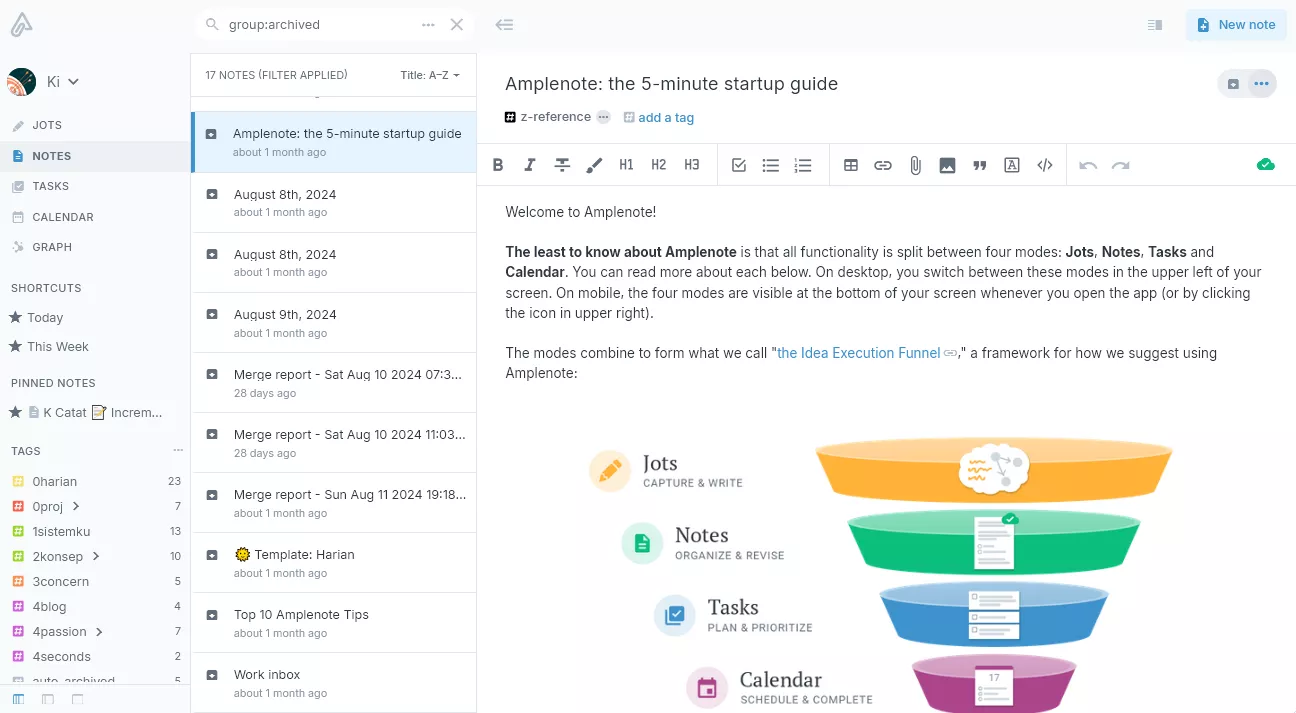
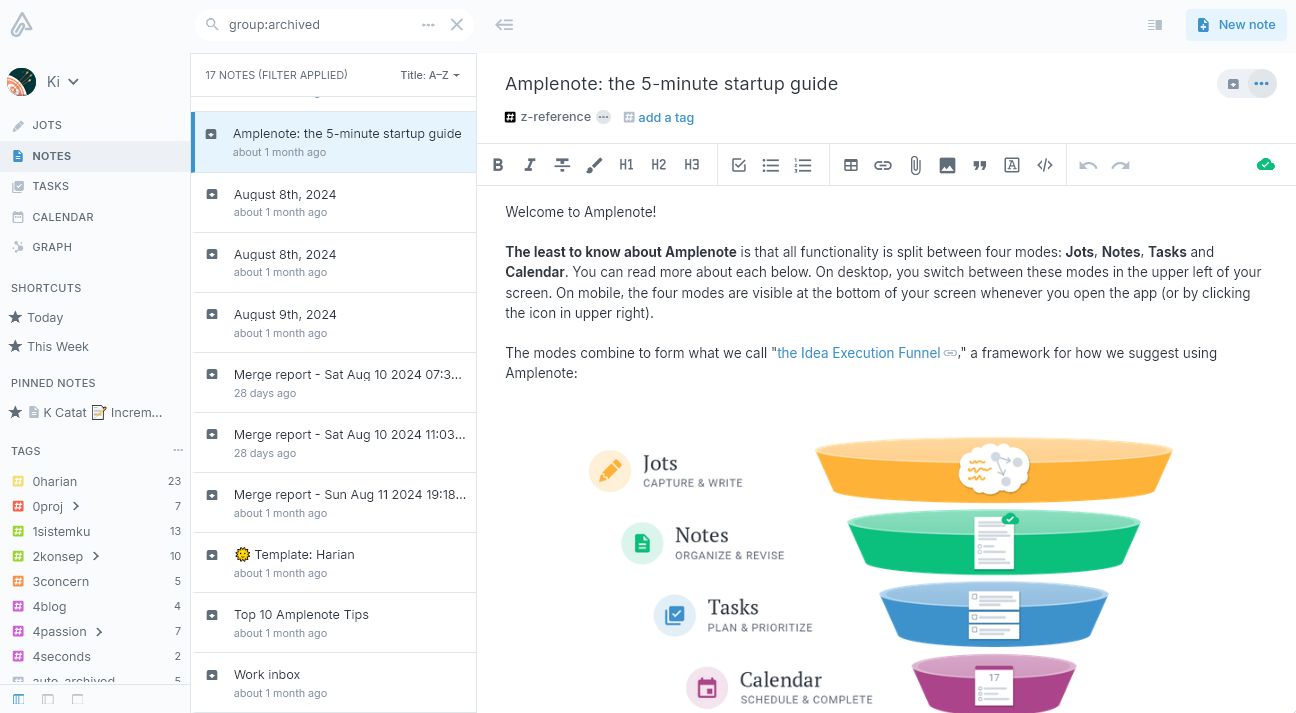
Minimal and clean looking theme for Amplenote, maintaining the default colors. Works for light and dark mode.
Neat Amplenote by KiKaraage

Details
AuthorKiKaraage
LicenseNo License
Categoryamplenote
Created
Updated
Code size8.7 kB
Code checksumc3b41b10
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Neat Amplenote
@namespace github.com/KiKaraage
@version 1.0.0
@description Minimal and clean looking theme for Amplenote, maintaining the default colors.
@author KiKaraage
==/UserStyle== */
@-moz-document domain("amplenote.com") {
@import url('https://fonts.googleapis.com/css2?family=Inter:ital,opsz,wght@0,14..32,100..900;1,14..32,100..900&display=swap');
/* FONTS */
html,
.mdc-button,
.mdc-text-field__input,
.mdc-select__native-control,
.mdc-select__selected-text,
.mdc-chip,
.mdc-list,
.mdc-dialog__title,
.mdc-dialog__content,
.mdc-drawer .mdc-list-item,
.mdc-drawer__content {
font-family: "Inter", sans-serif;
}
/* HEADER */
header.note-header-container.mdc-top-app-bar {
background-color: var(--color-background-primary);
}
.mdc-elevation--z1 {
box-shadow: 2px 1px var(--color-background-tertiary);
}
.mdc-top-app-bar .mdc-top-app-bar__action-item, .mdc-top-app-bar .mdc-top-app-bar__navigation-icon {
color: var(--color-text-nav-low-contrast);
}
header.note-header-container .logo-wrapper .ample-svg-logo .logo-icon {
fill: var(--color-text-nav-low-contrast);
}
header.note-header-container .logo-wrapper {
width: 210px;
}
.search-bar-container .search-bar {
border-radius: 25px;
}
.search-bar-container .search-bar:not(.mdc-text-field--disabled) {
background-color: var(--color-background-secondary);
}
.search-bar-container .search-bar:not(.mdc-text-field--disabled) .mdc-text-field__input {
color: var(--color-text-nav-lower-contrast);
}
.search-bar-container .trailing-action-button:hover {
fill: var(--color-text-nav-lower-contrast);
}
.search-bar-container .search-options .search-options-button:hover {
color: var(--color-text-nav-lower-contrast);
}
.search-bar-container .trailing-action-button > i.material-icons:hover {
color: var(--color-text-nav-lower-contrast);
}
.navigation-history-button[disabled] .vector-icon {
fill: var(--color-text-nav-high-contrast);
opacity: 0;
}
.navigation-history-button .vector-icon {
fill: var(--color-text-nav-medium-contrast);
}
.sidebar-toggle-button {
background-color: var(--color-background-element-lower-contrast);
}
.sidebar-toggle-button.open:not(:disabled),
.sidebar-toggle-button:hover:not(:disabled) {
color: var(--color-text-nav-lower-contrast);
}
.mdc-button.mdc-button--unelevated:not(:disabled) {
background-color: var(--color-background-action-low-contrast);
}
.mdc-button.mdc-button--unelevated:not(:disabled) {
color: var(--color-background-action-high-contrast);
}
/* PRIMARY SIDE NAV */
.primary-side-nav, .primary-side-nav-content {
max-width: 220px;
width: 220px;
}
.primary-side-nav .tags-list .tag-menu-surface-anchor .mdc-menu-surface {
min-width: 175px;
}
.tags-list-heading .tags-list-menu .tags-list-menu-button:not(:disabled),
.primary-side-nav .tags-list .tag-menu-button:not(:disabled) {
background-color: var(--color-background-primary);
}
.primary-side-nav .primary-side-nav-content,
.primary-side-nav .profile-bar.expanded-inline,
.primary-side-nav .profile-bar .profile-bar-menu.inline {
background-color: var(--color-background-primary);
}
.primary-side-nav .profile-bar .profile-bar-text,
.primary-side-nav .profile-bar .profile-bar-expander {
color: var(--color-text-nav-lower-contrast);
}
.primary-side-nav .profile-bar .profile-bar-text:hover,
.primary-side-nav .profile-bar .profile-bar-expander:hover{
color: var(--color-text-nav-low-contrast);
}
.primary-side-nav .section-heading {
align-items: center;
color: var(--color-text-nav-lower-contrast);
}
.primary-side-nav .section-link.active,
.primary-side-nav .section-heading.active {
background-color: var(--color-background-element-low-contrast);
}
.primary-side-nav .section-heading.active .material-icons {
color: var(--color-background-action-high-contrast);
}
.primary-side-nav .section-heading.active,
.primary-side-nav .section-heading.section-heading-button:hover {
color: var(--color-text-medium-contrast);
font-weight: 700;
}
.primary-side-nav .section-link {
color: var(--color-text-nav-lower-contrast);
}
.primary-side-nav .section-link:hover,
.primary-side-nav .shortcut-link:has(.shortcut-menu-surface-anchor.open){
color: var(--color-text-medium-contrast);
font-weight: 700;
}
.primary-side-nav.expanded .layout-selector-container {
border-top: 1px solid var(--color-background-element-medium-contrast);
flex-direction: row;
}
.primary-side-nav .layout-selector-container .layout-selector.active {
fill: var(--color-text-link);
opacity: 0.9;
}
.primary-side-nav .layout-selector-container .layout-selector {
fill: var(--color-text-nav-lower-contrast);
opacity: .4;
}
.primary-side-nav:not(.light-background-nav) {
scrollbar-color: #8593a3 var(--color-background-secondary);
}
/* SECONDARY SIDE NAV */
.secondary-side-nav .secondary-side-nav-content {
background-color: var(--color-background-primary);
border: 1px solid var(--color-border-primary);
}
.notes-list .notes-list-item.active {
background-color: var(--color-background-action-low-contrast);
border-left: 5px solid var(--color-background-action-high-contrast);
}
.notes-list .notes-list-item {
background-color: var(--color-background-primary);
border-bottom: 1px solid var(--color-border-primary);
position: relative;
}
/* CONTEXT MENU */
.profile-bar-menu {
background-color: var(--color-background-primary);
}
.profile-bar-menu .mdc-list-item,
.profile-bar-menu .mdc-list-item .mdc-list-item__graphic,
.tags-list-heading .tags-list-menu .mdc-menu-surface .mdc-list-item,
.tags-list-heading .tags-list-menu .mdc-menu-surface .mdc-list-item .mdc-list-item__graphic {
color: var(--color-text-medium-contrast);
}
.profile-bar-menu .mdc-list-divider {
border-bottom-color: var(--color-background-tertiary);
}
.profile-bar-menu .mdc-list-item .mdc-list-item__graphic svg path,
.mdc-list .mdc-list-item .mdc-list-item__graphic svg path {
fill: var(--color-text-nav-lower-contrast);
}
.primary-side-nav .tags-list .tag-menu-surface-anchor .mdc-menu-surface,
.primary-side-nav .shortcut-link .shortcut-menu-surface-anchor .mdc-menu-surface,
.tags-list-heading .tags-list-menu .mdc-menu-surface {
background-color: var(--color-background-primary);
}
.primary-side-nav .tags-list .tag-menu-surface-anchor .mdc-menu-surface .mdc-list-item,
.primary-side-nav .shortcut-link .shortcut-menu-surface-anchor .mdc-menu-surface .mdc-list-item,
.primary-side-nav .tags-list .tag-menu-surface-anchor .mdc-menu-surface .mdc-list-item .mdc-list-item__graphic,
.primary-side-nav .shortcut-link .shortcut-menu-surface-anchor .mdc-menu-surface .mdc-list-item .mdc-list-item__graphic {
color: var(--color-text-medium-contrast);
}
.primary-side-nav .shortcut-link .shortcut-menu-surface-anchor.open .shortcut-menu-button:not(:disabled),
.primary-side-nav .shortcut-link .shortcut-menu-button:not(:disabled),
.primary-side-nav .tags-list .tag-menu-surface-anchor.open .tag-menu-button:not(:disabled) {
background-color: var(--color-background-tertiary);
}
.application-popup .mdc-dialog__title {
background-color: var(--color-background-primary);
color: var(--color-text-high-contrast);
}
/* PANEL */
.pane-with-sidebar .sidebar {
background-color: var(--color-background-secondary);
}
.sidebar-editors-header {
background-color: var(--color-background-sidebar-task);
}
/* SETTINGS */
body.accounts header.note-header-container {
background-color: transparent;
color: transparent;
}
.drawer .mdc-top-app-bar--fixed-adjust {
padding-top: 10px;
}
.accounts-content {
overflow: initial;
}
.drawer-menu {
background-color: var(--color-background-secondary);
}
.drawer-menu .mdc-list-item {
border: 0px;
}
}