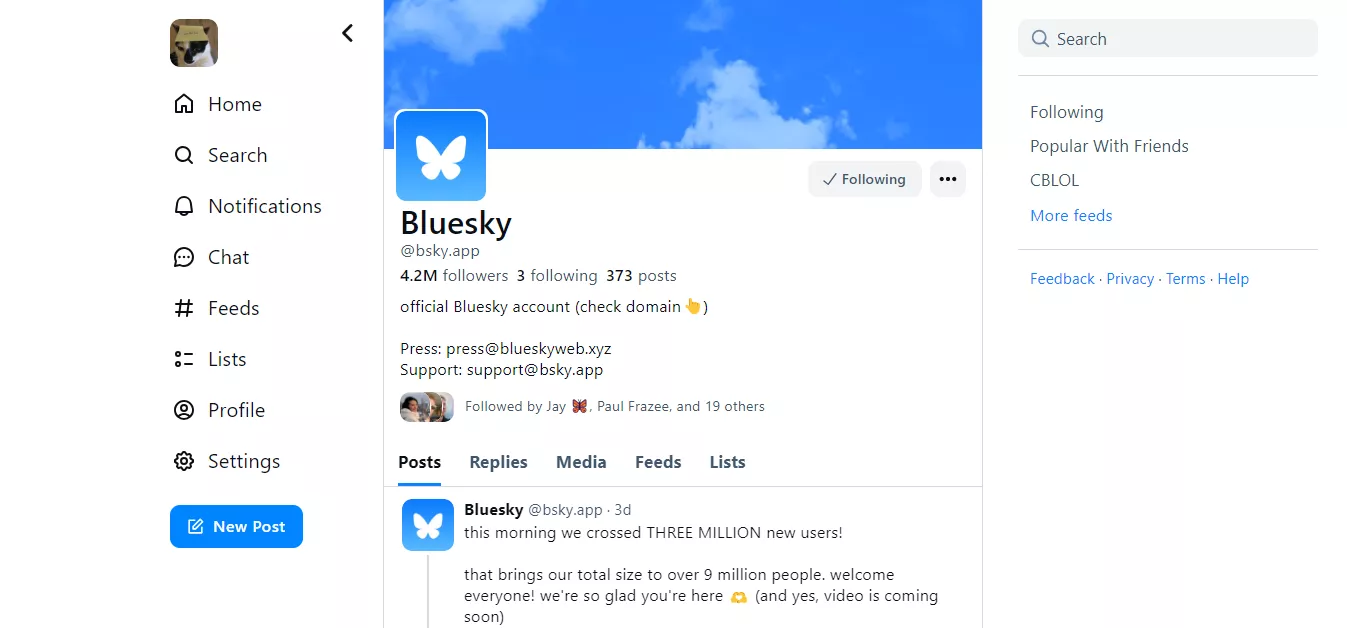
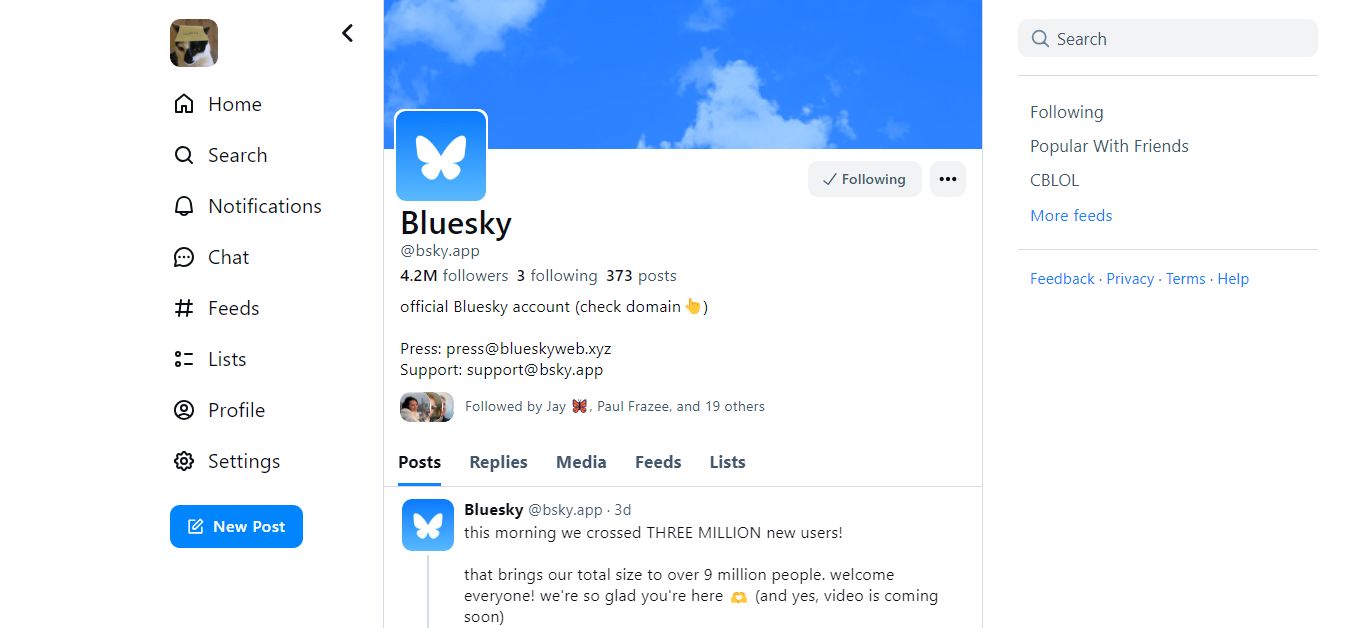
Better UI things for BlueSky, squared elements and hover colors
Bsky UI by Suburbanno
Mirrored from a private source

Details
AuthorSuburbanno
LicenseMIT
Categorybsky.app
Created
Updated
Size1.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Bsky UI
@version 1.0
@namespace github.com/openstyles/stylus
@description Better UI things for BlueSky, squared elements and hover colors
@author Suburbanno
==/UserStyle== */
@-moz-document domain("bsky.app"), domain("main.bsky.dev"), domain("app.staging.bsky.dev") {
.r-1wh0n7e,
.r-417010,
.r-1mlwlqe,
.r-v53qcl,
.r-1629w56,
.r-u8s1d,
.r-1loqt21,
.r-1otgn73,
.r-1llaxt6,
.r-175oi2r,
.r-15d164r,
.r-11f147o,
.r-1b7u577 {
border-radius: 10px !important;
}
}
*:focus {
outline: none;
}
/* custom buttons hover color - flaffy */
[data-testid="replyBtn"]:hover {
background-color: rgba(0, 123, 255, 0.2) !important;
transition: background-color 0.2s ease !important;
}
[data-testid="replyBtn"]:hover svg path,
[data-testid="replyBtn"]:hover .css-146c3p1 {
color: #007bff !important;
fill: #007bff !important;
transition: color 0.2s ease, fill 0.2s ease !important;
}
div[id^="radix-"]:not([data-radix-menu-content]):hover {
background-color: rgba(40, 167, 69, 0.2) !important;
transition: background-color 0.2s ease !important;
}
div[id^="radix-"]:not([data-radix-menu-content]):hover svg path,
div[id^="radix-"]:not([data-radix-menu-content]):hover .css-146c3p1 {
color: #28a745 !important;
fill: #28a745 !important;
transition: color 0.2s ease, fill 0.2s ease !important;
}
[data-testid="likeBtn"]:hover {
background-color: rgba(236, 72, 153, 0.2) !important;
transition: background-color 0.2s ease !important;
}
[data-testid="likeBtn"]:hover svg path,
[data-testid="likeBtn"]:hover .css-146c3p1 {
color: #ec4899 !important;
fill: #ec4899 !important;
transition: color 0.2s ease, fill 0.2s ease !important;
}