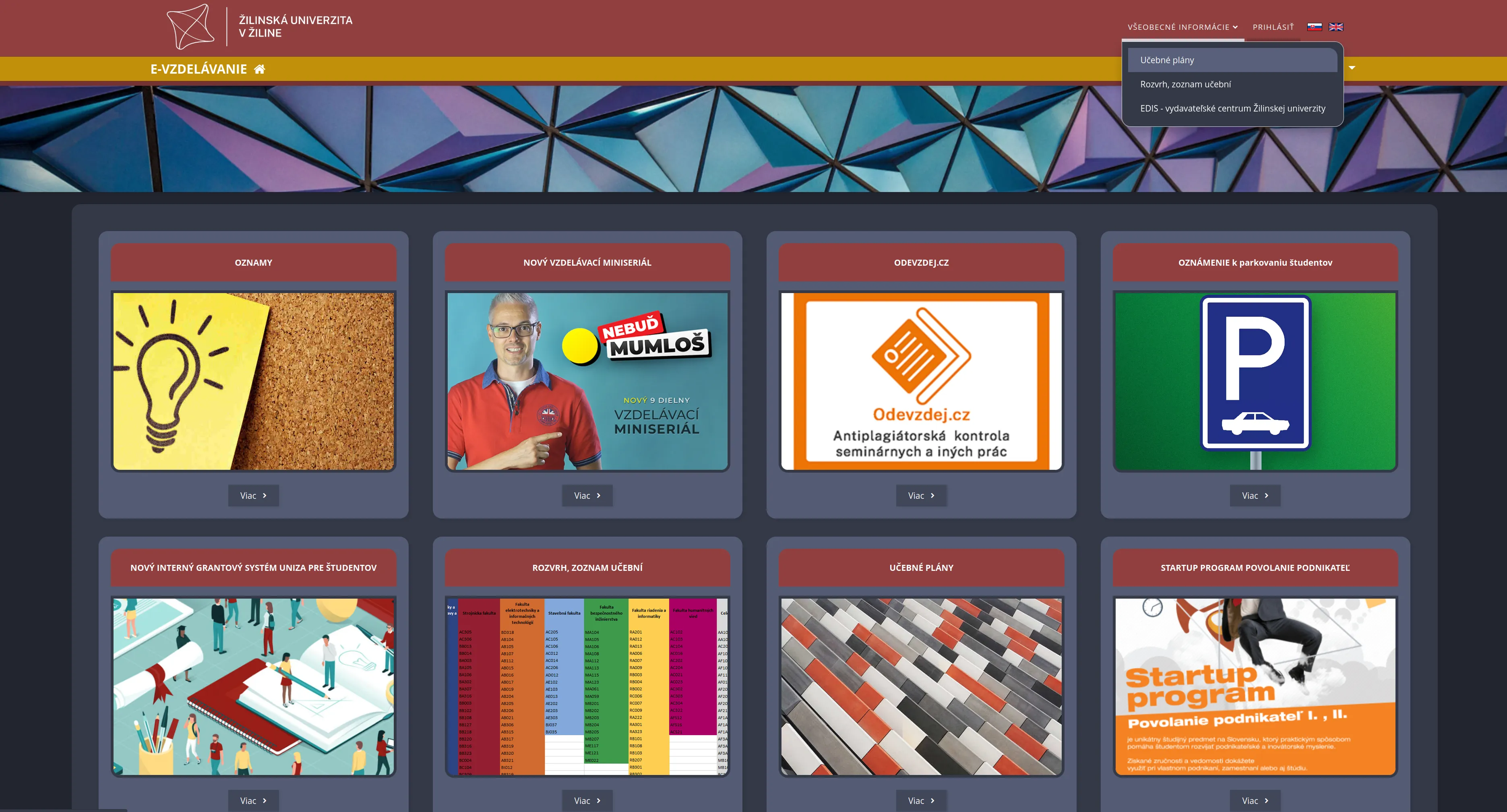
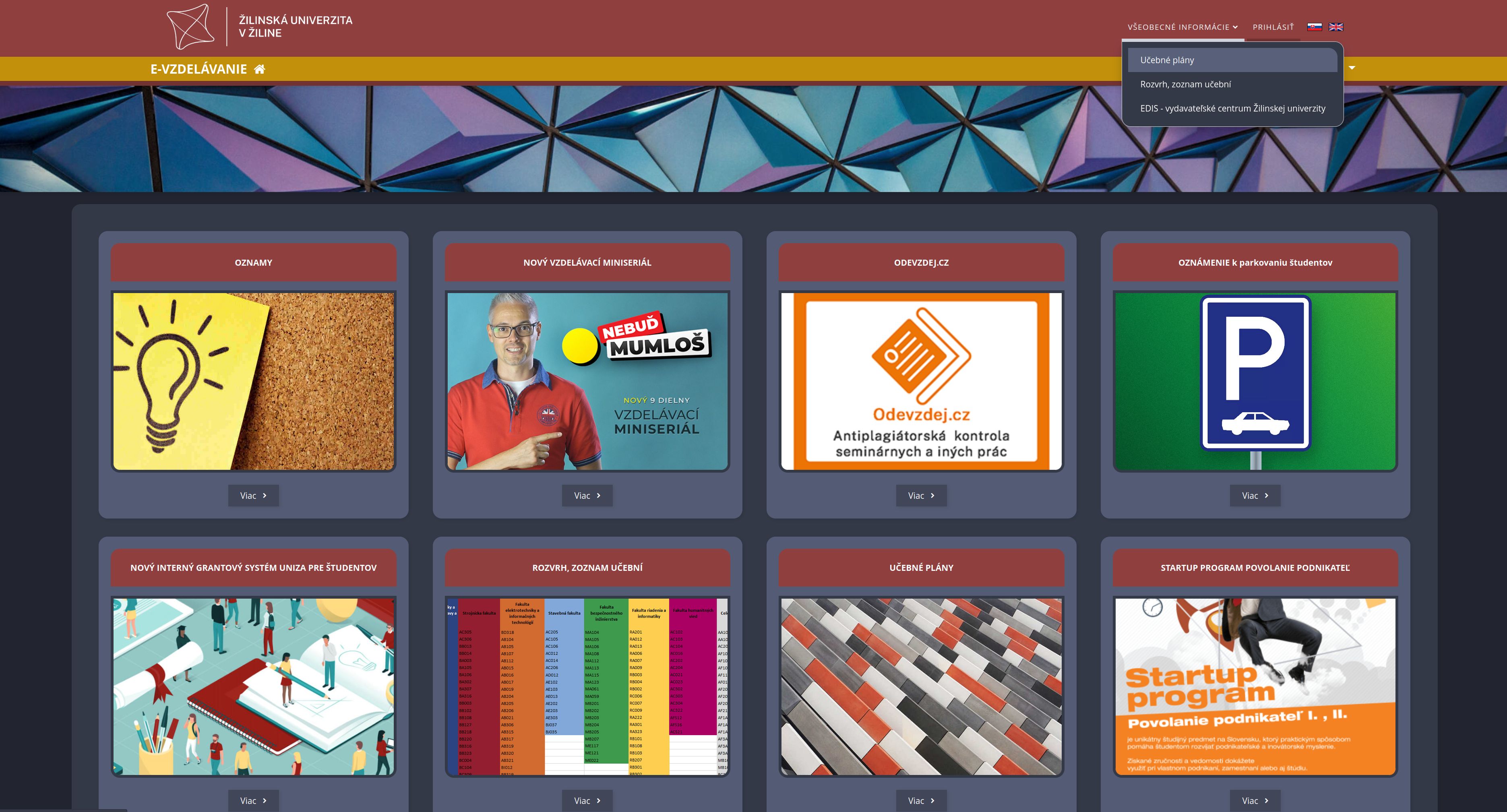
UserCSS with dark mode and customizations
e-vzdelavanie-customizer by TruePe4rl
Mirrored from https://codeberg.org/TruePe4rl/e-vzdelavanie-customizer/raw/branch/main/e-vzdelavanie-customizer.user.css

Details
AuthorTruePe4rl
LicenseCC-BY 4.0
Categoryhttps://vzdelavanie.uniza.sk/
Created
Updated
Size21 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
A bit more info here: https://codeberg.org/TruePe4rl/e-vzdelavanie-customizer
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name UNIZA e-vzdelavanie customizer
@namespace https://codeberg.org/TruePe4rl
@version 0.7.8
@description Dark mode with advanced customization options
@author TruePe4rl
@homepageURL https://codeberg.org/TruePe4rl/e-vzdelavanie-customizer
@license CC-BY 4.0
@preprocessor stylus
@var checkbox hideFooter "Hide footer" 0
@var checkbox hideMainPaneBorder "Hide main pane border" 1
@var checkbox cleanLogin "Clean login" 1
@var checkbox scheduleInfoHide "Hide schedule describtion" 1
@var checkbox scheduleDescToSide "Subject describtion not over schedule" 0
@var checkbox scheduleDescHide "Hide subject describtion" 1
@var color baseBg "Base background" #22252f
@var color accentColor "Accent color" #903f3f
@var color stripColor "Academic strip color" #c2900a
@var color borderColor "Border color" #ffffff
@var color textColor "Text color" #ffffff
@var color linkColor "Link color" #a1daf7
@var color scheduleBorderColor "Schedule borders" #a0a0a0
@var color scheduleBlockText "Schedule (text)" #ffffff
@var color scheduleP "Schedule (p.)" #5d4230
@var color scheduleV "Schedule (v.)" #2d6243
@var color schedulePV "Schedule (p.v.)" #24808c
@var color scheduleO "Schedule (b.)" #44455c
@var range tablePad "Table outer border (WIP)" [10, 0, 20, "px"]
@var range borderRadius "Border radius (WIP)" [15, 0, 30, "px"]
==/UserStyle== */
mainBg = lighten(baseBg, 10%)
tableBg = lighten(baseBg, 28%)
tableSepBg = lighten(baseBg, 20%)
inputBg = darken(baseBg, 5%)
dropdownBg = lighten(baseBg, 10%)
dropdownBgHover = lighten(baseBg, 30%)
buttonBg = lighten(baseBg, 17%)
buttonBgHover = lighten(baseBg, 12%)
darkAccent = darken(accentColor, 20%)
darkStripColor = darken(stripColor, 20%)
@-moz-document url-prefix("https://vzdelavanie.uniza.sk/vzdelavanie/") {
/*--Main--*/
/* TODO:
*/
:root {
/**/
}
* {
color: textColor;
}
body,
html {
background: baseBg;
color: textColor;
}
.nadpis-card,
.hlavicka {
background-color: accentColor !important;
}
#id-hamburger {
background-color: accentColor !important;
border: 1px solid borderColor;
&:hover {
background-color: darkAccent !important;
}
}
.hl-nadpis-mobile,
.hl-nadpis-obal {
background-color: stripColor !important;
border-color: darkAccent;
min-height: unset;
}
.hl-nadpis-obal .centruj {
height: 100%;
display: grid;
grid-template-columns: max-content auto;
align-items: center;
}
.hl-nadpis-obal .centruj > * {
margin: 0 !important;
}
.e-vzdelavanie a,
.e-vzdelavanie-mm a {
/* TODO */
background-color: stripColor !important;
padding: 5px;
}
#txm-lng2:hover,
.e-vzdelavanie a:hover,
.e-vzdelavanie-mm a:hover {
background-color: darkStripColor !important;
color: white !important;
}
.ak-rok-obal {
background-color: stripColor !important;
display: flex;
flex-direction: row;
align-items: center;
justify-content: end;
}
@media (max-width: 540px) {
.hl-nadpis-obal .centruj {
grid-template-columns: auto;
}
.ak-rok-obal {
justify-content: center;
}
}
.ak-rok-text {
padding: 0;
}
#ar-custom-select {
border-radius: 0 !important;
border: none;
top: 0;
background-color: stripColor !important;
box-shadow: none;
&:hover {
background-color: darkStripColor !important;
}
}
.ar-select-items {
background-color: stripColor !important;
border: 1px solid borderColor;
border-bottom-left-radius: borderRadius;
border-bottom-right-radius: borderRadius;
& > div {
border: none;
&:nth-last-child(1) {
border-bottom-left-radius: borderRadius;
border-bottom-right-radius:borderRadius;
}
&:hover {
background-color: darkStripColor !important;
}
}
}
.dropbtn {
border-color: darkAccent;
&:hover {
border-color: borderColor;
}
}
table {
border-collapse: collapse;
}
th.tform {
background-color: accentColor !important;
}
table.tform,
table.data {
background-color: tableBg !important;
}
a {
color: linkColor !important;
}
input[type=text],
input[type=password] {
background: inputBg !important;
border: 1px solid borderColor;
border-radius: 0;
}
.viac,
input[type=submit],
input[type=button] {
background: buttonBg !important;
border: none !important;
border-radius: 0 !important;
color: textColor !important;
&:hover {
background: buttonBgHover !important;
}
}
#custom-select1,
#custom-select2,
#custom-select3,
#custom-select4,
#custom-select5,
#custom-select6 {
border: none;
background-color: transparent;
}
.select-selected {
color: white !important;
background-color: buttonBg;
}
.select-selected::after {
/* not worth efffort */
border-top-color: white;
}
.select-selected.select-arrow-active::after {
border-bottom-color: white;
}
.select-items {
background-color: dropdownBg;
border: 1px solid borderColor;
padding:5px;
border-bottom-left-radius: borderRadius;
border-bottom-right-radius: borderRadius;
& div {
background-color: dropdownBg;
color: textColor;
border: none;
&:hover {
background-color: dropdownBgHover !important;
color: textColor;
}
}
}
.dropdown-content {
background-color: dropdownBg;
border-bottom-left-radius: borderRadius;
border-bottom-right-radius:borderRadius;
border-top-right-radius: borderRadius;
& a:nth-child(1) {
border-top-right-radius: borderRadius;
}
& a:nth-last-child(1) {
border-bottom-left-radius: borderRadius;
border-bottom-right-radius:borderRadius;
}
& a:hover {
background-color: dropdownBgHover;
}
}
.accord-hl-polozka {
margin-right: 0;
}
.accordion::after {
background-color: accentColor;
border-radius: 0;
right: unset;
position: relative;
float: right;
margin-right: 20px
}
a:hover.tlacitko1 {
background-color: dropdownBgHover !important;
}
.accord-hl-polozka,
.accord-hl-polozka::after,
.tlacitko1 {
background-color: dropdownBg !important;
color: textColor !important;
&:hover {
background-color: dropdownBgHover !important;
}
}
.stred {
background: transparent;
width: fit-content;
margin-left: auto;
margin-right: auto;
max-width: 100%;
}
.stlpec {
if hideMainPaneBorder {
border: unset;
}
}
.stlpec,
.main {
background: mainBg;
border-radius: borderRadius;
}
#hlaska-cookies {
display: none;
}
/*--> Table data <--*/
table.data {
border-collapse: separate;
border-spacing: 0;
border: tablePad solid tableBg;
border-radius: borderRadius;
}
/*--> Pata <--*/
if hideFooter {
.pata-celkova {
display: none;
}
}
.stlpec1 {
margin-top: 0;
margin-bottom: 0;
}
.pata0 {
background-color: accentColor;
min-height: unset;
padding-top: 0;
padding-bottom: 0;
}
.pata2 {
background-color: accentColor;
color: textColor;
padding: 5px;
}
/*--> Domov <--*/
.stlpec-card {
background: tableBg;
border: unset;
border-radius: borderRadius;
& h4 {
border-top-left-radius: borderRadius;
border-top-right-radius: borderRadius;
}
}
.obrazok {
border: 5px solid mainBg;
background-color: white;
background-size: cover;
background-position: center !important;
border-bottom-left-radius: borderRadius;
border-bottom-right-radius: borderRadius;
}
.obr-url2,
.obr-vzdel_serial {
background-size: cover;
}
.obr-url-parkovanie {
background-color: tableBg;
}
/* Prihlasenie */
.mch-prihlasenie-box {
display: flex;
flex-direction: column;
align-content: center;
}
#id-tabulka-loginfo...