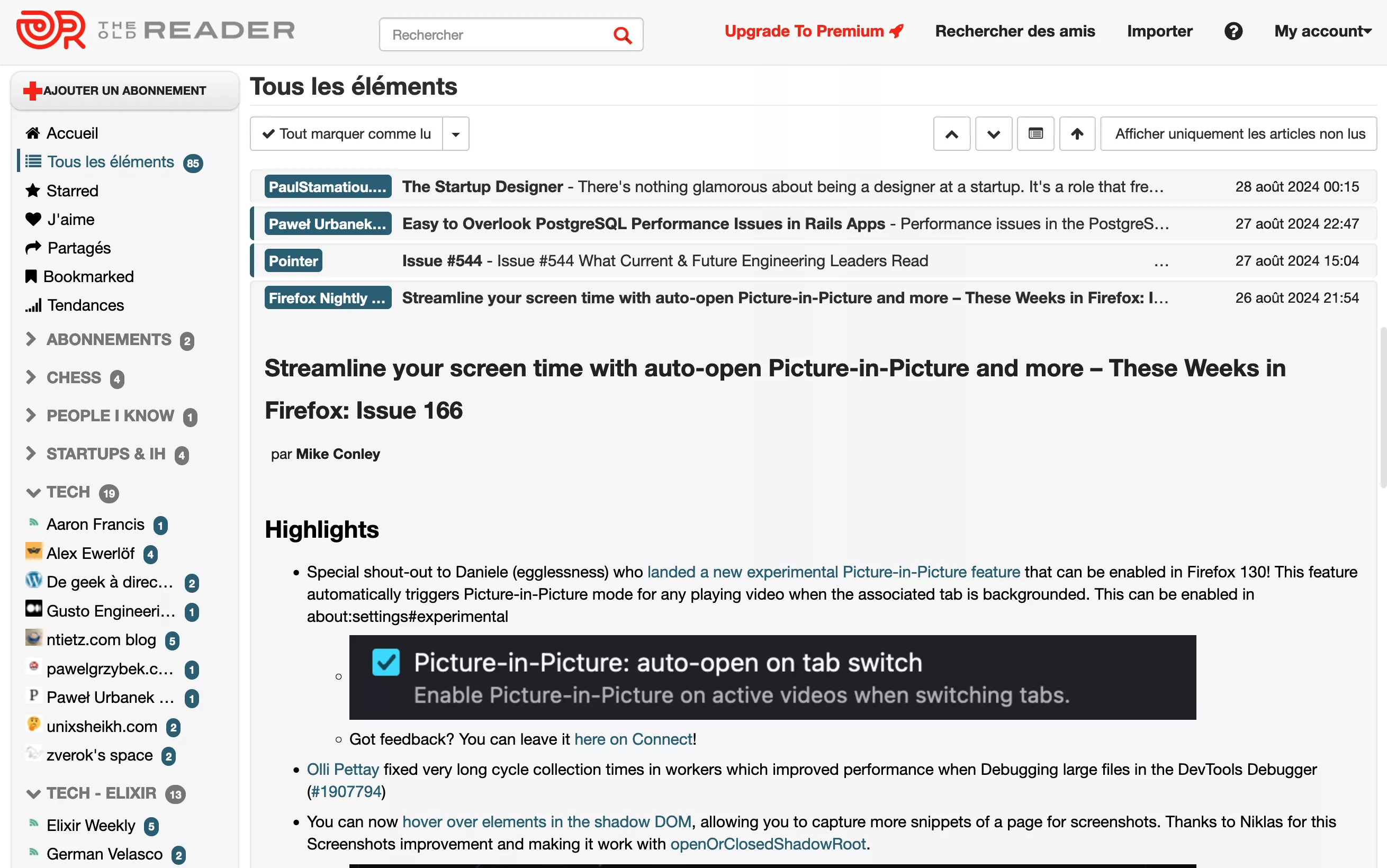
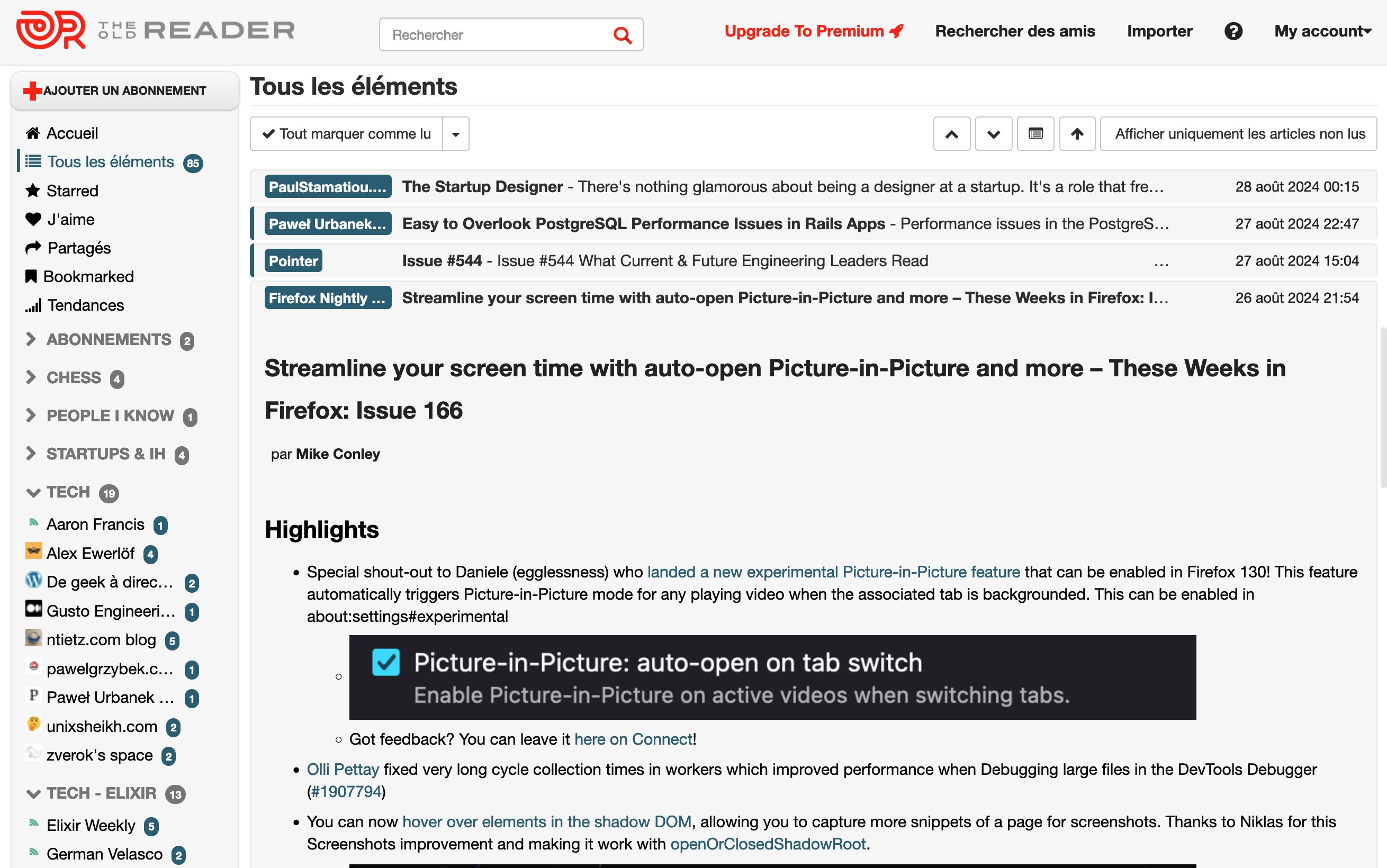
TheOldReader is a good CSS feed reader, but its UI sometimes lack consistency. This style aims to make the font size more even and consistent.
theoldreader: consistent font-size by pabe

Details
Authorpabe
LicenseMIT
Categorytheoldreader
Created
Updated
Code size2.4 kB
Code checksumfaee0887
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name theoldreader.com fix font sizes
@description TheOldReader is a good CSS feed reader. However, little things in its CSS feel clunky, especially on the font size front where it lacks consistency.
@version 202409180931
@namespace pabe
@author pabe (https://userstyles.world/user/pabe)
@licence. MIT
@var text font-size "Base font size" 15px
==/UserStyle== */
@-moz-document domain("theoldreader.com") {
:root {
--line-height: 1.4;
}
body {
font-size: var(--font-size);
line-height: var(--line-height);
}
/* ----- POST CONTENT ----- */
.content-body,
.content-body p,
.content-body ul li,
.post blockquote p {
font-size: inherit;
line-height: inherit;
}
.content-body ul li {
margin-top: calc(var(--font-size)/2);
}
/* It was part of the inline font size styles,
but I can't find where it's used */
.content-body h2 {
font-size: 200%;
}
pre {
font-size: inherit;
}
.post h3 {
font-size: 150%;
margin-top: calc(var(--font-size) * 2);
}
.post h3:first-child {
margin-top: inherit;
}
.post h4 {
font-size: 130%;
margin-top: calc(var(--font-size) * 1.5);
}
.post h5 {
font-size: 115%;
margin-top: calc(var(--font-size) * 1.5);
}
.post h5 {
font-size: 105%;
margin-top: calc(var(--font-size) * 1.2);
}
/* ----- SIDEBAR ----- */
/* Feed groups in sidebar */
.nav-header {
font-size: inherit;
}
/* Feed titles in sidebar */
.nav-list li.nav-header a,
.nav-list li.nav-header a:hover,
.nav-list li.nav-header a:focus,
.nav-list li a,
.nav-list li a:hover,
.nav-list li a:focus {
font-size: inherit;
}
/* Feed name label in post list */
.post .label {
font-size: 90%;
padding: 4px 6px;
}
/* ----- TOP LEVEL NAVBAR ----- */
.navbar-default .navbar-nav > li > a {
font-size: inherit;
}
/* Top right menu */
.dropdown-menu {
font-size: inherit;
}
/* ----- OTHER THINGS ----- */
.btn, .btn-sm {
font-size: 90%;
}
}