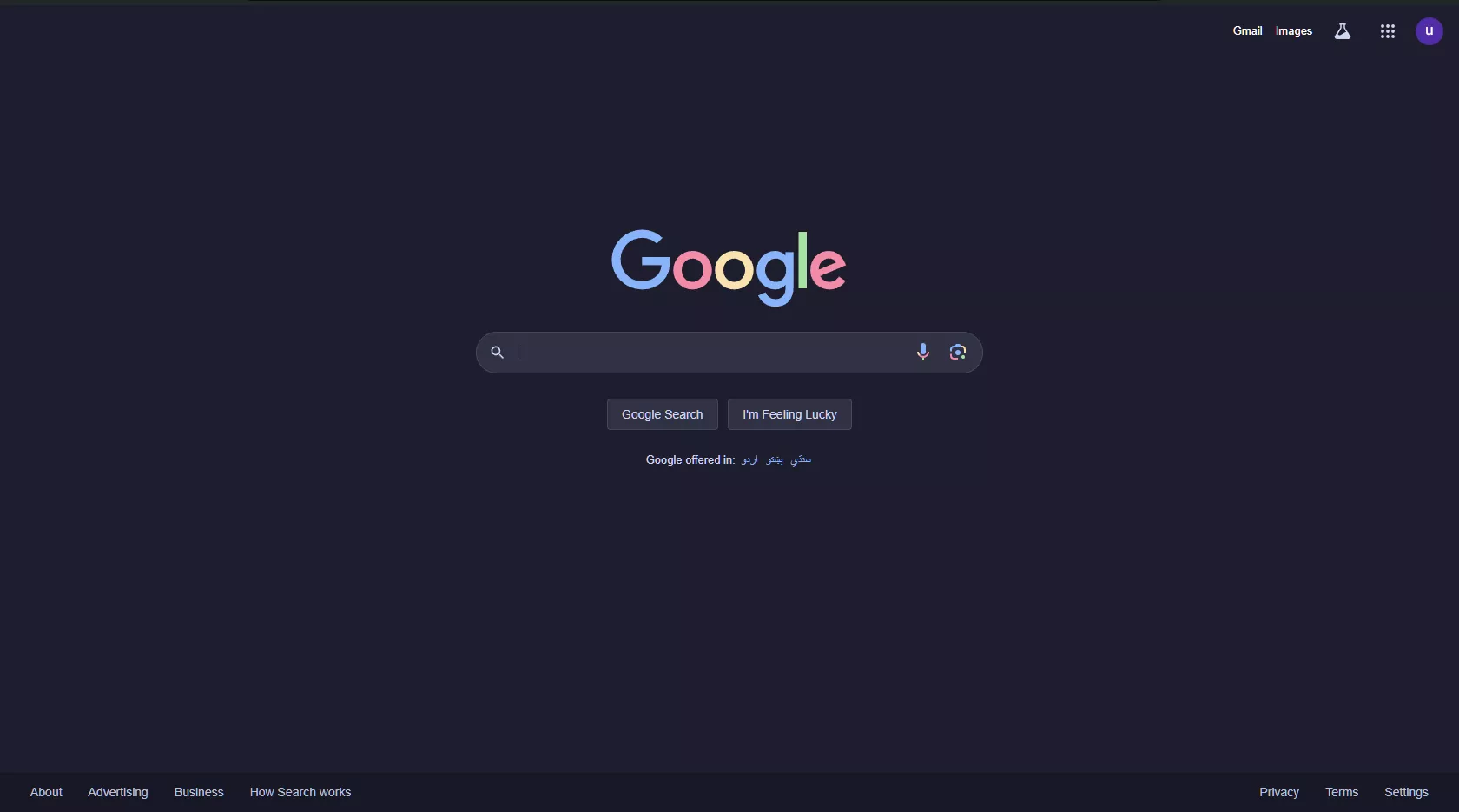
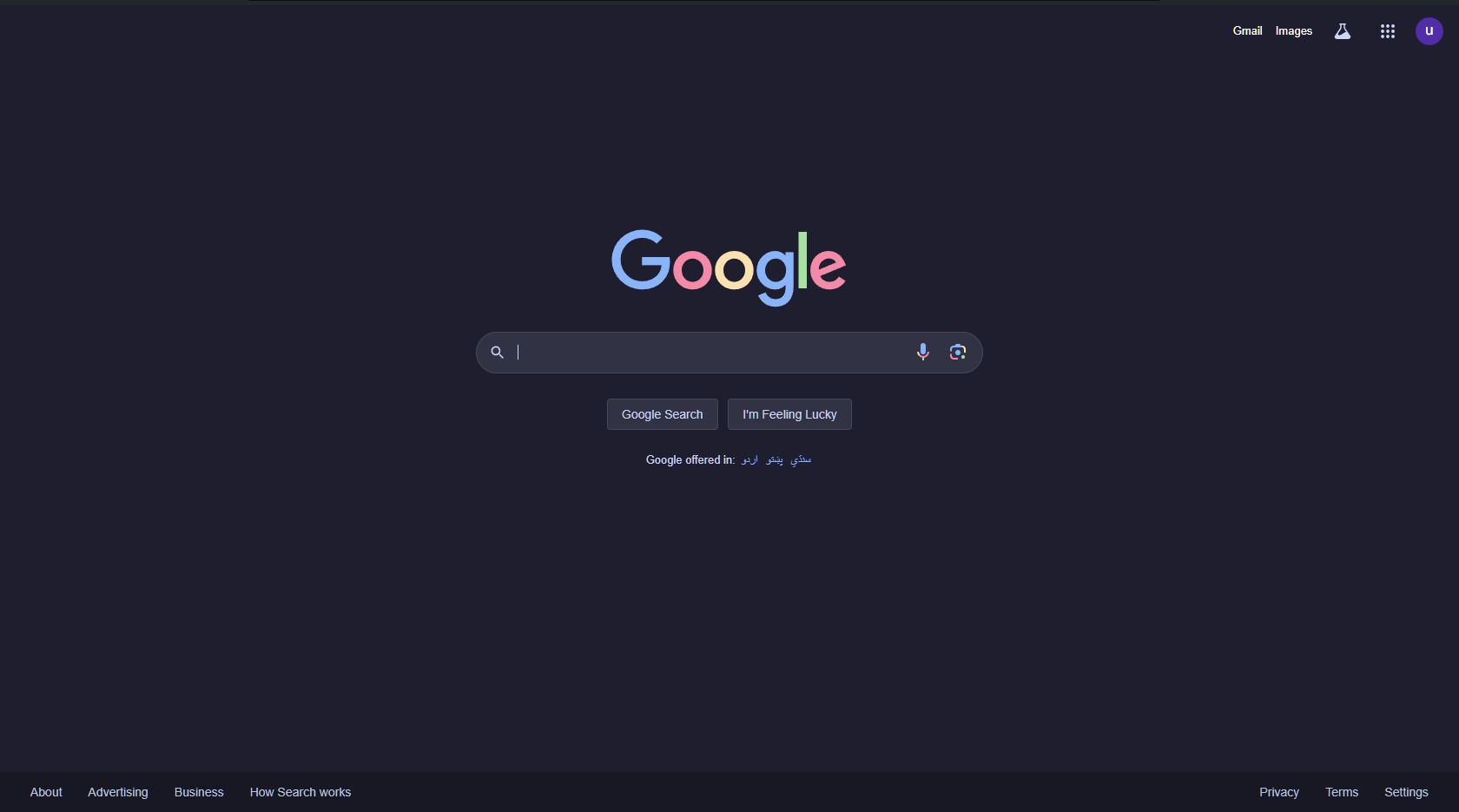
Soothing pastel theme for Google
Google Catppuccin by agi-dude

Details
Authoragi-dude
LicenseMIT
Categorywww.google.com
Created
Updated
Code size48 kB
Code checksumcd569c07
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Google Catppuccin
@namespace github.com/catppuccin/userstyles/styles/google
@homepageURL https://github.com/catppuccin/userstyles/tree/main/styles/google
@version 0.2.8
@supportURL https://github.com/catppuccin/userstyles/issues?q=is%3Aopen+is%3Aissue+label%3Agoogle
@description Soothing pastel theme for Google
@author Catppuccin
@license MIT
@preprocessor less
@var select lightFlavor "Light Flavor" ["latte:Latte*", "frappe:Frappé", "macchiato:Macchiato", "mocha:Mocha"]
@var select darkFlavor "Dark Flavor" ["latte:Latte", "frappe:Frappé", "macchiato:Macchiato", "mocha:Mocha*"]
@var select accentColor "Accent" ["rosewater:Rosewater", "flamingo:Flamingo", "pink:Pink", "mauve:Mauve*", "red:Red", "maroon:Maroon", "peach:Peach", "yellow:Yellow", "green:Green", "teal:Teal", "blue:Blue", "sapphire:Sapphire", "sky:Sky", "lavender:Lavender", "subtext0:Gray"]
==/UserStyle== */
@-moz-document regexp("^https?://(www\\.|images\\.)?google\\..*")
{
@media (prefers-color-scheme: light) {
:root {
#catppuccin(@lightFlavor, @accentColor);
}
}
@media (prefers-color-scheme: dark) {
:root {
#catppuccin(@darkFlavor, @accentColor);
}
}
#catppuccin(@lookup, @accent) {
@flamingo: @catppuccin[@@lookup][@flamingo];
@pink: @catppuccin[@@lookup][@pink];
@mauve: @catppuccin[@@lookup][@mauve];
@red: @catppuccin[@@lookup][@red];
@maroon: @catppuccin[@@lookup][@maroon];
@peach: @catppuccin[@@lookup][@peach];
@yellow: @catppuccin[@@lookup][@yellow];
@green: @catppuccin[@@lookup][@green];
@teal: @catppuccin[@@lookup][@teal];
@sky: @catppuccin[@@lookup][@sky];
@sapphire: @catppuccin[@@lookup][@sapphire];
@blue: @catppuccin[@@lookup][@blue];
@lavender: @catppuccin[@@lookup][@lavender];
@text: @catppuccin[@@lookup][@text];
@subtext1: @catppuccin[@@lookup][@subtext1];
@subtext0: @catppuccin[@@lookup][@subtext0];
@overlay2: @catppuccin[@@lookup][@overlay2];
@overlay1: @catppuccin[@@lookup][@overlay1];
@overlay0: @catppuccin[@@lookup][@overlay0];
@surface2: @catppuccin[@@lookup][@surface2];
@surface1: @catppuccin[@@lookup][@surface1];
@surface0: @catppuccin[@@lookup][@surface0];
@base: @catppuccin[@@lookup][@base];
@mantle: @catppuccin[@@lookup][@mantle];
@crust: @catppuccin[@@lookup][@crust];
@accent-color: @catppuccin[@@lookup][@@accent];
color-scheme: if(@lookup = latte, light, dark);
iframe {
color-scheme: none !important;
}
::selection {
background-color: fade(@accent-color, 30%);
}
input,
textarea {
&::placeholder {
color: @subtext0 !important;
}
}
&,
body {
background: @base !important;
--uv-styles-color-surface: @crust;
--uv-styles-color-tertiary: @surface0;
--uv-styles-color-secondary: fade(@blue, 25%);
--uv-styles-color-primary: @base;
--uv-styles-color-on-primary: @blue;
--uv-styles-color-text-primary: @blue;
--uv-styles-color-icon-default: @text;
--uv-styles-color-text-emphasis: @text;
--uv-styles-color-icon-on-secondary: @subtext0;
--uv-styles-color-on-tertiary: @text;
--uv-styles-color-icon-on-tertiary: @text;
--xhUGwc: @base;
--bbQxAb: @text;
--IXoxUe: @subtext0;
--COEmY: @text;
--YLNNHc: @text;
--gS5jXb: @surface0;
--EpFNW: @mantle;
--XKMDxc: @mantle;
--tefdc5886c2f04483: @text;
--te8f1ea4d4928be48: @text !important;
--ta884a309a24f44f4: @subtext0 !important;
--tdee01b39543f1cac: @base !important;
--tcc8c9ef487836e2b: @surface0 !important;
--ta83cba65577ef850: @blue !important;
--t7d1a3050c2c1c0a5: @text !important;
--t6a0469853a1a02c1: @text !important;
--t5feec22832a0fdd6: @surface0 !important;
--t342c96645d13ae13: @accent-color !important;
--t6c7325fca9d536d4: @text !important;
--tf7148cf5018d5074: @text !important;
--t9ab8d922307d428d: @text;
--t62e84c71989f1975: @red !important;
--tc9db399ed82142e1: @green !important;
--uv-styles-color-text-default: @subtext0 !important;
--uv-styles-color-review-stars: @yellow !important;
--gm3-sys-color-primary: @surface0;
--gm3-sys-color-on-primary: @blue;
--Nsm0ce: @blue;
}
/* header background */
.CvDJxb {
background-color: @base !important;
}
/* safe search toggle dropdown */
.z4R3Z.yb2zA {
color: @blue !important;
}
.z4R3Z {
color: @text !important;
}
/* selected image background */
.PNCib.fT6ABc::after {
background-color: @surface1 !important;
border-color: @blue !important;
}
/* travel */
.Usd1Ac {
background-color: @surface0 !important;
border-color: @surface2 !important;
}
.P77izf {
background-color: @base !important;
color: @text !important;
}
.VfPpkd-StrnGf-rymPhb-f7MjDc,
.VfPpkd-qPzbhe-JNdkSc-Bz112c {
color: @accent-color !important;
}
.EL3pcf {
color: @accent-color !important;
}
.bVfPpkd-StrnGf-rymPhb,
.DMZ54e {
color: @text !important;
}
.VfPpkd-pafCAf,
.VfPpkd-pafCAf-OWXEXe-Xhs9z {
fill: @mantle !important;
}
.VfPpkd-l6JLsf::after {
background-color: @blue !important;
}
.VfPpkd-l6JLsf::before {
background-color: @surface2 !important;
}
.VfPpkd-uMhiad::after {
background: @overlay0;
}
.dmaMHc {
background-color: @surface0 !important;
}
.AJxgH {
background-color: @mantle !important;
}
.VfPpkd-cTi5dd {
color: @accent-color !important;
}
/* news column thingymaboober idk what it's actually called, but it's like these columns of news headlines so yeah */
.z7T1i,
.nEklgc {
background-color: @surface0;
}
.rbYSKb {
color: @subtext0;
}
.FuOudf {
color: @subtext0;
}
/* calculator senpai~ */
.zRQJhd {
background-color: @base !important;
}
.XH1CIc {
color: @subtext0;
}
.pno7A.hU1rMc .Tqvz7b,
.pno7A.rfUaPd .SwDSDf {
color: @subtext1;
}
.pno7A.rfUaPd .Tqvz7b {
color: @text;
}
.tR3EBc {
background-color: @mantle;
}
.AOvabd,
.dxp44d {
background: @surface0 !important;
color: @text !important;
border-color: @surface0 !important;
&:hover {
background-color: @surface1;
border-color: @surface1;
}
}
.zbvg1c {
color: @text;
}
.UUhRt {
background-color: @blue;
color: @mantle;
border-color: @blue;
&:hover {
background-color: @sky;
border-color: @sky;
}
}
.tw-lliw.item-selected .language_list_item {
color: @blue;
}
.qv3Wpe {
color: @text;
}
.TIGsTb {
border-color: @surface0;
}
.TIGsTb:hover {
background-color: @surface0;
border-color: @surface0;
}
.MEdqYd,
.feqqG {
background: @surface2;
color: @text;
border-color: @surface2;
&:hover {
background-color: @overlay0;
border-color: @overlay0;
}
}
/* knowoledge panel uwu */
.H73aad {
&,
&hover {
background-color: @mantle !important;
border-color: @surface0 !important;
}
}
.AQtWSd,
.ulmfef,
.xCBykf,
.m2E3md {
color: @blue;
}
.joHe2d {
background-color: @base !important;
box-shadow: 0 1px 0 @base !important;
}
.xt8Uw,
.ipwqjc,
.Bk8Hxd:link,
.ucRBdc,
.PDzHbe,
.pt3Hdf,
.Cv2Brc,
.IFGUre,
.review-dialog {
color: @text;
}
.GK1a5e {
background-color: @text;
}
.RC9d6e {
border-top-color: @text;
}
.IFmkIb.IFmkIb {
background-color: @surface0;
border-color: @surface2;
}
.ab_button {
background-image: linear-gradient(to top, @surface0, @base);
background-color: @surface0;
border-color: @surface1;
}
.PGbOqf {
background-color: @accent-color;
}
.yAbdSd {
color: @red;
}
.ycghLd {
background-color: @red;
border-color: @red;
}
.IRH78d,
.CFjcj,
.HkuhB {
color: @subtext0;
}
.l2gNXd {
background-color: @yellow;
}
.uVGhGc,
.hIqKNb {
background-color: @surface0;
}
.tcuWYc {
background-image: linear-gradient(
@overlay0 1px,
rgba(255, 255, 255, 0) 0
);
}
.qk7LXc.Fb1AKc,
.fAt9Jd,
.SME0md,
.ipwqjc {
background-color: @base !important;
}
.ttBXeb,
.NDTw3e.K7R36c,
.knowledge-finance-wholepage-chart__fw-uch .uch-svg {
color: @subtext0;
}
.sQ6RSc {
fill: @text;
}
.egcvbb {
border-color: @surface2;
&:hover {
border-color: @text;
}
}
.knowledge-finance-wholepage-chart__hover-card {
background-color: @base;
}
.knowledge-finance-wholepage-chart__hover-card-time {
color: @subtext0;
}
.fw-ch-sel .KWk7r.qUjgX {
background-color: @surface0;
color: @blue;
}
.gb_Ka.gb_f,
.gb_Na.gb_f,
#gb {
background-color: @base !important;
svg,
.gb_Rc svg,
.gb_dd .gb_ld,
.gb_3c .gb_ld {
color: @text;
}
}
.gb_Nc a.gb_F,
.gb_Nc span.gb_F {
color: @text;
}
.uU7dJb {
border-bottom-color: @surface0;
background-color: @mantle;
color: @subtext1;
}
.gb_Nc .gb_d:hover {
background-color: @surface0;
}
.KxwPGc {
background-color: @mantle;
}
.HJSKzf {
color: @text;
}
.gbqfba,
.lJ9FBc input[type="submit"] {
color: @text;
background-color: @surface0;
border-color: @surface1;
&:hover {
color: @text;
background-color: @surfa...