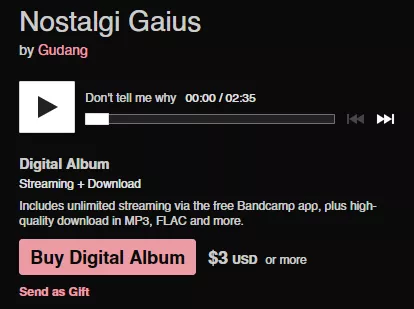
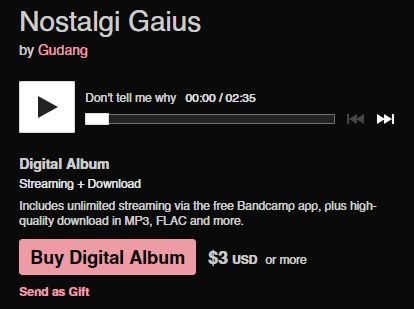
Buy button layout close to what it was before.
Browser support for :has selector is required.
Bandcamp Old Buy Button by jugami1

Details
Authorjugami1
LicenseNo License
Categorybandcamp.com
Created
Updated
Code size4.6 kB
Code checksum14df4bb1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Bandcamp Old Buy Button
@namespace github.com/openstyles/stylus
@version 3.1.0
@description Buy button layout close to what it was before.
@author Jugami1
@preprocessor stylus
@var checkbox clipText "Use background-clip for button" 0
==/UserStyle== */
@-moz-document domain("bandcamp.com") {
.ft {
display: flex;
align-items: flex-start;
justify-content: flex-end;
flex-direction: row-reverse;
gap: 12px;
height: auto;
margin-top: 12px;
position: relative; /* for trackview positioning */
}
.buyItem .price-container {
line-height: 36px;
}
.price-container.g-text-200-bold > span:first-child {
font-size: 18px;
}
.price-container.g-text-200-bold > span:only-child {
font-size: 12px;
}
.price-container.g-text-200-bold > span {
font-size: 12px;
}
.price-container.g-text-200-bold > span:last-of-type {
margin-left: 4px;
font-weight: normal;
}
.download-link.g-button:not(.send-as-gift), .order_package_link.g-button:not(.send-as-gift) {
flex: 0;
margin: 0;
}
.ab-test-cta-container {
width: fit-content;
margin: 0;
display: flex;
flex-direction: column;
align-items: flex-start;
}
#trackInfo .g-button:not(.send-as-gift):not([disabled]), #merch-item .g-button:not(.send-as-gift):not([disabled]) {
font-weight: 600;
font-size: 18px;
min-height: 36px;
padding: 0 10px;
}
#trackInfo .g-button.send-as-gift:not([disabled]), #merch-item .g-button.send-as-gift:not([disabled]) {
border: none;
font-weight: 600;
}
#trackInfo .g-button.send-as-gift, #merch-item .g-button.send-as-gift {
padding: 0;
font-size: 12px;
height: auto;
background-color: transparent !important;
}
.trackView .buyItemEdition {
margin: 0;
position: absolute;
display: block;
top: 44px;
left: 0px;
}
.trackView .buyItemEdition + .buyItemEdition {
margin-top: 16px;
}
.trackView .buyItemEdition + .buyItemEdition + .buyItemEdition {
margin-top: 32px;
}
.ft:has(div.buyItemEdition.secondaryText) .ab-test-cta-container > button.order_package_link.g-button.sm.outline.send-as-gift,
.ft:has(div.buyItemEdition.secondaryText) .ab-test-cta-container > button.download-link.g-button.sm.outline.send-as-gift {
margin-top: 26px !important;
}
.ft:has(div.buyItemEdition.secondaryText:nth-child(2)) .ab-test-cta-container > button.order_package_link.g-button.sm.outline.send-as-gift,
.ft:has(div.buyItemEdition.secondaryText:nth-child(2)) .ab-test-cta-container > button.download-link.g-button.sm.outline.send-as-gift {
margin-top: 42px !important;
}
.ft:has(div.buyItemEdition.secondaryText:nth-child(3)) .ab-test-cta-container > button.order_package_link.g-button.sm.outline.send-as-gift,
.ft:has(div.buyItemEdition.secondaryText:nth-child(3)) .ab-test-cta-container > button.download-link.g-button.sm.outline.send-as-gift {
margin-top: 58px !important;
}
.trackView h3.you-own-this.ab-test-cta {
font-size: 12px;
margin-top: 3px;
}
if clipText {
.ft {
margin-top: 4px;
}
#trackInfo .g-button:not(.send-as-gift):not([disabled]), #merch-item .g-button:not(.send-as-gift):not([disabled]) {
border: none !important;
color: transparent;
background-clip: text;
min-height: 24px;
padding: 0;
}
.buyItem .price-container {
line-height: 24px;
}
.ab-test-cta-container {
gap: 2px;
}
.trackView .buyItemEdition {
top: 28px;
}
.ft:has(div.buyItemEdition.secondaryText) .ab-test-cta-container > button.order_package_link.g-button.sm.outline.send-as-gift,
.ft:has(div.buyItemEdition.secondaryText) .ab-test-cta-container > button.download-link.g-button.sm.outline.send-as-gift {
margin-top: 26px !important;
}
.ft:has(div.buyItemEdition.secondaryText:nth-child(2)) .ab-test-cta-container > button.order_package_link.g-button.sm.outline.send-as-gift,
.ft:has(div.buyItemEdition.secondaryText:nth-child(2)) .ab-test-cta-container > button.download-link.g-button.sm.outline.send-as-gift {
margin-top: 40px !important;
}
.ft:has(div.buyItemEdition.secondaryText:nth-child(2)) .ab-test-cta-container > button.order_package_link.g-button.sm.outline.send-as-gift,
.ft:has(div.buyItemEdition.secondaryText:nth-child(2)) .ab-test-cta-container > button.download-link.g-button.sm.outline.send-as-gift {
margin-top: 54px !important;
}
}
}