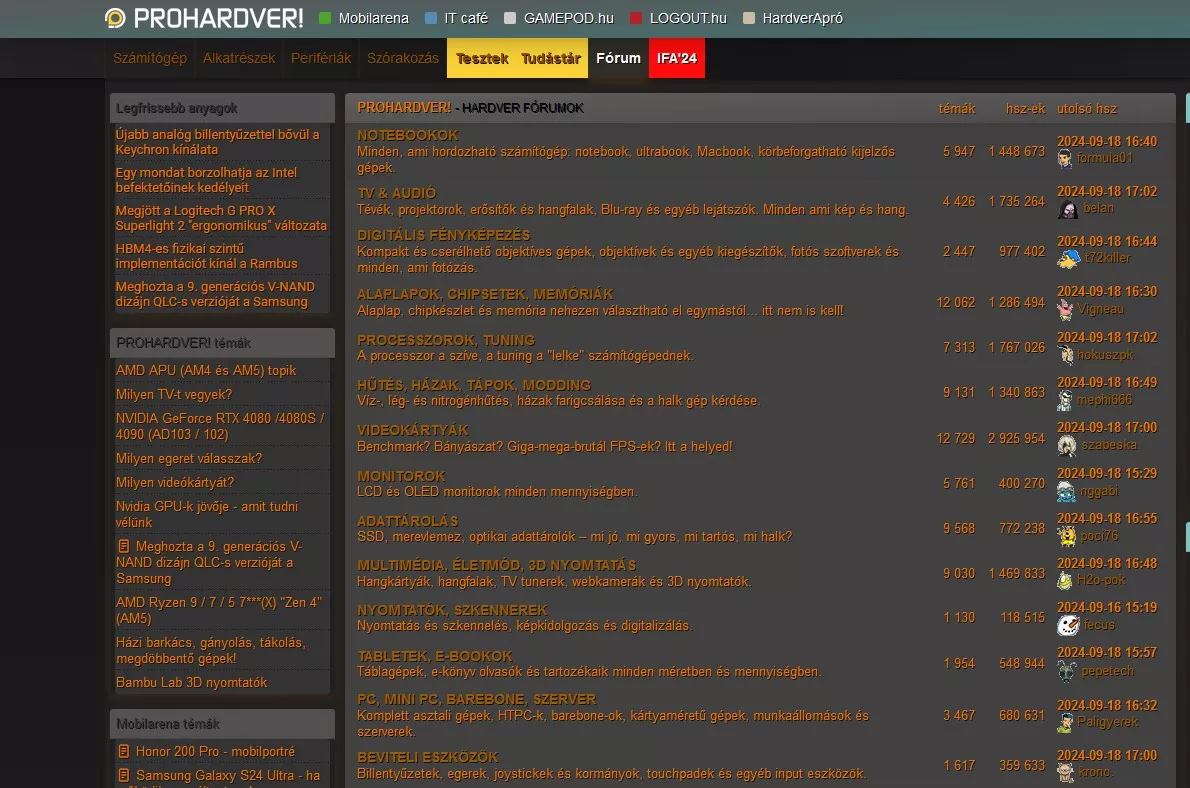
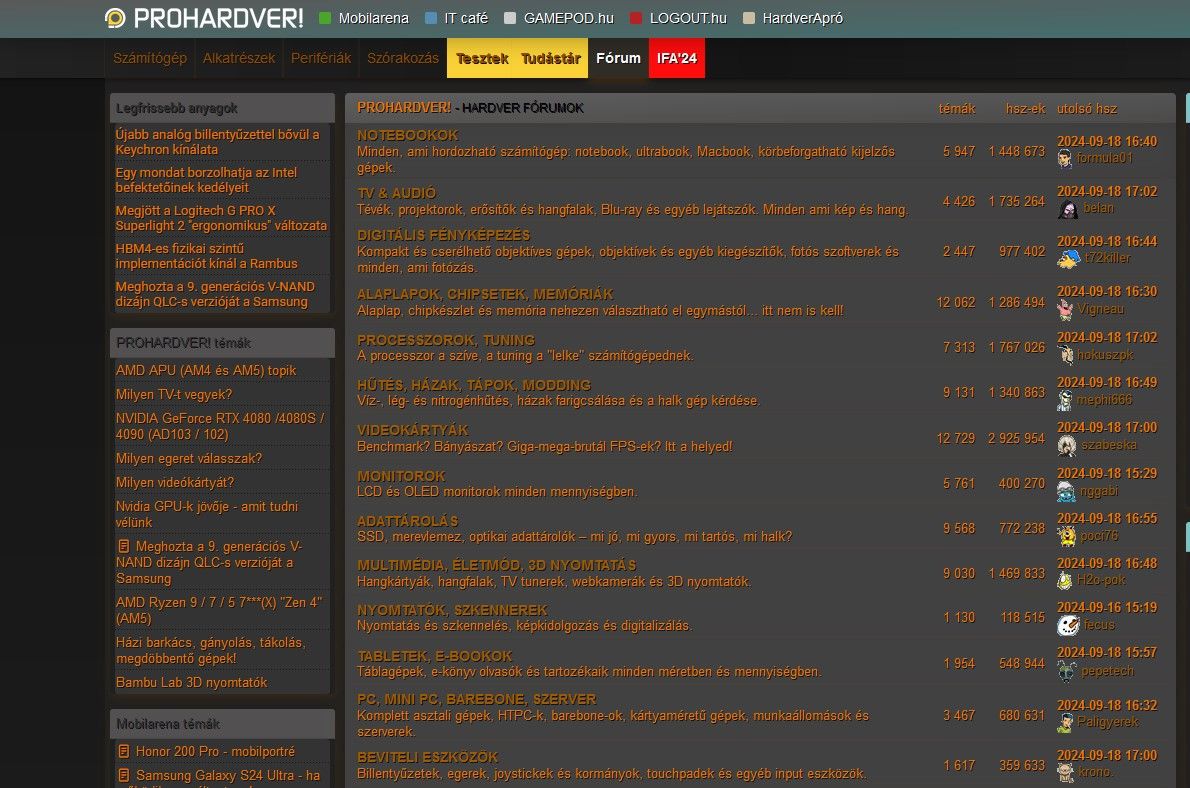
Prohardver and other same site grey-orange style
Prohardver grey-orange by aldebaran

Details
Authoraldebaran
Licensefree
Categoryhttps://prohardver.hu
Created
Updated
Size15 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Prohardver grey-orange
@version 20241103.16.26
@namespace https://userstyles.world/user/aldebaran
@description Prohardver and other same site grey-orange style
@author aldebaran
@license free
==/UserStyle== */
@-moz-document url-prefix("https://fototrend.hu/"), url-prefix("https://prohardver.hu/"), url-prefix("https://hardverapro.hu/"), url-prefix("https://mobilarena.hu/"), url-prefix("https://logout.hu/"), url-prefix("https://itcafe.hu/") {
/*felso menusav - hatterszin, aktív elem, eger alatti elem, arnyekolas, betuszin, menusav magassaga*/
#header-menu {
/*background: radial-gradient(circle, #6BA2B3, #498699);*/
background: radial-gradient(circle, #141414, #222222);
border-radius: 0 0 8px 8px;
background-color: rgb(145, 72, 0);
}
/*en adtam hozza*/
#header-menu .nav-link {
color: rgb(145, 77, 0);
}
.card .list-group-item a {
color: rgb(236, 118, 0);
}
#page-forum #middle > .container {
background: #1f1f1f;
padding: 15px 20px;
color: rgb(236, 118, 0);
}
.breadcrumb {
background: #272727;
}
.breadcrumb a {
color: rgb(236, 118, 0);
}
.forum-list .forum-group, .thread-list .thread-list-header, .pager-navbar, .msg-list .card .card-header, .modal .modal-header, .rtif-formats {
background: linear-gradient(to bottom right, #754b15c0, #727272);
color: rgb(236, 118, 0);
}
.thread-list .media {
background-color: #383838;
box-shadow: 0 4px 8px 0 rgba(207, 118, 1, 0.1), 0 6px 20px 0 rgba(219, 124, 0, 0.1);
}
.msg-list {
color: rgb(236, 118, 0);
text-shadow: 1px 1px #111111;
}
input, textarea, select, button {
color: rgb(236, 118, 0);
text-shadow: 1px 1px #111111;
}
.uad-list .list-unstyled .media a {
border-bottom: solid 1px rgb(82, 82, 82);
color: rgb(236, 118, 0);
border-bottom-color: rgb(100, 100, 100);
}
.uad-list .media.featured {
background: rgb(100, 100, 100);
}
.uad-list h3 {
background: rgb(100, 100, 100);
}
.uad-list .uad-light {
border-bottom: solid 1px rgb(133, 132, 132);
color: rgb(236, 118, 0);
}
.media {
background-color: #2b2b2b;
}
.uad {
background-color: #2b2b2b;
color: rgb(236, 118, 0);
}
.uad .uad-time-location {
color: rgb(236, 118, 0);
font-size: 13px;
}
.uad-categories-item a {
color: rgb(196, 104, 0);
}
#page-split .userjob-list .userjob-item {
background: #1c1b1a;
}
.jumbotron {
background: #333331;
}
#page-index-2 #top > .container, #page-index-2 #bottom > .container {
background: rgb(77, 73, 73);
}
#page-index-2 #middle > .container {
background: rgb(49, 46, 46);
}
/*eddig adtam hozza*/
#header-menu .navbar-nav > .active > a {
background-color: rgba(51, 47, 40, 0.9);
box-shadow: 0 4px 8px 0 rgba(216, 115, 0, 0.2), 0 -18px 20px 0 rgba(228, 110, 0, 0.4);
z-index: 100;
}
#header-menu .navbar-nav > li > a:hover {
background-color: rgba(108, 93, 66, .63);
box-shadow: 0 0 8px 0 rgba(221, 125, 0, 0.2), 0 -18px 20px 0 rgba(224, 120, 0, 0.2);
z-index: 101;
}
#center {
z-index: 102;
}
#header-menu .navbar-nav > li {
box-shadow: 0 0 2px 0 rgba(233, 124, 0, 0.2);
}
#header-menu a {
color: #6b3711;
}
.navbar-nav > li > a {
line-height: 10px;
}
.navbar {
min-height: 40px;
}
/*paddig eltuntetese a statikus header miatt, statikus header, header szinezese, keresosav, gombok*/
#header-padding {
display:none;
}
#header {
position: relative;
}
#header-sticky {
/*background-color: #658A8A;
background: linear-gradient(to bottom right,#658A8A, #427070);*/
background-color: #595959;
background: linear-gradient(to bottom right, #595959, #427070);
box-shadow: 0 2px 24px 0 rgba(0, 0, 0, 0.3);
}
.input-group .twitter-typeahead:first-child .tt-input, .input-group .twitter-typeahead:first-child .tt-hint, #search-sticky .form-control {
background-color: #0000001a!important;
border-radius: 3px 0px 0px 10px!important;
color: #693815;
}
.twitter-typeahead .tt-input {
color: #393939;
}
.btn-default, a.btn-default, .btn-primary, a.btn-primary, #search-sticky .btn-secondary {
background-color: #77abce;
color: #763c00;
border-color: #000;
}
.btn-secondary, a.btn-secondary, #search-sticky .btn-secondary:hover {
background-color: #2E5D7D;
color: #B6E3E3;
}
.input-group-btn .btn, .btn {
border-color: transparent!important;
}
/*Dropdown menuk, profilkep*/
.dropdown-menu .dropdown-item:hover {
background: #FFF0;
color: #333029;
text-shadow: 0px 0px 8px #000000;
}
.dropdown-divider {
border-top: 1px solid #333029;
}
.dropdown-menu .dropdown-item {
background: #FFF0;
color: #333029;
}
.dropdown-menu {
background-color: #4c9290e6;
border: 0px;
border-radius: 8px;
}
ul.dropdown-menu li a:hover {
background-color: #AFC4C4;
text-shadow: 0px 0px 8px #000000;
}
container-fluid > .pager-navbar .navbar-nav .btn-default, .pager-navbar .navbar-nav .btn-default:hover, .pager-navbar .navbar-nav .btn-default:focus, .pager-navbar .navbar-nav .btn-default, .pager-navbar .navbar-nav .btn-default:hover, .pager-navbar .navbar-nav .btn-default:focus {
background-color: #FFF3!important;
border-radius: 3px!important;
}
.dropdown-header, ul.dropdown-menu li h4 {
color: #EFEFEF;
}
.dropdown-item.active {
background-color: #3E5251!important;
color: #FFF;
}
.msg-list .card .card-header .dropdown-menu {
background-color: #49B3B1e6;
border: 0px;
border-radius: 8px;
}
.msg-list .card .card-header .dropdown-menu :not(.disabled) a:hover {
background: #FFF0;
color: #B6E3E3;
text-shadow: 0px 0px 8px #000;
}
#header-menu .user-face, #header-sticky .user-face {
border-radius: 8px;
background: #DFD9C3CC;
}
/*footer szÃÂne, footer linkek szÃÂne, PH! ikonok beállÃÂtása a footernél és a headernél*/
#foot {
background: linear-gradient(#8ca8b1, #0d262966);
color: #263C3C;
}
#foot a {
color: #2b4c4e;
}
.ph::before, .ma::before, .it::before, .gp::before, .lo::before, .ha::before {
width: 12px!important;
height: 12px!important;
border: 0px!important;
border-radius: 2px!important;
}
/*hatter szine, betumeret, forum felso navi-sav-> elvalasztok szine*/
main {
/*background: linear-gradient(#bcd7d6, #8CA8B1);*/
background: linear-gradient(#141414, #2c2c2c);
}
body {
font: normal 14px sans-serif;
/*background-color: #7DC9C8;*/
/*background-color: #6e6e6e;*/
background-color: #2b2b2b;
color: rgb(236, 118, 0);
text-shadow: 1px 1px #111111;
}
.breadcrumb > li + li::before {
color: #326587;
}
/*kártya háttér szÃÂne, kártya fejléc szÃÂn*/
.card-body {
/*background-color: #cae7e9!important;*/
/*background-color: #6e6e6e!important;*/
background-color: #2b2b2b!important;
}
.card .card-header {
background-color: rgb(145, 77, 0);
}
#center .card {
background-color: transparent;
}
/*topic lista dobozméret, komment header, komment header elválasztók, komment header dátum,
kommentek háttere, árnyékolása*/
.thread-list .media-body {
padding: 4px 0;
background-color: #2b2b2b;
}
.msg-list .card .card-header a:not(.dropdown-item) {
/*color: #2F6487!important;*/
color: #5c3a00!important;
}
.msg-list .card .card-header .list-inline > li + li {
border-left: 1px solid #2E5A78;
}
.msg-list .card .card-header {
color: #763c00;
line-height: 12px;
height: 24px;
font-size: 110%;
}
.card, .thread-list {
background-color: transparent;
box-shadow: 0 4px 8px 0 rgba(194, 103, 0, 0.1), 0 6px 20px 0 rgba(80, 48, 0, 0.1);
}
/*heading-betÃ
±méretek, heading szÃÂne, bal oldali headingek elrejtése, kártya keretek eltÃ
Ântetése*/
#left .card .card-header, #right .card .card-header .card-body{
font-size: 14px;
/*background-color: #73C3D1;*/
background-color: #525151;
color: #303030;
}
h4, .h4 {
font-size: 16px;
}
#left > div > h4 {
display: none;
}
.card {
background-color: transparent;
border: 0px;
}
/*fórum-lista lekerekÃÂtés+szÃÂnezés, árnyékolások, lapozó sáv lekerekÃÂtése*/
.forum-list .forum-group, .thread-list .thread-list-header, .pager-navbar, .msg-list .card .card-header, .modal .modal-header, .rtif-formats {
background: linear-gradient(to bottom right, #5e5e5e, #4a4a4a);
border-radius: 4px 4px 0 0;
color:rgb(236, 118, 0)
}
.forum-list .media {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.1), 0 6px 20px 0 rgba(165, 99, 13, 0.1);
}
.pager-navbar {
border-radius: 4px 4px 4px 4px;
}
.panel {
background-color: rgba(194, 128, 30, 0);
}
.forum-list a {
color: rgb(160, 91, 0)!important;
}
/*Beszúrás: háttér elsötétÃÂtése ki (bugos telefonon)*/
.modal-backdrop {
display: none!important;
}
/*Fórum fÃ
Âoldal szÃÂnek*/
.forum-list .media:not(.forum-group) {
background: #414141;
}
/*Topik-lista váltott soros szÃÂnezése, csicsa árnyék egér alatti listaelemre, kedvencek formázása(betÃ
±méret, szÃÂn), gombok (?)*/
.thread-list .media {
background-color: #AED7D7;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.1), 0 6px 20px 0 rgba(0, 0, 0, 0.1);
}
.thread-list .media:nth-of-type(2n+1) {
background: #414141;
}
.thread-list .media:nth-of-type(1) {
background: rgb(158, 93, 31);
}
.list-group .list-group-item:hover, .forum-list .media-body:hover, .thread-list .media-body:hover {
box-shadow: inset 0px 0px 15px 3px rgba(0, 0, 0, 0.05);
}
.user-thread-list .thread-actions a.new-msgs {
/*color: #3a739a;*/
color: #333333;
font-size: larger;
font-weight: normal;
}
.forum-list .forum-group:not(:nth-child(1)) {
margin-top: 10px;
}
.modal-content {
background-color: #DFD9C3;
}
.rtif-formats > .btn-group > .btn {
background-color: #5EB2B8;
}
.msg-controls > div > .btn-group > .btn[data-close=""] {
background-color: #5EB2B8;
}
/*...