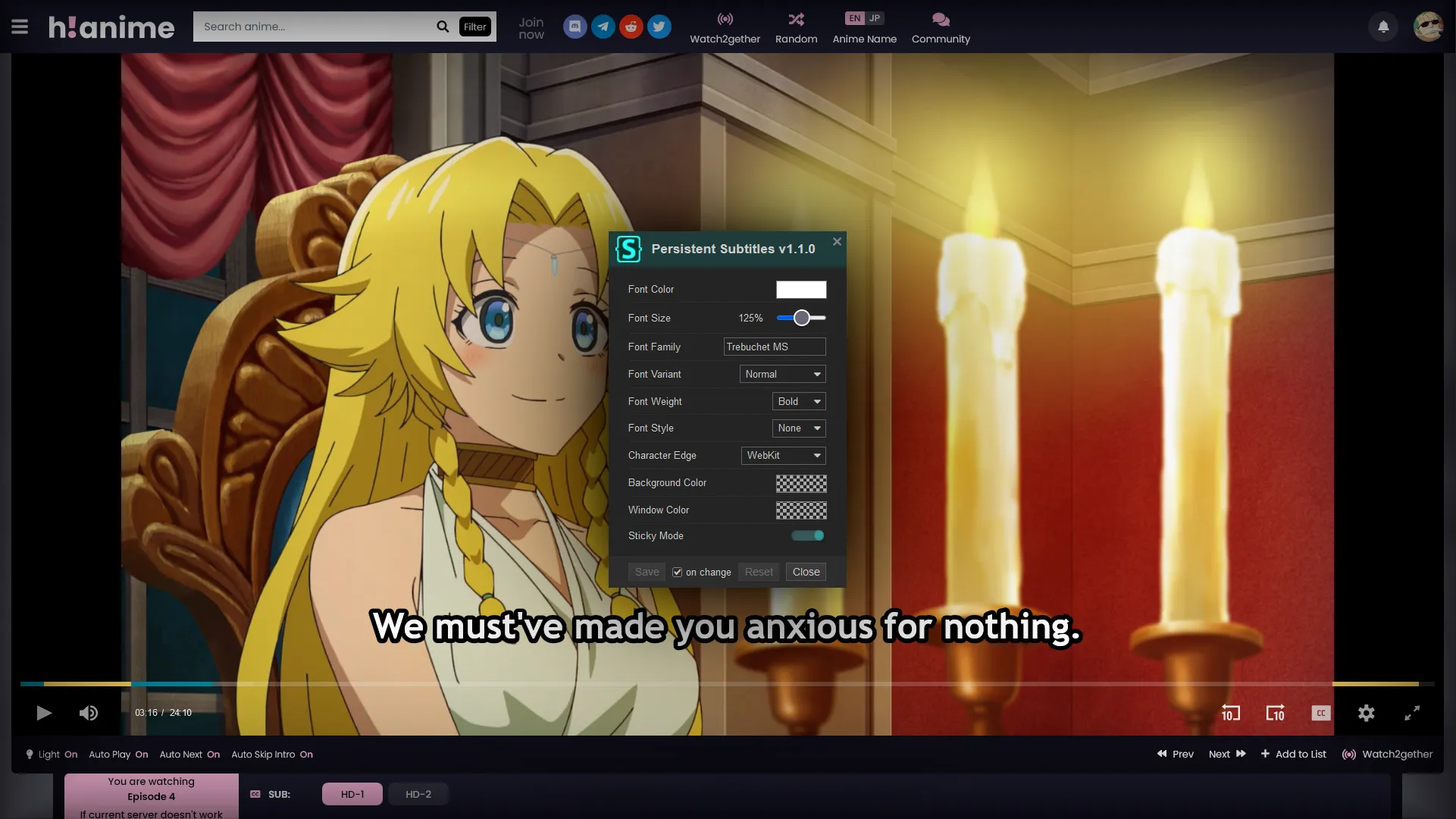
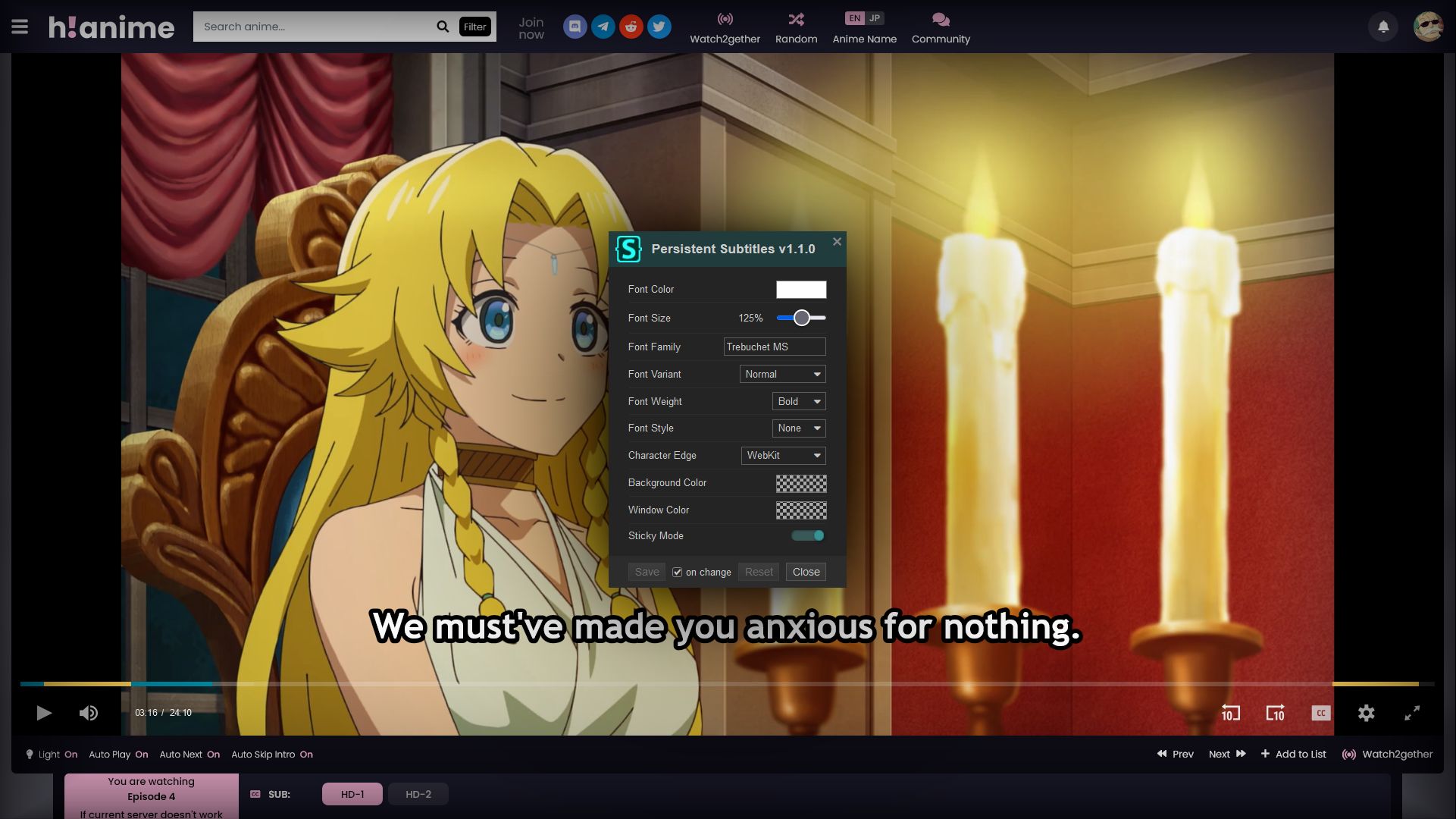
Provides subtitle settings for JW Player that don't reset every time the player is loaded.
Persistent Subtitles by hyper

Details
Authorhyper
LicenseMIT No Attribution
Categoryhianime
Created
Updated
Size7.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.
Changelog
Release 1.0.1-1.0.2
- Add support for
bunprovider player on Miruro
Release 1.0.0
- Initial release
Source code
/*
* MIT No Attribution
*
* Copyright (c) 2024 Hyper
*
* Permission is hereby granted, free of charge, to any person obtaining a copy of this
* software and associated documentation files (the "Software"), to deal in the Software
* without restriction, including without limitation the rights to use, copy, modify,
* merge, publish, distribute, sublicense, and/or sell copies of the Software, and to
* permit persons to whom the Software is furnished to do so.
*
* THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED,
* INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A
* PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT
* HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION
* OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE
* SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
*/
/* ==UserStyle==
@name Persistent Subtitles
@namespace userstyles.world/user/hyper
@version 1.1.2
@description Provides subtitle settings for JW Player that don't reset every time the player is loaded.
@author Hyper
@license MIT-0
@preprocessor stylus
@var color fontColor "Font Color" #fff
@var range fontSize "Font Size" [125, 50, 200, 25, "%"]
@var text fontFamily "Font Family" Trebuchet MS
@var select fontVariant "Font Variant" {
"Normal*": "normal",
"Small Capitals": "small-caps"
}
@var select fontWeight "Font Weight" ["null:None", "normal:Normal", "bold:Bold*"]
@var select fontStyle "Font Style" ["null:None*", "normal:Normal", "italic:Italic"]
@var select textShadow "Character Edge" {
"None": "null",
"--- YouTube ---": "null",
"youtube0:Drop Shadow": "{vendor: youtube, value: 'rgb(34, 34, 34) 2.12344px 2.12344px 3.18516px, rgb(34, 34, 34) 2.12344px 2.12344px 4.24688px, rgb(34, 34, 34) 2.12344px 2.12344px 5.30859px'}",
"youtube1:Raised": "{vendor: youtube, value: 'rgb(34, 34, 34) 1.06172px 1.06172px, rgb(34, 34, 34) 2.06172px 2.06172px, rgb(34, 34, 34) 3.06172px 3.06172px'}",
"youtube2:Depressed": "{vendor: youtube, value: 'rgb(204, 204, 204) 1.06172px 1.06172px, rgb(34, 34, 34) -1.06172px -1.06172px'}",
"youtube3:Outline": "{vendor: youtube, value: 'rgb(34, 34, 34) 0px 0px 2.12344px, rgb(34, 34, 34) 0px 0px 2.12344px, rgb(34, 34, 34) 0px 0px 2.12344px, rgb(34, 34, 34) 0px 0px 2.12344px, rgb(34, 34, 34) 0px 0px 2.12344px'}",
"--- Miruro ---": "null",
"miruro0:Drop Shadow": "{vendor: miruro, value: 'rgb(34, 34, 34) 1.86389px 1.86389px 2.79583px, rgb(34, 34, 34) 1.86389px 1.86389px 3.72778px, rgb(34, 34, 34) 1.86389px 1.86389px 4.65972px'}",
"miruro1:Raised": "{vendor: miruro, value: 'rgb(34, 34, 34) 1px 1px, rgb(34, 34, 34) 2px 2px'}",
"miruro2:Depressed": "{vendor: miruro, value: 'rgb(204, 204, 204) 1px 1px, rgb(34, 34, 34) -1px -1px'}",
"miruro3:Outline": "{vendor: miruro, value: 'rgb(34, 34, 34) 0px 0px 1.86389px, rgb(34, 34, 34) 0px 0px 1.86389px, rgb(34, 34, 34) 0px 0px 1.86389px, rgb(34, 34, 34) 0px 0px 1.86389px, rgb(34, 34, 34) 0px 0px 1.86389px'}",
"--- HiAnime ---": "null",
"hianime0:Raised": "{vendor: hianime, value: 'rgb(0, 0, 0) 0px 0px 5px, rgb(0, 0, 0) 0px 1px 5px, rgb(0, 0, 0) 0px 2px 5px'}",
"hianime1:Depressed": "{vendor: hianime, value: 'rgb(0, 0, 0) 0px -2px 1px'}",
"hianime2:Uniform": "{vendor: hianime, value: 'rgb(0, 0, 0) -2px 0px 1px, rgb(0, 0, 0) 2px 0px 1px, rgb(0, 0, 0) 0px -2px 1px, rgb(0, 0, 0) 0px 2px 1px, rgb(0, 0, 0) -1px 1px 1px, rgb(0, 0, 0) 1px 1px 1px, rgb(0, 0, 0) 1px -1px 1px, rgb(0, 0, 0) 1px 1px 1px'}",
"hianime3:Drop Shadow": "{vendor: hianime, value: 'rgb(0, 0, 0) 0px 2px 1px'}",
"--- Hyper ---": "null",
"hyper0:WebKit*": "{vendor: hyper, style: webkit}",
"hyper1:Thicc": "{vendor: hyper, style: thicc}"
}
@var color bgColor "Background Color" #0000
@var color windowColor "Window Color" #0000
@var checkbox keepStill "Sticky Mode" 1
@homepageURL https://userstyles.world/style/18131
==/UserStyle== */
/* DEPRECATED: UserCSS Variables
@var select charEdge "Character Edge" {
"None": "none",
"Raised*": "rgb(0, 0, 0) 0px 0px 5px, rgb(0, 0, 0) 0px 1px 5px, rgb(0, 0, 0) 0px 2px 5px",
"Depressed": "rgb(0, 0, 0) 0px -2px 1px",
"Uniform": "rgb(0, 0, 0) -2px 0px 1px, rgb(0, 0, 0) 2px 0px 1px, rgb(0, 0, 0) 0px -2px 1px, rgb(0, 0, 0) 0px 2px 1px, rgb(0, 0, 0) -1px 1px 1px, rgb(0, 0, 0) 1px 1px 1px, rgb(0, 0, 0) 1px -1px 1px, rgb(0, 0, 0) 1px 1px 1px",
"Drop Shadow": "rgb(0, 0, 0) 0px 2px 1px"
}
@var range fontSize "Font Size" [42, 14, 56, 7, "px"]
*/
Pi = 3.14159
Tau = Pi * 2
/* Translated from SCSS to Stylus: https://stackoverflow.com/a/72876332 */
-hyper-text-outline($offset, $color, $numShadows = 16)
shadows = ()
for i in 0..$numShadows
angle = Tau * i / $numShadows
x = $offset * cos(angle)
y = $offset * sin(angle)
push(shadows, join(' ', $color x y))
text-shadow unquote(join(', ', shadows)) !important
-webkit-text-outline()
-webkit-text-stroke arguments
paint-order stroke fill
text-shadow none !important
FontSizes = {
'200%': {normal: 75px, fullscreen: 132px},
'175%': {normal: 66px, fullscreen: 116px},
'150%': {normal: 56px, fullscreen: 99px},
'125%': {normal: 47px, fullscreen: 83px},
'100%': {normal: 38px, fullscreen: 66px},
'75%': {normal: 28px, fullscreen: 50px},
'50%': {normal: 19px, fullscreen: 33px}
}
/* error(unit(150% / 100, '')) */
/* error('' + 150%) */
@-moz-document url-prefix("https://ea.bunniescdn.online/embed-2/e-1/"), url-prefix("https://megacloud.tv/embed-2/e-1/") {
/* JW Player */
#megacloud-player.jwplayer {
&.jw-flag-fullscreen .jw-captions.jw-captions-enabled {
font-size: FontSizes['' + fontSize].fullscreen !important;
}
.jw-captions.jw-captions-enabled {
font-size: FontSizes['' + fontSize].normal !important;
if keepStill {
max-height: unset !important;
}
.jw-text-track-cue {
color: fontColor !important;
font-family: fontFamily !important;
font-variant: fontVariant !important;
if fontWeight {
font-weight: fontWeight;
}
if fontStyle {
font-style: fontStyle;
}
background-color: bgColor !important;
if textShadow {
if textShadow.vendor != 'hyper' {
text-shadow: unquote(textShadow.value) !important;
} else {
if textShadow.style == 'webkit' {
-webkit-text-outline: 0.25em black;
} else if textShadow.style == 'thicc' {
-hyper-text-outline: 0.125em black 64;
} else {
text-shadow: none !important;
}
}
} else {
text-shadow: none !important;
}
}
.jw-text-track-display {
background-color: windowColor !important;
}
}
}
}