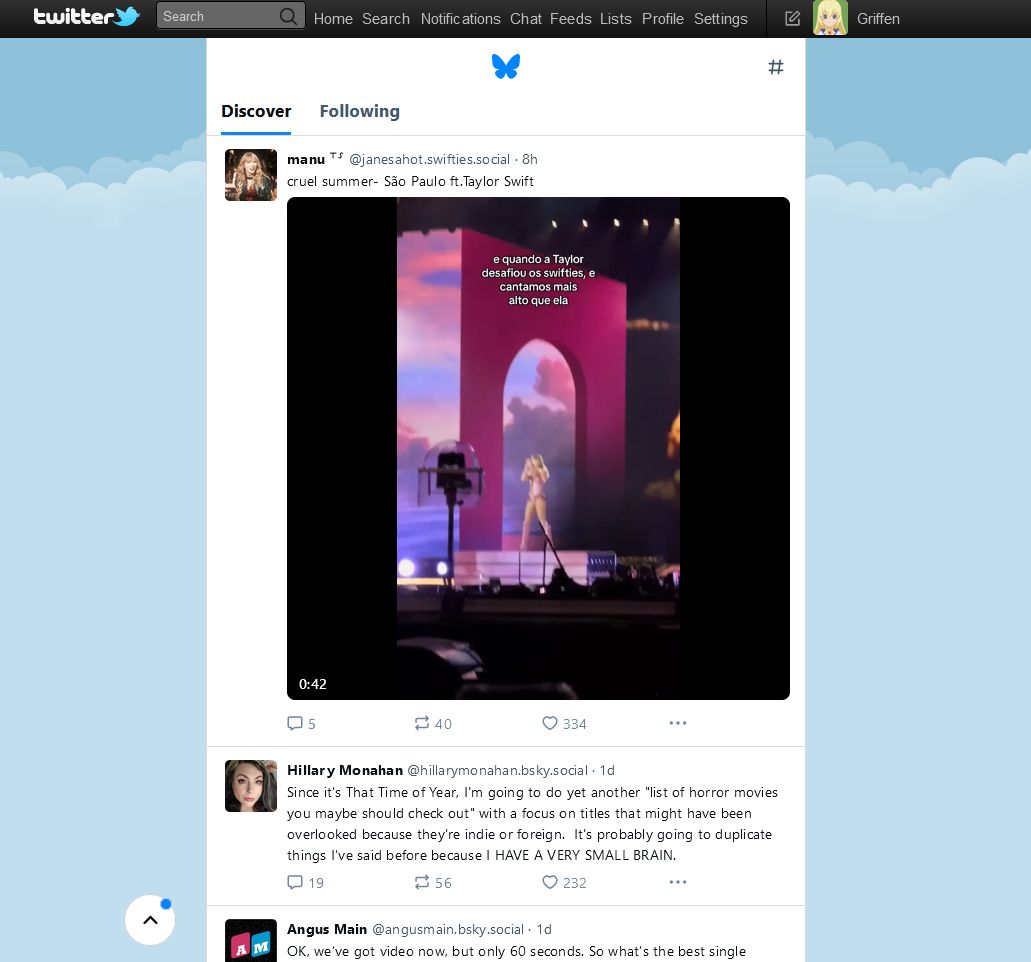
Makes Bluesky look like Twitter.
CURRENTLY NOT WORKING, i'd fix it right now but I'll probably need to just remake the whole thing

Authorgriffenhiggins
LicenseNo License
Categoryhttps://bsky.app/
Created
Updated
Size4.8 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Makes Bluesky look like Twitter.
CURRENTLY NOT WORKING, i'd fix it right now but I'll probably need to just remake the whole thing
Tested while signed in, at 100% zoom and at 1920x1080 resolution. Needs manual editing, the part with your username can't be done automatically. Doesn't work properly while logged out. Only works on light mode.
/* ==UserStyle==
@name 2011 Twitter for Bluesky
@version 20241111.19.05
@namespace https://userstyles.world/user/griffenhiggins
@description Makes Bluesky look like Twitter.
@author griffenhiggins
@license No License
==/UserStyle== */
@-moz-document domain("bsky.app") {
.r-1iww7jx, .r-c4unlt .r-wzwllv .css-146c3p1 {
display: none;
}
.r-12vffk, .r-1xcajam .r-1ipicw7, .r-c4unlt svg {
visibility: hidden;
}
body {
background: #bedbea00 !important;
font: .75em/1.5 'Lucida Grande', sans-serif;
}
.css-175oi2r .r-13awgt0[style*="background-color: rgb(255"], :root {
background-color: #c0deed !important;
}
.css-175oi2r .r-13awgt0[style*="background-color: rgb(255"]:before {
content: url("NO IMAGE") !important;
background: url("https://i.imgur.com/twxWTrb.png") repeat-x !important;
width: 100%;
height: 100%;
position: fixed;
}
.css-175oi2r .r-1ye8kvj, .css-175oi2r .r-1ssbvtb {
background-color: #fff
}
:root {
margin-top: 40px;
}
.css-175oi2r .r-1g40b8q {
margin-top: -50px;
}
.r-c4unlt {
position: fixed;
left: 0;
top: 0;
background: -moz-linear-gradient(top,#333,#111);
height: 41px;
width: 100%;
align-items: center;
justify-content: center;
display: flex;
overflow: hidden;
}
.r-c4unlt .r-1otgn73:nth-of-type(2):after {
content: url("https://web.archive.org/web/20100922035141im_/http://s.twimg.com/a/1285119571/phoenix/img/twitter_logo_right.png");
position: absolute;
margin-left: -250px;
}
.r-c4unlt .css-146c3p1 {
color: #bbb !important;
font-size: 15px !important;
font-family: Arial,"Helvetica Neue",sans-serif !important;
font-weight: 100 !important;
}
.r-c4unlt .r-1otgn73:nth-of-type(2) {
position: absolute;
margin-left: -345px;
background: #0000 !important;
}
.r-c4unlt .r-1otgn73:nth-of-type(3) {
position: absolute;
margin-left: -240px;
background: #0000 !important;
}
.r-c4unlt .r-1otgn73:nth-of-type(4) {
position: absolute;
margin-left: -90px;
background: #0000 !important;
}
.r-c4unlt .r-1otgn73:nth-of-type(5) {
position: absolute;
margin-left: 40px;
background: #0000 !important;
}
.r-c4unlt .r-1otgn73:nth-of-type(6) {
position: absolute;
margin-left: 130px;
background: #0000 !important;
}
.r-c4unlt .r-1otgn73:nth-of-type(7) {
position: absolute;
margin-left: 220px;
background: #0000 !important;
}
.r-c4unlt .r-1otgn73:nth-of-type(8) {
position: absolute;
margin-left: 315px;
background: #0000 !important;
}
.r-c4unlt .r-1otgn73:nth-of-type(9) {
position: absolute;
margin-left: 430px;
background: #0000 !important;
}
.r-c4unlt .r-19554kt .css-175oi2r {
border: #fff0 !important;
}
.r-c4unlt .css-175oi2r:nth-of-type(1) .r-1loqt21 {
position: absolute;
margin-left: 265px !important;
margin-top: -74px !important;
background-color: rgba(16, 131, 254, 0) !important;
}
.r-c4unlt .css-175oi2r:nth-of-type(1) .r-1loqt21 svg {
visibility: visible;
filter: brightness(60%);
}
.r-c4unlt .css-175oi2r:nth-of-type(1) .r-1loqt21 .css-146c3p1 {
visibility: hidden !important;
}
.r-c4unlt .r-417010, .r-c4unlt .r-4gszlv {
border-radius: 5px !important;
height: 35px !important;
width: 35px !important;
}
.r-c4unlt .r-1otgn73:nth-of-type(8):after {
content: "REPLACEME";
position: absolute;
margin-left: 245px;
background: #0000 !important;
color: #bbb !important;
font-size: 15px !important;
font-family: Arial,"Helvetica Neue",sans-serif !important;
font-weight: 100;
width: 1000%
}
.r-c4unlt .css-175oi2r .r-1mlwlqe {
position: absolute;
margin-top: 17px;
margin-left: 355px;
background: #fff0;
border-left: 1px solid #000;
border-radius: 1px;
}
.r-jwli3a {
filter: brightness(60%);
}
.r-pm9dpa {
visibility: hidden;
margin-left: -834px;
margin-top: -40px;
width: 100%;
}
.r-1xcajam .r-1ipicw7 .css-175oi2r:nth-of-type(1) .css-11aywtz {
visibility: visible;
position: absolute !important;
margin-top: -21px !important;
margin-left: 164px;
border: 1px solid black;
-moz-border-radius: 20px;
-webkit-border-radius: 4px;
padding: 6px 25px 4px 6px;
background: #666 !important;
-webkit-box-shadow: 0 1px 0 #444 !important;
-moz-box-shadow: 0 1px 0 #444 !important;
box-shadow: 0 1px 0 #444 !important;
width: 150px;
height: 30px;
font: 13px Arial,sans-serif !important;
--placeholderTextColor: #ccc !important;
color: #ccc !important;
}
.r-pm9dpa .r-1pcdyqj {
position: absolute;
color: rgb(30, 29, 29) !important;
margin-left: 115px;
}
.r-pm9dpa .r-1loqt21 {
color: rgb(30, 29, 29) !important;
}
.r-1ye8kvj .r-417010 {
border-radius: 5px !important;
}
.r-1ye8kvj .r-c97pre .css-175oi2r {
border-color: #fff0 !important;
}
.r-1ye8kvj .css-146c3p1, .r-1ye8kvj .r-1loqt21, .r-1ye8kvj .css-1jxf684 {
font-size: 14px !important;
}
}