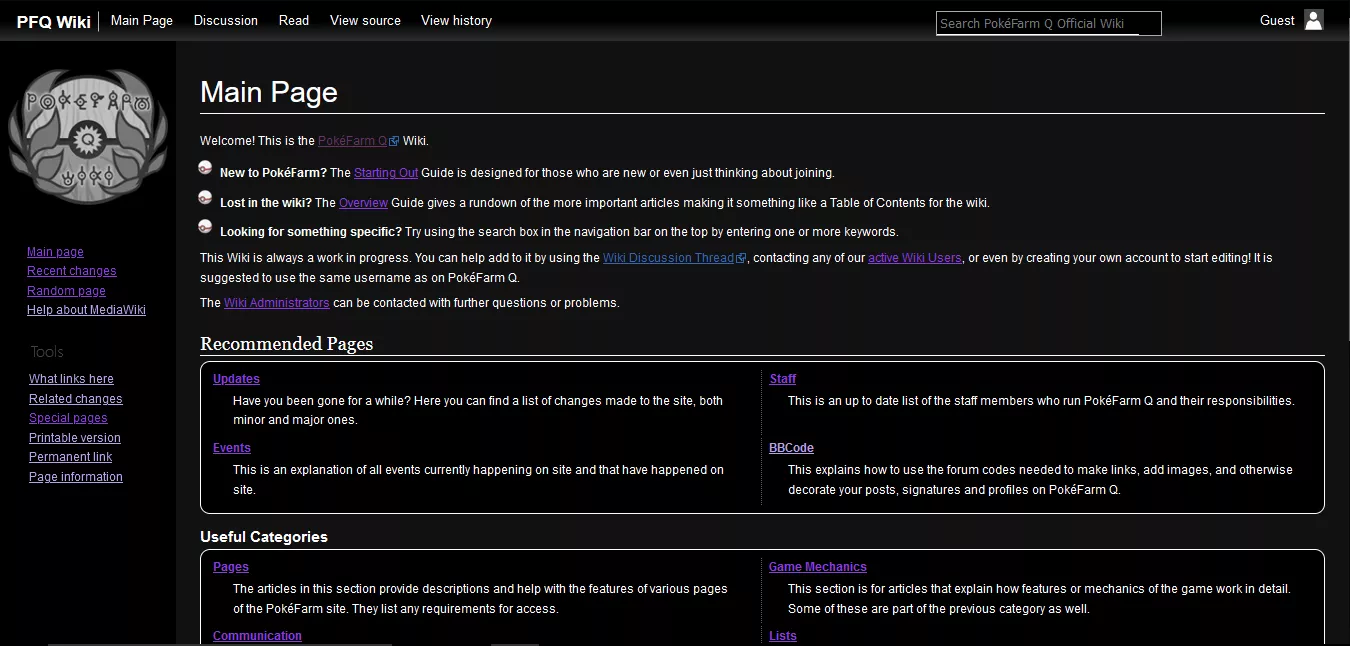
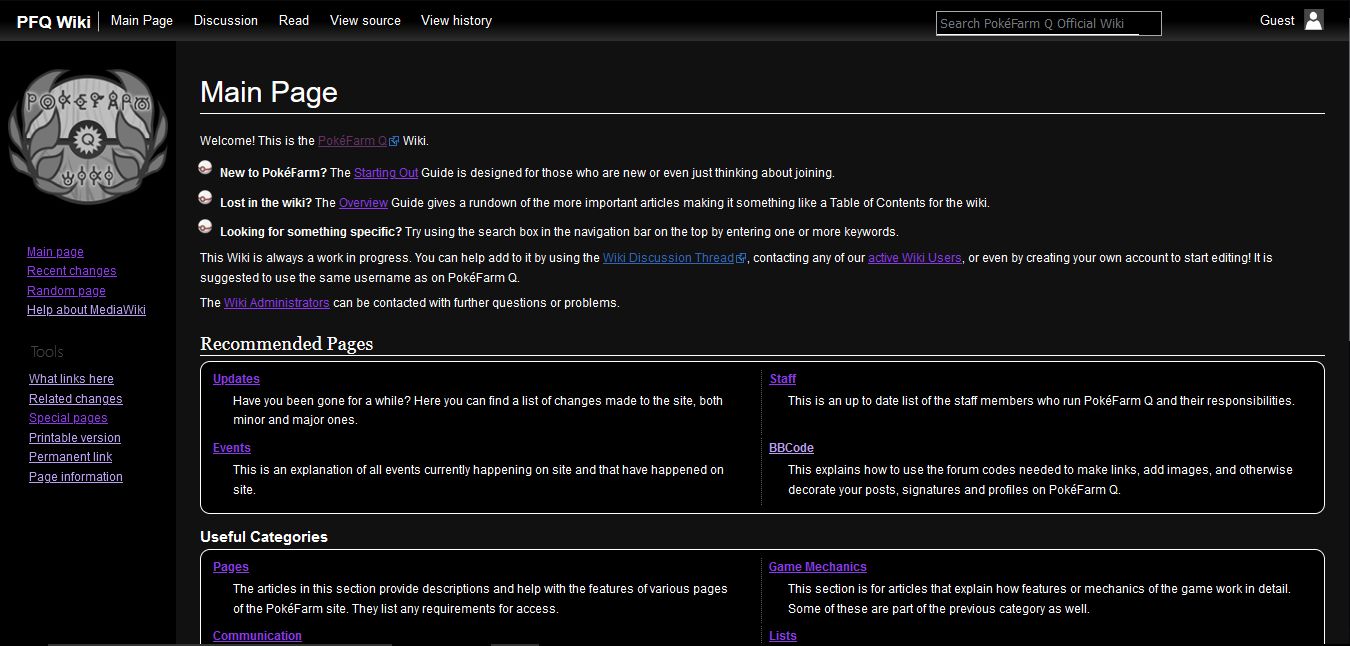
Dark style mostly for use while logged out and not for editing. can't change the evo boxes they don't have an id or class. sad.
Pokefarm Wiki - Dark by werewire

Details
Authorwerewire
LicenseCC0 - Public Domain
Categorypokefarm.wiki
Created
Updated
Size4.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Pokefarm Wiki - Dark
@namespace github.com/openstyles/stylus
@version 1.0.4
@description Dark style mostly for use while logged out and not for editing. can't change the evo boxes they don't have an id or class. sad.
@author Werewire
==/UserStyle== */
@-moz-document domain("pokefarm.wiki") {
body {
background-color: #000;
color: #FFF;
}
#mw-page-base {
background-color: #000;
background-image: url(#);
background-image: linear-gradient(to bottom,#000 50%,#2e2e2e 100%);
}
.mw-body, .parsoid-body {
background-color: #111;
color: #fff;
}
#mw-panel div.portal div.body ul li a:visited {
color: #8c3ae9;
}
#mw-panel div.portal div.body ul li a {
color: #bb9ff0;
}
h1, h2, h3, h4, h5, h6 {
color: #fff;
}
h1, h2 {
margin-bottom: 0.6em;
border-bottom: 1px solid #fff;
}
.toc, .toccolours {
border: 1px solid #fff;
background-color: #111;
padding: 5px;
font-size: 95%;
}
.tocnumber {
color: #fff;
padding-left: 0;
padding-right: 0.5em;
}
a:visited {
color: #bb9ff0;
text-decoration: underline;
}
a {
color: #8c3ae9;
text-decoration: underline;
}
.wikitable {
background-color: #000;
color: #fff;
border: 1px solid #fff;
}
table {
border: 1px solid #fff !important;
background: #000 !important;
}
th, td {
background: #000 !important;
border: 1px solid #fff !important;
}
.wikitable > tr > th, .wikitable > * > tr > th {
background-color: #000 !important;
}
figure[typeof~="mw:File/Thumb"] > figcaption, figure[typeof~="mw:File/Frame"] > figcaption {
border: 1px solid #fff;
border-top-width: 1px;
border-top-style: solid;
border-top-color: #fff;
border-top: 0;
background-color: #111;
font-size: 88.4%;
}
.EggInfo {
border: 1px solid #fff !important;
max-width: 900px;
}
.EggInfo h3 {
color: #ffffff;
background-color: #000 !important;
}
.EggInfo div {
background: #2e2e2e !important;
}
.PkmnInfo, .PkmnInfoFemale, .PkmnInfoForme {
border: 1px solid #fff !important;
}
.PkmnInfo h3, .PkmnInfoFemale h3, .PkmnInfoForme h3 {
color: #ffffff;
background-color: #000 !important;
}
.PkmnInfo div, .PkmnInfoFemale div, .PkmnInfoForme div {
background: #2e2e2e !important;
}
.bar {
border-right: 1px solid #fff !important;
background-color: #000 !important;
}
pre, code, .mw-code {
background-color: #2e2e2e;
color: #fff;
border: 1px solid #fff;
}
.mw-rcfilters-ui-filterTagMultiselectWidget.oo-ui-widget-enabled .oo-ui-tagMultiselectWidget-handle {
background-color: #000;
border: 1px solid #fff;
border-bottom-color: #fff;
}
#simpleSearch input {
background-color: #000;
color: #fff;
}
#filetoc {
text-align: center;
border: 1px solid #fff;
background-color: #000;
padding: 5px;
font-size: 95%;
margin: 0 0 0.5em 0;
}
.catlinks {
border: 1px solid #fff;
background-color: #000;
}
.suggestions-special {
position:relative;
background-color:#000;
color: #FFF;
cursor:pointer;
border:1px solid #fff;
margin:0;
margin-top:-2px;
display:none;
padding:0.25em 0.25em;
line-height:1.25em;
}
.suggestions-results {
background-color: #000;
color: #FFF;
border: 1px solid #fff;
padding: 0;
margin: 0;
}
.suggestions-result {
color:#fff;
margin:0;
line-height:1.5em;
padding:0.01em 0.25em;
text-align:left;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap
}
.suggestions a.mw-searchSuggest-link, .suggestions a.mw-searchSuggest-link:hover, .suggestions a.mw-searchSuggest-link:active, .suggestions a.mw-searchSuggest-link:focus {
color: #fff !important;
text-decoration: none;
}
.vector-search-box-input {
background-color: #000;
color: #fff;
width: 100%;
height: 2.15384615em;
box-sizing: border-box;
border: 1px solid #fff;
border-radius: 2px;
padding: 5px 2.15384615em 5px .4em;
box-shadow: inset 0 0 0 1px transparent;
font-family: inherit;
direction: ltr;
transition-property: border-color,box-shadow;
transition-duration: 250ms;
-webkit-appearance: none;
-moz-appearance: textfield;
}
.suggestions-special .special-query {
color:#fff;
font-style:italic;
text-align:left
}
.suggestions-result-current {
background-color:#444;
color:#fff
}
#p-logo {
filter: grayscale(100%) brightness(80%);
}
ul {
list-style-image: url(https://i.imgur.com/n8wMJEC.png);
}
.mw-parser-output a.extiw:visited, .mw-parser-output a.external:visited {
color: #bb9ff0;
}
.mw-parser-output a.external {
color: #8c3ae9;
}
div.vectorTabs a:hover {
background: #8c3ae959;
}
}