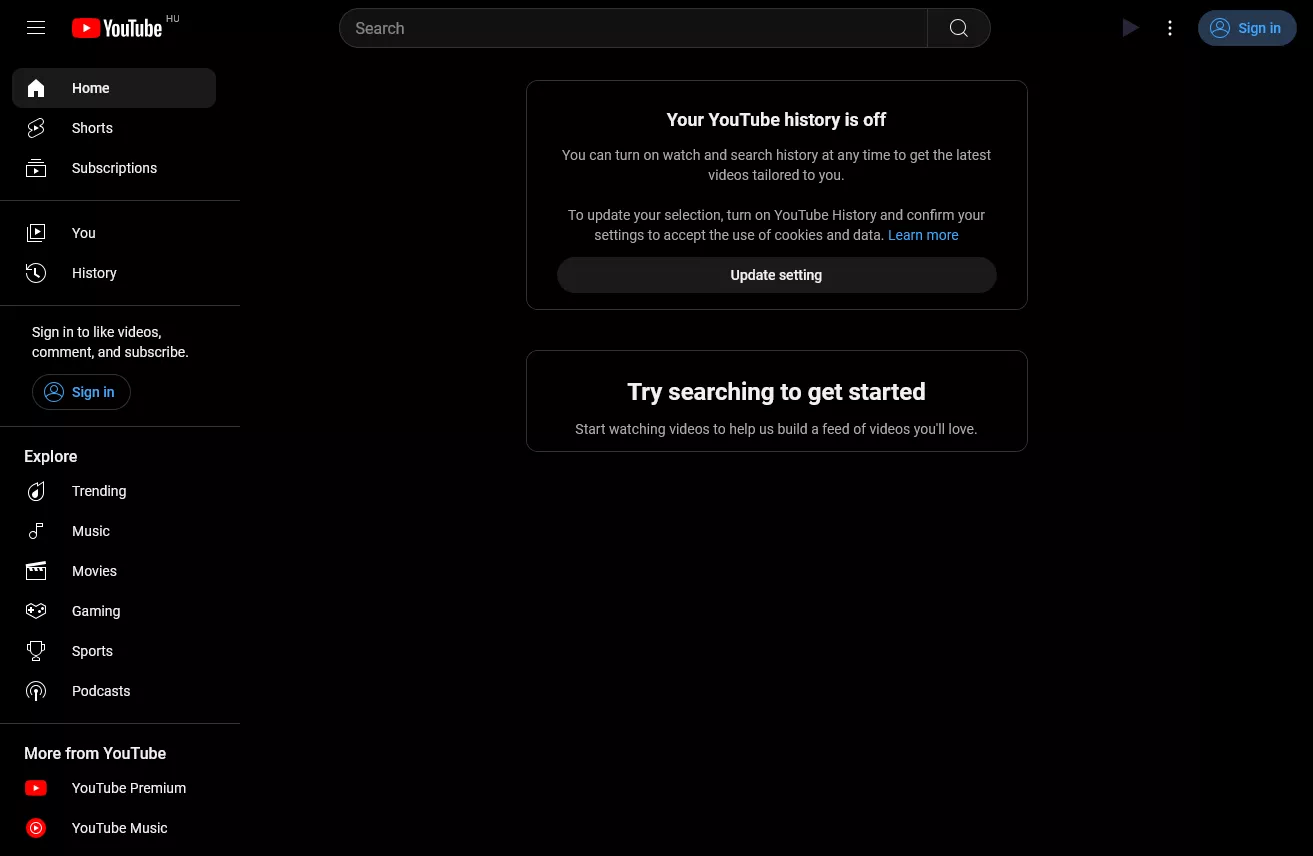
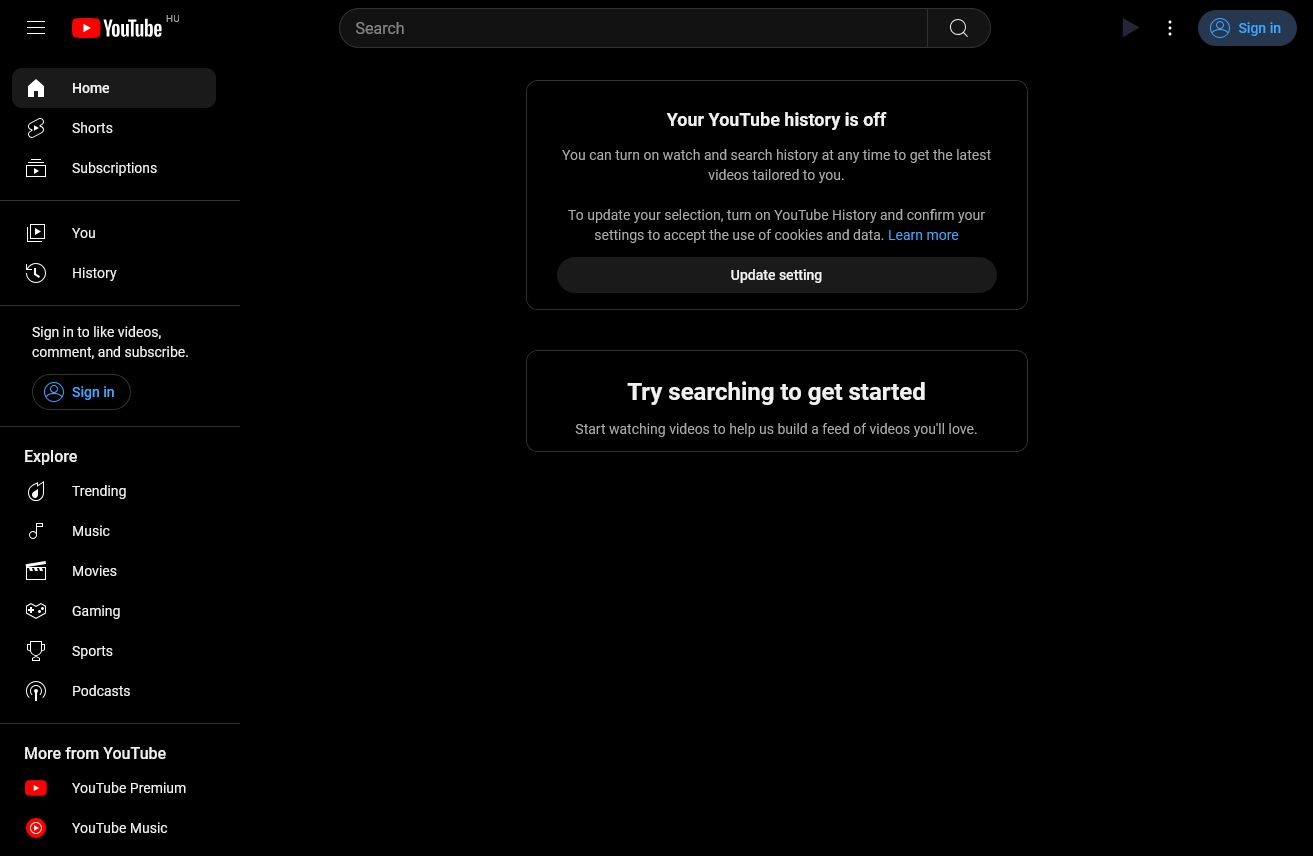
Black theme for youtube.com
Youtube black theme by robert9157

Details
Authorrobert9157
LicenseMIT
Categoryyoutube.com
Created
Updated
Size1.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
You can customize the background color as you like in the style settings.
Source code
/* ==UserStyle==
@name Youtube black theme
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Black theme for youtube.com
@author Robert9157
@supportURL https://t.me/robert9157
@license MIT
@var color colour "Colour" black
==/UserStyle== */
@-moz-document domain("youtube.com") {
:root {
--yt-spec-base-background: var(--colour)!important;
--yt-spec-raised-background: var(--colour)!important;
--yt-spec-menu-background: var(--colour)!important;
--yt-spec-text-primary-inverse: var(--colour)!important;
--yt-spec-commerce-badge-background: var(--colour)!important;
--yt-spec-static-black: var(--colour)!important;
--yt-spec-static-brand-black: var(--colour)!important;
--yt-spec-static-overlay-background-solid: var(--colour)!important;
--yt-spec-static-overlay-text-primary-inverse: var(--colour)!important;
--yt-spec-static-overlay-touch-response-inverse: var(--colour)!important;
--yt-frosted-glass-mobile: var(--colour)!important;
--yt-spec-brand-background-solid: var(--colour)!important;
--yt-spec-general-background-a: var(--colour)!important;
--yt-spec-general-background-b: var(--colour)!important;
--yt-spec-general-background-c: var(--colour)!important;
--yt-spec-snackbar-background: var(--colour)!important;
--yt-spec-mono-filled-hover-inverse: var(--colour)!important;
--yt-spec-filled-button-text: var(--colour)!important;
}
}
/* Required override for the header to make it black */
#background.ytd-masthead {
background: var(--colour)!important
}