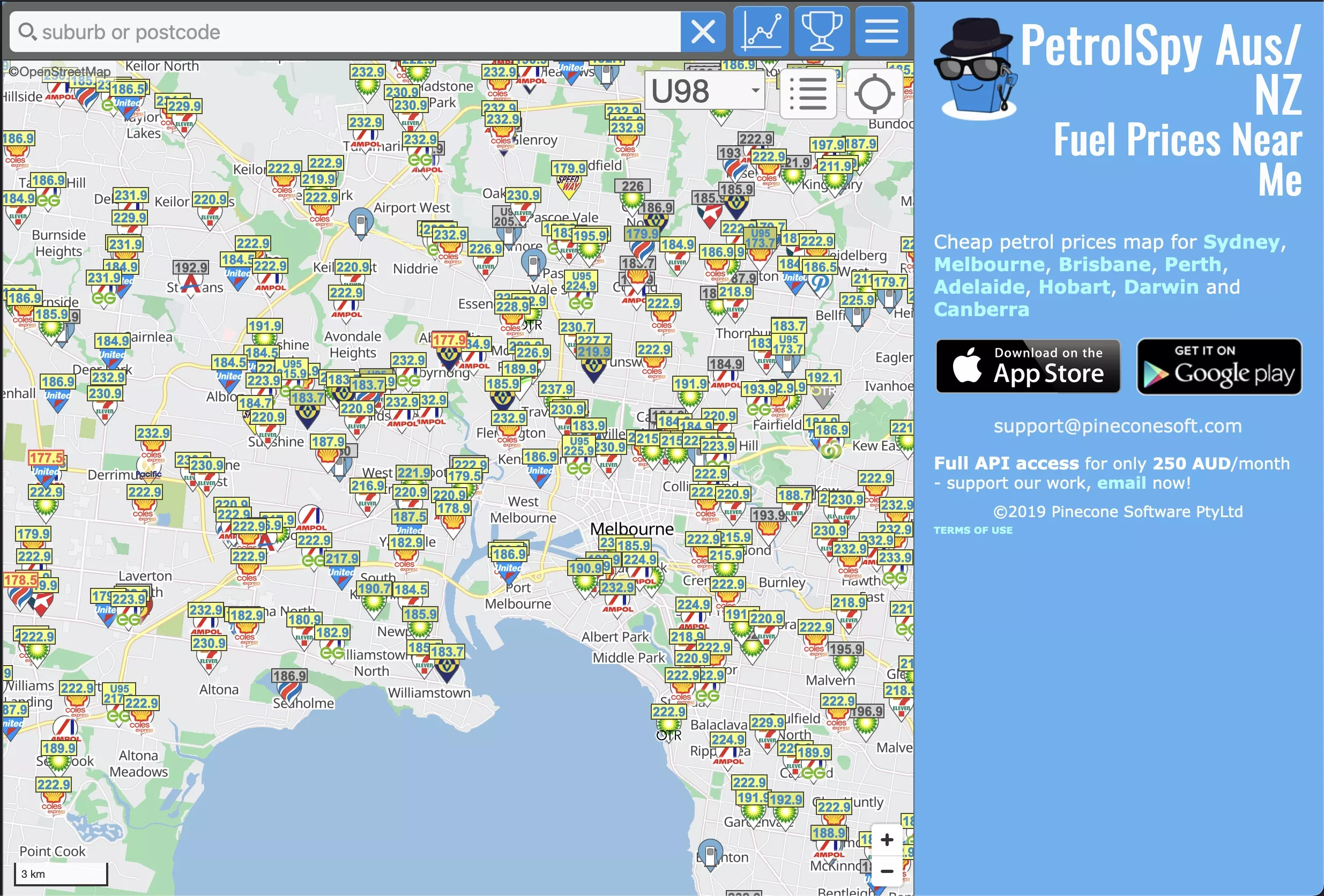
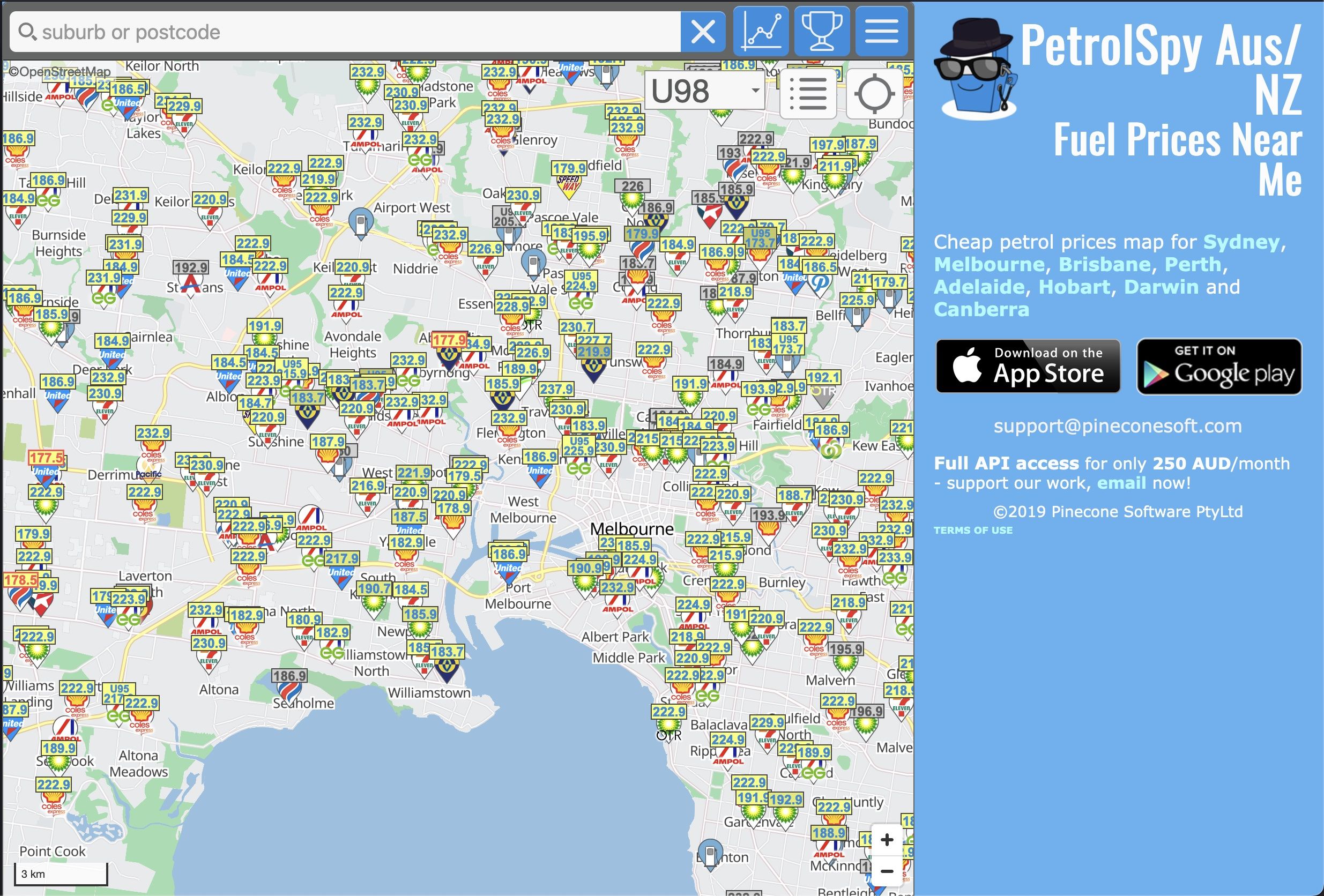
Makes the map much larger and increases the contrast on important text. Removes some text lines that are not necessary for general use. Fixes overflow.
PetrolSpy - more usable map by thennothinghappened

Details
Authorthennothinghappened
LicenseMIT
Categorypetrolspy.com.au
Created
Updated
Code size3.7 kB
Code checksumc5da817
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name PetrolSpy more usable map
@version 20240912.08.05
@namespace ?
==/UserStyle== */
@-moz-document domain("petrolspy.com.au") {
html, body, main {
margin: 0;
padding: 0;
}
main {
display: flex;
flex-direction: row-reverse;
overflow: hidden;
> #content-background {
position: static;
height: 100vh;
max-width: 384px;
user-select: auto;
> #content {
::selection {
background-color: #adadffc2;
}
#petrolspy-logo {
height: 96px;
}
#social-logo-container {
display: none;
}
#logo-right {
> h1, h2 {
padding: 0;
}
}
#store-links {
display: flex;
flex-direction: row;
justify-content: center;
column-gap: 1vw;
> a > img {
max-width: 100%;
height: auto;
}
}
> #content-container > section {
> section:first-child > ul {
padding: 0;
> :first-child {
list-style-type: none;
}
> :nth-last-child(-n + 3) {
display: none;
}
}
& a[href] {
font-weight: bold;
color: #a6fcff;
}
}
& #find-locations {
display: none;
}
& #dynamic-content2 > article {
& table {
border-collapse: collapse;
}
& td {
padding: 4px;
border: 2px solid #88c8dc;
}
& #main-station-list-table {
line-height: 1.3em !important;
}
> h3 {
font-weight: normal;
}
}
}
}
> section:has(#spy-container) {
display: block;
flex-grow: 1;
> #spy-container {
position: static;
display: flex;
flex-direction: column;
margin: 0;
width: 100%;
height: 100%;
> #map-page {
position: static;
width: 100%;
height: 100%;
> .navigation-bar {
position: static;
}
> #map-canvas {
position: static;
width: 100%;
height: auto;
}
}
}
}
}
}