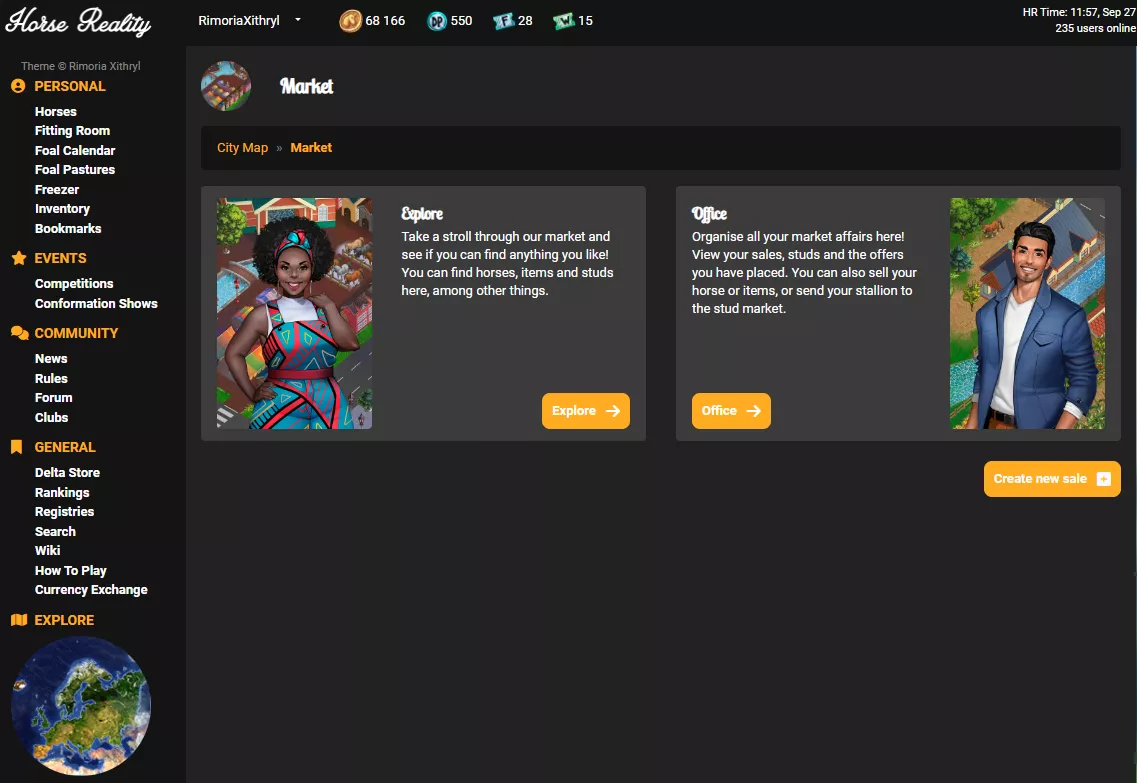
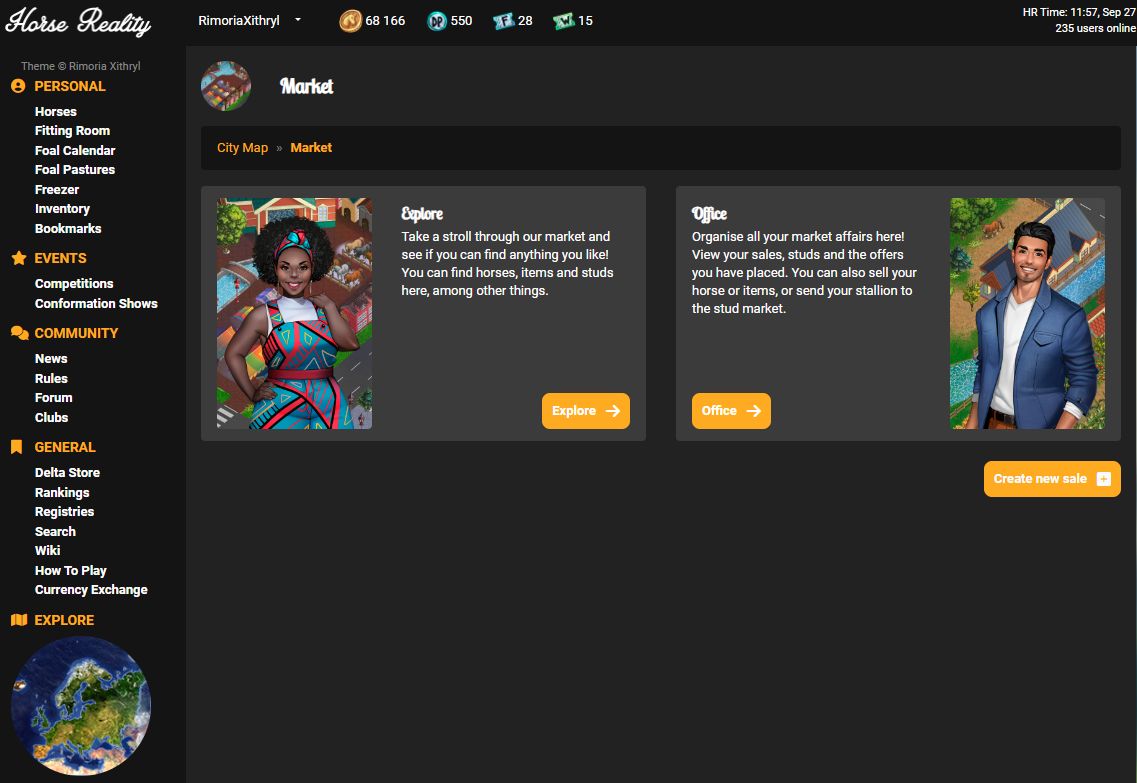
A proper Dark-Mode with yellow/orange highlights for Horse Reality.
HR Eclipsed by RimoriaXithryl

Details
AuthorRimoriaXithryl
LicenseNo License
CategoryHorse Reality
Created
Updated
Code size38 kB
Code checksumef1eb5ff
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Fully Customizeable
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name HR Dark Theme
@namespace USO Archive
@author Samarti
@description A Discord/Chrome based dark mode for Horse Reality.
@version 20200515.10.07
@license CC-BY-NC-ND-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("horsereality.com"), domain("horsereality.nl") {
/* latin */
@font-face {
font-family: 'Lobster Two';
font-style: normal;
font-weight: 400;
src: local('Lobster Two'), local('LobsterTwo'), url(https://fonts.gstatic.com/s/lobstertwo/v11/BngMUXZGTXPUvIoyV6yN5-fN5qU.woff2) format('woff2');
}
.no-session .banner {
background-image:url(https://i.imgur.com/zaLe7HC.jpeg) !important
}
.main-content {
padding: 15px;
background: #222;
}
.card-header {
color: #ffffff ;
background-color: #141414
}
.no-session .header-menu menu a:hover {
color: #ff8d00;
}
.no-session .header-menu .flag .darkblue {
color: #fff;
background-color: #141414;
}
.card {
color: #fff;
background-color: #3b3b3b;
border: 1px solid #141414;
}
.no-session .btn-cta {
color: #fff;
background-color: #ffa700;
}
.no-session .btn-cta:hover {
background-color: #ff8d00
}
a {
color: #ffa700;
}
a:hover {
color: #ff8d00
}
.text-muted {
color: #fff !important;
}
.card-footer:last-child {
background-color: #141414
}
.footer {
background: #141414;
}
/* Horses Stable */
.daily-rollover-content-wrapper {
background: #3b3b3b;
}
b, strong {
color: #fff !important
}
.header-menu {
background: #141414;
}
.header-menu .user-nav.dropdown-active, .header-menu .user-nav:hover {
background-color: #222;
}
.header-menu .user-nav #user-nav-dropdown {
color: #fff;
background-color: #222
}
.header-menu .user-nav a:hover {
text-decoration: none;
color: #ff8d00
}
.header-menu .currencies li a:hover {
text-decoration: none;
color: #ff8d00
}
.header-menu .cta-premium {
background: #ffa700;
}
.header-menu .cta-premium:hover {
background: #ff8d00;
}
.leftnav::before, .side-nav::before {
content: "Theme © Rimoria Xithryl";
color: #a5a5a5c7;
text-align: center;
padding-left: 15px;
font-size: 11px;
}
.side-nav {
background: #141414;
}
.side-nav ul .subtitle {
color: #ffa700;
}
.side-nav ul a {
color: #fff;
}
.side-nav ul a:hover {
color: #ff8d00;
}
h1 {
color: #fff;
font-size: 31px;
font-family: Lobster Two
}
.button.primary {
background: #ffa700;
}
.button.primary:hover {
background: #ff8d00
}
.tabs .tab.active {
background: #141414;
}
.tabs .tab {
background: #3b3b3b;
}
.tabs .tab>span, .tabs .tab a, .tabs .tab button {
color: #fff;
}
.tabs .tab:not(.creating):not(.active):hover {
background: #3b3b3b9c
}
.tabs .tab a>i {
color: #fff;
}
.tabs-wrapper:after {
background: #141414;
}
.horse-filters-search input {
background: #3b3b3b;
}
button.normalize {
color: #fff;
}
.horse-item .content {
background: #3b3b3b;
}
.horse-grid .horse-item h2 {
color: #ffa700;
font-family: 'Lobster Two';
}
.horse-item .tagline {
color: #fff;
}
.horse-item .breed-and-age {
color: #fff;
}
.horse-stats .horse-stat span {
color: #fff;
}
.footer {
background: rgba(0, 0, 0, 0) !important;
}
/* Horse */
.horse_arrows {
position: absolute;
bottom: 0;
width: 850px;
height: 30px;
opacity: .85;
margin: 0 0 60px 50px;
}
.bluebar_container {
background-color: #141414;
}
#bbmenu.user ul.slidedown li ul.slidedownmenu {
background-color: #141414;
}
#bbmenu.user ul.slidedown li:hover,#bbmenu.user ul.slidedown li:focus,#bbmenu.user ul.slidedown li:active {
background-color: #141414
}
#bbmenu.user ul.slidedown li a:hover {
color: #ff8d00
}
#bbmenu.user ul.slidedown li a.arrow {
background-image: url(../images/bottom-arrow-yellow.png);
}
.toplinks ul li a:hover {
color: #ff8d00
}
button.yellow, input[type=submit].yellow {
background-color: #ffa700;
}
button.yellow:hover,input[type=submit].yellow:hover {
background-color: #ff8d00
}
.leftnav {
background-color: #141414;
}.container {
background-color:transparent
}
.leftnav>ul>li {
color: #ffa700;
}
.leftnav>ul>li a:active, .leftnav>ul>li a:visited {
color: #ffa700;
}
.leftnav>ul>li>ul>li a:active, .leftnav>ul>li>ul>li a:link, .leftnav>ul>li>ul>li a:visited {
color: #fff;
}
.leftnav>ul>li>ul>li a:hover {
color: #ff8d00
}
.horse_left {
background-color: #3b3b3b9c;
}
p {
color: #fff;
}
p a:active, p a:link, p a:visited {
color: #ffa700;
}
p a:hover {
color: #ff8d00
}
.horse_left .infotext {
color: #fff
}
.horse_left .right a:active, .horse_left .right a:link, .horse_left .right a:visited {
color: #ffa700;
}
.horse_left .right a:hover {
color: #ff8d00
}
.tabclick.tabsel, .tabclick2.tabsel, .tabclick3.tabsel {
background-color: #222;
color: #fff
}
.tabclick, .tabclick2, .tabclick3 {
background-color: #3b3b3b;
color: #fff
}
.center {
background-color: #222;
}
.top {
background-color: #141414;
color: #fff;
}
.horse_statusbar {
background-color: #a5a5a5c7;
border: 2px solid #ffffff9c;
}
.container_12 .grid_6.half_block {
background-color: #3b3b3b;
border-left: 1px solid #141414;
border-bottom: 5px solid #141414;
border-right: 1px solid #141414;
}
.container_12 .grid_12.stable_block {
border-left: 1px solid #141414;
border-bottom: 5px solid #141414;
border-right: 1px solid #141414;
}
.horse_blocktext p a:active, .horse_blocktext p a:link, .horse_blocktext p a:visited{
color: #fff
}
.horse_blocktext p a:hover {
color: #ff8d00
}
.pedigree {
background-color: #3b3b3b;
}
.table_con.private_notes .grid_12, .table_con.public_notes .grid_12 {
background-color: #141414;
border-left: 1px solid #141414;
border-bottom: 5px solid #141414;
border-right: 1px solid #141414;
color: #fff
}
.table_con.private_notes .text, .table_con.public_notes .text {
background: #3b3b3b;
}
.horse_blockimg {
background-color: transparent
}
.parentstitle, .grandparentstitle, .ggrandparentstitle {
color: #fff
}
.parents a:active p, .parents a:link p, .parents a:visited p {
color: #fff;
}
.parents a:hover p {
color: #ff8d00 !important
}
.grandparents p {
color: #fff;
}
.container_12 .grid_8.training_left {
background-color: #3b3b3b;
border-left: 1px solid #141414;
border-bottom: 5px solid #141414;
border-right: 1px solid #141414;
}
.training_left .horsetraining .traincon {
background-color: transparent;
}
.traincon.selected {
background-color: #a5a5a521 !important;
}
.training_left .horsetraining .traincon .trainblock h3 {
color: #fff
}
.training_left h6 {
color: #fff;
background-color: #141414;
}
.trainbar {
background-color: #a5a5a5c7;
border: 2px solid #ffffff9c;
}
.container_12 .grid_4.training_right {
background-color: #3b3b3b;
border-left: 1px solid #141414;
border-bottom: 5px solid #141414;
border-right: 1px solid #141414;
}
.energybar {
background-color: #a5a5a5c7;
border: 2px solid #ffffff9c;
}
.training_right>.block {
background-color: #3b3b3b;
}
.training_right>.block>.barcon>.trainbar {
background-color: #a5a5a5c7;
border: 2px solid #ffffff9c;
}
.training_right>.block>.comp img, .training_right>.block>.show img {
background-color: transparent !important;
}
.training_right>.block>.comp h3, .training_right>.block>.show h3 {
color: #fff;
}
.looking_at {
background-color: #3b3b3b9c;
}
.looking_at p {
color: #fff;
}
.grid_6.genetics {
background-color: #3b3b3b;
border-left: 1px solid #141414;
border-bottom: 5px solid #141414;
border-right: 1px solid #141414;
}
.subtop {
background-color: #141414c2;
color: #fff;
}
.genetic_result {
background-color: #ff8d00;
color: #fff
}
.genetic_table_row {
border-bottom: 1px solid #141414;
}
.genetic_name {
color: #fff
}
.genetic_tests .test_block .first {
background-color: #ff8d00;
}
.genetic_tests .test_block .second {
color: #fff
}
.genetic_potential {
background-color: #ff8d00;
color: #fff
}
.genetic_stats {
color: #fff
}
.quote {
color: #fff;
}
.row_300 {
background-color: #3b3b3b;
}
.odd {
background-color: #3b3b3b9c;
color: #fff
}
.even {
background-color: #141414c2;
color: #fff
}
button.dark, input[type=submit].dark {
background-color: #ffa700;
color: #fff;
}
button.dark:hover, input[type=submit].dark{
background-color: #ff8d00;
color: #fff;
}
.col_200 a:active, .col_200 a:link, .col_200 a:visited {
color: #ffa700;
}
.col_150 a:active, .col_150 a:link, .col_150 a:visited {
color: #ffa700;
}
/* Fitting Room */
.fitting-room .buy-row .buy-row-left .go-to-inventory-btn {
color: #fff;
border: 1px solid #ff8d00;
background-color: #ffa700;
}
.fitting-room .buy-row .buy-row-left .go-to-inventory-btn:hover {
color: #fff;
border: 1px solid #db7900;
background-color: #ff8d00;
}
.form-control {
color: #fff;
background-color: #3b3b3b;
border: 1px solid #141414c2;
}
.btn.btn-cta, .btn.btn-primary {
font-weight: 600;
color: #fff;
border-color: #ff8d00;
background-color: #ffa700;
}
.btn.btn-cta:hover,.btn.btn-primary:hover {
border-color: #db7900;
background-color: #ff8d00
}
.fitting-room .horse-select-row {
color: #fff;
background-color: #141414;
}
.component.frame .wrapper {
padding: 2px;
background: #141414;
}
.com...