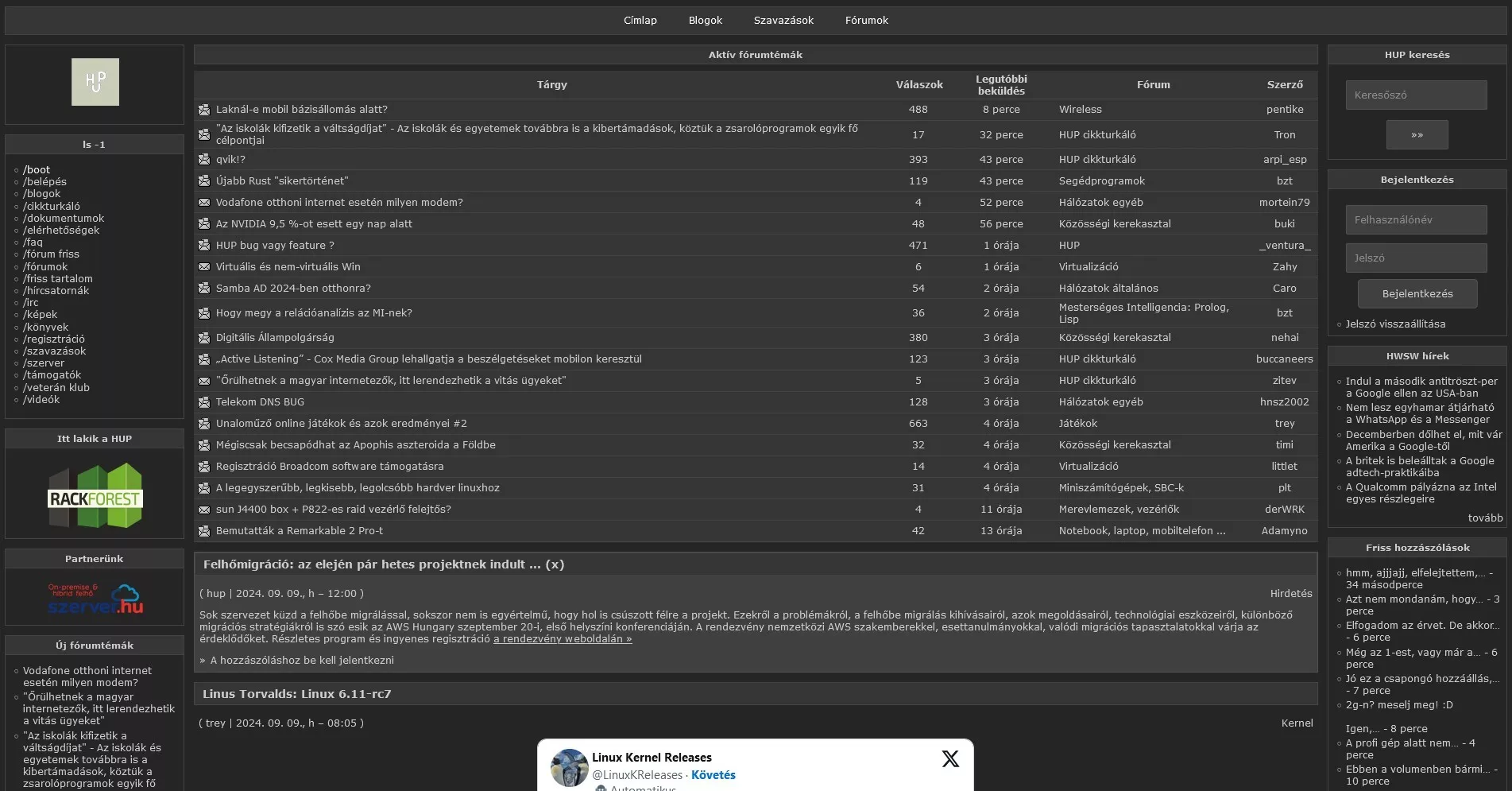
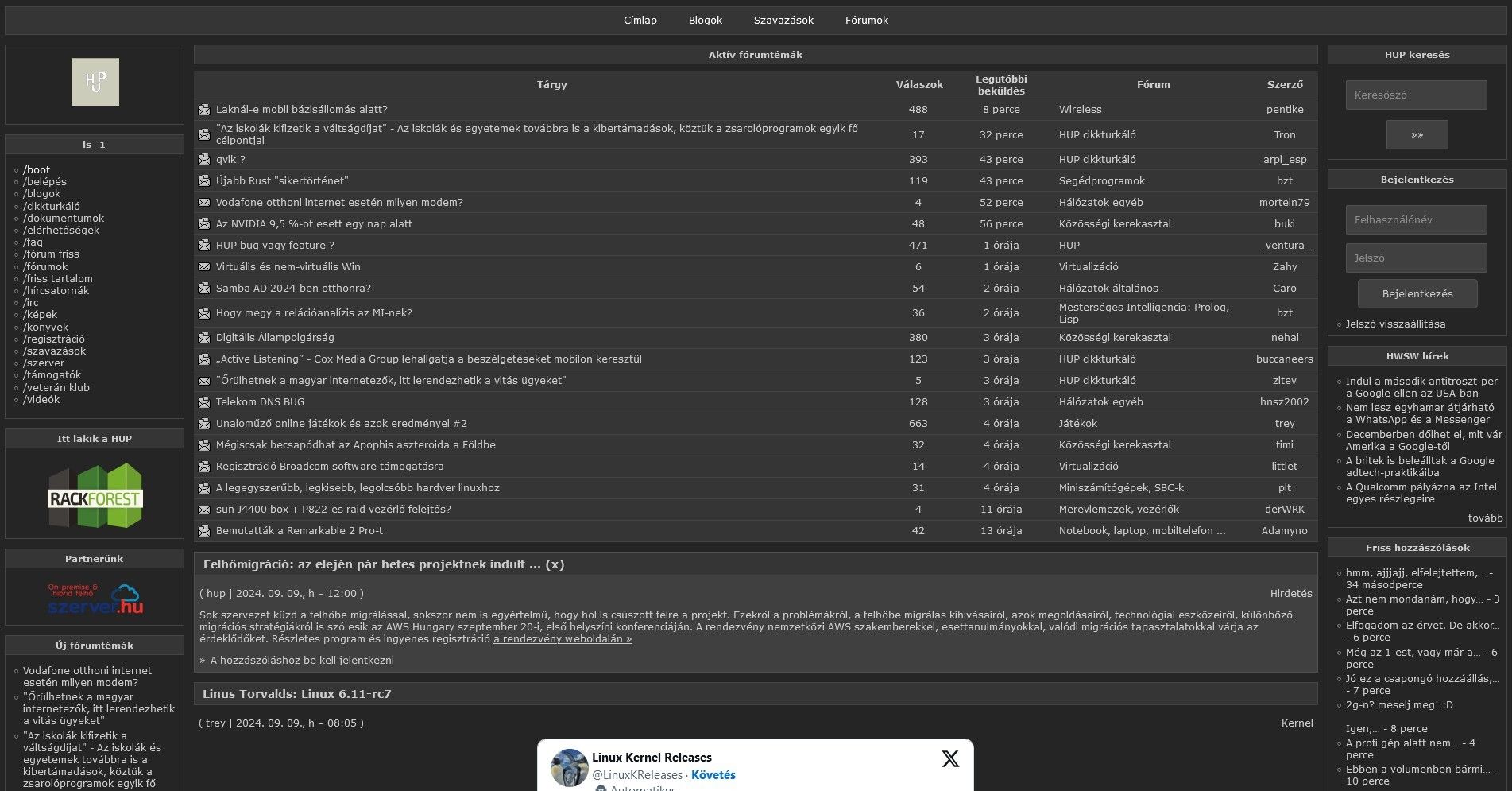
hup.hu dark mode / small tweaks
hup.hu dark mode by Mcsiv

Details
AuthorMcsiv
LicenseMIT
Categoryhup.hu
Created
Updated
Size11 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name hup.hu dark mode
@description A dark themed userstyle for hup.hu with some tweaks.
@namespace hup.hu
@author Mcsiv
@version 0.1.1
@preprocessor stylus
==/UserStyle== */
@-moz-document domain("hup.hu") {
body {
max-width: 100%;
background-color: #252525;
color: #CCC;
}
a {
color: #CCC;
}
a:hover {
color: #CCF;
}
ul.menu a.is-active {
color: #F4F4F4;
}
#block-hup-theme-main-menu {
background-color: #353535;
border-color: #454545;
}
.menu-item {
padding: 0px;
}
.region-header nav.block-menu ul.menu li.menu-item a {
color: #FFF;
display: block;
padding: 5px 20px;
}
.region-header nav.block-menu ul.menu li.menu-item a:hover {
background-color: #555;
}
.block > h2, span.field--name-title {
background-color: #353535;
border-color: #454545;
padding: 5px 10px;
}
.sidebars_wrapper .block {
border-color: #454545;
}
#block-hup-theme-content .field--name-comment-forum, #block-hup-theme-content .field--name-comment, .view-tracker, div.forum, .view-bookmarks-node {
border-color: #454545;
background-color: transparent;
}
td.is-active {
background-color: transparent;
border-bottom: 1px solid #555;
}
body.forumindex table tr {
border-bottom: 0px;
}
div.forum table tr {
border-bottom: 1px solid #444;
}
div.forum table tr:hover {
background-color: #353535;
border-bottom: 1px solid #444;
}
#block-hup-theme-content article.comment {
border-color: #454545;
background-color: #333;
}
#block-hup-theme-content article.comment .comment_info_wrapper {
background-color: #353535;
}
#block-hup-theme-content article.comment .content .comment-links-wrapper {
background-color: #353535;
}
#block-hup-theme-content article.comment.new {
background-color: #433;
border-color: #554545;
}
#block-hup-theme-content article.comment.new .comment_info_wrapper {
background-color: #4A3A3A;
}
#block-hup-theme-content article.comment.new .content .comment-links-wrapper {
background-color: #4A3A3A;
}
#block-hup-theme-content article.comment.by-viewer {
background-color: #454545 !important;
border-color: #555 !important;
}
#block-hup-theme-content article.comment.by-viewer .comment_info_wrapper {
background-color: #4A4A4A !important;
}
#block-hup-theme-content article.comment.by-viewer .content .comment-links-wrapper {
background-color: #4A4A4A !important;
}
#block-hup-theme-content article.comment .username_postfix {
background-color: #555;
color: #EEE;
}
#block-hup-theme-content article.comment .comment_info_wrapper .comment__meta .edited {
filter: invert(75%);
}
#block-hup-theme-content article.comment .comment_info_wrapper mark {
background: #744;
border: 0px;
color: #FFF;
}
#block-hup-theme-content article.comment .content .field--name-signature {
border-color: #5C5C5C;
}
#block-hup-theme-content article.comment .hup-voters-wrapper span {
background: #444;
padding: 5px 15px 5px 15px;
border: 1px solid #555;
border-top: 0px;
border-radius: 0px 0px 5px 0px;
margin: 0px 0px 0px -1px;
}
blockquote::before {
color: #555;
}
.form-item-comment-body-0-value .js-form-required {
display: none;
}
.comment_links a, article.node .flag-bookmark-node.action-flag a, .comment_links a, article.node .flag-bookmark-node.action-unflag a, .action-unflag a, .action-flag a {
filter: invert(75%);
}
.comment_links a:hover, article.node .flag-bookmark-node.action-flag a:hover, .comment_links a:hover, article.node .flag-bookmark-node.action-unflag a:hover, .action-unflag a:hover, .action-flag a:hover {
filter: invert(100%);
}
.view-legfrisebb-forumtemak.view-display-id-default {
background-color: #353535;
}
.view-legfrisebb-forumtemak table tr, .view-content table tr {
border-color: #454545;
}
.view-legfrisebb-forumtemak table tr:hover, .view-content table tr:hover {
background-color: #454545;
}
.view-content .views-field-nothing {
filter: grayscale(100%) brightness(0.8);
}
#block-hup-theme-local-tasks .tabs li a {
border: 1px solid #404040;
border-radius: 7px;
padding: 5px 40px;
}
#block-hup-theme-local-tasks .tabs li a.is-active {
background: #555;
color: #FFF;
}
#block-hup-theme-local-tasks .tabs li a:hover {
background: #666;
color: #FFF;
}
article.node.node--sticky.node--view-mode-teaser {
background-color: #404040;
border-color: #505050;
}
#block-hupkeresesblokk form div.form-item input.form-text, #block-huphirlevelblokk form div.form-item input.form-text, #block-bejelentkezes form div.form-item input.form-text, .node-blog-post-form input.js-text-full {
background-color: #404040;
border: 1px solid #505050;
border-radius: 2px;
padding: 10px;
margin-top: 5px;
}
form.node-form input.form-text {
padding: 10px;
}
#block-bejelentkezes form input.form-submit {
margin-top: 5px;
}
.menu-item--expanded, .menu-item--collapsed {
list-style-image: none;
}
.form-wrapper label {
padding: 5px 0px 5px 0px;
margin-bottom: 5px;
}
tr.drag-previous {
background-color: #2A2A2A;
}
#edit-title, #edit-type, .view-filters .form-text, .view-filters .form-select, #user-form input, #user-form select, #user-form textarea, #node-poll-form input, #node-forum-form input, #node-forum-form span[role="combobox"], #node-article-form input {
background-color: #404040;
border: 1px solid #505050;
border-radius: 2px;
padding: 5px;
margin-bottom: 10px;
}
#node-forum-form span[role="combobox"] {
height: 40px;
color: #FFF;
}
#node-forum-form .select2-selection__arrow {
top: 8px;
}
.select2-container--default .select2-results__option--selected {
background-color: #666;
}
.select2-container--default .select2-selection--single .select2-selection__rendered {
color: #FFF;
}
.select2-dropdown {
background-color: #404040;
border: 1px solid #505050;
}
.select2-dropdown input {
background-color: #404040;
}
#block-hupkeresesblokk form input.form-submit, #block-huphirlevelblokk form input.form-submit, #edit-submit-tracker, .view-bookmarks-node .form-submit, #user-form .form-submit, #node-poll-form .form-submit, #node-forum-form .form-submit, #node-article-form .form-submit {
background-color: #404040;
border: 1px solid #505050;
border-radius: 2px;
margin-top: 10px;
padding: 10px 30px 10px 30px;
}
#block-hupkeresesblokk form input.form-submit:hover, #block-huphirlevelblokk form input.form-submit:hover, #edit-submit-tracker:hover, .view-bookmarks-node .form-submit:hover, #user-form .form-submit:hover, #node-poll-form .form-submit:hover, #node-article-form .form-submit:hover {
background-color: #505050;
border: 1px solid #404040;
}
#block-hup-theme-content #comment-form {
background: transparent;
}
#edit-preview, #edit-submit {
float: right;
background-color: #404040;
border: 1px solid #505050;
border-radius: 5px;
margin-top: 10px;
padding: 10px 30px 10px 30px;
}
#edit-preview:hover, #edit-submit:hover {
background-color: #505050;
border: 1px solid #404040;
}
.poll .button, .poll-view .button {
background-color: #404040;
border: 1px solid #505050;
border-radius: 5px;
margin-top: 10px;
padding: 10px 30px 10px 30px;
}
.poll .button:hover {
background-color: #505050;
border: 1px solid #404040;
}
.poll .vote-form {
padding: 10px;
}
details, .filter-wrapper {
border: 1px solid #454545;
}
.password-suggestions {
border: 1px solid #454545;
padding: 10px;
}
.form-radios input[type="radio"], #user-form input[type="checkbox"], .form-item-notify input[type="checkbox"] {
appearance: none;
margin: 10px 10px 0px 0px;
color: #555;
width: 20px;
height: 20px;
border: 1px solid #555;
border-radius: 4px;
transform: translateY(5px);
}
#user-form input[type="checkbox"] {
margin: 0px;
padding: 0px;
}
.form-radios input[type="radio"]::before, #user-form input[type="checkbox"]::before, .form-item-notify input[type="checkbox"]::before {
display: block;
content: "";
margin: 2px;
width: 14px;
height: 14px;
transform: scale(0);
transition: 80ms transform ease-in-out;
box-shadow: inset -2em -2em #FFF;
clip-path: polygon(14% 44%, 0 65%, 50% 100%, 100% 16%, 80% 0%, 43% 62%);
}
.form-radios input[type="radio"]:checked::before, #user-form input[type="checkbox"]:checked::before, .form-item-notify input[type="checkbox"]:checked::before {
transform: scale(1);
}
.poll .choice-title {
border-left: 3px solid #666;
padding: 5px 0px 5px 10px;
font-weight: bold;
color: #FFF;
}
.poll .bar {
margin-top: 10px;
height: 20px;
background: #222;
border: 1px solid #444;
border-radius: 4px;
overflow: hidden;
}
.poll .bar .foreground {
height: 20px;
background: #999;
}
.messages--error {
background: #433;
border: 1px solid #544;
box-shadow: -8px 0 0 #955;
}
.messages--error div[role="alert"] {
color: #F99;
}
.messages--status {
background: #343;
border: 1px solid #454;
box-shadow: -8px 0 0 #595;
color: #9F9;
}
.messages--status div[role="alert"] {
color: #9F9;
}
.messages--warning {
background: #443618;
border: 1px solid #e09600;
box-shadow: -8px 0 0 #e09600;
color: #d9bd85;
}
.messages--warning div[role="alert"] {
color: #d9bd85;
}
.form-required::after {
content: "*";
font-size: 10px;
color: #F99;
background: transparent;
}
footer[role="contentinfo"] {
clear: both;
...