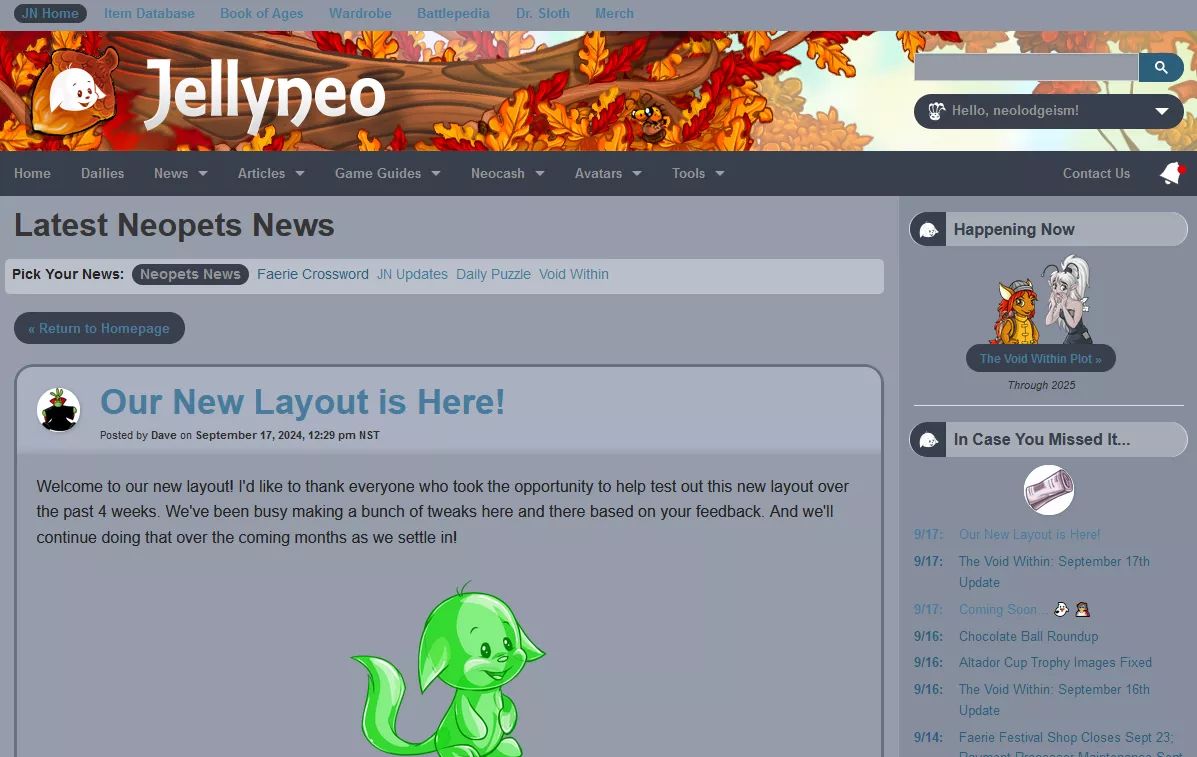
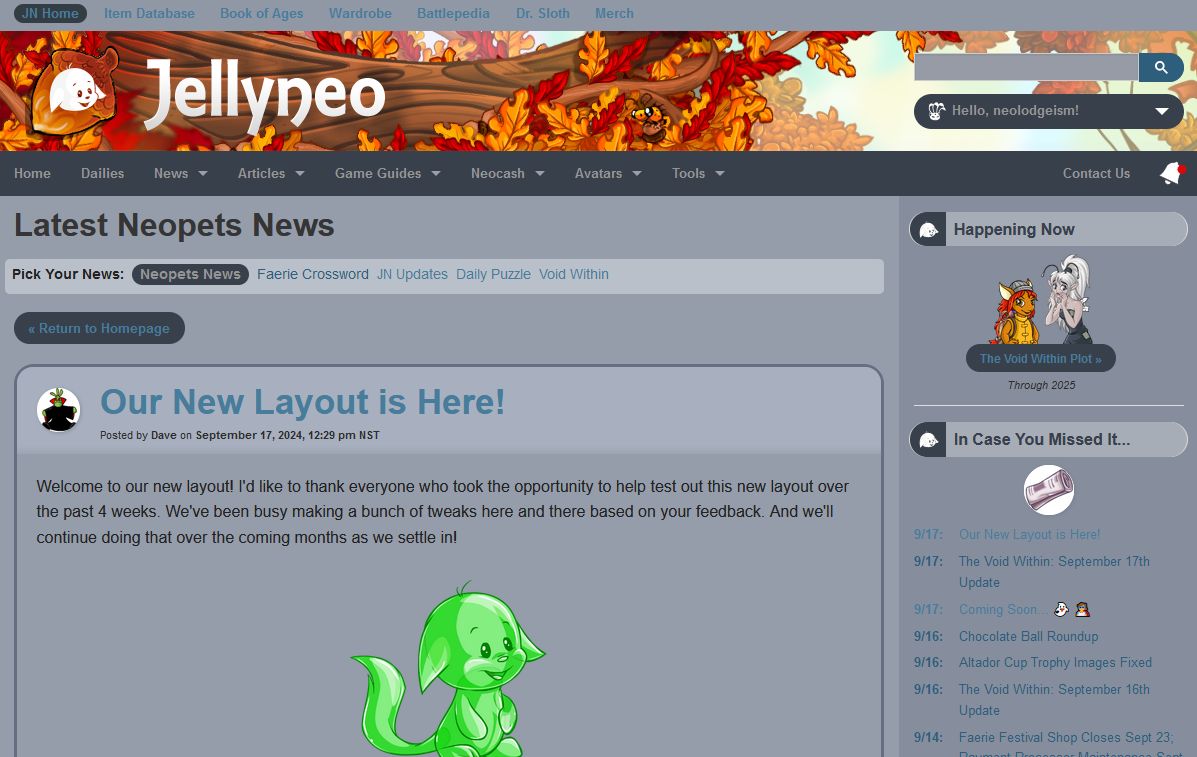
Lower contrast, dim theme for JN that is easier on the eyes and brain. You can still use the JN themes with this theme to change the header image of the site.
JN gentle theme by stylin

Details
Authorstylin
LicenseNo License
Categoryjellyneo
Created
Updated
Size7.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This is meant as a stop-gap until they provide a proper dark theme. I will keep updating it as needed.
Source code
/* ==UserStyle==
@name JellyNeo Gentle Theme
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Lower contrast, dim theme for JN that is easier on the eyes and brain. You can still use the JN themes with this theme to change the header image of the site.
@author Neolodgeism
==/UserStyle== */
@-moz-document domain("www.jellyneo.net"),
domain("items.jellyneo.net"),
domain("bookofages.jellyneo.net"),
domain("wardrobe.jellyneo.net"),
domain("drsloth.com"),
domain("merch.jellyneo.net") {
body {
background-color: #2b3344 !important;
background: #455061 !important;
}
.content {
background-color: #959caa !important;
}
#contentshell {
background-color: #959caa !important;
}
.content div {
background-color: #97a0b0 !important;
}
.form-control {
background-color: #aab1bd !important;
}
.content-wrapper {
background-color: #959caa !important;
}
.breadcrumbs {
background-color: #bac0c9 !important;
}
blockquote {
border-left-color: #4c5461 !important;
}
ul.pagination li.current a {
background: #aab1bd !important;}
a {
color: #2d5e7b !important;
}
a:visited {
color: #477c9b !important;
}
.goodie-tool-bar {
background-color: #959caa !important;
}
.sub-nav {
background-color: #bac0c9 !important;
border-bottom: #bbc3d2 !important;
border-radius: 5px;
}
h3 {
background-color: #bac0c9 !important;
border-top: #bbc3d2 !important;
padding-left: 5px;
border-radius: 5px;
}
#itemdb-sidebar-search {
background-color: #868e9d !important;
}
#itemdb-sidebar-search .row {
background-color: #868e9d !important;
}
.chosen-choices {
background-color: #9097a1 !important;
}
li.search-choice {
background: #93a0b4 !important;
}
.chosen-drop {
background-color: #9097a1 !important;
}
input[type="text"],
textarea {
background-color: #9097a1 !important;
}
.price-row {
background-color: #9097a5 !important;
}
.found-on-wishlist-data {
background-color: #9097a1 !important;
}
.jnheader {
background-color: #a7adb6 !important;
border-bottom: #a7adb6 !important;
}
.find-this-item {
background-color: #a7adb6 !important;
border-right: #a7adb6 !important;
}
.row {
background-color: #9097a5 !important;
}
.table-row:nth-of-type(odd) {
background-color: #bbc1cc;
}
#layout-dept-wrapper {
background-color: #7b8390 !important;
}
div.news_header {
color: #171718 !important;
}
div.title {
color: #171718;
}
div.trophy-box {
background-color: transparent !important;
}
#layout-nav-menu-wrapper {
background-color: #383f4c !important;
}
.top-bar {
background-color: #38404c !important;
color: #969595 !important;
}
.top-bar-section ul {
background-color: #38404c !important;
color: #969595 !important;
}
:root {
color: #969595 !important;
--btn-color: #2d5e7b;
--btn-hover-color: #477c9b;
}
#layout-logo-row-wrapper {
background-color: #38404c !important;
}
.button {
background-color: #38404c !important;
color: #969595 !important;
}
.top-bar-section a {
background-color: #38404c !important;
color: #969595 !important;
}
.top-bar-section a:hover {
background-color: #4b535f !important;
color: #969595 !important;
}
dd.active a {
background-color: #38404c !important;
color: #969595 !important;
}
.jnheader {
color: #38404c;
}
.jnheader::before {
background-color: #38404c;
}
.contain-to-grid {
background-color: #383f4c !important;
}
#layout-footer-links {
background-color: #4b535f !important;
}
#layout-footer-legal {
background-color: #4b535f !important;
}
#layout-legal-text {
background-color: #4b535f !important;
}
#layout-footer-legal div {
background-color: #4b535f !important;
}
p {
color: #2e2e2e;
}
div.article {
color: #2e2e2e;
}
.content div {
color: #2e2e2e;
}
#leftnav {
background: #38404c url('/images/style/BDay/leftbarbg.png') no-repeat bottom right;
}
.news-post-title {
font-size: 35px !important;
}
.news-post-title-row {
background: linear-gradient(#a8b0bf, #a8b0bf, #a8b0bf, #a8b0bf, #a8b0bf, #a8b0bf, #a8b0bf, #a8b0bf, #a8b0bf, #a8b0bf, #a8b0bf, #9DA4B2);
}
.news-comment-wrapper {
background: linear-gradient(#868e9d, #959CAA) !important;
border-top-color: #666f81 !important;
padding-bottom: 10px;
line-height: 1.32em !important;
}
.news-post-wrapper {
border-color: #666f81 !important;
}
.news-post-content {
line-height: 1.32em !important;
}
.panel {
background: #868e9d !important;
}
.staffer {
border-top-color: #697b9b !important;
background: linear-gradient(#8292b4, #959CAA) !important;
}
.label.jn {
background-color: #4c5461;
}
#mainsite-sidebar-search {
background: #868e9d !important;
}
#mainsite-sidebar-search p {
line-height: 1.32em !important;
}
#boa-sidebar-search {
background: #868e9d !important;
}
#wardrobe-sidebar-search {
background: #868e9d !important;
}
#wardrobe-sidebar-search .row {
background: #868e9d !important;
}
#merchdb-sidebar-search {
background: #868e9d !important;
}
#drsloth-sidebar-search {
background: #868e9d !important;
}
#neocash-sidebar-search {
background: #868e9d !important;
}
a.layout-dept-link:hover {
background-color: #a8afb9 !important;
}
#layout-depts a.current {
background-color: #353d44;
color: #9298a3;
}
#layout-footer {
background-color: #383f4c;
}
#jn-search-bar input[type="text"] {
background: #969ba6 !important;
}
#jn-search-bar input[type="text"]:focus {
background: #969ba6 !important;
}
.alert-box {
background-color: #7a808c !important;
}
.alert-box.alert {
border-color: #353d44;
}
.void-task-box {
background-color: #b2baca !important;
}
h3 {
background-color: #a8afb9 !important;
}
.yd-dailies-grid > div.yd-dailies-grid-title {
color: #bac0c9;
background: #4c5461;
}
.yd-dailies-grid {
color: #bac0c9;
border: 3px solid #4c5461;
}
.item-grid-title {
color: #bac0c9;
background: #4c5461;
}
.item-grid.with-border {
border-color: #4c5461;
}
#layout-wrapper {
background: #1E2C4D;
}
}