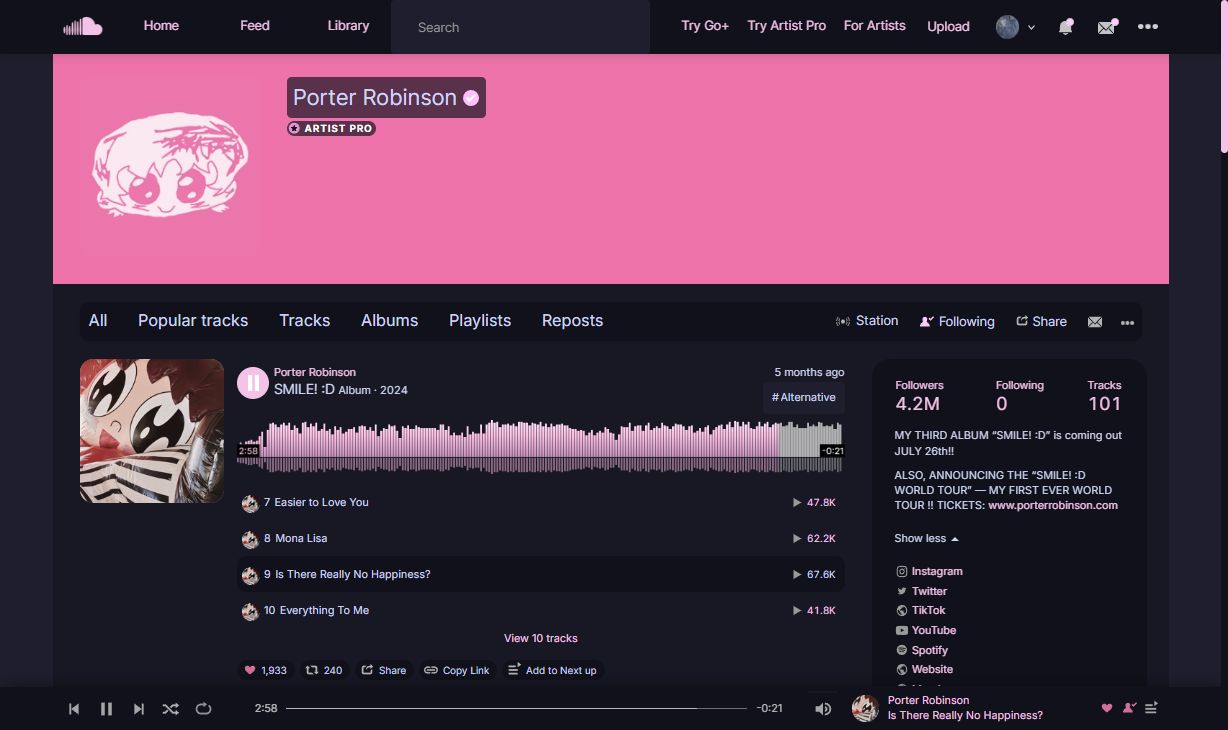
Catppuccin inspired SoundCloud Theme - with custom scrollbar :O
(colors are kinda off, feel free to fix and reupload <3)
will remake in the future maybe

Authormasterbating
LicenseNo License
Categoryhttps://soundcloud.com
Created
Updated
Code size128 kB
Code checksum4763eca4
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Catppuccin inspired SoundCloud Theme - with custom scrollbar :O
(colors are kinda off, feel free to fix and reupload <3)
will remake in the future maybe
4/14/25 - major soundcloud update broke a lot of things, fixing asap
/* ==UserStyle==
@name catppuccin mocha-ish soundcloud
@version 20250418.06.52
@namespace https://userstyles.world/user/https://soundcloud.com/x3q
@description Catppuccin inspired SoundCloud Theme - with custom scrollbar :O (colors are kinda off, feel free to fix and reupload <3)will remake in the future maybe
@author https://soundcloud.com/x3q
@license No License
==/UserStyle== */
@-moz-document domain("soundcloud.com") {
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@400;500;600;700&display=swap');
.sc-type-h1,
.sc-type-h2,
.sc-type-h3,
.sc-type-h4,
.sc-type-h5,
.sc-type-h6,
.sc-type-medium,
.sc-type-small,
.sc-type-large,
.sc-font-light,
h1,
h2,
h3,
h4,
h5,
h6 {
font-family: Inter, Lucida Grande, Verdana, Tahoma, sans-serif !important; }
}
@-moz-document url("https://soundcloud.com/you/likes") {
:root {
--awbr-squr: 0;
--awbr-bump: 5px;
--awbr-bubl: 15px;
--awbr-circ: 30px; }
.sound {
margin-top: 10px;
padding: 2px 20px 5px 25px;
border-radius: var(/*[[hlbr]]*/
); }
.sound,
.sound__content {
height: 60px; }
.sound:hover {
cursor: pointer; }
.soundList__item {
border-radius: var(/*[[hlbr]]*/
); }
.soundList__item:hover {
box-shadow: 0 0 5px #0000003b; }
.soundList__item:not(:hover) {
transition: box-shadow 0.2s ease; }
.soundList__item:nth-child(2n) {
backdrop-filter: invert(3%); }
.soundList__item .playing {
background: #ff550017!important;
border-radius: var(/*[[hlbr]]*/
);
outline: 1px solid #f5c2e7; }
.soundList__item .playing:hover {
outline: 1px solid #f5c2e7;
box-shadow: 0 0 20px #f5c2e780;
transition: box-shadow 0.2s ease; }
.soundList__item .playing:not(:hover) {
transition: box-shadow 0.2s ease; }
.sound.streamContext:hover:after,
.playing:nth-of-type(1):hover:after {
transition: background 0.3s ease; }
.sound__body {
top: 2.5px; }
.sound__content {
right: 65px;
overflow: visible; }
.sound__content,
.visualSound__wrapper,
.soundTitle__usernameTitleContainer {
position: relative; }
.visualSound .sound__coverArt {
top: 1.5px!important; }
.m-visualSound > div {
position: relative;
right: 20px; }
.visualSound__wrapper {
right: 45px; }
.visualSound__wrapper > div:nth-of-type(6) {
bottom: 70px!important;
right: 30px!important; }
/* hacky fix to reposition buttons when visualSound class is active */
.visualSound.playing > div > div > div > .sound__soundActions {
bottom: 195px; }
.soundTitle__titleContainer {
align-items: center; }
.soundTitle__usernameTitleContainer {
left: 10px; }
.soundTitle__title:hover {
text-decoration: underline; }
.sc-classic .soundList__item,
.sc-classic .sound__header {
margin-bottom: 0; }
.sound__coverArt {
width: 40px!important;
height: 40px!important;
padding: 5px;
position: relative;
top: 3px;
right: 10px; }
.sound__coverArt > div > span {
border-radius: var(/*[[awbr]]*/
); }
[class*="sc-artwork sc-artwork-placeholder-"] {
background-image: none!important; }
.sc-button-xlarge.sc-button-play {
background-color: transparent;
position: relative;
right: 5px;
padding: 20px;
&:hover {
box-shadow: 0 0 15px hsla(22, 0%, 29%, .75);
&[title="Play"] {
transition: background-color 0.2s ease;
background-color: hsl(127, 63%, 58%, 0.8);
box-shadow: 0 0 15px hsl(127, 47%, 67%, 0.75); }
&[title="Pause"] {
transition: background-color 0.2s ease;
background-color: hsl(344, 86%, 44%, 0.8);
box-shadow: 0 0 15px hsl(0, 56%, 60%, 0.75); } }
&[title="Pause"] {
background-color: hsl(212, 78%, 55%, 0.8);
box-shadow: 0 0 15px hsl(212, 53%, 67%, 0.75); }
&:not(:hover) {
transition: background-color 0.2s ease; }
border-radius: var(/*[[awbr]]*/
); }
.sc-classic .g-type-shrinkwrap-block {
background-color: transparent; }
.sc-classic .g-type-shrinkwrap-secondary,
.sc-classic .g-type-shrinkwrap-primary {
padding: inherit;
color: inherit!important; }
.sound:not(.focused) .soundTitle.m-visualSound.m-playing .soundTitle__title,
.sound:not(.focused) .soundTitle.m-visualSound.m-playing .soundTitle__username,
.sound:not(.focused) .soundTitle.m-visualSound.m-playing .soundTitle__playButton {
opacity: 100%; }
.sound__waveform,
.visuals__container,
.visuals.streamContext,
.soundActions__purchaseLink,
.sound__footerRight.sc-mt-1x,
.commentForm.commentForm__transition.m-small,
.soundTitle__additionalContainer.sc-ml-1\.5x,
[aria-role="progressbar"] {
display: none; }
.soundTitle__usernameText {
text-transform: uppercase; }
.sc-button-small {
text-indent: -9999px;
padding-right: 20px; }
.sc-button-toolbar > .sc-button-group {
padding: 0; }
.sc-button-group > .sc-button,
.sc-button-toolbar > .sc-button {
margin-right: 0; }
.sc-button-selected:hover,
.sound__soundActions.sc-mt-1\.5x,
.sc-classic .g-type-shrinkwrap-block:hover,
.playing > div > div:nth-child(2) > div:nth-child(4) > div,
[class^="sc-button-"] > button {
border: none;
background: transparent!important; }
.sound__soundActions {
bottom: 45px;
left: 70px;
float: right;
padding: 0 3px;
margin-top: 0;
z-index: 50; }
@media (max-width:1239px) {
.sound.streamContext:hover:after,
.playing:nth-of-type(1):after {
width: 1300px;
right: 120px; } }
}
@-moz-document url-prefix("https://soundcloud.com/you/likes") {
.soundList__item .playing {
background: #f5c2e71f !important;
border-radius: var(/*[[hlbr]]*/
);
outline: 1px solid #f5c2e7; }
}
@-moz-document domain("soundcloud.com") {
.commentItem__body {
font-size: 14px;
font-weight: 100;
line-height: 20px;
color: #cdd6f4; }
.commentItem__username,
.commentItem__usernameLink,
.commentItem__usernameLink:hover,
.commentItem__usernameLink:visited {
color: #cdd6f4;
font-size: 14px;
font-weight: 600;
line-height: 20px; }
.commentItem__createdAt,
.commentItem__separator,
.commentItem__timestamp {
font-size: 12px;
color: #cdd6f4;
.commentItem__timestampLink,
.commentItem__timestampLink:hover,
.commentItem__timestampLink:visited {
background-color: #1e1e2e }
.sc-classic .commentForm.visible .commentForm__wrapper,
.sc-classic .commentForm.visible.m-small .commentForm__wrapper,
.commentItem__like .uiEvoButton--isLight.commentItem__likeButton:hover {
background: #111 }
.sc-classic .commentForm .commentForm__input,
.sc-classic .commentForm.m-small .commentForm__input,
.uiEvoButton--isLight,
.uiEvoButton:hover.uiEvoButton--isLight,
.uiEvoButton:link.uiEvoButton--isLight,
.uiEvoButton:visited.uiEvoButton--isLight {
background: #1e1e2e;
color: #171723 }
.sc-classic .commentForm__submitButton,
.uiEvoButton--isLight.commentItem__likeButton {
background-color: #111;
border-color: #cdd6f4 }
.sc-button-selected.sc-button-medium.sc-button-like:before {
filter: invert(0%) !important; }
.sc-button-medium.sc-button-like:before {
filter: invert(100%) !important; }
.sc-button-selected.sc-button-medium.sc-button-repost:before {
filter: invert(0%) !important; }
.sc-button-medium.sc-button-repost:before {
filter: invert(100%) !important }
.commentItem.m-creatorComment {
background-color: #222 !important }
.uiEvoButton--isLight.commentItem__likeButton,
.commentItem__like .uiEvoButton--isLight.commentItem__likeButton:hover {
background-color: #cdd6f4; } }
.commentItem__replyButton,
.commentItem__replyButton:hover,
.commentItem__replyButton:visited {
font-size: 13px;
font-weight: 500;
line-height: 16px;
color: #cdd6f4;
margin-right: 12px; }
.sc-classic .commentForm.visible.m-small .commentForm__wrapper {
height: 64px;
background: #111;
margin-left: 30px;
padding: 0;
border: none; }
.sc-classic .commentForm.m-small .commentForm__input {
height: 40px;
border-radius: 24px;
border: none;
padding: 0 16px;
color: #000;
font-weight: 100;
background: #cdd6f4; }
.sc-classic .commentForm.m-small .commentForm__input {
height: 40px;
border-radius: 24px;
border: none;
padding: 0 16px;
color: #cdd6f4;
font-weight: 100;
background: #cdd6f4; }
.commentItem__delete {
width: 32px;
height: 32px;
border: none;
background: url(https://cdn.discordapp.com/attachments/1154605446712283196/1175647492721885214/Trash-3b76td75e.png?ex=656bfe0c&is=6559890c&hm=4ff4c7d4c958ec69022dc4e00669c725971f10aa369d44568cfa2fd4720b29dc&) no-repeat center 60%;
background-size: 60%; }
.Pill_Pill__2lBjK {
display: inline-flex;
flex-direction: row;
align-items: center;
padding: 8px 16px;
background-color: var(--button-secondary-background-color);
color: #cdd6f4;
font: var(--typography-captions-font);
text-decoration: none;
border-radius: 16px;
white-space: nowrap;
border: 0;
transition: background .1s ease-in-out, color .1s ease-in-out;
transition: var(--button-transition); }
.DropdownMenu_DropdownToggleButton__22ClQ {
display: flex;
align-items: center;
justify-content: space-between;
padding: 6px 0;
border: 0;
background: rgba(0, 0, 0, .56);
color: var(--font-secondary-color);
font: var(--typography-heading4-font);
cursor: pointer; }
.DropdownMenu_DropdownToggleButton__22ClQ {
display: flex;
align-items: center;
justify-content: space-between;
padding: 6px 0;
border: 0;
background: rgba(0, 0, 0, .53);
color: #cdd6f4;
font: var(--typography-heading4-font);
cursor: pointer; }
body {
.sc-button-selected.sc-button-medium.sc-button-like:before {
filter: grayscale(75%) hue-rotate(15deg) ...