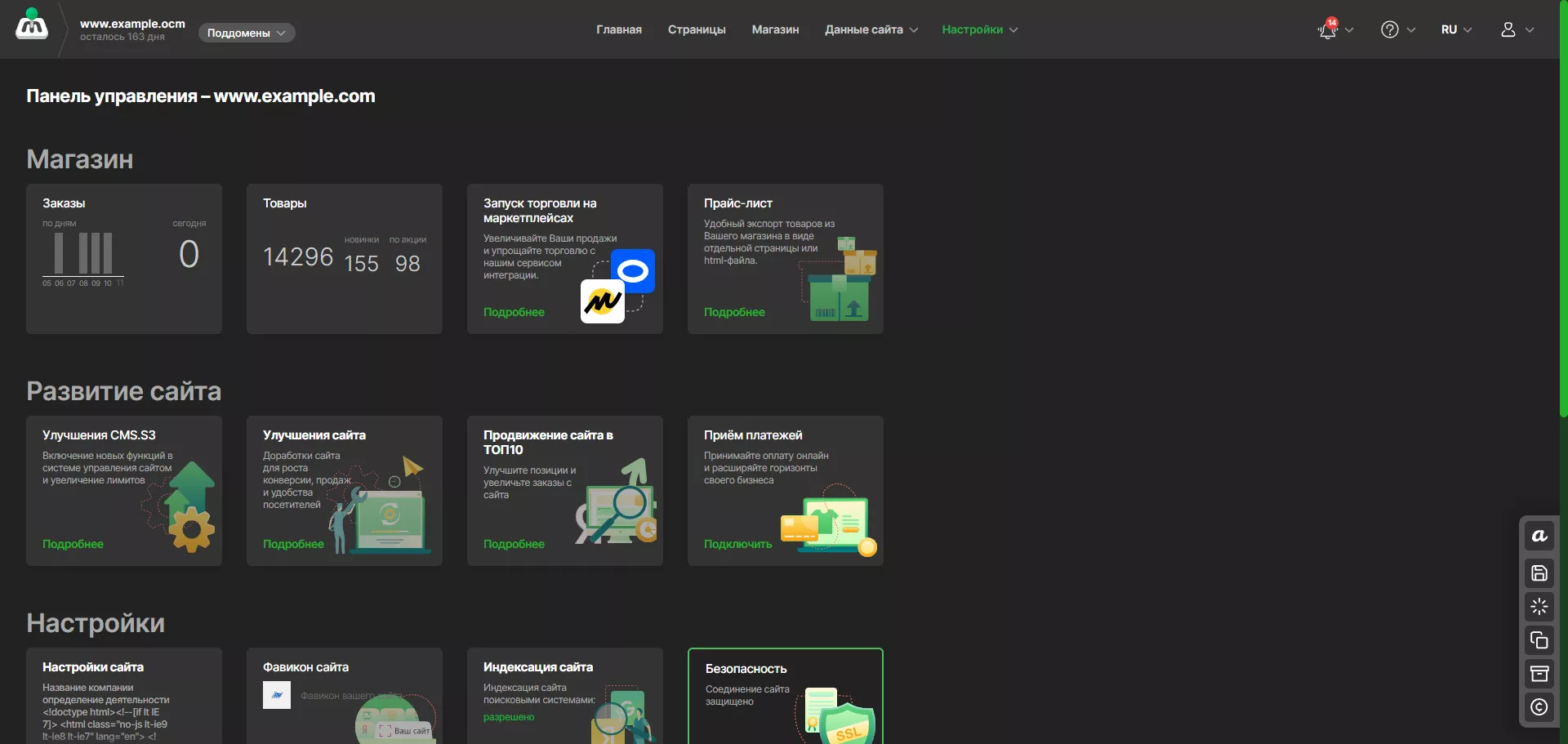
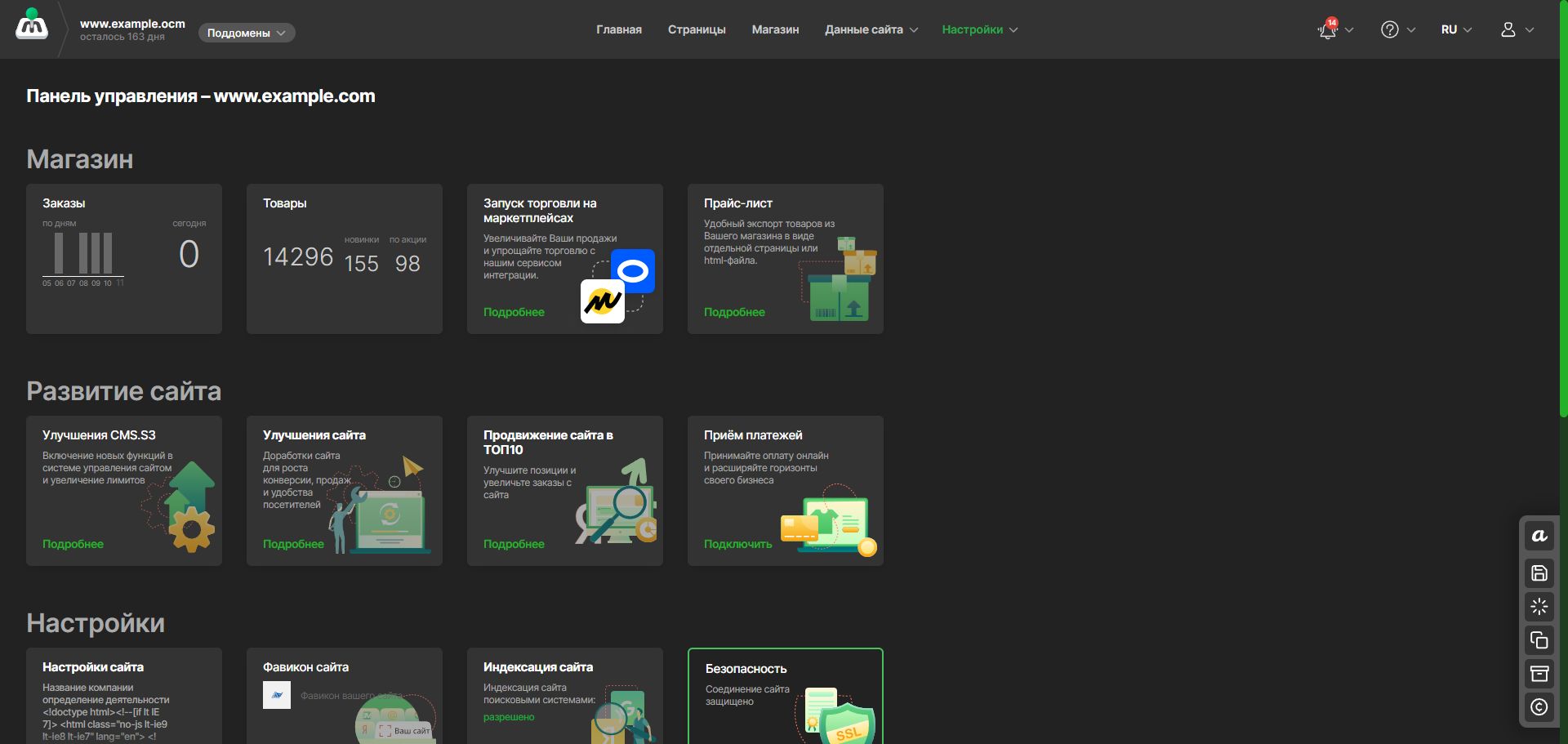
Dark mode and some restyle for CMS.S3
DARK CMS.S3 by vertopolkalf

Details
Authorvertopolkalf
LicenseNo License
Category/my/s3/
Created
Updated
Size139 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name DARK CMS.S3
@version 20241010.11.44
@namespace https://userstyles.world/user/vertopolkalf
@description Dark mode and some restyle for CMS.S3
@author vertopolkalf
@license No License
==/UserStyle== */
@-moz-document regexp(".*\\/my\\/s3\\/.*") {
/* VARs and index */
:root{
--bg: #222;
--bgh: #2a2a2a;
--bg2: #333;
--bg2h: #3a3a3a;
--bg3: #555;
--bg3h: #666;
--text: #fff;
--text2: #ccc;
--text3: #aaa;
--text4: #999;
--link: #25b02b;
--linkh: #0c8011;
--linkd: #002b02;
--link2: #b17725;
--link2h: #7e4e0c;
--link2d: #392201;
--link3: #0f83c6;
--link3h: #04669f;
--link3d: #012a42;
--link4: #c80f0f;
--link4h: #9b0505;
--link4d: #4f0101;
--select: #00ff0b20;
--select2: #ff950020;
--select3: #00a2ff20;
--select4: #ff000020;
}
*{
font-family: "Inter" !important;
font-weight: 500;
}
html::-webkit-scrollbar{
width: 10px;
background: var(--select);
}
html::-webkit-scrollbar-thumb{
border-radius: 10px;
background: var(--link);
}
body{
background: var(--bg);
color: var(--text);
}
.s3-content{
background: var(--bg);
}
header.s3-header-new{
background: var(--bg2);
color: var(--text);
}
header.s3-header-new .s3-site-info .site-domain, .s3-content .module-title{
color: var(--text);
}
header.s3-header-new .site-num{
color: var(--text2);
}
header.s3-header-new .navbar > ul > li > a{
color: var(--text2);
}
.with-arrow-thin span.arrow{
filter: invert(1);
}
header.s3-header-new .navbar > ul > li > a:hover, header.s3-header-new .navbar > ul > li > a.context-button-active{
color: var(--link);
}
*:hover:not(.staff) > span.arrow, header.s3-header-new .navbar > ul > li > a:hover:not(.staff) span.arrow, header.s3-header-new .navbar > ul > li > a.context-button-active:not(.staff) span.arrow{
filter: brightness(1.5) hue-rotate(-90deg) !important;
}
span.icon{
filter: invert(1);
}
textarea{
background: var(--bg);
border-color: var(--bgh);
color: var(--text);
transition: .2s;
}
textarea:hover{
background: var(--bgh);
transition: .2s;
}
textarea:focus{
background: var(--select);
border-color: transparent;
box-shadow: none;
transition: .2s;
}
.icon.news .notice_number{
filter: invert(1);
}
header.s3-header-new .s3-site-info .site-vers .site-ver-control{
background: var(--bg3);
}
header.s3-header-new .s3-site-info .site-vers .site-ver-control:hover, header.s3-header-new .s3-site-info .site-vers .site-ver-control.context-button-active{
background: var(--select);
}
._dashboard__row--title{
font-family: "Open Sans", sanf-serif;
font-weight: 600;
opacity: 1;
color: var(--text3);
}
._card--white{
background: var(--bg2);
color: var(--text);
border: #333;
padding: 15px 20px 20px 20px;
transition: .2s;
}
._dashboard__card:hover{
background: #1f4e21;
box-shadow: 0 8px 20px 1px #002c02;
transition: .2s;
}
._dashboard__card:after{
transition: .2s;
}
._card__header{
color: var(--text);
}
._dashboard__card ._card__text{
color: var(--text3);
}
._counter{
color: var(--text2);
}
._card__link{
color: var(--link);
}
._dashboard__card ._card__text--overflow:after{
background: linear-gradient(0deg,var(--bg2),#3330);
opacity: 1;
transition: .2s;
}
._dashboard__card:hover ._card__text--overflow:after{
background: linear-gradient(0deg,var(--bg2),#3330);
opacity: 0;
transition: .2s;
}
._histogram__item:not(:last-child){
background: #fff4
}
._btn--green{
background: #0c8011;
transition: .2s;
}
._btn--green:hover{
background: #10aa17;
transition: .2s;
}
._btn--blue{
background: #1a5dc8;
transition: .2s;
}
._btn--blue:hover{
background: #276ddd;
transition: .2s;
}
header.s3-header-new .navbar .site-data-types, .context-menu-v2.top-panel-nav{
background: var(--bg2h) !important;
box-shadow: 0 2px 10px #0004 !important;
padding: 15px !important;
border-radius: 10px !important;
margin-top: 20px !important;
}
.context-menu ul li a{
color: var(--text2);
}
.context-menu-v2 ul li:hover, .context-menu-v2 ul li.selected{
background: var(--select);
border-radius: 5px;
}
.context-menu-v2.top-panel-nav ul li.bold a, .context-menu-v2.top-panel-nav ul li.bold span.txt{
color: var(--text);
}
.context-menu-v2 .row .col ul li.separator{
border-color: #fff2;
}
.context-menu * .s3-ico{
filter: invert(1);
}
.s3-ico.i-shield-allowed-svg{
filter: invert(0);
}
.s3-cb:not(.switcher) .ico, .s3-label-static-cb .ico{
background: var(--bg) !important;
border-color: var(--bgh) !important;
transition: .2s;
}
.s3-cb:not(.switcher):hover .ico, .s3-label-static-cb:hover .ico{
background: var(--select) !important;
border-color: var(--linkh) !important;
transition: .2s;
}
.s3-cb:not(.switcher).active .ico, .s3-label-static-cb.active .ico, .s3-label-static-cb input:checked ~ span.ico{
background: var(--link) !important;
border-color: var(--link) !important;
}
#shop2-field-container li.box .handle:hover, ul.boxes.data-list.json_sortable li.box .handle:hover, ul.boxes.data-list.ui-sortable li.box .handle:hover{
background-color: var(--select);
}
.s3-ico.i-home-svg, .s3-ico.i-home-solid-svg, .s3-ico.i-homepage-svg, .s3-ico.i-delete-svg, .s3-ico.i-zoom-svg, .s3-ico.i-zoom2-svg, .s3-ico.i-tpl-svg, .s3-ico.i-gear-svg, .s3-ico.i-bell-svg, .s3-ico.i-gear-staff-svg, .s3-ico.i-brush-svg, .s3-ico.i-pencil-svg, .s3-ico.i-pencil-white-svg, .s3-ico.i-add-grey-svg, .s3-ico.i-add-white-thin-svg, .s3-ico.i-add-green-svg, .s3-ico.i-add-magenta-svg, .s3-ico.i-add-white-svg, .s3-ico.i-add-grey-small-svg, .s3-ico.i-coub-svg, .s3-ico.i-html, .s3-ico.i-book-svg, .s3-ico.i-menu-svg, .s3-ico.i-checked-svg, .s3-ico.i-checked-green-svg, .s3-ico.i-list-svg, .s3-ico.i-list-white-svg, .s3-ico.i-list-short-svg, .s3-ico.i-list-short-white-svg, .s3-ico.i-page-svg, .s3-ico.i-lock-svg, .s3-ico.i-lock-orange-svg, .s3-ico.i-link-svg, .s3-ico.i-verify-svg, .s3-ico.i-noicon-svg, .s3-ico.i-copy-svg, .s3-ico.i-redirect, .s3-ico.i-dataquery, .s3-ico.i-dataquery-white, .s3-ico.i-database, .s3-ico.i-database-play, .s3-ico.i-save, .s3-ico.i-save-svg, .s3-ico.i-save-green-svg, .s3-ico.i-save-orange-svg, .s3-ico.i-save-white-svg, .s3-ico.i-save-and-close-svg, .s3-ico.i-cancel-svg, .s3-ico.i-back, .s3-ico.i-alert, .s3-ico.i-alert-solid, .s3-ico.i-alert-red, .s3-ico.i-alert-red-solid, .s3-ico.i-alert-grey, .s3-ico.i-help-svg, .s3-ico.i-user-small-svg, .s3-ico.i-history, .s3-ico.i-history-staff, .s3-ico.i-delete-staff, .s3-ico.i-favorite, .s3-ico.i-megafon, .s3-ico.i-select, .s3-ico.i-choose, .s3-ico.i-replace, .s3-ico.i-security, .s3-ico.i-section-image, .s3-ico.i-section-meta, .s3-ico.i-section-media, .s3-ico.i-section-text, .s3-ico.i-section-shop, .s3-ico.i-section-shop-white, .s3-ico.i-section-news, .s3-ico.i-section-news-white, .s3-ico.i-section-forms, .s3-ico.i-section-forms-white, .s3-ico.i-section-gallery, .s3-ico.i-section-gallery-white, .s3-ico.i-section-users, .s3-ico.i-section-users-white, .s3-ico.i-page-link, .s3-ico.i-info, .s3-ico.i-info-solid, .s3-ico.i-info-solid-green, .s3-ico.i-seosettings, .s3-ico.i-globe, .s3-ico.i-export-svg, .s3-ico.i-watermark-svg, .s3-ico.i-idea-svg, .s3-ico.i-idea-svg.yellow, .s3-ico.i-fast-edit-large, .s3-ico.i-fast-edit, .s3-ico.i-folder-svg, .s3-ico.i-folder-grey-svg, .s3-ico.i-folder-add-svg, .s3-ico.i-folder-hidden-svg, .s3-ico.i-folder-linked-svg, .s3-ico.i-folder-linked-grey-svg, .s3-ico.i-folder-lock-svg, .s3-ico.i-folder-unlock-svg, .s3-ico.i-invert-svg, .s3-ico.i-targetmap, .s3-ico.i-rotate-left, .s3-ico.i-rotate-right, .s3-ico.i-crop, .s3-ico.winclose-thin, .s3-ico.winexpand-thin, .s3-ico.winhelp-thin, .s3-ico.winhelp-filled, .s3-ico.winreload-thin, .s3-ico.i-editor-crop, .s3-ico.i-editor-imgdecrease, .s3-ico.i-editor-imgincrease, .s3-ico.i-editor-imginfo, .s3-ico.i-editor-linked, .s3-ico.i-editor-move, .s3-ico.i-editor-rotate-l, .s3-ico.i-editor-rotate-r, .s3-ico.i-editor-zoomin, .s3-ico.i-editor-zoomout, .s3-ico.i-pagelist, .s3-ico.i-pagepreviews, .s3-ico.i-pagepreviews-small, .s3-ico.i-pagelist-white, .s3-ico.i-pagepreviews-white, .s3-ico.i-reload-small, .s3-ico.i-reload-small-white, .s3-ico.i-editor-revert, .s3-ico.i-download-svg, .s3-ico.i-reset-svg, .s3-ico.i-tasks, .s3-ico.i-filter, .s3-ico.i-shop2-badge-new, .s3-ico.i-shop2-badge-sale, .s3-ico.i-shop2-badge-yml, .s3-ico.i-shop2-comments, .s3-ico.i-dp, .s3-ico.i-shop2-link, .s3-ico.i-shop2-not-amount, .s3-ico.i-advanced-search, .s3-ico.i-advanced-reset, .s3-ico.i-search-ed, .s3-ico.i-ol-download, .s3-ico.i-ol-favorite, .s3-ico.i-ol-favorite-yellow, .s3-ico.i-ol-check, .s3-ico.i-ol-check-white, .s3-ico.i-listcards, .s3-ico.i-photo, .s3-ico.i-tag, .s3-ico.i-show, .s3-ico.i-anchor, .s3-ico.i-arrow-up, .s3-ico.i-arrow-down, .s3-ico.i-animated-preloader, .s3-ico.i-folder-multi, .s3-ico.i-editor-revert, .s3-ico.i-draggable, .s3-ico.i-gourl, .s3-ico.i-circle, .s3-ico.i-ol-results, .s3-ico.i-autoexport, .s3-ico.i-goal, .s3-ico.i-folder-multi, .s3-ico.i-upload-svg, .s3-ico.i-global-fields, .s3-ico.i-column-setup, .s3-ico.i-folder-multi, .s3-ico.i-force, .s3-ico.i-handsrot-svg, .s3-ico.i-handsrot-svg, .s3-ico.i-force, .s3-ico.i-goals, .s3-ico.i-add-image, .s3-ico.i-add-image-multi, .s3-ico.i-eyehide-svg, .s3-ico.i-eyeshow-svg, .s3-ico.i-cover-svg, .s3-ico.i-nocover-svg, .s3-ico.i-ban, .s3-ico.i-info-details, .s3-ico.i-activate-user, .s3-ico.i-info-details-svg, .s3-ico.i-archive-svg, .s3-ico.i-flag-svg, .s3-ico.i-flag-svg, .s3-ico.i-advanced-view, .s3-ico.i-align-left, .s3-ico.i-align-center, .s3-ico.i-align-right, .s3-ico.i-circle-svg, .s3-ico.i-video-svg, .s3-ico.i-mail, .s3-ico.i-mail-read, .s3-ico.i-clockface, .s3-ico.i-bill, .s3-ico.i-clock-svg, .s3-ico.i-page-link-context, .s3-ico.i-page-link-view, .s3-i...