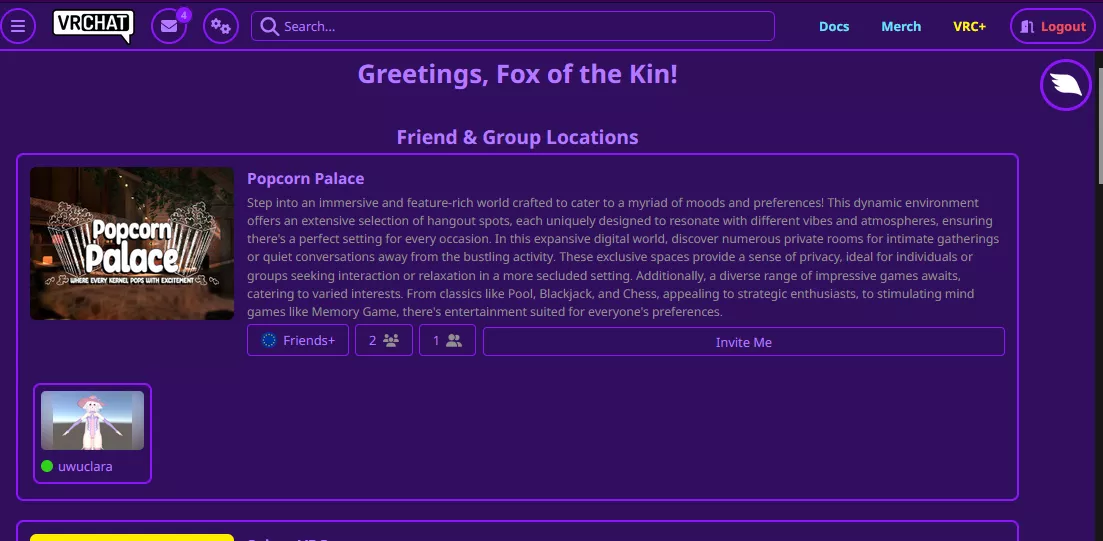
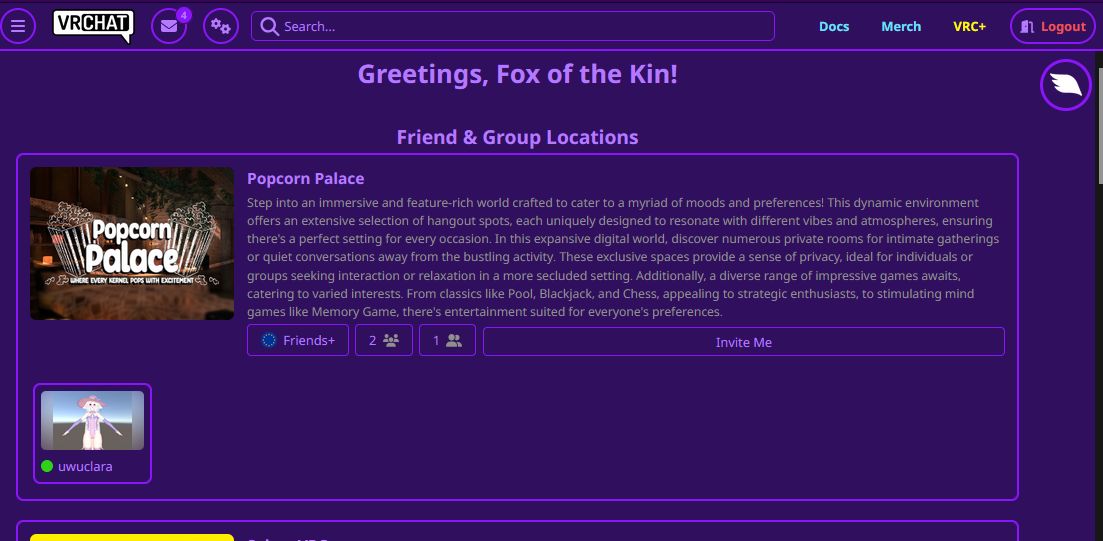
Makes (Mostly) everything nice and purple
( Work in Progress expect some stuff to be not colored yet )
VRCPurple by Fox-of-the-Kin

Details
AuthorFox-of-the-Kin
LicenseMIT License
Categoryvrchat
Created
Updated
Code size14 kB
Code checksum5c657566
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name VRCPurple by Fox of the Kin
@namespace VRCP
@author Fox of the Kin
@description VRChat but purple
@version 1.0.0
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://vrchat.com/home"),
url-prefix("https://vrchat.com/home"),
url-prefix("https://www.vrchat.com/home"),
url-prefix("https://www.vrchat.com/home") {
.fixed-top {
background-color: #111111!important;
box-shadow: none!important;
}
.btn-secondary {
background: rgba(0, 0, 0, 0.4);
border-radius: 2px;
border: none!important;
}
.leftbar,
.rightbar {
background: rgba(0, 0, 0, 0.4)!important
}
.home-content {
background: rgba(255, 0, 0, 0);
}
body {
/* funni yiff i cant use background-image: url("https://static1.e621.net/data/a6/a5/a6a572d9541ec9b642d6acfc17373cda.gif")!important; */
background-color: #310F5F;
color: #b479ff;
background-size: cover!important;
background-repeat: no-repeat;
}
.card,
input {
background: rgba(0, 0, 0, 0.5)!important;
color: #8b15f9!important;
}
.btn-primary,
.btn-outline-secondary,
.btn-outline-primary {
background: rgba(17, 186, 213, 0.2);
color: #8b15f9;
box-sizing: border-box;
border: none!important;
}
.alert {
background: #310f5f;
border: none!important;
color: #b479ff!important;
margin-top: 1%;
}
/* Seach Bar */
input {
background: rgba(0, 0, 0, 0) !important;
color: #b479ff !important;
}
.css-txzckx {
color: #b479ff;
}
.form-control::placeholder {
color: #b479ff;
opacity: 1;
}
.home-content {
background-color: #310f5f;
color: #b479ff;
border: #8b15f9;
}
.css-2zg0qg .world-image .world-size, .css-2zg0qg .world-image .world-users, .css-2zg0qg .box-shadow /* VRC World Lunch Page CSS */ {
background-color: #310f5f;
color: #b479ff;
}
.css-2zg0qg p, .css-2zg0qg .header .card-text /* VRC World Lunch Page CSS | Dscription */ {
color: #b479ff;
}
.css-2zg0qg h4 /* VRC World Lunch Page CSS | Descripton title */ {
color: #8b15f4;
}
.css-1jqvfvs, .css-1byf9ui, .css-yjay0l, .btn, .css-bxof1v, .css-1xe1gag, .css-osfcs3, .css-j2mq1s, .css-2zg0qg .launch-btn, .css-1vrq36y, .css-3c8aa9, .css-10vrgdg, .css-12hldtl, .css-1ddyezp, .css-1ko3x42 /* Buttons */
{
border: 2px solid #8b15f9;
background: #310f5f;
color: #b479ff;
}
.css-1jqvfvs:hover, .css-yjay0l:hover, .css-1byf9ui:hover, .css-1byf9ui:focus, .btn:hover, .css-bxof1v:hover, .css-1xe1gag:hover, .css-osfcs3:hover, .css-j2mq1s:hover, .css-1vrq36y:hover, .css-3c8aa9:hover, .css-10vrgdg:hover, .css-12hldtl:hover, .css-1ddyezp:hover, .css-1ko3x42:hover /* Button Hovers */
{
border: 2px solid #310f5f;
background: #8b15f9;
color: #b479ff;
}
.btn.disabled, .btn:disabled, fieldset:disabled /* Button Disable */ {
background: black;
color: #8b15f9;
}
}
.css-kfjcvw/* Who's playing what bottom half */
{
/* Color & Background */
background-color: #310f5f;
color: #b479ff;
/* Box */
border: transparent;
border-top: 0px solid #8b15f9;
border-right: 2.5px solid #8b15f9;
border-bottom: 2.5px solid #8b15f9;
border-left: 2.5px solid #8b15f9;
}
.css-1brgsnm/* Who's playing what top half */
{
/* Font & Text */
background-color: #310f5f;
color: #B479FF;
/* Box */
border: transparent;
border-top: 2.5px solid #8b15f9;
border-right: 2.5px solid #8b15f9;
border-bottom: 0px solid #8b15f9;
border-left: 2.5px solid #8b15f9;
}
.align-self-end/* Who's playing what Invite, player count, group stuff */
{
background-color: #310f5f;
color: #b479ff;
border: 2px solid #8b15f9;
}
.mx-1/* Who's playing what player box */
{
background-color: #310f5f;
color: #b479ff;
border: 2.5px solid #8b15f9;
}
.css-19c5ic6 {
color: #b479ff;
}
/* NAV BAR*/
.css-1hs0n36/* logo */
{
/* Color & Background */
background-attachment: scroll;
background-color: #310f5f;
/*background-image: url("https://static1.e621.net/data/a9/9d/a99d2a65ee0181fc2ac5aff0a6f1da43.jpg");*/
background-image: none;
color: #310f5f;
/* Box */
height: 45px;
width: 103.2px;
border: 0px #8b15f9;
border-top: 0px #8b15f9;
border-right: 0px #8b15f9;
border-bottom: 0px #8b15f9;
border-left: 0px #8b15f9;
}
.css-7lu28v/* Search Bar*/
{
/* Font & Text */
text-decoration: rgb(139, 21, 249);
/* Color & Background */
background-color: #310f5f;
color: rgb(139, 21, 249);
/* Box */
height: 37px;
width: 645.55px;
border: 1.5px solid #8b15f9;
border-top: 1.5px solid #8b15f9;
border-right: 1.5px solid #8b15f9;
border-bottom: 1.5px solid #8b15f9;
border-left: 1.5px solid #8b15f9;
}
.text-center {
color: #b479ff;
}
.css-1qhs18j .navbar/* Full Bar */
{
background-color: #310f5f !important;
border-bottom: 3px solid #8b15f9;
}
.css-1qhs18j .navbar-btn/* Top Button on Nav */
{
background: #310f5f !important;
border: 3px solid #8b15f9 !important;
}
.css-1qhs18j:hover .navbar-btn:hover /* Top Button on Nav Hover */ {
background: #8b15f9 !important;
border: 3px solid #310f5f !important;
}
.css-1tnesjs/* Main Menu Boarder for Profile */
{
border: 2px solid #8b15f9;
background-color: #310f5f;
}
.css-1dt3z6y/* Main Menu Background for Profile*/
{
background-color: #310f5f;
}
a/* MM Status */
{
color: #b479ff;
text-decoration: none;
}
.css-ab3jnw a, .css-1p96q4l .location-title a, .css-23btei /* MM Name and current instance location onn left wing */
{
color: #b479ff;
}
.css-1qbq5er .friends-button/* Right Wing Wing */
{
background: #310f5f;
border: 4px solid #8b15f9;
}
.css-1qbq5er .friends-button:hover /* Right Wing Wing Hover */ {
background: #310f5f;
}
.css-1paa7ch/* Friend Filter Right Wing */
{
background-color: #310f5f;
border: 2px solid #8b15f9;
color: #b479ff;
}
.css-1paa7ch:hover/* Friend Filter Hover */
{
background-color: #8b15f9;
border: 2px solid #310f5f;
color: #b479ff;
}
.css-1lw9ioa:hover/* Friend Filter Selection */
{
background-color: #310f5f;
border: 2px solid #8b15f9;
color: #b479ff;
}
.css-1lw9ioa/* Friend Filter Drop Down Selection */
{
background-color: #310f5f;
border: 2px solid #8b15f9;
color: #b479ff;
}
.css-cdfigp/* Friend Filter Drop Down */
{
background-color: #310f5f;
border: 2px solid #8b15f9;
color: #b479ff;
}
.css-cdfigp:hover/* Friend Filter Drop Down Hover */
{
background-color: #8b15f9;
border: 2px solid #310f5f;
color: #b479ff;
}
.css-3x907s /* Fried Filter border */ {
background-color: #310f5f;
border: 2px solid #8b15f9;
}
.css-qcoia9, .css-1a4bhx8, .tw-pl-1, .css-1efeorg, .css-1x6bjk, .css-ynzmmt /* Sort By & Status & Time last On*/
{
color: #b479ff;
}
.css-1bcpvc0:focus/* Right Wing Friend Search */
{
background: #310f5f;
border-color: #8b15f9;
color: #b479ff;
}
.css-1bcpvc0/* Right Wing Friend Search Bar */
{
background: #310f5f;
border: 2px solid #8b15f9;
border-top-color: #8b15f9;
border-right-color: #8b15f9;
border-bottom-color: #8b15f9;
border-left-color: #8b15f9;
color: #b479ff;
}
.css-15l2rn0/* Friend Selction */
{
background-color: #310f5f;
}
.css-15l2rn0:hover/* Friend Selction Hover */
{
background-color: #8b15f9;
}
.css-1wvue8c:hover /* Friend Filter Hover */ {
background-color: #8b15f9;
color: #b479ff;
}
.css-1wvue8c /* Friend Filter */ {
background-color: #310f5f;
color: #b479ff;
}
.css-raqwav {
color: #b479ff;
}
.css-189mp69, .css-stcw4n, .css-i95xw3, .css-1hyjd8g:hover, .css-1hyjd8g/* Friend Selctio Bottom Half */
{
color: #b479ff;
}
.css-14dkj72 {
background-color: #310f5f;
color: #b479ff;
border: #8b15f9;
}
/* Profile Page */
.tw-m-0, h2.tw-text-h2 /* Status & Name */ {
color: #b479ff;
}
.css-190x7y0, .css-zs2p7k /* Main Profile*/ {
background-color: #310f5f;
color: #b479ff;
border: #8b15f9;
}
.tw-bg-grey\/\[97\%\] /* Profile Background */ {
background-color: #310f5f !important;
}
.tw-text-white /* Name */ {
--tw-text-opacity: 1 !important;
color: #b479ff !important;
}
.tw-bg-grey\/90 {
background-color: #310f5f !important;
color: #b479ff;
}
.tw-bg-button-bg /* Button */ {
--tw-bg-opacity: 1 !important;
background-color: #310f5f !important;
border: 2px solid rgb(139, 21, 249);
}
.tw-text-highlight /* Button Arrow */ {
--tw-text-opacity: 1 !important;
color: #b479ff !important;
}
.placeholder\:tw-text-placeholder-text::placeholder, .css-12r2y8u /* Note Box */ {
--tw-text-opacity: 1 !important;
color: #b479ff !important;
background-color: #310f5f;
border-color: #8b15f9;
}
.tw-text-placeholder-text, .css-1a5rd5y /* Note Box Pen */ {
--tw-text-opacity: 1 !important;
color: #b479ff !important;
}
.css-1bojnyn, .css-mdmpp5, .css-zjik7, .css-1i9fxz0 /* Group Mini */ {
background-color: #310f5f;
border-color: #8b15f9;
color: #b479ff;
}
.css-2nen93, .css-1c98ue0 /* Notfication Tab Open*/ {
background-color: #310f5f;
border-bottom: 2px solid #8b15f9 !important;
}
.css-1nyl2gd, .css-dklbma /* Notfication Display */ {
border: 2px solid rgb(139, 21, 249);
background: #310f5f;
color: #b479ff;
}
.css-kp3m62, .text-white /* Notfication Type */ {
background: #310f5f;
color: #b479ff !important;
border: 2px solid rgb(139, 21, 249);
}
.css-pe3dyn /* Notfication End */ {
border-top: 2px solid #8b15f9 !important;
background-color: #310f5f;
}
.css-1f5kkqi /* Avatar has been moved bullshit */ {
visibility: hidden;
}
.css-1o3w9m7 .search-container a, .css-1yw163h, .css-a2wvjq /* Avatar Name and Preformance Rating */ {
color: #b479ff
}
.css-1o3w9m7 .search-container.private, .css-2gtp57:hover, .css-1o3w9m7 .search-container /* Avatars */ {
border: 1px solid #8b15f9;
}
.css-18ycinb, .css-1ufg0ue /* Fav Page Text and icons */ {
color: #b479ff;
}
.css-ncp9n0 /* Avatar Public/Private/Reset/Content Warnings BUttons */ {
border: 2px solid #8b15f9;
background: #310f5f;
color: #b479ff;
}
.css-ncp9n0:hover /* Avatar Public/Private/Reset/Content Warnings BUttons Hover */ {
border: 2px solid #310f5f;
background: #8b15f9;
color: #b479ff;
}
.css-ncp9n0:active, .css-1nf4tbo:hover, .css-1nf4tbo /* Content Warnings Button Active */ {
border: 2px solid #310f5f;
backgroun...