Userstyle for threads.net in dark blue and orange.
Threads orange. by chavovaldez

Details
Authorchavovaldez
LicenseNo License
CategoryThreads.net
Created
Updated
Code size8.5 kB
Code checksumcc382238
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Threads Orange
@namespace github.com/openstyles/stylus
@version 0.0.1
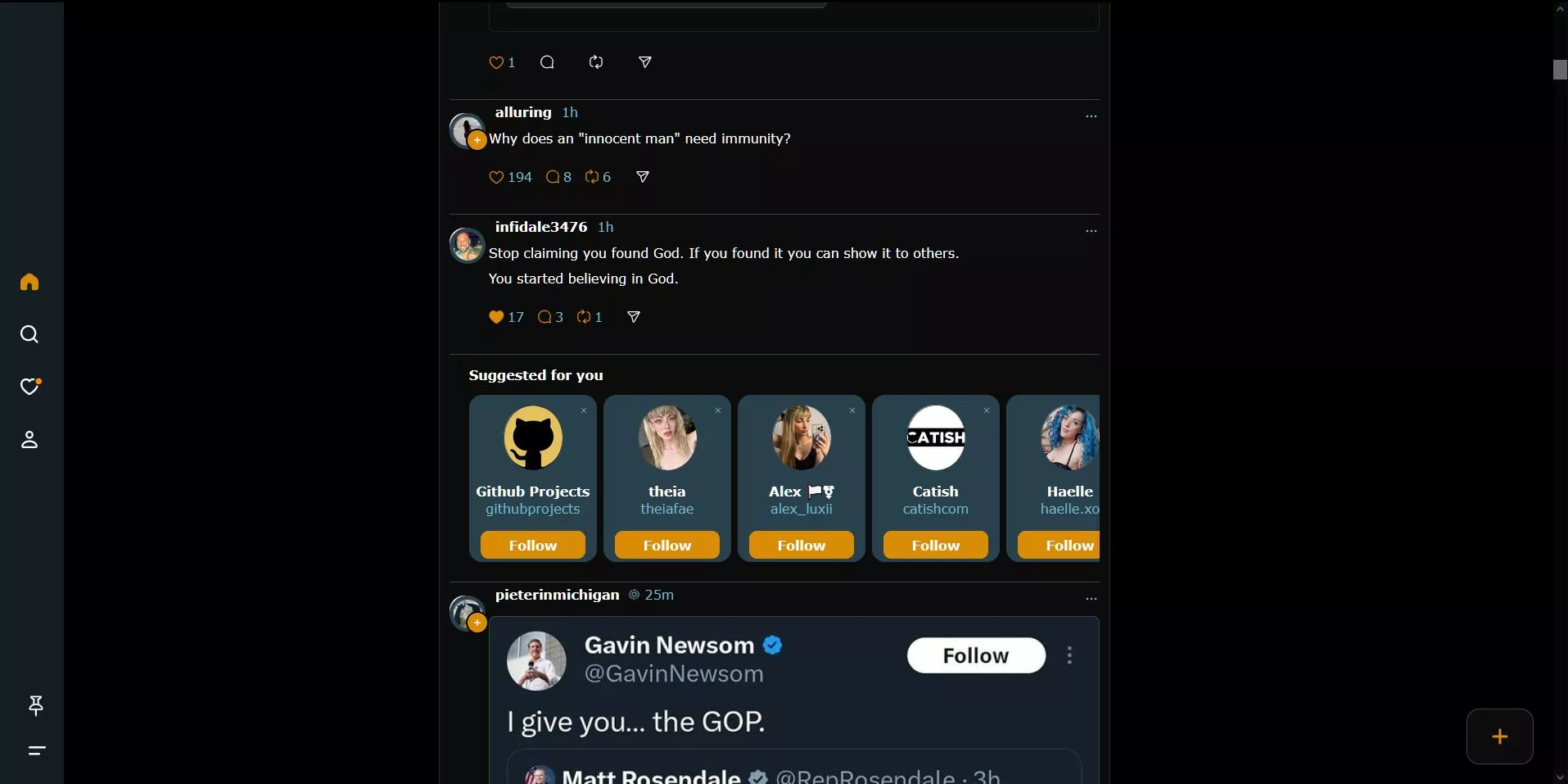
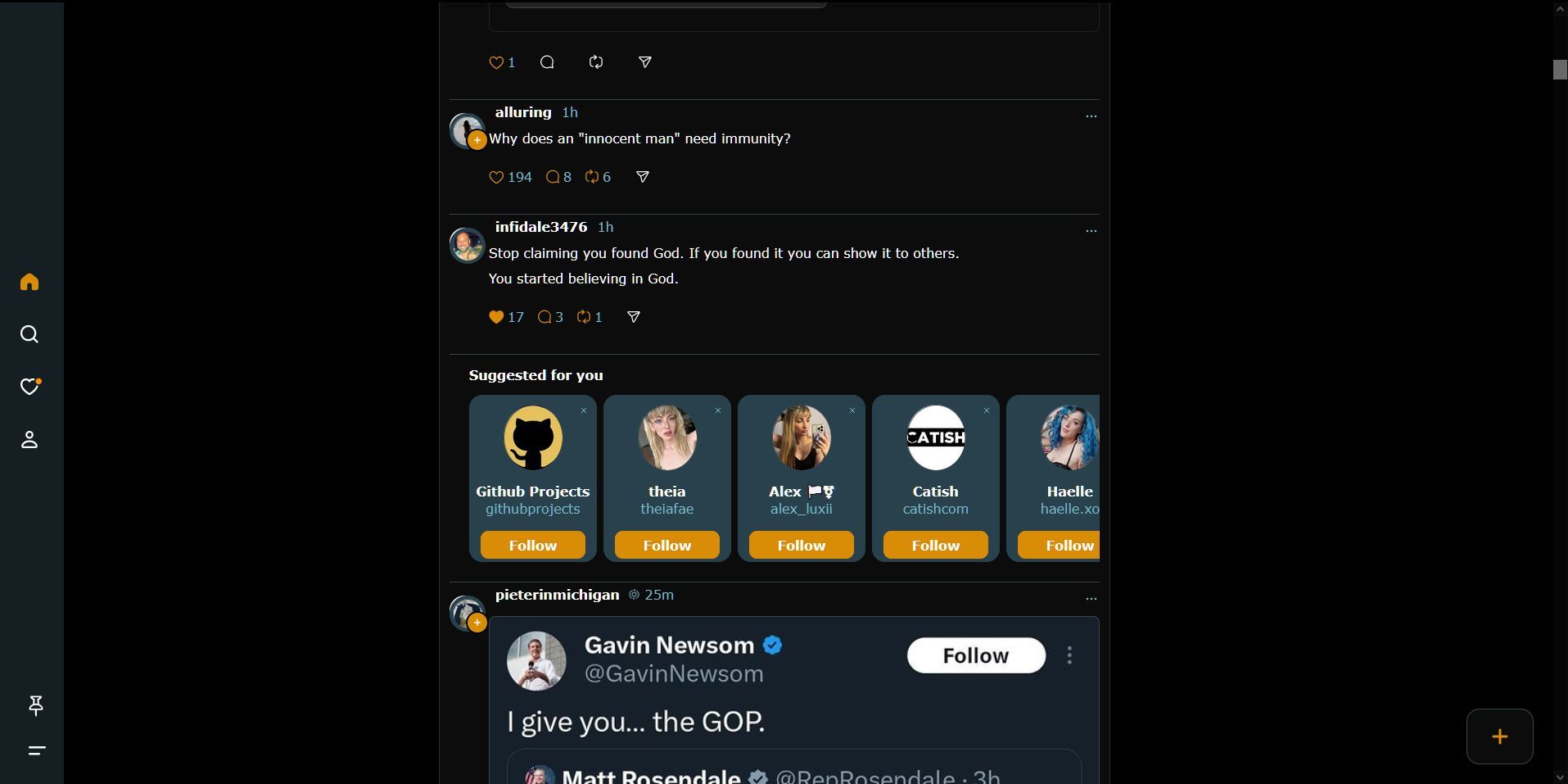
@description Experimental minimal not finished attempt at making Threads look closer to Twitter
@author chavo!
==/UserStyle== */
@-moz-document domain("threads.net") {
/* Insert code here... */
:root{
--primary-text: #FFFFFF;
--barcelona-primary-text: #FFFFFF;
--barcelona-secondary-text: #A6A6A6;
--barcelona-primary-button: #D98C05;
--barcelona-primary-button-text: #FFF;
--barcelona-secondary-button: #D98C05;
--barcelona-primary-icon: #D98C05;
--barcelona-secondary-icon: #D98C05;
--barcelona-navigation-icon:#D98C05;
--barcelona-primary-background: #000000;
--barcelona-elevated-background: #0D0C0C;
--barcelona-secondary-background: #000;
--barcelona-tertiary-background: #29414D;
--barcelona-header-background: #00000003;
--barcelona-primary-button-background: rgb(217, 140, 5);
--barcelona-side-navigation-background: #27384087;
--barcelona-navigation-item-hover-background: #4097BC;
--barcelona-threadline: #D98C05;
--barcelona-menu-outline: #D98C05;
--activity-icon-background-repost:#D98C05;
--barcelona-columns-item-horizontal-padding:24px!important;
--barcelona-desktop-page-horizontal-padding: 1px !important;
--barcelona-liked-text: #D98C05;
--barcelona-notification-badge-background: #D98C05!important;
--barcelona-notification-badge-background-wide-gamut:color(display-p3 .989 .58 0.125 / 1);
--barcelona-primary-outline:#37454B;
}
.x1n2onr6:nth-child(3) > a:nth-child(1){fill:white !important;}
div.x1n2onr6:nth-child(3){fill:white !important;}
.xvruv2t:nth-child(3) > a:nth-child(1) > div:nth-child(2){fill:white !important;}
.x1n2onr6:nth-child(3){fill:white !important;}
.x11xpdln{transition-property:unset;}
.xvruv2t:nth-child(3) > a:nth-child(1) > div:nth-child(2){color:grey !important;}
.notranslate, .x1mh8g0r, .x1gaogpn, .x1yztbdb .x1xlr1w8, .x1h08jmb .xo1l8bm, .x1sqbtui .xpvyfi4 .x2b8uid, .xkbb5z .xuxw1ft, .x37wo2f .x3x7a5m, .x12rw4y6.x1yc453h .x10wlt62, .xhrpt6u, .xjohtrz.x12rw4y6 .xuxw1ft{color:orange}
.x1c1b4dv{color:orange;}
.x1c1b4dv > div:nth-child(2) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(2) > div:nth-child(2) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > div:nth-child(1){color:orange}
.notranslate, .x1mh8g0r, .x1gaogpn, .x1yztbdb .x1xlr1w8, .x1h08jmb .xo1l8bm, .x1sqbtui .xpvyfi4 .x2b8uid, .xkbb5z .xuxw1ft, .x37wo2f .x3x7a5m, .x12rw4y6.x1yc453h .x10wlt62, .xhrpt6u, .xjohtrz.x12rw4y6 .xuxw1ft{color:orange;}
.x6vvqcq{
/*Elevated top*/
border-top-left-radius: 15px!Important;
border-top-right-radius: 15px!Important;
background-color: #222222
}
.x1n2onr6 {color:#F8FCFF;}
.x1p5oq8j.xwxc41k {
/*Elevated bottom*/
border-bottom-left-radius: 15px!Important;
border-bottom-right-radius: 15px!Important;
background-color: #222222
}
.x1l34066 {
/*Adjust for scrollbar*/
margin-top: 11px;
}
.x1n2onr6.x1cp7mul, .x1dz1jew, .x1iyjqo2.x1al4vs7 .xdt5ytf.x1iyjqo2, .x18d9i69.xbbxn1n, .x1al4vs7 > div > div > .x78zum5{
/*Color space from adjustment*/
background-color:#222222;
padding-top:4px;border-left:6px!important;
}
.xyamay9.x1i10hfl,.xbjhxfr,.xe9vn5y, .x1dc2ync > div, .xewm4ob > div {
/*Popups*/
border-radius: 15px;
background-color: #222222;
}
.xkbb5z .x168nmei, .x13jxccy, .x12rz0ws > div{
/*Embeds*/
background-color: #222222;
}
.x1s688f.x1yc453h,.xurb0ha .x3x7a5m,.x13faqbe, .xwhw2v2, .xp07o12 .xuxw1ft, .xlyipyv{
/*Text*/
color:#FFFFFF;
}
.xt0psk2.x1s688f,.x14beivq .xt0b8zv,.xt8cgyo .x1w4el19, .xzlwxrv span, .xexx8yu .xdj266r .x1i10hfl, .x1xlr1w8.x1tu3fi, .xw7yly9 .xt0b8zv, .x10wlt62 .xt0b8zv, .x889kno .xt0b8zv, .xsag5q8 .x1w4el19{
/*Links*/
color:#D98C05
}
.notranslate,.x1mh8g0r,.x1gaogpn,.x1yztbdb .x1xlr1w8,.x1h08jmb .xo1l8bm,.x1sqbtui .xpvyfi4 .x2b8uid, .xkbb5z .xuxw1ft,.x37wo2f .x3x7a5m, .x12rw4y6.x1yc453h .x10wlt62, .xhrpt6u, .xjohtrz.x12rw4y6 .xuxw1ft{
/*Secondary text*/
color:#7CB8C6
}
.x1pi30zi.xlyipyv, .x1sy10c2 .xlyipyv, .x14ctfv.x2b8uid, .xp07o12.x150jy0e .xlyipyv, .x14nwr7f .xlyipyv{
/*Button text*/
color:#FFF
}
.x1z11no5{border-top-left-radius:0px;border-top-right-radius:0px;}
.x1pdlv7q, .x19kf12q {
/*Button BG*/
background-color: #D98C05;
}
.x18amsl7 {
/*Cancel button size*/
padding:10px;
border-radius:20px
}
.x1hvtcl2.x1pi30zi .xu0ddkp .xlyipyv, .x150jy0e .xlyipyv{
/*Following button text*/
color:#D98C05
}
.xz4gly6.xk4oym4 {
/*threads.net button*/
background-color: #222222;
}
.x1skdhkn .x90nhty, .x13meejv .x90nhty {
/*Photo arrows*/
background-color:#80570F;
color:white;
}
.x1vjfegm .x1yxark7 path {
/*Icons*/
color: #D98C05
}
.x1l34066,.x1odjw0f .x1p5oq8j {
/*Replying*/
background-color: #222222;
border-top-left-radius: 15px;
padding-bottom:15px;
margin-bottom: -15px;
}
.x10b6aqq path, .xn6708d.x1n2onr6 path {
/*Thread line*/
color: #D98C05;
}
.x1sy10c2,.xkbb5z .x14vqqas{
/*Outline Quotes*/
border:solid #222222 1px;
}
[class*="x1ypdohk x13dflua x11xpdln xk4oym4 xus2keu"] {
display: none;
}
.x1nqlsw6 {
/*Poll unfilled area*/
background-color: #222222
}
.x3m791j {
/*Poll filled area (loser)*/
background-color: #FFE0C8
}
.x78fzze{
/*Poll filled area (winner)*/
background-color: #FFCB72
}
.x1xmf6yo .xy80clv, .xy80clv.x13vifvy {
/*Poll border*/
border:solid 1.5px #FFFFFF;
}
.x1mked70{color:#CA6A21!important;}
.x10f52bc{background:rgba(0, 0, 0, .41)!important;}
.x18l41xo{color:#D98C05;}
div.x1t2pt76:nth-child(2) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1){border-radius:0px!important;border-top-right-radius:0px;}
div[class="x78zum5 xdt5ytf x1n2onr6 xat3117 xxzkxad"]{
top: 53px !important
}
/*feed switcher*/
.xus2keu:hover{
transform: revert !important;
}
.x1n2onr6:nth-child(3) > a:nth-child(1) > div:nth-child(2){filter:unset!important;transition:unset}
/*home feed*/
div[class="x78zum5 xdt5ytf x1iyjqo2 x1gryazu xkrivgy xn9wirt x1i1dspy x15mrz16 xdezb45 xobwaui xxrhqlm x18obnno x1whvj5h x1pdq7kp x1ja2u2z"] > div[class="xnn1q72 x13dflua x11xpdln"] > .x78zum5.xdt5ytf, div[class="x78zum5 xdt5ytf x1iyjqo2 x1gryazu xkrivgy xn9wirt x1i1dspy x15mrz16 xdezb45 xobwaui xxrhqlm x18obnno x1whvj5h x1pdq7kp x1ja2u2z"] > .x78zum5.xdt5ytf{
> div > div > div > div[class="x1npkx4u x1exu5d8"] > div > div[class="x1orzsq4 x1k70j0n"] > div{
display: flex !important;
border-radius:0px;
justify-content: space-between !important;
> div:not(:hover){
opacity: 0.4;
}
> div:nth-of-type(1){
order: 3;
}
> div:nth-of-type(2){
order: 1;
}
> div:nth-of-type(3){
order: 2;
}
> div:nth-of-type(4){
order: 4;
}
}
}
.x78zum5{padding:4px;}
/*detail*/
div[class="x78zum5 xdt5ytf x1iyjqo2 x1gryazu xkrivgy xn9wirt x1i1dspy x15mrz16 xdezb45 xobwaui xxrhqlm x18obnno x1whvj5h x1pdq7kp x1ja2u2z"] > .x78zum5.xdt5ytf:nth-of-type(1){
/*box-shadow: 0 0 0 5px red !important;*/
> div > div:nth-last-of-type(1) > div > div > div[class="x1exu5d8 x1je5yn9 x889kno"] > div > div[class="x1orzsq4 x1k70j0n"] > div{
/*box-shadow: 0 0 0 3px green!important;*/
display: flex !important;
justify-content: space-between !important;
> div:not(:hover){
opacity: 0.4;
}
> div:nth-of-type(1){
order: 3;
}
> div:nth-of-type(2){
order: 1;
}
> div:nth-of-type(3){
order: 2;
}
> div:nth-of-type(4){
order: 4;
}
}
}
}