my first userstyle lol (also im not that good with css, ngl i just wanted a different look for tidal)
tidal-inter wip [discontinued] by softonicblip
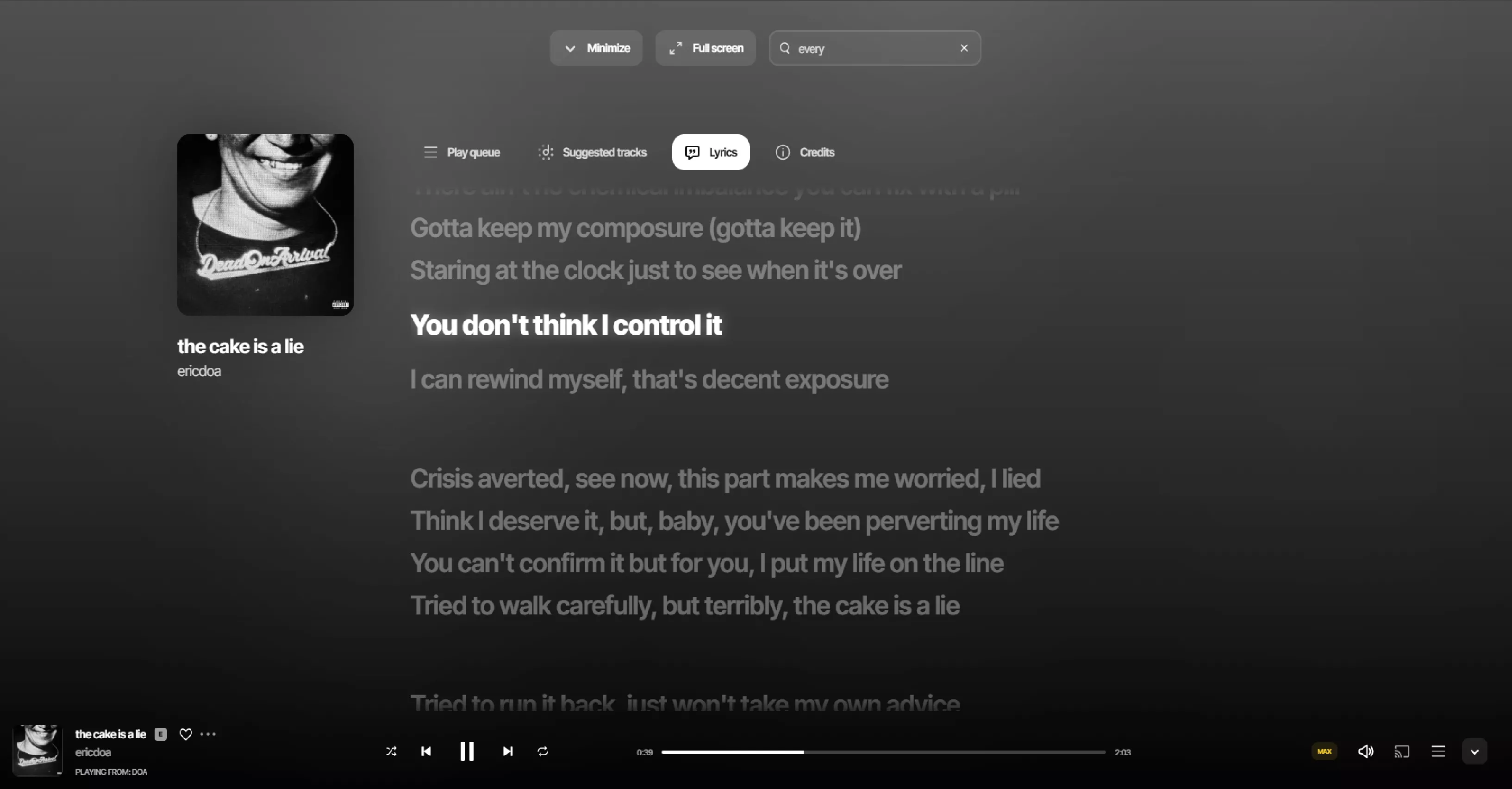
![Screenshot of tidal-inter wip [discontinued]](https://userstyles.world/preview/18163/3.jpeg)
Details
Authorsoftonicblip
LicenseNo License
Categorytidal.com
Created
Updated
Size6.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
[wip]
Source code
/* ==UserStyle==
@name tidal-basic-dark
@version 20241025.12.32
@namespace https://userstyles.world/user/softonicblip
@description hi i published my first userstyle
@author softonicblip
@license No License
==/UserStyle== */
@-moz-document domain("listen.tidal.com") {
@import url('https://fonts.googleapis.com/css2?family=Inter+Tight:ital,wght@0,100..900;1,100..900&display=swap');
*{
font-family: 'Inter Tight' !important;
box-shadow: none !important;
cursor: default !important;
letter-spacing: -.3px !important;
}
:root{
--wave-border-radius--extra-small: 8px;
--wave-border-radius--small: 16px;
--wave-font-weight--medium: 400;
--wave-color-solid-base-fill: hsl(225, 0%, 6%);
--wave-color-solid-base-brighter: hsl(225, 0%, 6%); /* sidebar?*/
--user-profile-linear-gradient: #000;
--wave-color-solid-accent-fill: hsl(7, 100%, 70%);
--wave-color-solid-base-brightest: hsla(7, 100%, 70%, .2); /* sidebar buttons hover */
--sidebarWidth: 310px;
}
/* REPLACE CYAN COLOR */
[data-wave-color=textUrl] {
color: var(--wave-color-solid-accent-fill);
}
/* ALBUM HEADER GRADIENT COLOR */
.dataContainer--u94FB:before{ /* updated */
background-blend-mode: normal !important;
}
/* OUTDATED .css-1ibt6cr{
background: linear-gradient(180.04deg, rgba(12, 12, 12, 0.7) 0px, hsl(0, 0%, 6%) 99.96%);
} */
/* NOW PLAYING - ACTIVE LINE LYRICS / GLOW */
span[data-current=true]{
color: white !important;
line-height: 40px !important;
font-size: 34px !important;
opacity: 1;
font-weight: 800 !important;
-webkit-animation: glow 1s ease-in-out infinite alternate;
-moz-animation: glow 1s ease-in-out infinite alternate;
animation: glow 1s ease-in-out infinite alternate;
}
@-webkit-keyframes glow {
from {
text-shadow: 0 0 15px hsla(0, 0%, 100%, .35);
}
to {
text-shadow: 0 0 0px hsla(0, 0%, 100%, 0);
}
}
/* NOW PLAYING - LYRICS SMOOTH TRANSITION */
.lyricsContainer--qyf_o span{
color: rgba(255, 255, 255, .5);
transition: 300ms !important;
/* (0.86,0,0.07,1) -- (0.77,0,0.18,1)*/
transition-timing-function: cubic-bezier(0.86,0,0.07,1) !important;
}
/* NOW PLAYING - LYRICS HOVER */
.lyricsContainer--qyf_o span:hover{
transition: 100ms ease-in-out !important;
color: rgba(255, 255, 255, 1);
}
/* NOW PLAYING - LYRICS CLICK ANIMATION */
.lyricsContainer--qyf_o span:active{
transition: 100ms ease-in-out !important;
color: rgba(255, 255, 255, .25);
font-weight: 500;
}
/* NOW PLAYING - SCREEN */
.nowPlayingContainer--daUDU{
transition: 950ms !important;
transition-timing-function: cubic-bezier( 0.190, 1.000, 0.220, 1.000 );
backdrop-filter: blur(128px);
background: rgba(0, 0, 0, .3);
}
/* NOW PLAYING - COVER SIZE */
@media (min-width: 1024px) {
.leftColumn--cYZ3D.albumMediaQueries--oQbOz {
grid-template-areas:"album panel";
grid-template-columns: minmax(142px,23vh) minmax(234px,1174px) !important;
}
}
.albumImage--i2CqD{
border: none !important;
box-shadow: 0px 0px 80px hsla(0, 0%, 0%, .4) !important;
}
/* NOW PLAYING - COVER TEXT ALIGN */
.textContainer--vUhos{
padding: 0 !important;
text-align: left !important;
margin-top: 24PX !important;
}
.infoWrapper--YUTa7{
justify-content: left !important;
}
/* NOW PLAYING - SMOOTH SEARCH ANIMATION */
.container--dtHXX .searchFieldWithPopover--y8NlZ{
transition: 220ms !important;
transition-timing-function: cubic-bezier(0.77,0,0.18,1);
}
:is(.container--dtHXX .searchFieldWithPopover--y8NlZ) .searchFieldWithinSearchFieldWithPopover{
background: rgba(255, 255, 255, 0.05);
border: solid 2px rgba(255, 255, 255, 0.1) !important;
}
/* SEARCH BAR */
.container--cl4MJ{
height: 4.1vh !important; /* wip */
background: rgba(255, 255, 255, 0.1);
border: none !important;
}
/* NOW PLAYING - TOP BAR */
.container--dtHXX{
justify-content: center !important;
}
/* NOW PLAYING - CREDITS PAGE COLOR FIX */
.divider--aLQjZ{
background-color: rgba(255, 255, 255, .1) !important;
}
[data-wave-color=textTertiary]{
font-weight: 500;
color: rgba(255, 255, 255, .3) !important;
}
/* MORE.. CARD */
.contextMenu--a963y, .subMenu--xEgVU{
background-color: rgba(0, 0, 0, .1) !important;
backdrop-filter: blur(50px) !important;
border: 1px solid rgba(255, 255, 255, .1);
overflow: hidden;
}
/*-------------------------*/
/* */ /* */ /* */
/* WIP */ /* WIP */ /* WIP */
/* */ /* */ /* */
/*-------------------------*/
/* NOW PLAYING - LYRICS HEIGHT SPACING (gotta work on this) */
.lyrics--ya00J{
line-height: 10px !important; /* line-height: 0.95 !important; this one actually fixes the i*/
}
/* NOW PLAYING - LYRICS GRADIENT OPACITY*/
.lyricsContainer--qyf_o{
mask-image: linear-gradient(180deg, #fff 20%, #fff 40%, #fff0 90%) !important;
}
/* ARTIST PAGE - MAIN BUTTONS */
.button--XV8ps{
gap: 0 !important;
}
/* HORIZONTAL PLAYER (not responsive tho) */
.playbackControlsContainer--f1SiD{
flex-direction: row !important;
place-items: center !important;
justify-content: center !important;
}
.playbackControlsContainer--f1SiD .progress--EEOKu{
transform: none !important;
}
.playbackControls--oiSck{
margin-right: 100px !important;
}
/* TRANSPARENT PLAYER */
.player--gAOQG.notFullscreen--xbpBL{
background: transparent !important;
}
/* PLAYER - MAX BADGE*/
._wave-badge-color-max_1oxl7_22{
background-color: #fff !important;
color: #000 !important;
font-weight: 900 !important;
}
/* PLAYER - HIGH BADGE*/
._wave-badge-color-high_1oxl7_17{
background-color: #000 !important;
color: #fff !important;
border: 1px solid rgba(255, 255, 255, .1);
font-weight: 900 !important;
}
/*-------------------------*/
/* */ /* */ /* */
/* WIP */ /* WIP */ /* WIP */
/* */ /* */ /* */
/*-------------------------*/
/* NOW PLAYING - REMOVE ANNOYING GRADIENT (cya) */
.bottomGradient--sDm7G{
display: none !important;
}
/* NOW PLAYING - REMOVE MUSIXMATCH LOGO + ADD SPACING*/
.lyricsProvider--yQjZ0{
margin-bottom: 375px !important;
transform: scaleY(6) !important;
opacity: 0 !important;
}
}