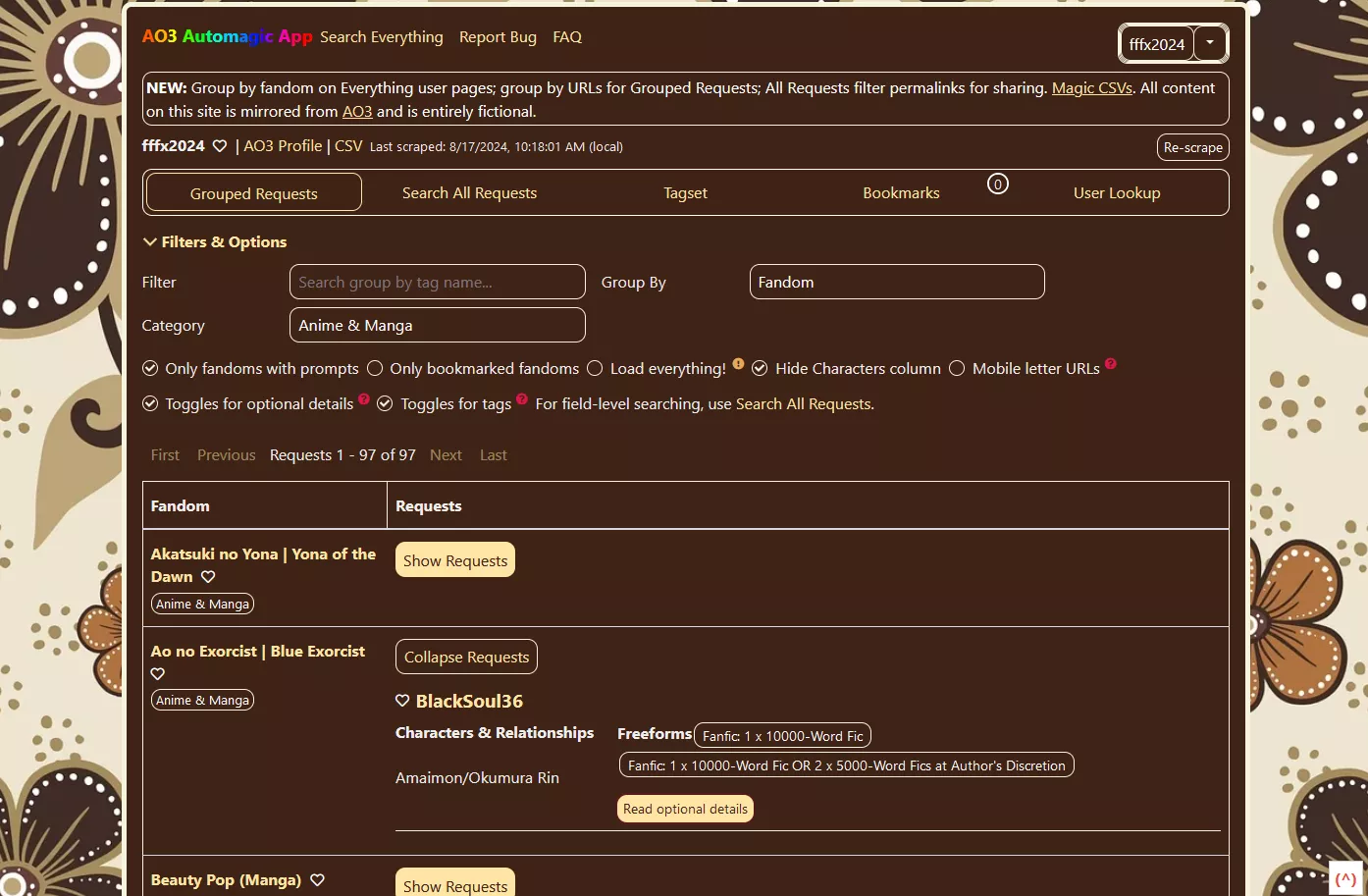
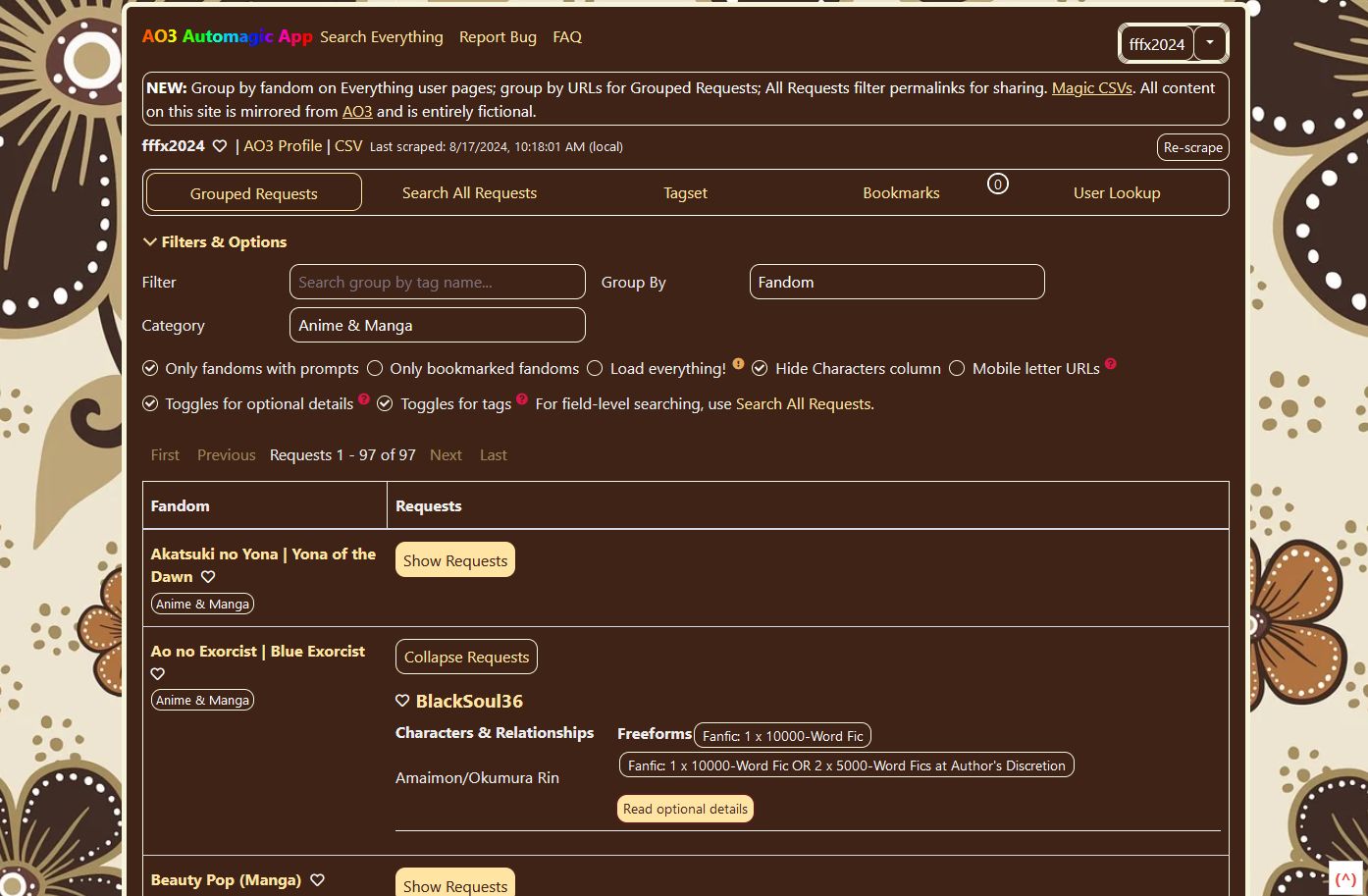
an autumn theme (dark bg)
autoao3app - autumn by mosspunk

Details
Authormosspunk
LicenseCC0
Categoryautoao3app.fandom.tools
Created
Updated
Code size3.6 kB
Code checksum82b8b42a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
based on my autumn SSBB theme: https://userstyles.world/style/17769/shousetsubangbang-autumn-dark
Source code
/* ==UserStyle==
@name autoao3app - autumn
@version 20241016.19.33
@namespace https://userstyles.world/user/mosspunk
@description an autumn theme (dark bg)
@author mosspunk
@license CC0
==/UserStyle== */
@-moz-document url-prefix("https://autoao3app.fandom.tools/#/"), url-prefix("https://tagset2024.web.app/#/") {
body {background: url("https://cdn.pixabay.com/photo/2023/09/16/04/19/flowers-8255934_1280.png") no-repeat center fixed !important;
background-size: cover !important ; color: #eee}
#app {max-width: 1150px; background: #3e2316; margin: auto; padding: 1em; border: 5px solid beige; border-radius: .5rem}
.hero.bg-gray.hero-sm, ul.tab {background: #3e2316 !important; margin: auto; padding: .2em; border: 1px solid white !important;border-radius: .5rem}
.navbar a {color: #ffe4a4 !important;}
a {color: #ffe4a4 !important;}
.accordion-header {color: #ffe4a4 !important;}
button {background: #3e2316 !important; color: white !important; padding: .2em; border: 1px solid beige !important;border-radius: .5rem !important}
#create-new.form-input, #search-for-something.form-input, #fandom-filter.form-input, #groupby-filter.form-select, #category-filter.form-select, #freeform-filter.form-input, #optional-tags-filter.form-input, #character-filter.form-input, #relationship-filter.form-input, #prompt-filter.form-input, #warning-filter.form-input, #ratings-filter.form-input,#user-filter.form-input, .category.meta-tag, #search-user.form-input, .input-group.input-inline, .dropdown.dropdown-right, a.btn, .btn-group, a.btn.btn-secondary.c-auto, ul.menu, .btn-link, .btn.btn-link, textarea {background: #3e2316 !important; color: white; border: 1px solid beige !important;border-radius: .5rem}
.prompts .btn-primary, .prompt .mt-2 {background: #ffe4a4 !important; color: #3e2316 !important; border: #ffe4a4 !important}
.form-checkbox .form-icon, .form-switch .form-icon {background: #3e2316 !important; color: white; border: 1px solid beige !important;border-radius: .5rem}
.a.btn.btn-primary.dropdown-toggle {background: #3e2316 !important; border: 1px solid beige !important;border-radius: .5rem}
.icon.icon-caret {color: white !important;}
.toast.mt-2.toast-success, .toast.toast-warning {background: #3e2316 !important; color: white; margin: auto; padding: .2em; margin-bottom: .5em; border: 1px solid beige !important;border-radius: .5rem}
.toast-primary {background: beige !important; color: #3e2316; padding: .2em; margin-bottom: .5em; border: 1px solid beige !important;border-radius: .5rem}
.toast-primary a {color: #3e2316 !important;}
.toast.mb-2 {background: #3e2316 !important; color: white; margin: auto; padding: .2em; margin-top: .5em; border: 1px solid beige !important;border-radius: .5rem}
.toast.mt-2.toast-success a {color: #ffe4a4 !important;}
.tab-item.active a, .tab-item a.active, .router-link-exact-active {border: 1px solid #ffe4a4 !important;border-radius: .25rem}
.badge::after {background: #3e2316 !important;}
table, .table.table-striped.table-resizer, .table {background: #3e2316 !important; border: 1px solid beige !important;border-radius: .5rem}
tr {background: #3e2316 !important;}
.chip, .label, .empty {background: #3e2316 !important; color: white; border: 1px solid beige !important;border-radius: .3rem}
.input-group-addon {background: #3e2316 !important; border: 1px solid beige !important;border-radius: .5rem}
.bookmark.btn.btn-link, .bookmark {background: none !important; color: white !important; border: none !important;border-radius: .5rem}
.characters.mt-2 {padding: .5rem; border-radius: .5rem}
}