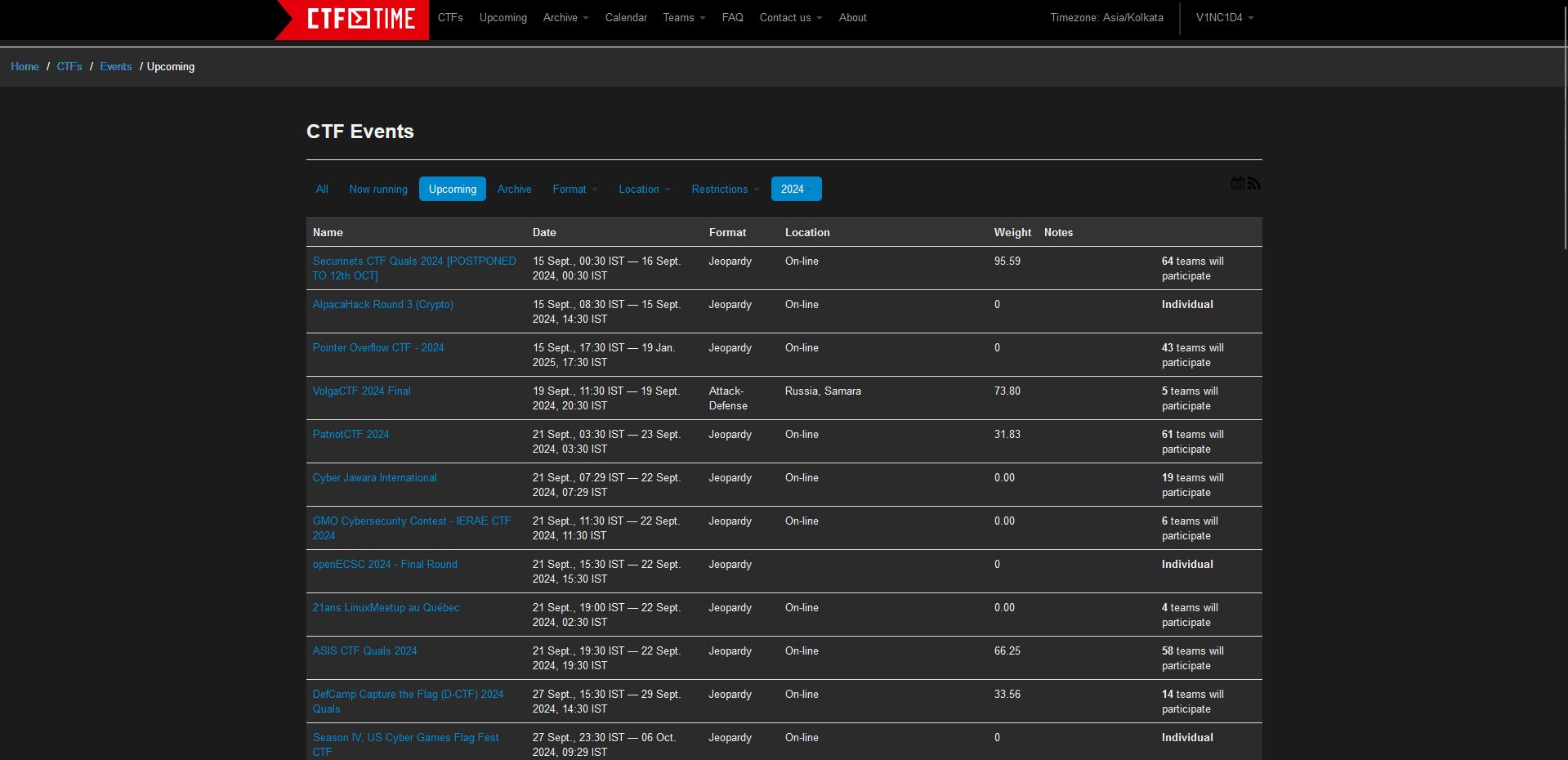
A dark theme for CTFtime.org
ctftime.org Dark Theme by anuragmuxui

Details
Authoranuragmuxui
LicenseNo License
Categoryctftime.org
Created
Updated
Code size4.6 kB
Code checksumf2ca920b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
WIP
Source code
/* ==UserStyle==
@name ctftime.org Dark Theme
@namespace github.com/openstyles/stylus
@version 1.0
@description A dark theme for CTFtime.org
@author V1NC1D4
@author x.com/@anuragmuxui
==/UserStyle== */
@-moz-document url-prefix("https://ctftime.org/") {
/* General Backgrounds */
body,
.navbar,
.footer,
.well,
.breadcrumb,
.content-light,
.content-white {
background-color: #1b1b1b !important;
color: #f0f0f0 !important;
}
/* Navbar */
.navbar {
background-color: #2b2b2b !important;
}
.navbar .brand {
color: #f0f0f0 !important;
}
.navbar .nav li.dropdown .dropdown-toggle {
background-color: transparent !important;
}
.navbar .dropdown-menu {
background-color: #f0f0f0 !important;
border-color: #444 !important;
}
.navbar .dropdown-menu:before,
.navbar .dropdown-menu:after {
border-bottom-color: #2c2c2c !important;
border-top-color: #2b2b2b !important;
}
.navbar .nav li.dropdown .caret {
border-top-color: #f0f0f0 !important;
border-bottom-color: #f0f0f0 !important;
}
/* Breadcrumb */
.breadcrumb {
background-color: #2b2b2b !important;
border-color: #2b2b2b !important;
}
.breadcrumb .divider {
color: #f0f0f0 !important;
}
.breadcrumb .active a {
color: #f0f0f0 !important;
}
/* Footer */
.footer {
background-color: #2b2b2b !important;
border-top-color: #333 !important;
color: #f0f0f0 !important;
}
/* Well */
.well {
background-color: #2b2b2b !important;
}
/* Table Rows and Cells */
tr.member,
tr.member td.place_ico,
tr.member td.points {
border-color: #333 !important;
background-color: #2b2b2b !important;
}
td.country img,
img.flag {
border: 0.5px solid #555 !important;
}
td.leader,
td.leader_old,
td.leader-green,
td.leader-gray {
background: url(/static/images/black-crown.png) left no-repeat !important;
}
td.cmp-place-green,
td.cmp-place-gray {
background-color: #2b2b2b !important;
}
/* Pagination */
.pagination,
.pager a {
background-color: #2b2b2b !important;
color: #f0f0f0 !important;
border-color: #333 !important;
}
.pagination a:hover,
.pagination .active a {
background-color: #333 !important;
}
/* Buttons */
.btn,
.btn-search,
.btn-search1 {
background-color: #2b2b2b !important;
color: #f0f0f0 !important;
border: 1px solid #333 !important;
}
.btn:hover {
background-color: #333 !important;
}
/* Dropdown Menu */
.dropdown-menu {
background-color: #2b2b2b !important;
border-color: #333 !important;
}
/* Other Elements */
.rating_chart {
height: 420px;
}
.tm-tag,
.tm-tag-success {
color: #f0f0f0 !important;
background-color: #333 !important;
border-color: #444 !important;
}
.ctf-tile .thumbnail {
background-color: #2b2b2b !important;
}
tr,
td,
th {
background-color: #2b2b2b !important;
/* Darken the table background */
color: #f0f0f0 !important;
/* Ensure text is readable */
}
/* Ensure table headers and borders match the dark theme */
th {
background-color: #333 !important;
color: #f0f0f0 !important;
border-color: #444 !important;
}
/* Additional adjustments for the table and event rows */
.event-row {
background-color: #2c2c2c !important;
/* Darken the event rows */
color: #f0f0f0 !important;
}
/* Adjust the hover effect for rows */
tr:hover,
.event-row:hover {
background-color: #444 !important;
/* Slightly lighter hover effect */
}
/* Fix light background colors in specific content areas */
.content-light,
.content-white {
background-color: #2c2c2c !important;
color: #f0f0f0 !important;
}
/* Media Queries */
@media (max-width: 767px) {
.ctf-tiles > .ctf-tile {
background-color: #2b2b2b !important;
}
}
}