces blank space underneath courses homepage before the "Show #" dropdown */
min-height: 0rem;
}
.block_myoverview .content {
min-height: 10rem;
}
div.menubar {
background-color: inherit !important;
}
.calendar_event_course {
border-color: inherit !important;
}
nav[role="navigation"] {
display: block !important;
}
@media (min-width: 1200px) {
#region-main.has-blocks .dashboard-card-deck:not(.fixed-width-cards) .dashboard-card {
/* Homepage courses list as list not blocks */
width: inherit;
}
}
.dashboard-card, /* Homepage: Courses in courses block */
.course-info-container /* Homepage: Courses in courses block */
{
background-color: inherit !important;
}
.dashboard-card, /* Used to reduce spacing between courses list */
.course-info-container,
.block_timeline, /* Homepage: Timeline block */
.block_myoverview, /* Homepage: Courses main block */
.block_calendar_upcoming /* Homepage: Calendar block */
{
/* Items to remove borders of */
border: none;
}
.coursename,
.course-info-container .align-items-start .text-truncat...