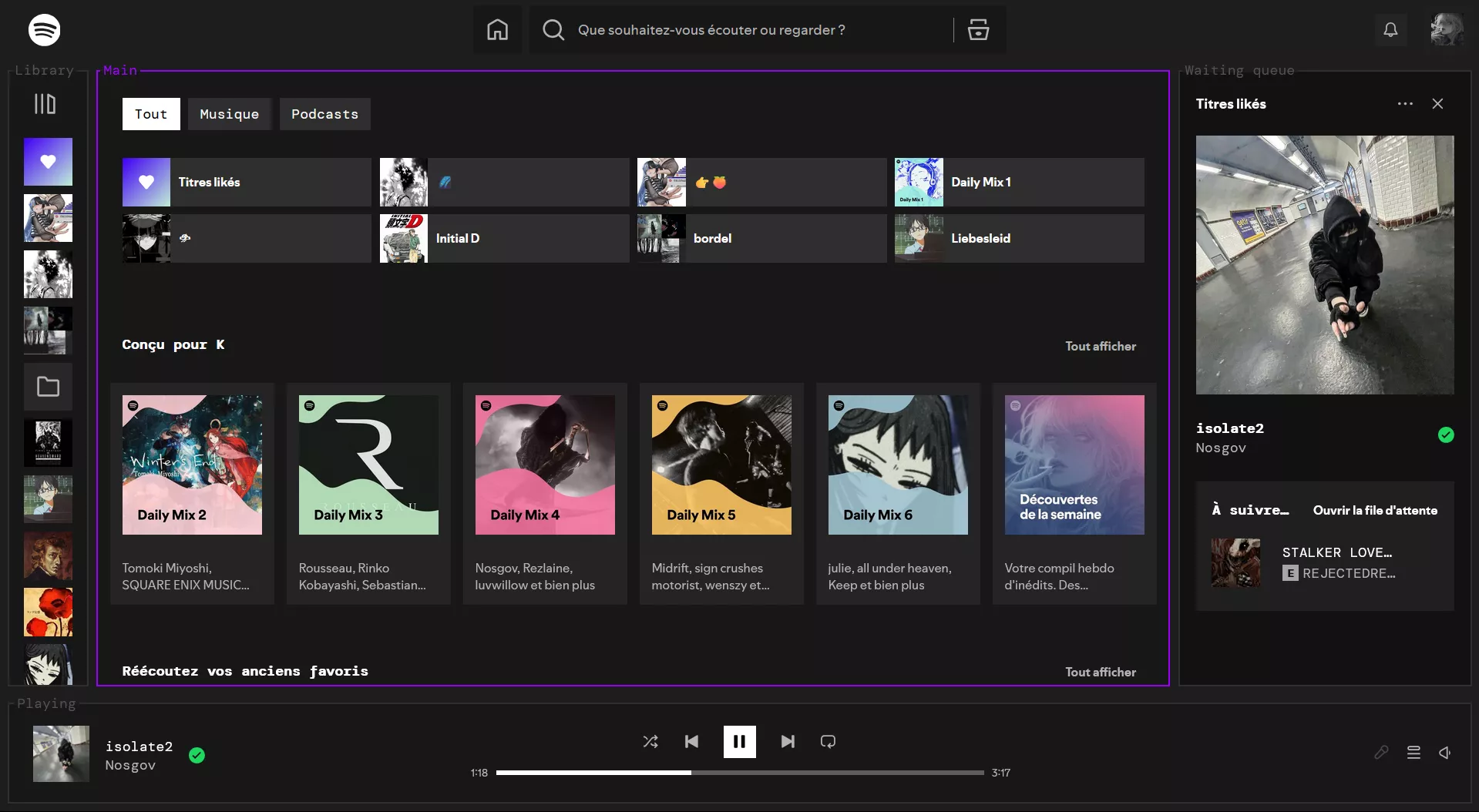
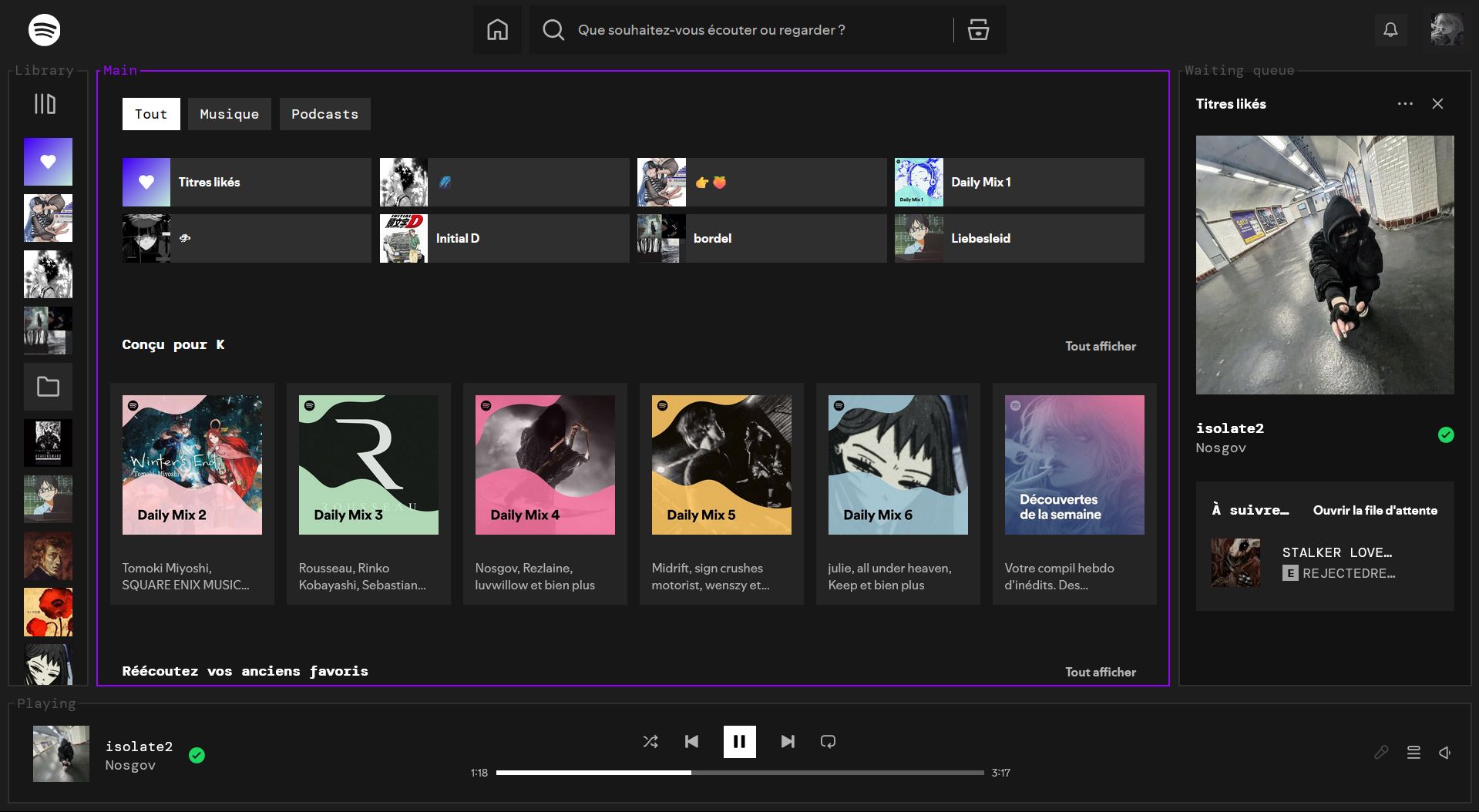
a theme that mimics the look of spotify-tui with the look of Better-spotify (by Kagamiie). Credits: created by darkthemer
Better-Spotify-Tui by Kagamiie

Details
AuthorKagamiie
LicenseNo License
Categoryspotify
Created
Updated
Code size15 kB
Code checksumbda87f72
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Some features will take time to implement, such as the ability to choose the color of x objects.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Better-Spotify-Tui
@namespace https://userstyles.world/user/Kagamiie
@version 1.0.0
@description a theme that mimics the look of spotify-tui with the look of Better-spotify (by Kagamiie). Credits: created by darkthemer
@author Kagamiie
@preprocessor stylus
@var checkbox wq "Waiting Queue (bug)" 0
@var color bgc "Change a lot of color (soon if not bored, might need to rework the whole thing so be patient)" #000
==/UserStyle== */
@-moz-document domain("open.spotify.com") {
@import url('https://fonts.googleapis.com/css2?family=DM+Mono:ital,wght@0,300;0,400;0,500;1,300;1,400;1,500&display=swap');
:root {
--font: 'DM Mono';
--font-primary: var(--font), 'gg mono', monospace;
--font-display: var(--font), 'gg mono', monospace;
--font-code: var(--font), 'gg mono', monospace;
}
* {
font-family: var(--font-primary);
font-size: 14px
}
.gQoa8JTSpjSmYyABcag2.encore-bright-accent-set.T3hkVxXuSbCYOD2GIeQd {
position: absolute
}
if wq {
.XOawmCGZcQx4cesyNfVO {
border: 2px solid #2f2f2f;
transition: .25s all;
margin-top: 8px;
overflow: visible!important
}
.XOawmCGZcQx4cesyNfVO::after,
.I6NEvCpflvkfINWthnVk {
background: linear-gradient(to bottom, #1d1d1d 60%, transparent 40%)!important;
content: "Waiting queue";
top: -10.5px;
left: 2.5px;
overflow: scroll;
}
.XOawmCGZcQx4cesyNfVO::after {
background: linear-gradient(to bottom, #1d1d1d 58%, transparent 40%);
position: absolute;
padding: 0 3px;
color: #505050
}
.XOawmCGZcQx4cesyNfVO:hover {
border: 2px solid #9800ff;
transition: .25s all;
}
.XOawmCGZcQx4cesyNfVO:hover::after {
color: #9803ff;
transition: .25s all;
}
}
.XOawmCGZcQx4cesyNfVO {
margin-top: 8px;
}
.jEMA2gVoLgPQqAFrPhFw {
overflow: visible!important
}
.jEMA2gVoLgPQqAFrPhFw,
.udArIAqnfUQPQew2VAns,
#Desktop_LeftSidebar_Id {
border: 2px solid #2f2f2f;
transition: .25s all;
margin-top: 8px;
overflow: visible!important
}
.jEMA2gVoLgPQqAFrPhFw::after {
content: "Main";
top: -10.5px;
left: 2.5px;
}
#Desktop_LeftSidebar_Id::after {
content: "Library";
top: -10.5px;
left: 2.5px;
}
.udArIAqnfUQPQew2VAns::after {
content: "Playing";
bottom: 98px;
left: 14px;
}
.jEMA2gVoLgPQqAFrPhFw::after,
#Desktop_LeftSidebar_Id::after,
.udArIAqnfUQPQew2VAns::after {
background: linear-gradient(to bottom, #1d1d1d 58%, transparent 40%);
position: absolute;
padding: 0 3px;
color: #505050
}
.jEMA2gVoLgPQqAFrPhFw:hover,
#Desktop_LeftSidebar_Id:hover,
.udArIAqnfUQPQew2VAns:hover {
border: 2px solid #9800ff;
transition: .25s all;
}
.jEMA2gVoLgPQqAFrPhFw:hover::after,
#Desktop_LeftSidebar_Id:hover::after,
.udArIAqnfUQPQew2VAns:hover::after {
color: #9803ff;
transition: .25s all;
}
#Desktop_LeftSidebar_Id {
min-width: 80px;
}
.udArIAqnfUQPQew2VAns {
margin-top: 8px
}
.main-view-container {
position: absolute;
bottom: 0;
left: 0;
right: 0;
top: 10px;
}
/* background and basic theme*/
.rezqw3Q4OEPB1m4rmwfw,
.jEMA2gVoLgPQqAFrPhFw,
.S4OmZ_IZexmZ5dasPqW5,
.CoLO4pdSl8LGWyVZA00t,
.contentSpacing,
._vCmAsTSGBADcknU2Mzz,
.qG4q41T8PJl0SkVgUeJc,
.MyW8tKEekj9lKQsviDdP,
.gHImFiUWOg93pvTefeAD,
.MWD1i_CSJ5N9wRBDpZmX,
.lHJd4oSttKLxkxuoZ0Lr,
.fEvxx8vl3zTNWsuC8lpx,
.Button-sc-1dqy6lx-0.fOgTgg.Dp3xccI7c2f_JSJ8OHYu.dIfr5oVr5kotAi0HsIsW.VUXMMFKWudUWE1kIXZoS,
.W9VXOkC43GP_7ULClgxQ .SFAoASy0S_LZJmYZ3Fh9::placeholder,
[dir="ltr"] .W9VXOkC43GP_7ULClgxQ .SFAoASy0S_LZJmYZ3Fh9,
.mjZrvVI3CxfHJXu7y0Lg.fIvMht6B9HdROywMNJZ4.hIFR8WDm_54EEIa1gwpC,
.hIFR8WDm_54EEIa1gwpC.fIvMht6B9HdROywMNJZ4::after,
.b7r2WRiu5f9Q99qmyreh .CVuGEUIxLkNKpMds8AFS,
.wp7mZFPzV7Qmo51F0NA_ .dIfr5oVr5kotAi0HsIsW,
.yhlH4Dsjqw56Z58EOwvQ,
.NXiYChVp4Oydfxd7rT5r.XPjEhsPyuOvMZ9NsDrxT,
.EmeHQXR87mUskYK6xEde,
.XVz4BMGP5zAEE5p90mYK,
.m2grVeuHNwfGLVpaSBle,
.Button-sc-1dqy6lx-0.gsPfBg.e-9541-overflow-wrap-anywhere.Dp3xccI7c2f_JSJ8OHYu.obd_bH64Snp1npdw29XM.VUXMMFKWudUWE1kIXZoS.AonZ39aVKATRTjY28Uww {
background: #171717 !important;
background-color: #171717 !important;
}
body,
.lYpiKR_qEjl1jGGyEvsA,
.ZQftYELq0aOsg6tPbVbV,
.wp7mZFPzV7Qmo51F0NA_ {
background: #1d1d1d!important;
}
.i_kMOBXfnweAkv8s97Yc.sv5suqIPUwjgUF_BzM41 {
background-image: none!important;
}
.mjZrvVI3CxfHJXu7y0Lg.fIvMht6B9HdROywMNJZ4.hIFR8WDm_54EEIa1gwpC {
opacity: 1!important
}
/* PLAYBAR */
.udArIAqnfUQPQew2VAns,
.PkOz5g82CaoKk1J3GX0e {
background: #171717!important
}
.MKCgGhu_c8l6hsVuee46 .Z4InHgCs2uhk0MU93y_a {
padding-bottom: 0px!important;
}
.hV9v6y_uYwdAsoiOHpzk.contentSpacing {
background: transparent!important;
}
.lnKBlZ,
.KVKoQ3u4JpKTvSSFtd6J,
.fn72ari9aEmKo4JcwteT,
.mnipjT4SLDMgwiDCEnRC,
.Vz6yjzttS0YlLcwrkoUR,
.IpXjqI9ouS_N5zi0WM88,
.oIeuP60w1eYpFaXESRSg,
.WtC1lGbmQRplD6JBhNFU,
.hscyXl,
.MUiWCNTfb6FcSwVPvQ1V,
.DT8qnb2n6r8T68jLVthh,
.viRsT27AlJDd4bZyiH_k,
.Y6ilq5IfXWe4NCTIEAQs,
.Button-sc-1dqy6lx-0.hpNmgY.encore-over-media-set.SFgYidQmrqrFEVh65Zrg,
.fjCfUvlYgfexObyYQqFM,
.fpsDgO,
.w6j_vX6SF5IxSXrrkYw5,
.mXNT9H2GU7lDW4cGx0q1,
.FOgY6uo_Bj_VTV5hwaix,
.doNNoL:focus,
.VgSbatGBB9XwTH2_dsxg .ql0zZd7giPXSnPg75NR0,
.SMBqsyNXIMb0yeYVwPxv > ul {
background-color: rgb(36, 36, 36) !important;
}
* {
border-radius: 0px!important;
box-shadow: none!important
}
.W9VXOkC43GP_7ULClgxQ .SFAoASy0S_LZJmYZ3Fh9::placeholder {
background: #5b5b5b
}
.facDIsOQo9q7kiWc4jSg {
padding: 10px 0 5px 0;
height: 70px;
}
.IpXjqI9ouS_N5zi0WM88._2ajKWDiy6YvJu5wo8I1g {
top: 60px!important
}
.Areas__HeaderSideArea-sc-8gfrea-1.ljvfQS {
padding-right: 10px!important;
}
/* Side bar background */
.brBHEi {
padding: 2px 10px!important;
}
.ceEzeg:active::after {
background-color: transparent!important;
padding: 0;
}
.ceEzeg:hover::after {
background-color: transparent!important;
padding: 0;
}
.brBHEi:hover::after {
background: transparent!important;
background-color: transparent!important;
padding: 0;
}
/* bunch of useless thing not displayed */
.eLtwKe,
.facDIsOQo9q7kiWc4jSg a,
.main-view-container__mh-footer-container,
.vbsB4OQJkFHLU8SbSGzS,
.l2PpoXJouAgqFCuNT3iB,
[data-testid="control-button-npv"],
.bkFQH4uasL3pXqN9eDSi,
[data-testid="fullscreen-mode-button"],
.os-scrollbar.os-scrollbar-handle-interactive .os-scrollbar-handle,
.os-scrollbar.os-scrollbar-track-interactive .os-scrollbar-track,
.ButtonInner-sc-14ud5tc-0.kNmeGH.encore-inverted-light-set.Upqw01TOXETOmR5Td7Dj,
.tIr7C6B0Pt6YKdOnqaqj,
.Button-sc-qlcn5g-0.heiitI.encore-text-body-small-bold,
.MyW8tKEekj9lKQsviDdP.k2I8B0MzXkAJ6_s8okM7,
.ButtonInner-sc-14ud5tc-0.fcsOIN.encore-inverted-light-set.Upqw01TOXETOmR5Td7Dj,
.Button-sc-qlcn5g-0.iPAIAO.encore-text-body-small-bold.e-9541-button-primary.e-9541-button,
.Button-sc-1dqy6lx-0.hpeoUw.encore-text-body-small-bold.e-9541-overflow-wrap-anywhere {
display: none;
}
/* a lot of thing i dont remember tbh */
.aejTT:hover,
.aejTT,
.NtkAQg9R1r5CjuP0XHwl:focus,
.MUiWCNTfb6FcSwVPvQ1V,
.doNNoL:focus {
border: none;
}
.NtkAQg9R1r5CjuP0XHwl {
height: unset;
}
.NtkAQg9R1r5CjuP0XHwl:focus,
.cGkBJh,
.jByoWw:focus,
._EShSNaBK1wUIaZQFJJQ {
-webkit-box-shadow: none;
box-shadow: none;
}
.xYgjMpAjE5XT05aRIezb,
.CoLO4pdSl8LGWyVZA00t,
.S4OmZ_IZexmZ5dasPqW5 {
background-image: none!important;
}
.oIeuP60w1eYpFaXESRSg.oYS_3GP9pvVjqbFlh9tq {
margin-top: 15px;
}
.aejTT {
background: #1c1c1cd6 !important;
}
.fpsDgO {
padding: 8px;
}
.VgSbatGBB9XwTH2_dsxg .ql0zZd7giPXSnPg75NR0:disabled {
opacity: 1!important;
}
._W_0W9Uld1vxrRfsgdQR.sikBfynL1Y6I25nVpbAg {
padding: 4px 4px;
}
.S4OmZ_IZexmZ5dasPqW5 {
width: 100%;
z-index: -1;
}
.MyW8tKEekj9lKQsviDdP,
.gHImFiUWOg93pvTefeAD {
display: block;
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
}
.viRsT27AlJDd4bZyiH_k.N5_bW94EwvHFbWWoRucu {
-webkit-column-gap: 7px!important;
-moz-column-gap: 7px!important;
column-gap: 7px!important;
padding: 7px!important;
}
.CoLO4pdSl8LGWyVZA00t {
height: 232px;
position: absolute;
width: 100%;
z-index: -1;
}
.T1xI1RTSFU7Wu94UuvE6 {
z-index: -1;
background: #161616d1!important;
}
.lnKBlZ {
padding: 12.2px;
}
.dYnaPI {
transform: scale(0.9);
}
.udArIAqnfUQPQew2VAns {
height: 100px;
}
.playback-bar {
max-width: 99%;
z-index: 200;
cursor: pointer;
}
.iKwGKEfAfW7Rkx2_Ba4E.Z4InHgCs2uhk0MU93y_a.deJGxfMNXUc8uApEGgoQ.nrVisibleCards...