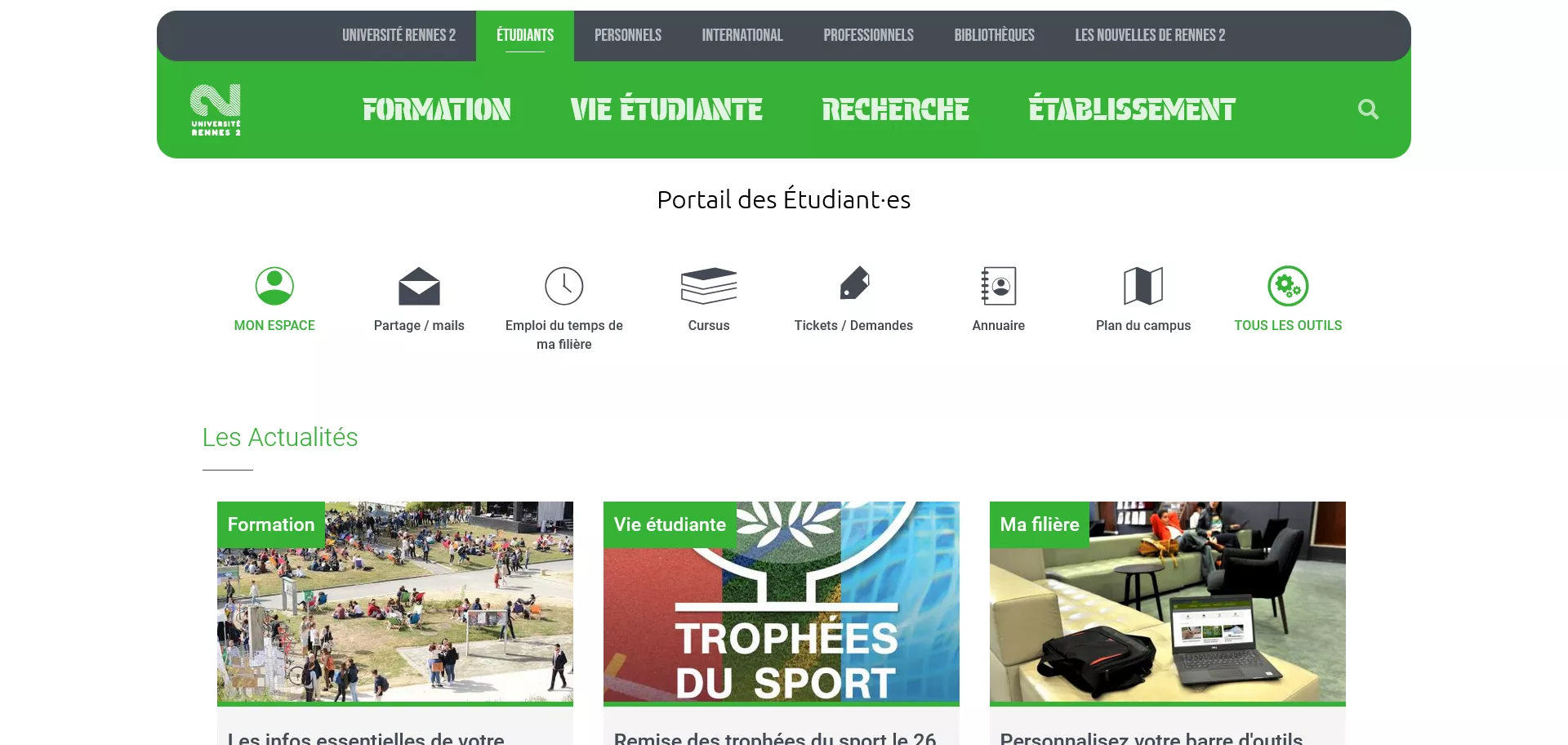
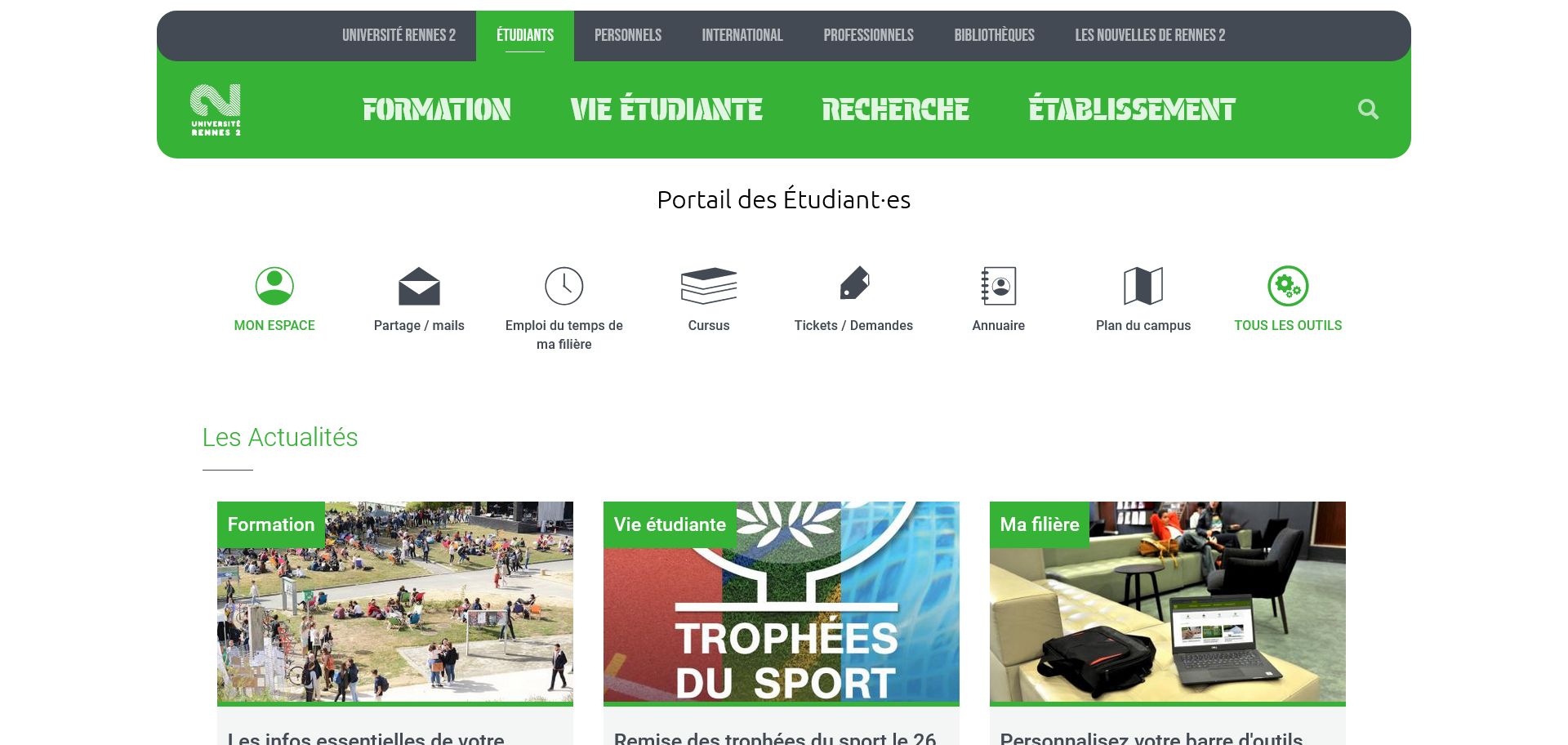
A flashy green theme for the student area of univ-rennes2.fr
Student Area Univ Rennes 2 Flashy Green by MatthusKakttus

Details
AuthorMatthusKakttus
LicenseMIT License
Categoryetudiants.univ-rennes2.fr
Created
Updated
Size4.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
At the beginning of the file, you can change the page theme by changing the global variable color (#36b336):
:root {
--main-theme-color: #36b336;
}
Source code
/* ==UserStyle==
@name etudiants.univ-rennes2.fr
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@import url('https://fonts.googleapis.com/css2?family=Bebas+Neue&family=Protest+Guerrilla&display=swap');
:root {
--main-theme-color: #36b336;
}
@-moz-document domain("etudiants.univ-rennes2.fr") {
header#navbar {
position: relative;
z-index: 500;
}
.path-frontpage header#navbar.with-navigation-top + .region-cover-image {
height: 60px;
background: #fff;
}
.mytoolbox,
.field--name-field-personnalisation-outils {
margin-top: 10px;
margin-bottom: 20px;
}
.navbar.container {
max-width: 100%;
width: 80%;
border-radius: 20px;
padding-left: 0;
padding-right: 0;
margin-left: 10%;
margin-top: 10px;
margin-bottom: 10px;
}
header#navbar.with-navigation-top + .region-cover-image {
margin-top: 10px;
min-height: 150px;
background: #FBFBFB;
}
#r2-portalbar {
padding-right: 0px;
padding-left: 0px;
margin-right: 0;
margin-left: 0;
border-radius: 20px;
font-family: "Bebas Neue", Roboto, "Ubuntu", Helvetica, Arial, sans-serif;
}
#r2-portalbar nav#block-nosportails ul li,
#r2-portalbar nav.nosportails ul li,
div#r2-footer nav#block-nosportails ul li,
div#r2-footer nav.nosportails ul li {
text-transform: uppercase;
font-size: 17px;
}
.navbar-default nav.block-main-menu ul.navbar-nav {
font-family: "Protest Guerrilla", "Ubuntu", Helvetica, Arial, sans-serif;
font-size: 30px;
font-weight: 400;
}
.navbar-default {
background-color: var(--main-theme-color);
border-color: #000000;
}
#r2-portalbar nav#block-nosportails ul li a.site-etudiant:hover,
#r2-portalbar nav#block-nosportails ul li a.site-etudiant[aria-current="page"],
#r2-portalbar nav.nosportails ul li a.site-etudiant:hover,
#r2-portalbar nav.nosportails ul li a.site-etudiant[aria-current="page"],
div#r2-footer nav#block-nosportails ul li a.site-etudiant:hover,
div#r2-footer nav#block-nosportails ul li a.site-etudiant[aria-current="page"],
div#r2-footer nav.nosportails ul li a.site-etudiant:hover,
div#r2-footer nav.nosportails ul li a.site-etudiant[aria-current="page"] {
background-color: var(--main-theme-color);
}
.region-cover-image div.sitename,
.region-cover-image h1.sitename {
width: 100%;
position: absolute;
top: 0;
background-color: #fff;
height: 60px;
line-height: 60px;
text-transform: initial;
border-radius: 20px;
color: black;
}
.path-frontpage header#navbar.with-navigation-top + .region-cover-image {
min-height: 50px;
background: #fff;
}
.mytoolbox .line a.fixed,
.field--name-field-personnalisation-outils .line a.fixed {
color: var(--main-theme-color);
text-transform: uppercase;
}
.mytoolbox .line a,
.field--name-field-personnalisation-outils .line a {
background-color: #ffffff;
color: #434a54;
text-align: center;
font-size: 13px;
display: block;
padding: 20px 10px;
height: 100%;
font-family: "Roboto", Helvetica, Arial, sans-serif;
}
.view-actus-une h2 {
background-color: var(--main-theme-color);
}
.view-actus-une .views-field-field-vignette {
border-bottom: 5px solid var(--main-theme-color);
}
.region-content a {
color: var(--main-theme-color);
}
.path-frontpage .block-read-external-website-calendar-block .item .day,
.path-frontpage .block-views-blockliste-evenements-block-accueil .item .day {
color: var(--main-theme-color);
}
a,
a:hover {
color: var(--main-theme-color);
}
.view-actus-une .opaque:hover {
background-color: var(--main-theme-color);
}
}