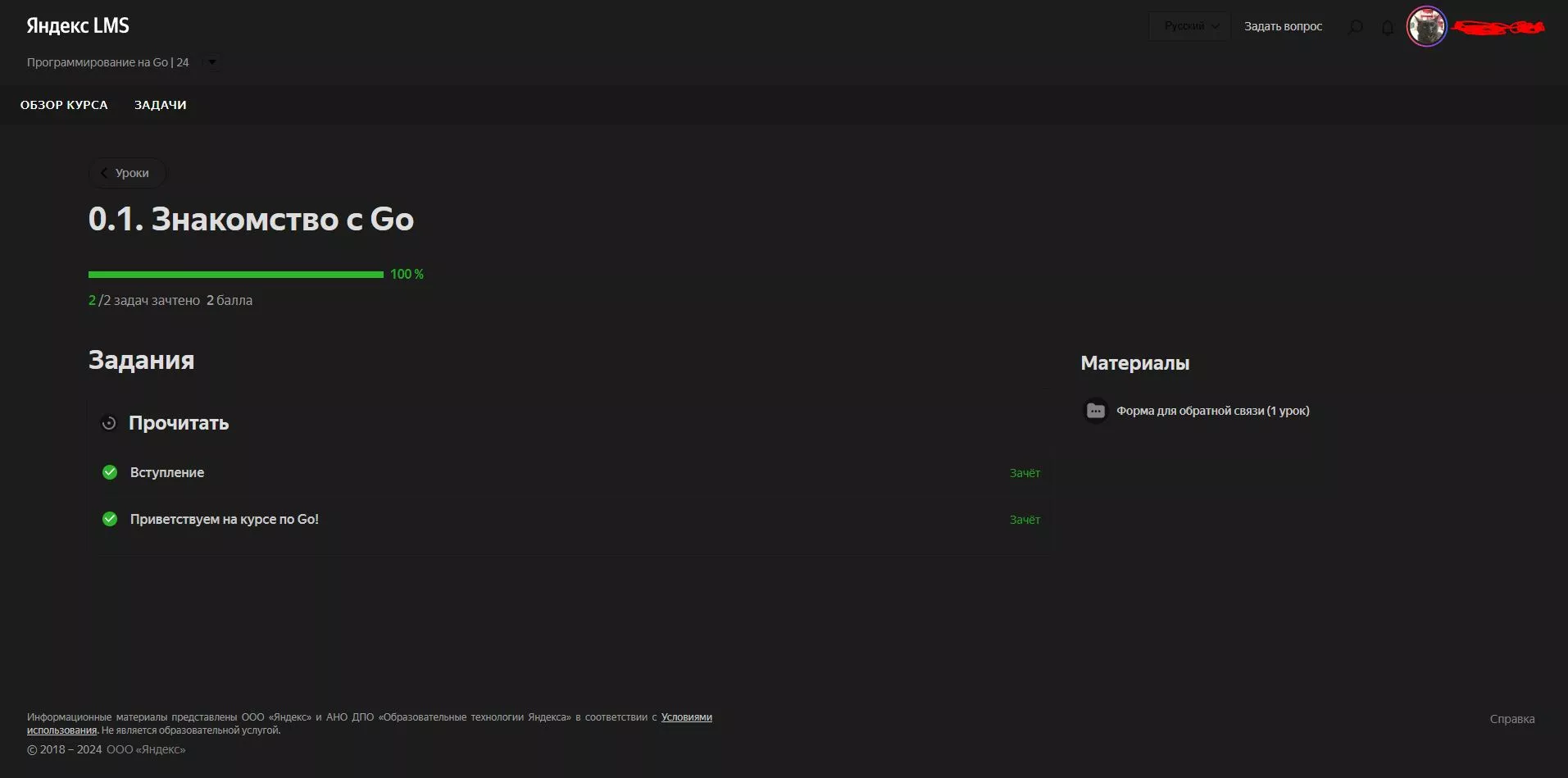
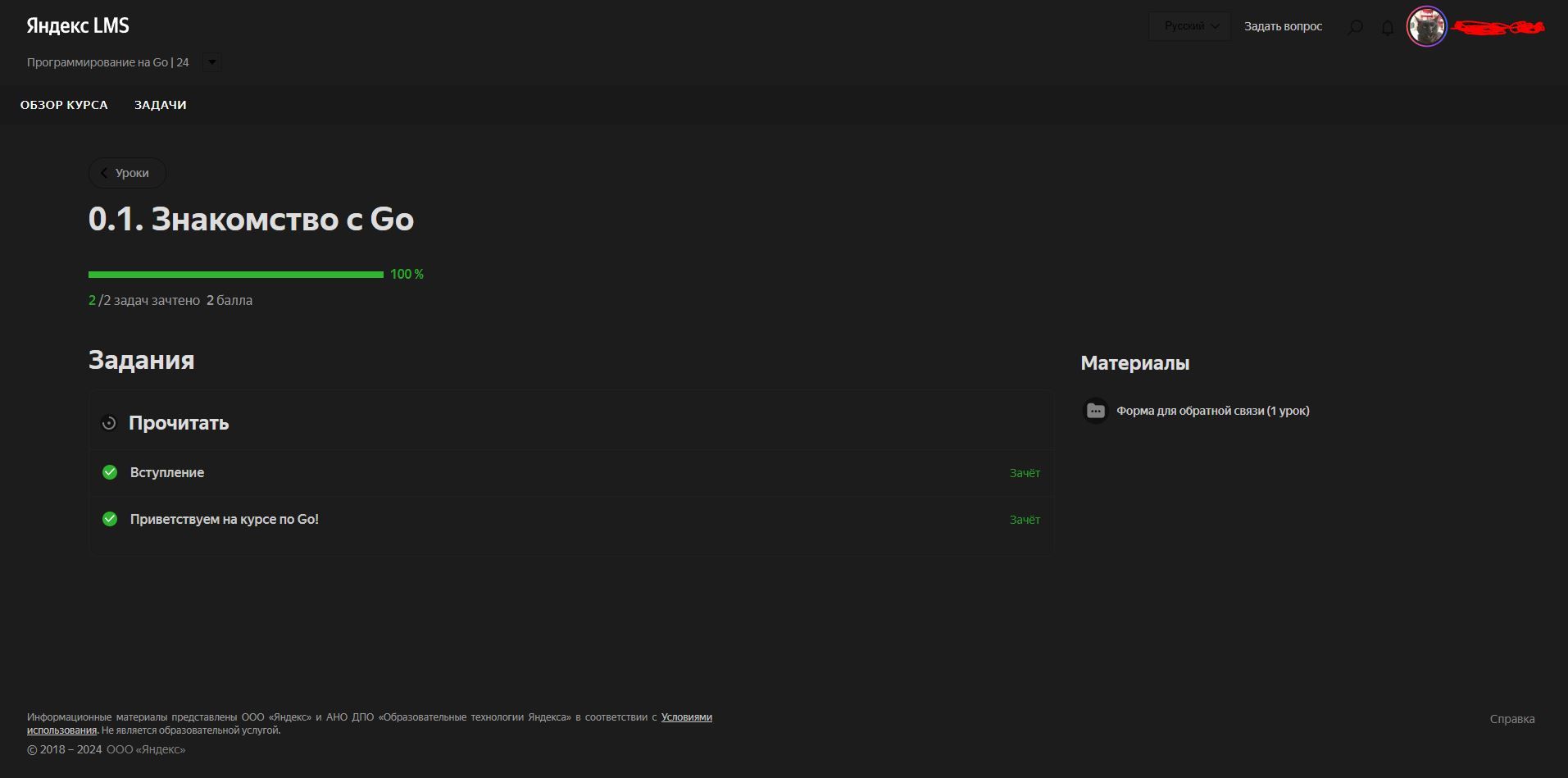
Dark theme for Yandex.LMS (Lyceum)
Yandex.LMS Darken (lms.yandex.ru) (Яндекс Лицей) by meafrank

Details
Authormeafrank
LicenseNo License
Categorylms.yandex.ru
Created
Updated
Code size9.7 kB
Code checksum40485eb5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Yandex.LMS Darken (lms.yandex.ru) (Яндекс Лицей)
@version 20240918.22.05
@namespace https://userstyles.world/user/meafrank
@description Dark theme for Yandex.LMS (Lyceum)
@author meafrank
@license No License
==/UserStyle== */
@-moz-document domain("lms.yandex.ru") {
:root {
--color-text-main: #9d9d9d;
--color-text-secondary: grey;
--color-text-heading: #ddd;
--color-text-invert: #fff;
--color-text-status: #333;
--color-text-warning: #eb0909;
--color-text-positive: #29a629;
--color-spinner-label: grey;
--color-background-main: #1d1d1d;
--color-background-menu: #191919;
--color-background-tooltip: #444;
--color-background-panel: #1f1f1f;
--color-background-active: #ffeba0;
--color-background-notification-center: #1a1a1a;
--color-separator: #212121;
--color-separator-dark: hsla(0, 0%, 100%, 0.3);
--color-outline: #fc0;
--color-text-control: #979797;
--color-control-active: #1f1f1f;
--color-control-hover: #171717;
--color-control-outline: #111111;
--color-control-outline-hover: #b3b3b3;
--color-checked-checkbox: #ffdb4d;
--color-checked-checkbox-hover: #ffd633;
--color-link: #cccccc;
--color-link-hover: #4d4d4d;
--color-link-grey: grey;
--color-link-grey-hover: #999;
--color-ticker: #ffdb4d;
--color-button-active: #f3f1ed;
--color-button-ok: #2db32d;
--color-button-ok-hover: #29a629;
--color-button-ok-active: #2b992b;
--color-button-action: #ffdb4d;
--color-button-action-hover: #ffd633;
--color-button-action-active: #fc0;
--color-indicator-dark-green: #2db32d;
--color-indicator-green: #a8de00;
--color-indicator-red: #ff5959;
--color-indicator-dark-grey: #ccc;
--color-indicator-grey: rgba(0, 0, 0, 0.08);
--color-indicator-white: #fff;
--color-indicator-yellow: #ffdd61;
--color-indicator-dot-red: #ff5959;
--color-indicator-dot-dark-grey: #ccc;
--color-header-accepted: #2db32d;
--color-header-accepted-after-deadline: #accd8c;
--color-header-rework: #ff5959;
--color-status-ok: #2b992b;
--color-status-redo: #eb0c0c;
--color-status-active: #ffeba0;
--color-status-waiting: #eb9c3d;
--color-status-accepted-after-deadline: #accd8c;
--color-table-cell-text: #000;
--color-table-button-border: #979797;
--color-task-status-ok: #2eb72e;
--color-task-status-waiting: #ffc800;
--color-task-status-redo: #ff5959;
--color-notification-error: #ff5959;
--color-notification-success: #29a629;
--color-comments-form-background: #1a1a1a;
--color-comments-own-background: #1c1c1c;
--color-comments-after-deadline-text: #fb0006;
--color-comments-after-deadline-border: #fb0006;
--color-comments-own-active-background: #ffeba0;
--color-comments-list-box-shadow: rgba(0, 0, 0, 0.08);
--color-schedule-events-outline: #6c6c6c;
--color-schedule-secondary-text: #a8a8a8;
--color-schedule-event-elective: #d1f0d0;
--color-schedule-event-elective-hover: #b4e6b2;
--color-schedule-event-lesson: #e6e6e6;
--color-schedule-event-lesson-hover: #d9d9d9;
--color-schedule-event-reserve: #fce68e;
--color-schedule-event-reserve-hover: #fedf6f;
--color-schedule-event-vacation: #fce68e;
--color-schedule-event-vacation-hover: #fedf6f;
--color-schedule-event-vacation-text: #eb0c0c;
--color-schedule-event-test: #d1ebff;
--color-schedule-event-test-hover: #a3d6ff;
--color-schedule-event-skip: #eb0c0c;
--color-schedule-event-selected-text: #fff;
--color-schedule-event-selected-background: #666;
--color-schedule-event-edited-background: #f5f5f5;
--color-schedule-unassigned-events-list: #000;
--opacity-schedule-event-passed: 0.6;
--color-filter-label-background: #dddcff;
--color-filter-label-border: #c5c2f2;
--color-filter-clear-label-background: #1a1a1a;
--color-filter-clear-label-border: #ccc;
--color-filter-clear-label-text: #eb0c0c;
--color-filter-value-separator: #8682c7;
--color-tag-blue: #247ba0;
--color-tag-green: #70c1b3;
--color-tag-red: #f25f5c;
--color-variant-status-not-assigned: rgba(0, 0, 0, 0.08);
--color-variant-status-not-solved: #0090e6;
--color-variant-status-is-solving: rgba(0, 144, 230, 0.3);
--color-variant-status-has-solved: #777;
--color-student-graduated: #ffc100;
--color-student-expelled: #ff5959;
--color-antiplagiary-red: #eb0c0c;
--color-antiplagiary-yellow: #ffdd61;
--color-antiplagiary-grey: rgba(0, 0, 0, var(--icon-grey-opacity));
--color-antiplagiary-mark: #333;
--color-merge-deletes: rgba(255, 0, 0, 0.2);
--color-merge-additions: rgba(155, 185, 85, 0.2);
}
body {
background-color: #1c1c1c;
}
.Accordion {
border: 1px solid #212121;
}
.Accordion-Item {
border-top: 1px solid #212121;
border-bottom: 0;
}
.ya-chat-widget_theme_dark.ya-chat-widget_desktop.ya-chat-widget_theme_light,
.ya-chat-widget_theme_light.ya-chat-widget_desktop.ya-chat-widget_theme_light {
display: none;
}
.material__chapter code,
.material__chapter samp,
.material__chapter var {
color: #c7c7c7;
}
.material__annotation {
background-color: #131313;
}
.material__annotation h2,
.material__annotation p {
color: #dddd;
}
.popup2_theme_normal:before {
background: transparent;
}
.user2__menu.user2__menu {
background: #1d1d1d;
}
.user2__menu-footer {
background: #1a1a1a;
}
.y6c2ac--task-description__content table:not(.sample-tests) {
display: none;
}
.student-task-list__task:hover {
background: #1a1a1a;
transition: transform 0.2s ease-in-out;
transform: scale(1.02);
}
.logo_lang_ru {
background-image: url("data:image/svg+xml, %3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%22133.584%22%20height%3D%2238.04%22%3E%3Cpath%20fill%3D%22red%22%20d%3D%22M9.35%2021.43v8.68h2.44V7.45H8.15c-3.59%200-6.6%202.38-6.6%207.13%200%203.39%201.33%205.23%203.33%206.25L.63%2030.11h2.83l3.86-8.68zm0-2.03h-1.3c-2.12%200-3.87-1.17-3.87-4.82%200-3.77%201.91-5.07%203.87-5.07h1.3z%22%2F%3E%3Cpath%20d%3D%22M36.26%2028.09H35V14.14h-7.42v1.36c0%204.25-.16%209.19-1.62%2012.59h-.98v5.16h2.22v-3.14h6.85v3.14h2.21zm10.75.95l-.57-1.9c-.63.44-1.74%201.07-3.14%201.07-1.96%200-2.98-1.9-2.98-5.51h6.66v-1.37c0-5.42-1.74-7.41-4.41-7.41-3.39%200-4.82%203.74-4.82%208.87%200%204.92%202.03%207.55%205.33%207.55%201.59%200%202.92-.51%203.93-1.3zm-25.9-14.9v6.78h-3.68v-6.78h-2.47v15.97h2.47v-7.16h3.68v7.16h2.44V14.14zM56.2%2030.11h2.7l-4.53-8.46%203.96-7.51h-2.51l-3.83%207.38v-7.38h-2.47v15.97h2.47v-7.95zm8.5.23c1.46%200%202.47-.48%203.33-1.21l-.57-1.84c-.57.51-1.49.99-2.7.99-1.99%200-2.95-2.29-2.95-6.28%200-4.03%201.27-6.02%203.05-6.02%201.01%200%201.96.54%202.63%201.11l.35-2.35c-.7-.44-1.52-.82-2.95-.82-3.74%200-5.67%203.2-5.67%208.21%200%205.45%202.06%208.21%205.48%208.21zm-32.14-2.25h-4.25c1.33-3.4%201.49-8.31%201.49-11.67v-.28h2.76zm10.01-12.14c1.43%200%201.87%201.99%201.87%204.72h-4.09c.16-2.85.7-4.72%202.22-4.72zm35.38-7.2h4.85v21.36h1.59V7.45h-7.8c0%20.86-.07%209.79-.7%2016.83-.25%203.05-.82%204.44-2.12%204.44-.23%200-.35-.03-.35-.03l.09%201.49s.16.06.54.06c1.93%200%202.92-1.68%203.27-5.83.6-7.2.63-15%20.63-15.66zm17.28%2021.36h1.42V14.14h-1.3l-5.2%2011.22c-.31.7-.63%201.39-.85%202.12h-.1c.07-.69.13-1.39.13-2.25V14.14h-1.39v15.97h1.26l5.2-11.25c.35-.7.64-1.36.86-2.06h.09c-.06.67-.12%201.36-.12%202.19zm14.8%203.14v-4.34h-1.46V14.14h-1.49v14.77h-5.35V14.14h-1.49v15.97h8.43l.19%203.14zm3.04-10.87h7.23c.51-5.67-1.27-8.56-4.02-8.56-2.7%200-4.66%203.08-4.66%208.31s1.55%208.3%204.94%208.3c2.54%200%203.74-1.8%203.74-1.8l-.47-1.21s-1.11%201.71-3.24%201.71c-2.31%200-3.45-2.38-3.52-6.75zm3.21-7.32c1.61%200%202.88%201.9%202.63%206.15h-5.8c.12-4%201.49-6.15%203.17-6.15zm11.25-2.32c1.9%200%202.98-1.23%202.98-3.17h-1.3c0%201.46-.57%202.16-1.68%202.16-1.08%200-1.65-.7-1.65-2.16h-1.33c0%201.94%201.11%203.17%202.98%203.17zm2.92%2017.37h1.42V14.14h-1.3l-5.2%2011.22c-.31.7-.63%201.39-.85%202.12h-.1c.07-.69.13-1.39.13-2.25V14.14h-1.4v15.97h1.27l5.2-11.25c.35-.7.64-1.36.86-2.06h.09c-.06.67-.12%201.36-.12%202.19z%22%20fill%3D%22white%22%2F%3E%3C%2Fsvg%3E");
}
.CodeMirror {
color: #ddd;
}
.CodeMirror-gutters {
border-right: 1px solid #2f2f2f;
}
.cm-s-default .cm-def {
color: #ffcc00;
opacity: 0.8;
}
.cm-s-default .cm-builtin {
color: #42aaff;
}
::-webkit-scrollbar {
width: 8px;
height: 4px;
outline: none;
}
::-webkit-scrollbar-thumb {
background: #0f0f0f;
border-radius: 4px;
}
::-webkit-scrollbar-track {
background: #1f1f1f;
}
.Sideblock_theme_normal .Sideblock-Content {
background: #1a1a1a;
}
.language-css .token.string, .style .token.string, .token.entity, .token.operator, .token.url {
background: none;
}
code[class*=language-], pre[class*=language-] {
text-shadow: none;
}
.material__comment-heading, .material__note-heading {
color: #1f1f1f;
}
.material__note p,
.material__note li {
color: #1c1c1c;;
}
.material__note var {
color: #1d1d1d;
font-weight: bold;
}
.material__note {
border-radius: 10px;
background-color: #af8a00;
}
.material__illustration[src*=svg] {
filter: brightness(0.8) invert(1);
}
.Link_view_lyceum.Link_theme_normal {
color: #9f9f9f;
}
.Theme_color_platform-blue {
--color-link: #c7c7c7;
--color-link-hover: #4d4d4d;
}
.button2_view_classic.button2_theme_normal:before {
background-color: #1f1f1f;
}
span.user-menu__name::first-letter {
color: #690000;
}
.logo {
filter: invert(1);
}
footer a {
color: #c3c3c3;
}
}