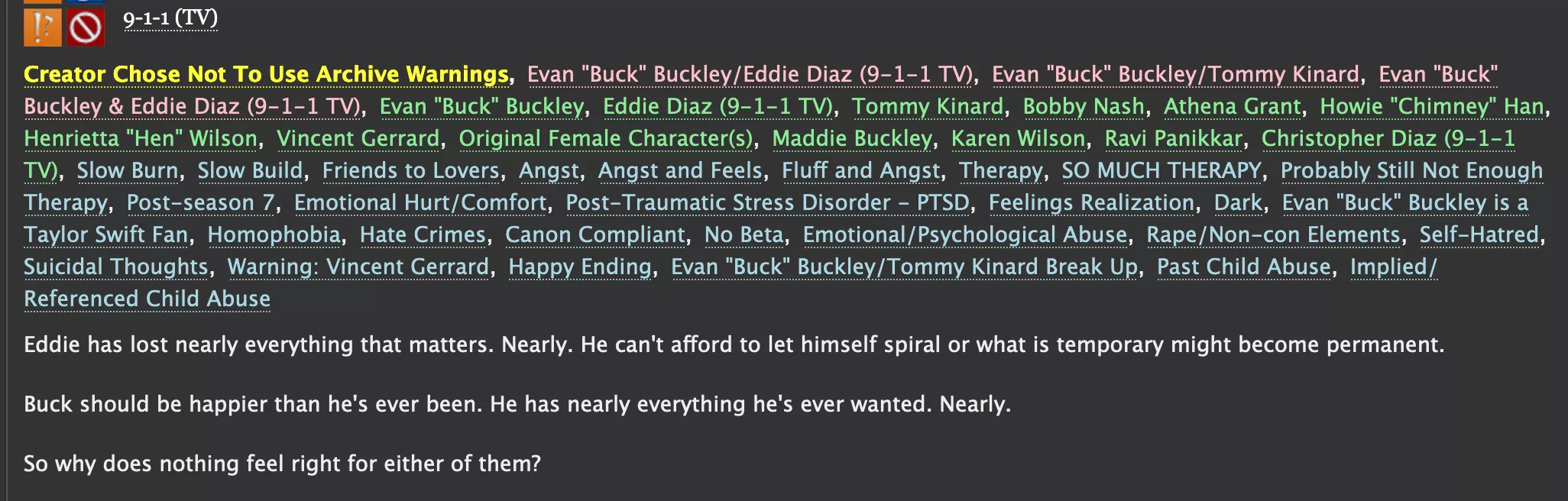
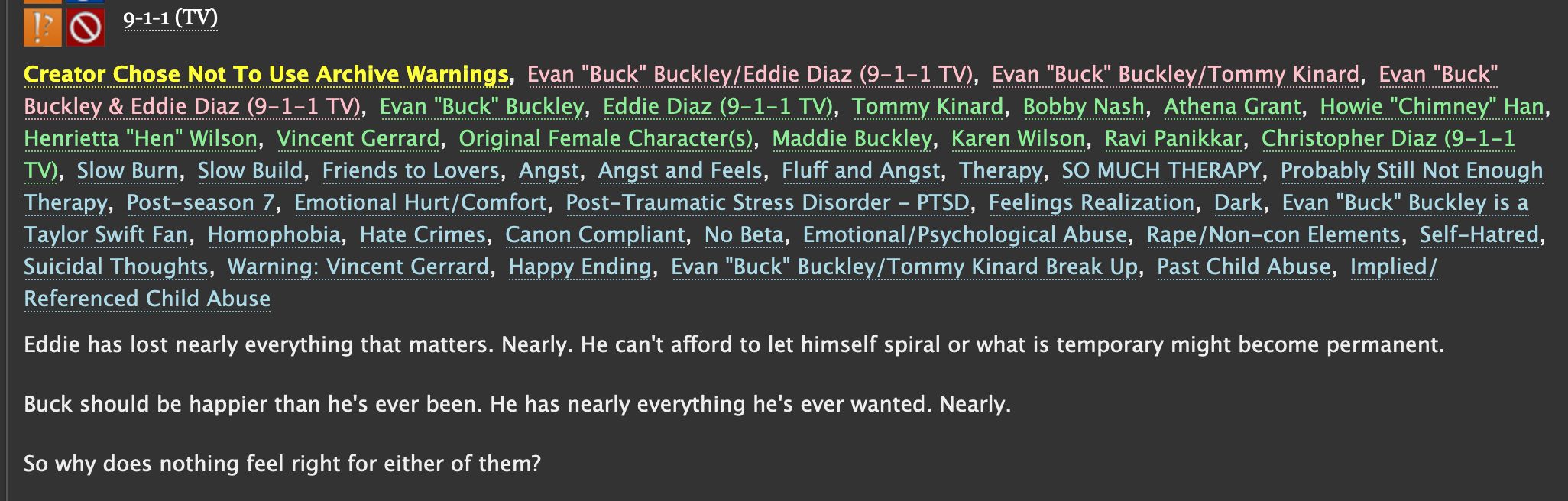
make the tags different colors by categories when browsing works (also works on squidgeworld) you can also cp this into a custom site skin on ao3 (+ ao3 clones)
ao3 - color tags by mosspunk

Details
Authormosspunk
LicenseCC0
Categoryarchiveofourown.org
Created
Updated
Size1.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
THIS ASSUMES A DARK BACKGROUND (in this case reversi). I'm using the name of colors instead of hex names so you can easily spot where to change to your own preferred colors :D
This only affects work blurbs when you're browsing fics, not the tags on the actual fic's page.
If you would like a more modern feel, add the following code in before the last } on all the the a:hover lines. This will make the background color when you're hovering over a tag softer and rounded, in line with more modern themes.
code: padding: .1rem; border-radius: .25rem; border-bottom: none !important
Source code
/* ==UserStyle==
@name ao3 - color tags
@version 20240923.16.40
@namespace https://userstyles.world/user/mosspunk
@description make the tags on browsing works different colors by categories
@author mosspunk
@license CC0
==/UserStyle== */
@-moz-document url-prefix("https://archiveofourown.org/"), url-prefix("https://squidgeworld.org/"), url-prefix("https://adastrafanfic.com/"), url-prefix("https://cfaarchive.org/") {
/*THIS ASSUMES A DARK BACKGROUND (in this caser reversi). I'm using the name of colors instead of hex names so you can easily spot where to change to your own preferred colors :D */
/*This only affects work blurbs when you're browsing fics, not the tags on the actual fic's page.*/
/*If you would like a more modern feel, add the following code in before the last } on the :hover lines. This will make the background color when you're hovering over a tag softer and rounded, in line with more modern themes. */
/* padding: .1rem; border-radius: .25rem; border-bottom: none !important (don't include these (* /) bits */
/*IF YOU ARE COPY PASTING THIS INTO A CUSTOM SITE SKIN ON AO3 (OR ITS CLONES) ONLY CP THE CODE BELOW THIS LINE*/
/*relationships tags*/
.relationships a {background: none !important; color: pink;}
.relationships a:hover {color: black; background: pink !important;}
/*don't remove the !important parts; ao3 comes with a background color for relationship tags out of the box, and we need the !important to override this*/
/*character tags*/
.characters a {color: lightgreen}
.characters a:hover {color: black; background: lightgreen;}
/*freeform tags*/
.freeforms a {color: lightblue}
.freeforms a:hover {color: black; background: lightblue;}
/*warning tags*/
.warnings a {color: yellow}
.warnings a:hover {color: black; background: yellow;}
}