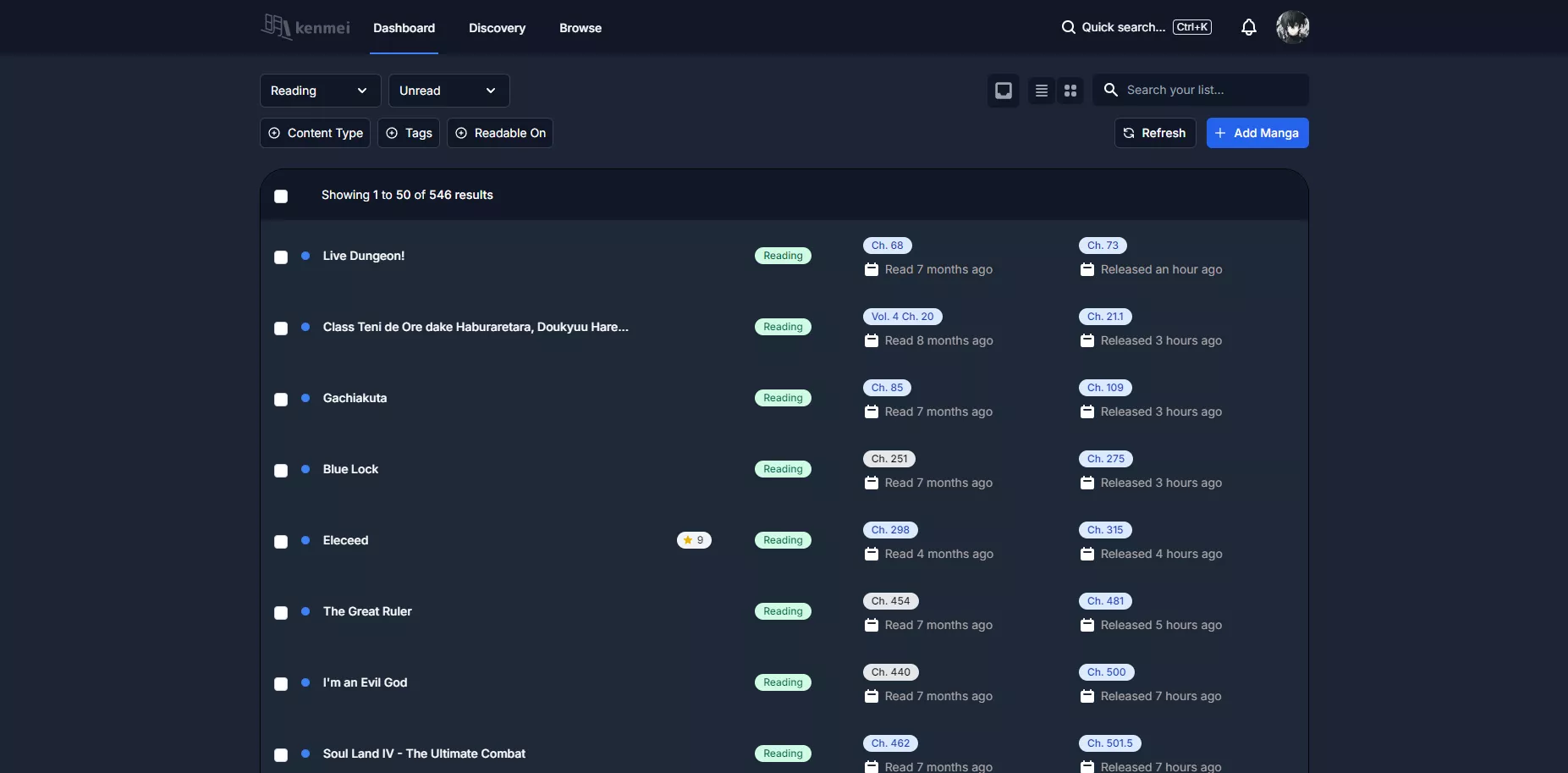
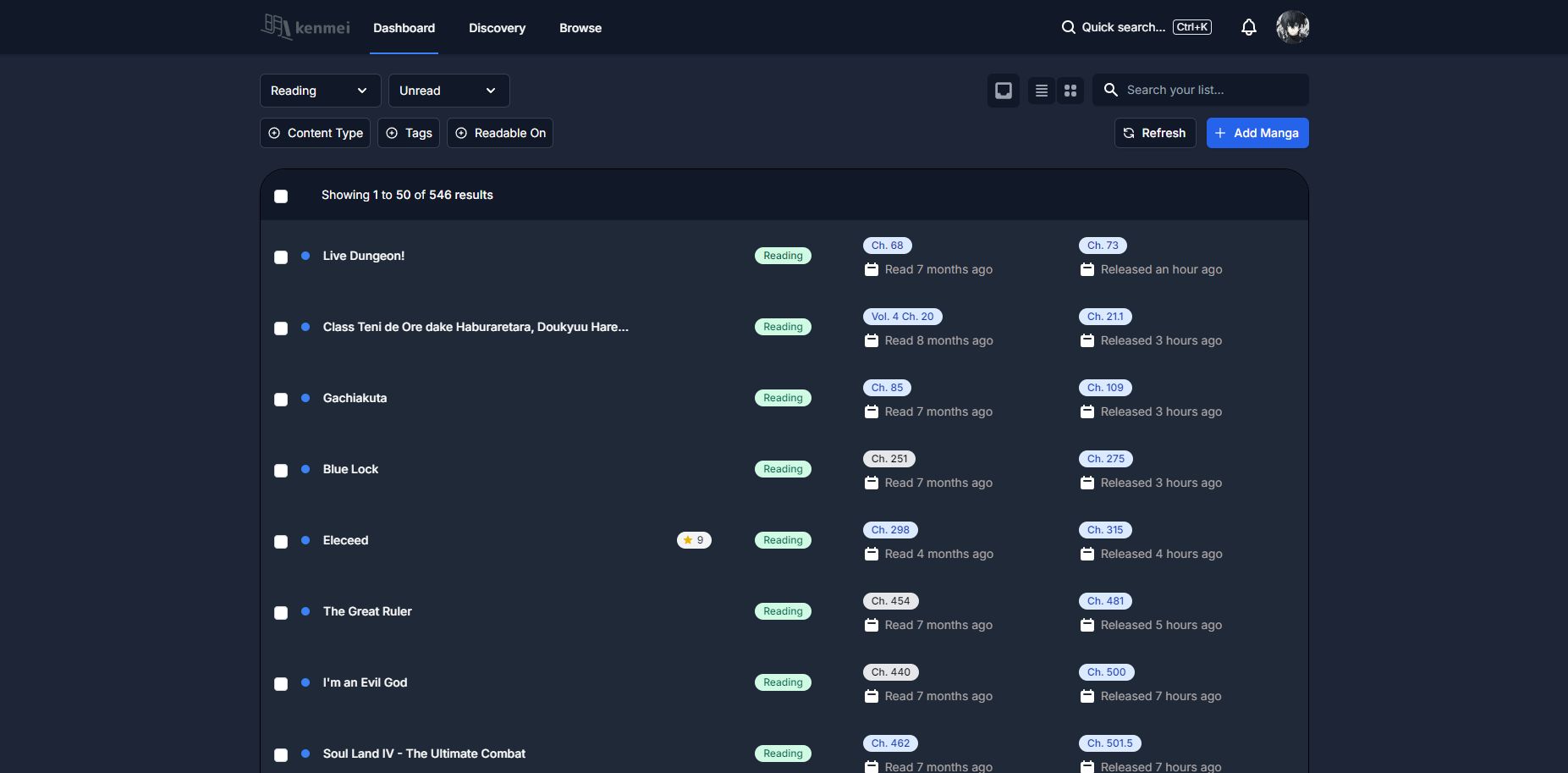
Kenmei Dark mode for the dasboard
Kenmei Dark Mode v0.1.4-Alpha by kyerstorm

Details
Authorkyerstorm
LicenseNo License
Categoryhttps://www.kenmei.co/dashboard
Created
Updated
Size8.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Please ask questions or issues in the github page
Source code
/* ==UserStyle==
@name Kenmei Dark Mode v0.1.4-Alpha
@version 20240910.19.23
@namespace ?
==/UserStyle== */
@-moz-document url("https://www.kenmei.co/dashboard") {
/* Dashboard - Complete*/
.bg-white{
background-color: rgb(17, 24, 39);
border: 1px solid rgb(20, 33, 61);
}
.the-dashboard[data-v-639c85e7] {
background-color: rgb(31, 41, 55);
border-radius: 30px;
border: black solid 0.75px;
}
.the-dashboard-header {
background-color: rgb(17, 24, 39);
border: rgb(55, 65, 81);
border-top-left-radius: 30px;
border-top-right-radius: 30px;
}
.router--wrapper[data-v-645f2fdc] {
background-color: rgb(29, 37, 54);
}
footer[data-v-c971e704] {
background-color: rgb(17, 24, 39);
}
.the-dashboard-footer[data-v-639c85e7] {
background-color: rgb(17, 24, 39);
border-bottom-left-radius: 15px;
border-bottom-right-radius: 15px;
border-top: none
}
.list-row__selected[data-v-df88933d] {
background-color: rgb(20, 33, 61);
}
a[data-v-f4de5fb0],
.gap[data-v-f4de5fb0]{
background-color: rgb(31, 41, 55);
border: none;
}
a[data-v-f4de5fb0]:hover,
.gap[data-v-f4de5fb0]:hover {
background-color: rgb(51, 65, 85)
}
.page[data-v-f4de5fb0] {
color: white
}
.top-drawer[data-v-e1fa45af] {
background-color: rgb(29, 37, 54);
border-bottom: none;
}
.input--visible[data-v-9055045d] {
background: rgb(17, 24, 39);
border-color: rgb(17, 24, 39)
}
.mode-select-btn[data-v-a94a452b] {
background-color: rgb(17, 24, 39);
border-color: rgb(17, 24, 39);
}
.mode-select-btn[data-v-a94a452b]:hover {
background-color: rgb(29, 37, 54);
}
.btn--icon[data-v-ee3b4529] {
background: rgb(17, 24, 39);
border-color: rgb(17, 24, 39);
}
.chapter__none[data-v-b3992ff2] {
color: rgb(0, 0, 0);;
}
time[data-v-e60ccf13] {
color: rgb(173, 167, 167)
}
.text-gray-950,
.text-gray-900,
.text-gray-500,
.text-gray-400,
.text-gray-700 {
color: white
}
.series-link[data-v-e02afb31] {
color: white
}
.chapter-meta[data-v-d1b82ecc] {
color: rgb(173, 167, 167);
}
.input--visible[data-v-9055045d]:focus {
border: none;
--tw-ring-color: rgb(0, 0, 0)
}
.reset-button--desktop[data-v-e31e3202] {
color: white
}
.reset-button--desktop[data-v-e31e3202]:hover {
color: rgb(173, 167, 167)
}
/* Readable on, tags, refresh, content type */
button[data-v-bf56e783]:hover,
button[data-v-e31e3202]:hover {
color: white
}
.border-gray-300 {
border: solid rgb(55, 65, 81) 1px
}
.hover_bg-gray-100:hover {
background-color: rgb(20 33 61);
}
div[data-v-ee3b4529]:focus {
background-color: rgb(173, 167, 167)
}
div[data-v-bf56e783]:hover{
background-color: rgb(17, 24, 39);
}
.router--wrapper[data-v-549a39cc],
.switch[data-v-a94a452b],
[type=text] {
background-color: rgb(29, 37, 54);
}
@media (min-width: 640px) {
.list-row__regular[data-v-df88933d]:hover {
--tw-bg-opacity: 1;
background-color: rgb(55, 65, 81);
}
.divide-gray-200>:not([hidden])~:not([hidden]) {
border: rgb(0, 0, 0)
}
}
.bg-gray-100 {
background-color: rgb(17, 24, 39);
}
#radix-vue-tabs-68-trigger-desc{
background-color: rgb(31, 41, 55);
}
.data-\[state\=active\]_bg-white[data-state=active] {
background-color: rgb(51, 65, 85);
}
.desktop-link[data-v-15f9397e],
.router-link-active.desktop-link[data-v-15f9397e],
.btn--regular[data-v-139654a8],
.btn--bell[data-v-4e08143f],
kbd[data-v-139654a8],
.series-link[data-v-e60ccf13],
[type=checkbox],[type=radio],
.link[data-v-c971e704],
.link[data-v-c971e704]:hover,
button,input,
optgroup,
select,
textarea {
color: rgb(255, 255, 255);
}
/* Notifications - Complete */
.dropdown-wrapper[data-v-4e08143f] {
background-color: rgb(31, 41, 55);
}
h2[data-v-4e08143f] {
color: white
}
p[data-v-4e08143f] {
color: white
}
.notification-content[data-v-8bcd9c16] {
background-color: rgb(55, 65, 81);
}
button[data-v-8bcd9c16] {
background-color: rgb(55, 65, 81);
}
button[data-v-8bcd9c16]:hover {
background-color: rgb(173, 167, 167);
}
/* Profile Dropdown - Complete */
.dropdown-wrapper[data-v-15f9397e] {
background-color: rgb(17, 24, 39);
}
p[data-v-15f9397e] {
color: white;
}
.profile-link[data-v-15f9397e] {
color: white
}
div[data-v-15f9397e] > a[data-v-15f9397e]:not(:nth-child(1)):hover {
background-color: rgb(55, 65, 81);
color: white
}
div[data-v-15f9397e] > a[data-v-15f9397e]:hover {
background-color: white;
}
/* Search Bar - Complete */
.wrapper--search-input[data-v-c4cbb89e] {
padding: 0;
}
.modal-body[data-v-c4cbb89e] {
margin: 0
}
.panel[data-v-c4cbb89e] {
background-color: rgb(51, 65, 85 / var(--tw-bg-opacity))
}
.wrapper--search-input[data-v-c4cbb89e] {
background-color: rgb(17, 24, 39);
}
.tab[data-v-9bf67810] {
color: white;
}
.tab[data-v-9bf67810]:hover {
color: rgb(173, 167, 167)
}
.list--item_headline[data-v-e44231a5] {
color: white;
}
div[data-v-c4cbb89e] > a[data-v-c4cbb89e]:hover {
background-color: rgb(31, 41, 55)
}
/* Edit Entry - Completed*/
.wrapper--title[data-v-ef8de7cf] {
background-color: rgb(20, 33, 61);
border: none
}
.panel[data-v-2cd0b677],
.actions[data-v-ef8de7cf] {
background-color: rgb(20, 33, 61);
}
.vue-number-input__input[data-v-188efc8c],
button[data-v-858ef1ee],
.list-button[data-v-858ef1ee],
.list-button[data-v-13b52a19] {
background-color: rgb(51, 65, 85);
border: none
}
.button--score {
border: none;
}
.hover_bg-gray-100:hover {
background-color: rgb(29, 37, 54);
}
.options[data-v-858ef1ee],
.multiselect[data-v-d228a90e] > .vs__dropdown-toggle {
background-color: rgb(55, 65, 81);
border: none
}
.hover_text-gray-900:hover,
.placeholder-tag[data-v-ef8de7cf],
label[data-v-0e79bcfa],
.label[data-v-13b52a19],
.label[data-v-ef8de7cf],
.label[data-v-858ef1ee],
label[data-v-51b7852a],
label[data-v-d228a90e],
div[data-v-ef8de7cf] > h1[data-v-ef8de7cf] {
color: white
}
.button--score[data-v-ef8de7cf] {
background-color: rgb(55, 65, 81);
}
#radix-vue-popover-content-225 {
background-color: rgb(20, 33, 61);
border: 1px solid rgb(51, 65, 85)
}
/* Report Entry - Completed*/
.list-button[data-v-13b52a19] {
background-color: rgb(51, 65, 85);
}
li[data-v-13b52a19] {
background-color: rgb(51, 65, 85);
}
li[data-v-13b52a19]:hover {
color: white;
background-color: rgb(20, 33, 61);
}
/* Live Notifications - Completed*/
button[data-v-bda35c80] {
background-color: rgb(51, 65, 85);
color: rgb(255, 255, 255);
}
/* Delete Entry - Completed*/
.modal-actions[data-v-7fb6ed76] {
background-color: rgb(17, 24, 39)
}
.btn-secondary[data-v-106a9a2b] {
background-color: rgb(31, 41, 55);
color: white;
border: none
}
.btn-secondary[data-v-106a9a2b]:hover {
background-color: rgb(55, 65, 81);
color: white;
}
}