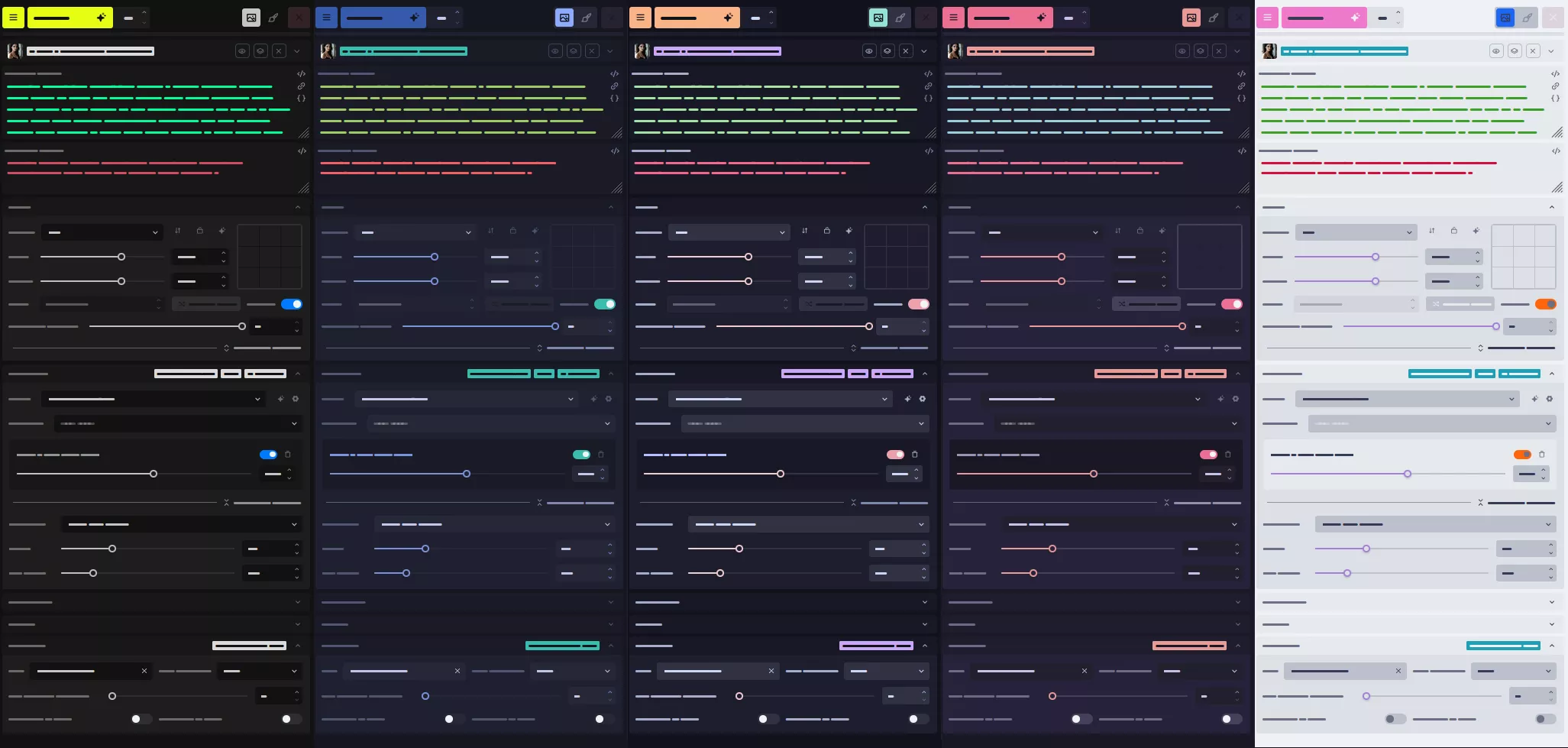
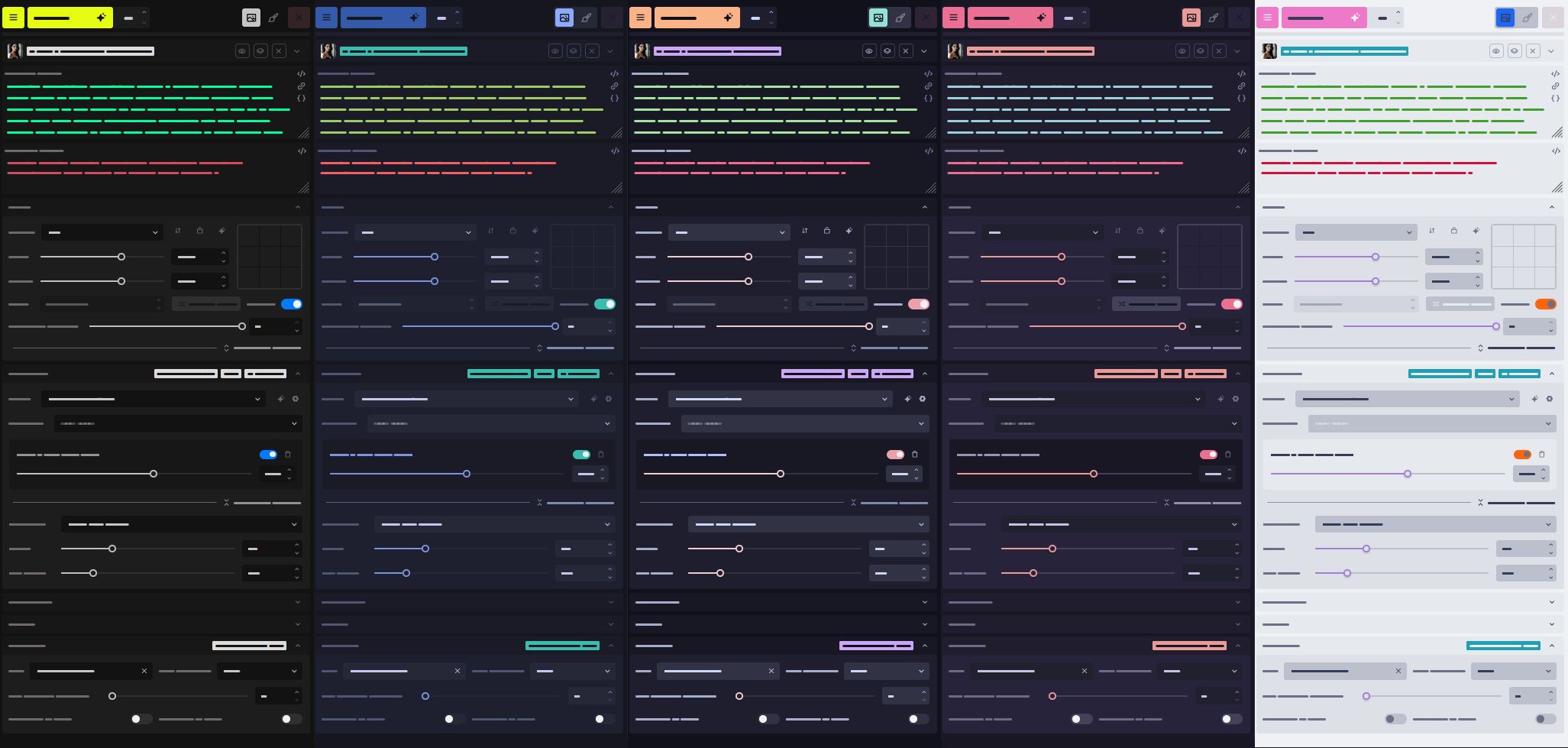
Custom Themes for InvokeAi web interface
Invoke Ai - Custom Themes by Proxychainsz

Details
AuthorProxychainsz
LicenseNo License
CategoryInvokeAi
Created
Updated
Code size12 kB
Code checksumf2bfae69
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Included themes:
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name InvokeAI - Themes
@namespace github.com/openstyles/stylus
@version 1.0.4
@description Custom themes for InvokeAi
@author Proxychains
@preprocessor stylus
@var select theme "🎨 Themes" [
"rose:Rose Pine",
"dark:Deep Dark",
"tokyo:Tokyo Night",
"mocha:Catppuccin Mocha",
"latte:Catppuccin Latte",
"none:Default",
]
@var checkbox extras "⭐ Extra changes" 1
==/UserStyle== */
@-moz-document url-prefix("http://127.0.0.1:9090/") {
$i = !important;
if theme != none {
if theme == rose {
$iYell-500 = #eb6f92; /* Logo Color */
$iYell-300 = #ea9a97; /* Logo Hover */
$cBase-100 = #c5c1e6; /* text */
$cBase-300 = #6e6a86; /* text muted */
$cBase-400 = #928fad; /* Random text & buttons ?? */
$cBase-900 = #191724; /* Main Base */
$cBase-850 = #1f1d2e; /* Main Surface */
$cBase-800 = #26233a; /* Main Overlay */
$cBase-600 = #44415a; /* Muted */
$cErro-400 = #eb6f92; /* Error */
$cGree-200 = #9dcfd8; /* Success */
$cBase-700 = $cBase-600; /* Dropdown */
$cBase-650 = #393552; /* Dropdown Hover */
$cBlue-300 = $iYell-500; /* Dropdown Selection */
$cBase-750 = $cBase-850; /* Prompt Hover/Select */
$iBlue-300 = #ebbdbc; /* Current tab text & Progress bar */
$iBlue-400 = #ea9a97; /* Misc & Progress icon */
$iBlue-200 = #ea9a97; /* badge 1 */
$cBase-200 = #9895b3; /* badge 2 */
$iYell-200 = #f6c279; /* badge 3 */
$cGold-200 = #beea97; /* badge 4 */
$cBlue-200 = #ebbcba; /* Active text */
$cBlue-400 = #ebbcba; /* Active borders (workflow) */
$cBlue-500 = #eb6f92; /* toggle button */
$iBlue-500 = #eb6f92; /* checkmark */
img[alt~="invoke-logo"] {
filter: brightness(0) saturate(100%) invert(64%) sepia(37%) saturate(3097%) hue-rotate(303deg) brightness(99%) contrast(85%);
}
}
else if theme == dark {
$iYell-500 = #e6fd13; /* Logo Color */
$iYell-300 = #c0c0c0; /* Logo Hover */
$cBase-100 = #c5c5c5; /* text */
$cBase-300 = #6e6a6a; /* text muted */
$cBase-400 = #929292; /* Random text & buttons ?? */
$cBase-900 = #121212; /* Main Base */
$cBase-850 = #171717; /* Main Surface */
$cBase-800 = #1d1d1d; /* Main Overlay */
$cBase-600 = #2f2f2f; /* Muted */
$cErro-400 = #d34b61; /* Error */
$cGree-200 = #02ff9a; /* Success */
$cBase-700 = $cBase-600; /* Dropdown */
$cBase-650 = $cBase-850; /* Dropdown Hover */
$cBlue-300 = $iYell-500; /* Dropdown Selection */
$cBase-750 = $cBase-850; /* Prompt Hover/Select */
$iBlue-300 = $cBase-100; /* Current tab text & Progress bar */
$iBlue-400 = $cBase-100; /* Misc & Progress icon */
$iBlue-200 = #3c80ff; /* badge 1 */
$cBase-200 = #949494; /* badge 2 */
$iYell-200 = #f6c279; /* badge 3 */
$cGold-200 = #79f6df; /* badge 4 */
$cBlue-200 = #dedede; /* Active text */
$cBlue-400 = #ffc200; /* Active borders (workflow) */
$cBlue-500 = #007bff; /* toggle button */
$iBlue-500 = #02a79e; /* checkmark */
}
else if theme == tokyo {
$iYell-500 = #365aaa; /* Logo Color */
$iYell-300 = #7a93dc; /* Logo Hover */
$cBase-100 = #c2c7eb; /* text */
$cBase-300 = #757891; /* text muted */
$cBase-400 = #7f88ae; /* Random text & buttons ?? */
$cBase-900 = #16161f; /* Main Base */
$cBase-850 = #1a1b27; /* Main Surface */
$cBase-800 = #1f202f; /* Main Overlay */
$cBase-600 = #262837; /* Muted */
$cErro-400 = #f35f62; /* Error */
$cGree-200 = #9dcc64; /* Success */
$cBase-700 = $cBase-600; /* Dropdown */
$cBase-650 = #45475a; /* Dropdown Hover */
$cBlue-300 = $iYell-500; /* Dropdown Selection */
$cBase-750 = $cBase-850; /* Prompt Hover/Select */
$iBlue-300 = #a4adcc; /* Current tab text & Progress bar */
$iBlue-400 = #8dabfd; /* Misc & Progress icon */
$iBlue-200 = #38bdae; /* badge 1 */
$cBase-200 = #97a0bd; /* badge 2 */
$iYell-200 = #e2ae67; /* badge 3 */
$cGold-200 = #c767e2; /* badge 4 */
$cBlue-200 = #c2c7e8; /* Active text */
$cBlue-400 = #bb9fef; /* Active borders (workflow) */
$cBlue-500 = #38bdae; /* toggle button */
$iBlue-500 = #38bdae; /* checkmark */
img[alt~="invoke-logo"] {
filter: brightness(0) saturate(100%) invert(32%) sepia(17%) saturate(3087%) hue-rotate(191deg) brightness(95%) contrast(87%);
}
}
else if theme == mocha {
$iYell-500 = #fab387; /* Logo Color */
$iYell-300 = #f2cdcd; /* Logo Hover */
$cBase-100 = #cdd6f4; /* text */
$cBase-300 = #a6adc8; /* text muted */
$cBase-400 = #7f88ae; /* Random text & buttons ?? */
$cBase-900 = #11111b; /* Main Base */
$cBase-850 = #181825; /* Main Surface */
$cBase-800 = #1e1e2e; /* Main Overlay */
$cBase-600 = #313244; /* Muted */
$cErro-400 = #f4678e; /* Error */
$cGree-200 = #a6e3a1; /* Success */
$cBase-700 = $cBase-600; /* Dropdown */
$cBase-650 = #45475a; /* Dropdown Hover */
$cBlue-300 = $iYell-500; /* Dropdown Selection */
$cBase-750 = $cBase-850; /* Prompt Hover/Select */
$iBlue-300 = #b4befe; /* Current tab text & Progress bar */
$iBlue-400 = #94abe2; /* Misc & Progress icon */
$iBlue-200 = #cba6f7; /* badge 1 */
$cBase-200 = #b4befe; /* badge 2 */
$iYell-200 = #94e2d5; /* badge 3 */
$cGold-200 = #fefcb4; /* badge 4 */
$cBlue-200 = #bac2de; /* Active text */
$cBlue-400 = #f5c2e7; /* Active borders (workflow) */
$cBlue-500 = #eba0ac; /* toggle button */
$iBlue-500 = #89dceb; /* checkmark */
img[alt~="invoke-logo"] {
filter: brightness(0) saturate(100%) invert(95%) sepia(100%) saturate(7415%) hue-rotate(299deg) brightness(97%) contrast(101%);
}
}
else if theme == latte {
$iYell-500 = #ee79c9; /* Logo Color */
$iYell-300 = #a27fd6; /* Logo Hover */
$cBase-100 = #383b55; /* text */
$cBase-300 = #6c6f85; /* text muted */
$cBase-400 = #5c5f77; /* Random text & buttons ?? */
$cBase-900 = #eff1f5; /* Main Base */
$cBase-850 = #e6e9ee; /* Main Surface */
$cBase-800 = #dde0e7; /* Main Overlay */
$cBase-600 = #bcc0cc; /* Muted */
$cErro-400 = #d20f39; /* Error */
$cGree-200 = #089526; /* Success */
$cBase-700 = $cBase-600; /* Dropdown */
$cBase-650 = #888ea4; /* Dropdown Hover */
$cBlue-300 = $iYell-500; /* Dropdown Selection */
$cBase-750 = $cBase-850; /* Prompt Hover/Select */
$iBlue-300 = #4c4f69; /* Current tab text & Progress bar */
$iBlue-400 = #1e66f5; /* Misc & Progress icon */
$iBlue-200 = #209fb5; /* badge 1 */
$cBase-200 = #888ea4; /* badge 2 */
$iYell-200 = #fe640b; /* badge 3 */
$cGold-200 = #8839ef; /* badge 4 */
$cBlue-200 = #575b74; /* Active text */
$cBlue-400 = #8839ef; /* Active borders (workflow) */
$cBlue-500 = #ee79c9; /* toggle button */
$iBlue-500 = #e64553; /* checkmark */
img[alt~="invoke-logo"] {
filter: brightness(0) saturate(100%) invert(65%) sepia(98%) saturate(592%) hue-rotate(282deg) brightness(95%) contrast(96%);
}
* {
--invoke-colors-white: $cBase-100 $i;
--invoke-colors-base-50: $cBase-300 $i;
color: $cBase-100 $i;
.chakra-text, .chakra-heading, pre {
color: $cBase-100 $i;
}
.chakra-stat__label, .chakra-stat__number, .chakra-select {
color: $cBase-300 $i;
}
}
}
* {
color: $iBase-100;
--invoke-colors-invokeYellow-500: $iYell-500 $i;
--invoke-colors-invokeYellow-300: $iYell-300 $i;
--invoke-colors-base-100: $cBase-100 $i;
--invoke-colors-base-300: $cBase-300 $i;
--invoke-colors-base-400: $cBase-400 $i;
--invoke-colors-base-900: $cBase-900 $i;
--invoke-colors-base-850: $cBase-850 $i;
--invoke-colors-base-800: $cBase-800 $i;
--invoke-colors-base-600: $cBase-600 $i;
--invoke-colors-error-400: $cErro-400 $i;
--invoke-colors-error-600: s("color-mix(in srgb, var(--invoke-colors-error-400) 100%, transparent 60%)") $i;
--invoke-colors-green-200: $cGree-200 $i;
--invoke-colors-base-700: $cBase-700 $i;
--invoke-colors-base-650: $cBase-650 $i;
--invoke-colors-blue-300: $cBlue-300 $i;
--invoke-colors-base-750: $cBase-750 $i;
--invoke-colors-invokeBlue-300: $iBlue-300 $i;
--invoke-colors-invokeBlue-400: $iBlue-400 $i;
--invoke-colors-invokeBlueAlpha-400: s("color-mix(in srgb, var(--invoke-colors-invokeBlue-400) 100%, transparent 70%)") $i;
--invoke-colors-invokeBlue-700: s("color-mix(in srgb, var(--invoke-colors-invokeBlue-400) 100%, transparent 40%)") $i;
--invoke-colors-invokeBlueAlpha-600: s("color-mix(in srgb, var(--invoke-colors-Invokeblue-300) 100%, transparent 70%)") $i;
--invoke-colors-invokeBlue-200: $iBlue-200 $i;
--invoke-colors-base-200: $cBase-200 $i;
--invoke-colors-invokeYellow-200: $iYell-200 $i;
--invoke-colors-yellow-200: $iYell-200 $i; /* copy ^ */
--invoke-colors-gold-200: $cGold-200 $i;
--invoke-colors-blue-200: $cBlue-200 $i;
--invoke-colors-blue-400: $cBlue-400 $i;
--invoke-colors-blue-500: $cBlue-500 $i;
--invoke-colors-invokeBlue-500: $iBlue-500 $i;
/* Scroll Bar */
--os-handle-bg: rgba(125, 125, 125, .2);
--os-handle-bg-hover: var(--invoke-colors-invokeYellow-500);
--os-handle-bg-active: rgba(125, 125, 125, .2);
}
}
if (extras=="1") {
/* Queue button */
.css-1j3h4y9 {
order:-1 !important;
background: var(--invoke-colors-invokeYellow-500) $i;
&:hover, &[aria-expanded="true"] {
background: var(--invoke-colors-invokeYellow-300) $i;
}
}
button[aria-label="Send To Gallery"][data-checked="true"] {
background: var(--invoke-colors-blue-500) $i;
}
button[aria-label="Send To Canvas"][data-checked="true"] {
background: var(--invoke-colors-green-200) $i;
}
bu...