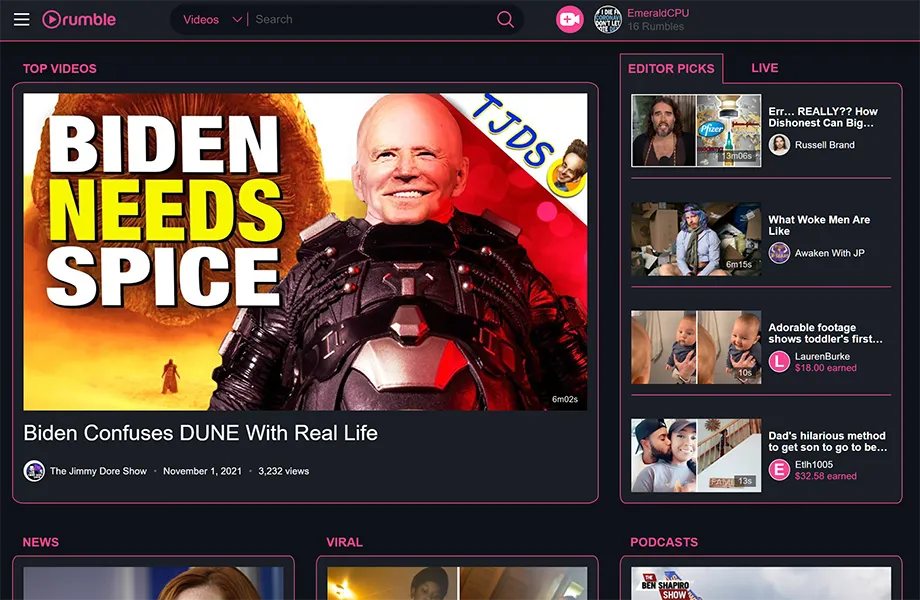
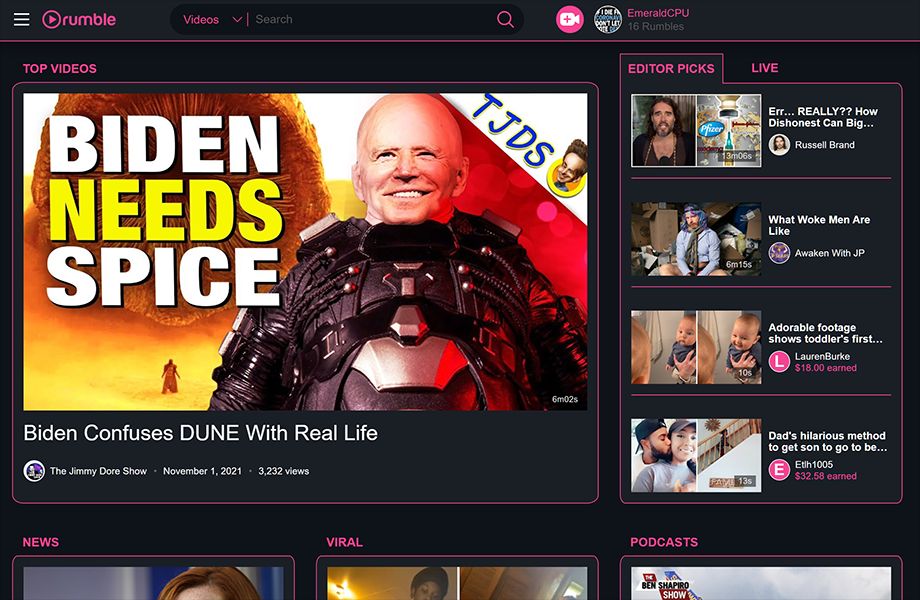
dark and hot pink theme for Rumble.com
Rumble Hot Pink Darkness by zman3

Details
Authorzman3
LicenseNo License
Categoryrumble
Created
Updated
Size14 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Beta 1
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Rumble Hot Pink Darkness
@version 20211101.22.06
@namespace userstyles.world/user/zman3
@description dark and hot pink theme for Rumble.com
@author zman3
@license No License
==/UserStyle== */
@-moz-document url(""), domain("rumble.com") {
html,
body {
background: #0e1219;
color: #fff;
}
:root {
scrollbar-color: #f54492 #15202b;
}
/*HEADER*/
/*Hide orginal logo*/
.header-logo img {
FONT-WEIGHT: 200;
-moz-box-sizing: border-box;
box-sizing: border-box;
background-image: url("https://svgur.com/i/bgP.svg");
background-repeat: no-repeat;
width: 10%;
/* Width of new image */
height: 30px;
/* Height of new image */
padding-left: 600px;
/* Equal to width of new image */
}
.header-search-field {
}
.header-search-select option {
color: #f54492;
}
.header-upload {
box-sizing: border-box;
border-radius: 10rem;
padding: 0 0.35rem;
background: #f54492;
height: 2.6rem;
width: 2.6rem;
margin: 0 1rem;
display: flex;
align-items: center;
}
input,
textarea,
select {
color: #f54492 !important;
border-color: #f54492 !important;
}
.header-search {
display: flex;
align-items: center;
border-width: 2px;
border-radius: 8rem;
background: #0e1219;
}
.header-search-field {
-webkit-appearance: textfield;
outline-offset: -2px;
border-left: 1px solid #bbb;
background: #0e1219;
width: 100%;
}
.header-search-icon {
stroke: #f54492 !important;
fill: #f54492;
}
.header-search-select,
.header-search-field {
background: #0e1219;
}
.header-search-select {
-moz-appearance: none;
background: #0e1219;
color: #d03bc8;
text-indent: 0.01px;
text-overflow: ellipsis;
}
/*HEADER End*/
.fi {
/* border: 1px solid #ebebeb; */
border-radius: 4px;
background: none;
overflow: hidden;
font-family: Helvetica Neue,Helvetica,Arial,sans-serif;
}
/*Main Menus*/
.hover-menu {
position: absolute;
color: #f54492;
background: #1a1f26;
box-shadow: 0 0 20px 0 rgba(0, 0, 0, 0.8);
width: 16rem;
padding: 0 1rem .2rem 1rem;
font-size: 1.15rem;
box-sizing: border-box;
max-height: calc(100vh - 4rem);
overflow: auto;
}
.main-menu-icon {
width: 1.8rem;
height: 1.8rem;
margin: 0 0.5rem -0.5rem 0;
stroke: #f54492;
stroke-width: 2px;
}
/*login form*/
.overlay-heading {
background: #253341;
width: 100%;
color: #f54492;
font-size: 1.6rem;
padding: 0.6rem;
box-sizing: border-box;
white-space: nowrap;
display: flex;
justify-content: space-between;
align-items: center;
}
.overlay {
background: #253341;
position: relative;
box-shadow: 0 0 20px 0 rgba(0, 0, 0, 0.8);
}
.login-form {
text-align: center;
}
.login-form-login-div {
max-width: 30rem;
margin-left: auto;
margin-right: auto;
}
.login-form-register-div {
border-top: 1px solid #ddd;
background: #253341;
padding: 1.5rem 1.5rem 2rem;
box-sizing: border-box;
font-size: 1.5rem;
/* margin-top: 2rem; */
}
.login-form-input {
width: 100%;
outline: none;
padding: 10px;
box-sizing: border-box;
margin-bottom: 1rem;
}
input,
textarea,
select {
color: #f54492 !important;
background: #253341;
border-color: #f54492 !important;
}
/*Main Menus End*/
/*Right menu Tabs*/
.tab-heading.tab-active {
background: #1a1f26;
border: 1px solid #f54492;
border-bottom: 0;
z-index: 10;
}
.listing-header--letter:before {
display: inline-block;
vertical-align: middle;
border-radius: 50%;
border: 2px solid #eee;
width: 56px;
height: 56px;
text-align: center;
font-size: 48px;
line-height: 56px;
font-weight: bold;
content: "E";
background-color: #f54492;
color: white;
text-transform: capitalize;
}
/*End Right Menu Tabs*/
/*MAIN-PAGE*/
.module-title {
color: #f54492;
}
.container {
background: #1a1f26;
border-color: #f54492;
border-radius: 2% 2% 2% 2%;
}
.mediaList-item {
padding: 1rem 0;
border-bottom: 1px solid #f54492;
}
/*Below Specificaly Affects Right Video List Allowing No rounded left top border*/
.tabs > .mediaList-list {
box-sizing: border-box;
border-radius: 0px 2% 2% 2%;
}
.mediaList-list.related {
max-width: 500px;
margin: 0 auto;
border-radius: 0px 0% 0% 0%;
}
.mediaList-link-more a,
.promo-widget-link {
background: #1a1f26;
border-color: #f54492;
color: #f54492;
}
.mediaList-link-more a:hover {
background: #0e1219;
border-color: #f54492;
color: #f54492;
}
.header-user-name {
color: #f54492;
}
.main-menu-close,
.main-menu-open {
stroke: #fff;
stroke-width: 2px;
}
/*amount earned*/
.mediaList-rumbles,
.mediaList-earnings,
.mediaList-liveCount {
background: #15202b;
border-color: #f54492;
color: #f54492;
}
.mediaList-earnings a:hover {
color: #15202b;
}
/* Bottom offers content */
.promo-widget-content {
color: #fff;
padding: 1rem 2rem;
background:none;
display: flex;
flex-direction: column;
height: 100%;
justify-content: space-between;
}
.promo-widget-broadcasters .promo-widget-content {
background: none;
}
.promo-widget-creators .promo-widget-content {
background: none;
}
/* End Bottom offers content */
/*Media earnings on actual media page */
.media-earnings {
color: #f54492;
font-weight: bold;
clear: left;
display: block;
}
/* Up and Down Vote */
.rumbles-vote-up {
background: #f54492 !important;
}
.rumbles-vote-down {
background: #0e1219 !important;
}
.rumbles-vote-up,
.rumbles-vote-down {
float: left;
display: inline-block;
padding: 5px 8px;
border: 1px solid #fff;
background: #fff;
line-height: 0;
color: #fff;
}
.mediaList-by-heading,
.forum-post-meta,
.promo-widget-link:hover,
small {
color: #fff;
text-decoration: none;
}
/*MAIN-PAGE*/
/*ARTICLE-VIDEO*/
.rumbles-vote,
.comment-count {
color: #f54492;
}
.rumbles-vote-up {
background: green;
}
.rumbles-vote-down {
background: #a80202;
}
.media-video-action {
background: #15202b;
border: 1px solid #f54492;
}
.media-icon-license,
.media-icon-embed,
svg.user-image--icon {
stroke: #f54492;
}
svg.user-image--icon {
background: #1a1f26;
border-color: #f54492;
}
.round-button {
background: #1a1f26;
border: 1px solid #f54492;
color: #f54492;
}
.round-button:hover {
background: #f54492;
color: #1a1f26;
}
/*ARTICLE-VIDEO*/
/*Account Overview*/
#-v2 h1 {
color: #f4f4f4;
font-size: 1.83em;
font-weight: 500;
padding-bottom: 0.5em;
text-transform: uppercase;
}
#-v2 a.green {
color: #f54492;
}
#-v2 .green-box {
background: #f54492;
}
#-v2 .blue-box {
background: #1a1f26;
}
#-v2 .cash-out a {
float: right;
display: block;
background: #f54492;
width: 280px;
padding: 20px 0;
margin-top: 10px;
text-align: center;
color: #fff;
font-weight: 300;
font-size: 40px;
text-transform: uppercase;
}
#-v2 .cash-out a:hover {
background: #253341;
color: #f54492;
border: 2px solid #fff;
border-color: #fff;
}
#-v2 .statsa input {
width: 95%;
}
#-v2 .statsa input, #-v2 .statsa select {
background: #f54492;
background-position: calc(100% - 20px) 20px;
line-height: 1;
border: 0;
padding: 0 2.5%;
height: 45px;
width: 100%;
text-indent: 5px;
-webkit-appearance: none;
color: #fff !important;
margin-bottom: 10px;
box-shadow: inset 0 0 1px #333;
font-size: 16px;
}
#-v2 input, #-v2 select {
vertical-align: middle;
}
#-v2 h2 {
color: #fff;
font-size: 1.8em;
font-weight: 500;
padding-bottom: 0.8em;
}
#-v2 .statsa #cmessage {
display: block;
text-align: left;
margin: 0 0 8px 0;
font-size: 14px;
font-style: italic;
color: #fff;
}
#-v2 .vOwn a, #-v2 .vAll a {
color: #f54492;
border-bottom: 0px solid rgba(0,0,68,0.2);
line-height: 130%;
}
#-v2 .statsa #dchart a, #-v2 .vNon a {
color: #fff;
border-bottom: 0px solid rgba(0,51,0,0.2);
line-height: 130%;
}
#-v2 .google-visualization-table-table .google-visualization-table-th {
/* background: #c0c5ce; */
padding: 18px 10px;
border: 0;
/* border-bottom: 3px solid #75a642; */
font-size: 16px;
background-image: none !important;
}
#-v2 .right-box-wrap {
border: solid 1px #f54492;
background: #1a1f26;
box-sizing: border-box;
margin-bottom: 20px;
}
#-v2 .user-info h3 {
font-size: 20px;
color: #f4f4f4;
font-weight: 300;
}
#-v2 .side-link-nav li a.active {
background: #f54492;
position: relative;
}
#-v2 .side-link-nav li a {
padding: 10px 15px;
display: block;
color: #f4f4f4;
}
#-v2 .side-link-nav li a:hover {
background: #f54492;
color: #f4f4f4;
}
#-v2 h5 {
color: #f4f4f4;
font-size: 1em;
font-weight: 300;
text-transform: uppercase;
padding-bottom: 1em;
}
#-v2 .button-small, #-v2 .video-tags a, #-v2 .secondary-action, #-v2 .overlay-dialog .buttons a {
background: #15202b;
color: #fff;
padding: 0 10px;
outline: none;
border: 1px !important;
cursor: pointer;
height: 32px;
line-height: 32px;
font-size: 14px;
font-weight: 300;
display: block;
}
/*End account Overview*/
/*my subscriptions*/
.listing-header--white-bg {
background: #0e1219 !important;
}
.video-item,
.tuner-box--section,
.paginator--link {
background: #1a1f26 !important;
border: 1px solid #f54492 !important;
}
.video-item {
position: relative;
height: 155px;
background-color: white;
box-shadow: 0 0px 0px 0 #000;
}
/*HELP*/
.book-body,
#book-search-input {
background: #0e1219;
color: #f5449...