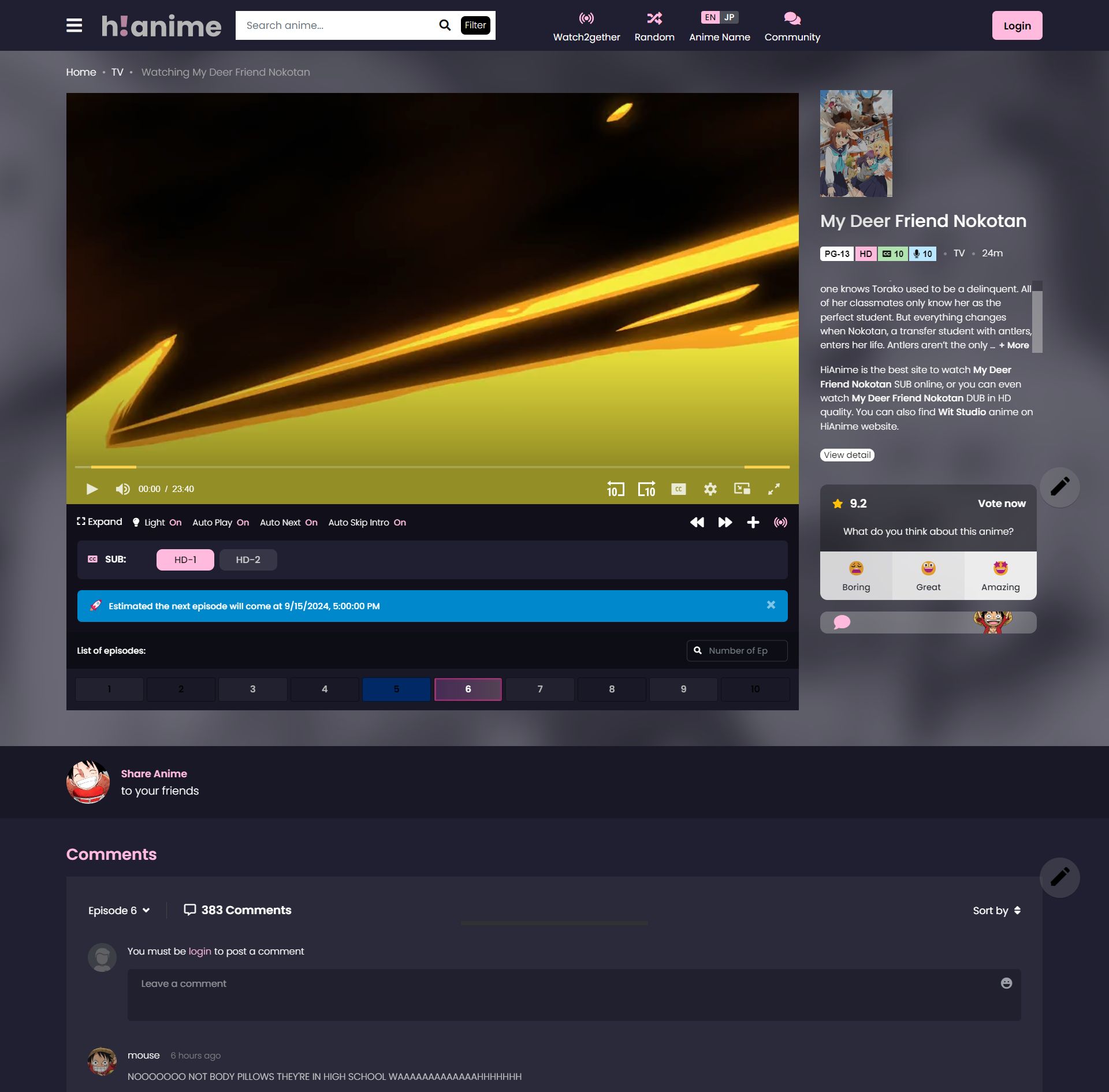
Tweaks for HiAnime:
- episode list bellow player & different styles
- hide/show different parts of page

Authorwhatsu
LicenseAGPLv3
Categoryhianime
Created
Updated
Size9.7 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Tweaks for HiAnime:
/* ==UserStyle==
@name HiAnime
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Whatsu
@preprocessor stylus
@supportURL https://userstyles.world/style/18044/hianime
@var checkbox cTop "Display Trending" 1
@var checkbox cTop5 "Display top tables" 0
@var checkbox cEpisodesBellow "Episodes always bellow player" 0
@var select sServer "Server" {
"Default":"none",
"Subbed Only":"sub",
"Dubbed Only":"dub"
}
@var select sEpisodes "Episodes" {
"Default":"none",
"Numbers only":"number",
"List only": "list"
}
@var range rStretch "UI stretch" [90, 50, 100, 1, '%']
@var checkbox cDisqus "Display comments" 1
@var checkbox cDisqusMain "Display home page comments" 0
@var checkbox cNewOnSite "Display 'New On ..' section" 0
@var checkbox cSlideshow "Display slideshow" 1
@var checkbox cSchedule "Display schedule" 1
@var checkbox cTrending "Display trending anime" 1
@var checkbox cTrendingPost "Display trending post" 1
@var checkbox cWatchPopular "Display popular on watch page" 1
@var checkbox cHeader "Header always on top" 1
@var range rImages "Image intensity" [90, 10, 100, 1, '%']
==/UserStyle== */
/*
@var select sTheme "Theme" {
"Default":"none",
"Custom":"custom",
}
@var color coBackground "Background" #0e0e0e
@var checkbox cBackground "Darker background" 0
@var range rMultiplier "Color multiplier" [10, 0, 25, 0.1, '%']
@-moz-document domain("hianime.to")
$bg1 = #0e0e0e
$bg2 = #292929
$bg3 = #9d9d9d
$c1 = #eee
$c2 = #777
$c3 = #222
$h0 = #8c5ece
$h1 = #5a2e98
$h2 = #1f1232
if sTheme == "custom"
$bg1 = coBackground
if(cBackground)
if(lightness($bg1)> 2 * rMultiplier)
$bg2 = darken($bg1,rMultiplier)
$bg3 = darken($bg2,rMultiplier)
else
$bg2 = lighten($bg1,rMultiplier)
$bg3 = lighten($bg2,rMultiplier)
else if(lightness($bg1)>=80 - 2 * rMultiplier)
$bg2 = darken($bg1,rMultiplier)
$bg3 = darken($bg2,rMultiplier)
else
$bg2 = lighten($bg1,rMultiplier)
$bg3 = lighten($bg2,rMultiplier)
if(lightness($bg1)>50)
$c1 = coText
$c2 = darken($c1,rMultiplier)
$c3 = darken($c2,rMultiplier)
else
$c3 = coText
$c2 = lighten($c1,rMultiplier)
$c1 = lighten($c2,rMultiplier)
body
color: $c1
*/
@-moz-document domain("hianime.to")
.ps_-status
display: none
.player-servers
padding-left: 15px
.player-servers #servers-content
border-radius: 6px
min-height: 50px
.share-buttons.share-buttons-home
display: none !important
img
filter: brightness(rImages) !important
#slider
padding-bottom: 400px
#anime-trending
padding: 0
.block_area, .block_area-header,
.block_area .block_area-header
margin-bottom: 1rem
.table_schedule-date
padding: 0 30px !important
margin-bottom: 2rem
.ts-navigation
margin-top: -20px
#main-wrapper
margin-bottom: 0
if sServer == "sub"
.servers-dub
display: none !important
.servers-sub
border-bottom: none !important
else if sServer == "dub"
.servers-sub
display: none !important
if !cTop
#anime-trending
display: none
if !cTop5
#anime-featured
display: none
if !cSchedule
#schedule-block
display: none
if !cSlideshow
.deslide-wrap
display: none
if !cTrending
.block_area_trending
display: none !important
if !cDisqus or !cDisqusMain
#discussion
display: none
if !cDisqus
#comment-block
display: none
div[data-page="watch"] #main-sidebar
width: 100%
div[data-page="watch"] #main-sidebar ul
display: flex
flex-wrap: wrap
justify-content: center
div[data-page="watch"] #main-sidebar li
width: calc(100% / 4 - 4px)
padding: 0 10px 0 0
border: 1px solid #ffffff24
margin: 2px
border-radius: 5px
if !cTrendingPost
.block_area-connecting
display:none
if !cNewOnSite
#main-content section:nth-of-type(2)
display:none
if !cWatchPopular
div[data-page="watch"] #main-sidebar
display:none
div[data-page="watch"] #main-content
width: 100%
if !cHeader
#header
position: absolute
.container, .profile-container, .w2g-list-container
width: rStretch
.ss-list.ss-list-min .ssl-item,
.ss-list .ssl-item
background: inherit
border: 1px #00000075 solid !important
.ss-list.ss-list-min .ssl-item .ssli-order,
.ss-list .ssl-item .ssli-order
color: #b7b7b7 !important
.ss-list .ssl-item:nth-of-type(odd)
background: rgba(255, 255, 255, .04)
.ss-list.ss-list-min .ssl-item:visited .ssli-order,
.ss-list .ssl-item:visited .ssli-order
color: #000 !important
.ss-list .ssl-item.ssl-item-filler:after
background: #5a58445e
background: linear-gradient(90deg, #5a49445e 0, #645a4b5e 100%)
border: 3px solid #645a4b5e
.ss-list.ss-list-min .ssl-item.active,
.ss-list .ssl-item.active,
.ss-list.ss-list-min .ssl-item.ssl-item-filler.active:after,
.ss-list .ssl-item.ssl-item-filler.active:before
background: inherit !important
.ss-list.ss-list-min .ssl-item.ssl-item-filler.active .ssli-order,
.ss-list.ss-list-min .ssl-item.active .ssli-order,
.ss-list .ssl-item.ssl-item-filler.active .ssli-order,
.ss-list .ssl-item.active .ssli-order,
.ss-list .ssl-item.active .ssli-detail .ep-name, .ss-list .ssl-item:hover .ssli-detail .ep-name
color: white !important
.ss-list .ssl-item.active .ssli-btn .btn.btn-circle
background: white !important
.ss-list .ssl-item.active:before,
.ss-list.ss-list-min .ssl-item.active:before,
.ss-list .ssl-item.ssl-item-filler.active:before
.ss-list.ss-list-min .ssl-item.ssl-item-filler.active:before
display: block
content: ""
position: absolute
left: 0
top: 0
right: 0
bottom: 0
background: #ffbade42 !important
background: linear-gradient(90deg, #e871fa38 0, #ffbade42 100%) !important
border: 3px solid #f82a9561
width: auto
if sEpisodes == "number"
.ssli-btn
display: none
.ssli-detail
display: none
.ss-list
padding: 10px
text-align: center
font-size: 0
.ss-list .ssl-item
display: block
float: left
width: calc(100% / 5 - 4px)
margin: 2px
cursor: pointer
border-radius: 3px
overflow: hidden
.ss-list
padding: 10px
text-align: center
font-size: 0
.ss-list .ssl-item .ssli-order
width: 100%
display: inline-block
font-size: 13px
line-height: 32px
position: relative
transform: none
top: auto
left: auto
color: #c8c8c8
@media screen and (max-width: 1199px)
.ss-list .ssl-item
width: calc(100% / 10 - 4px) !important
else if sEpisodes == "list"
.ssli-btn
display: block !important
.ssli-detail
display: block !important
.ss-list.ss-list-min
text-align: left
font-size: inherit
padding: 0
.ss-list.ss-list-min .ssl-item
float: none
width: 100%
margin: 0
border-radius: 0
.ss-list.ss-list-min .ssl-item .ssli-order
width: 20px
text-align: center
line-height: 30px
font-weight: 600
font-size: 14px
color: #bbb
position: absolute
top: 50%
transform: translateY(-50%)
left: 10px
.ss-list .ssl-item .ssli-detail .ep-name
text-wrap: nowrap !important
if cEpisodesBellow
.ss-list .ssl-item
width: calc(100% / 10 - 4px) !important
.anis-watch-tv
padding: 0
#episodes-content, .seasons-block
position: relative
top: auto
right: auto
width: 100%
.anis-watch-tv .ss-list
position: relative
top: auto
left: auto
right: auto
bottom: auto
max-height: 467px
margin-bottom: 0
@media screen and (max-width: 1599px)
.anis-watch-tv .player-frame
padding-bottom: 570px