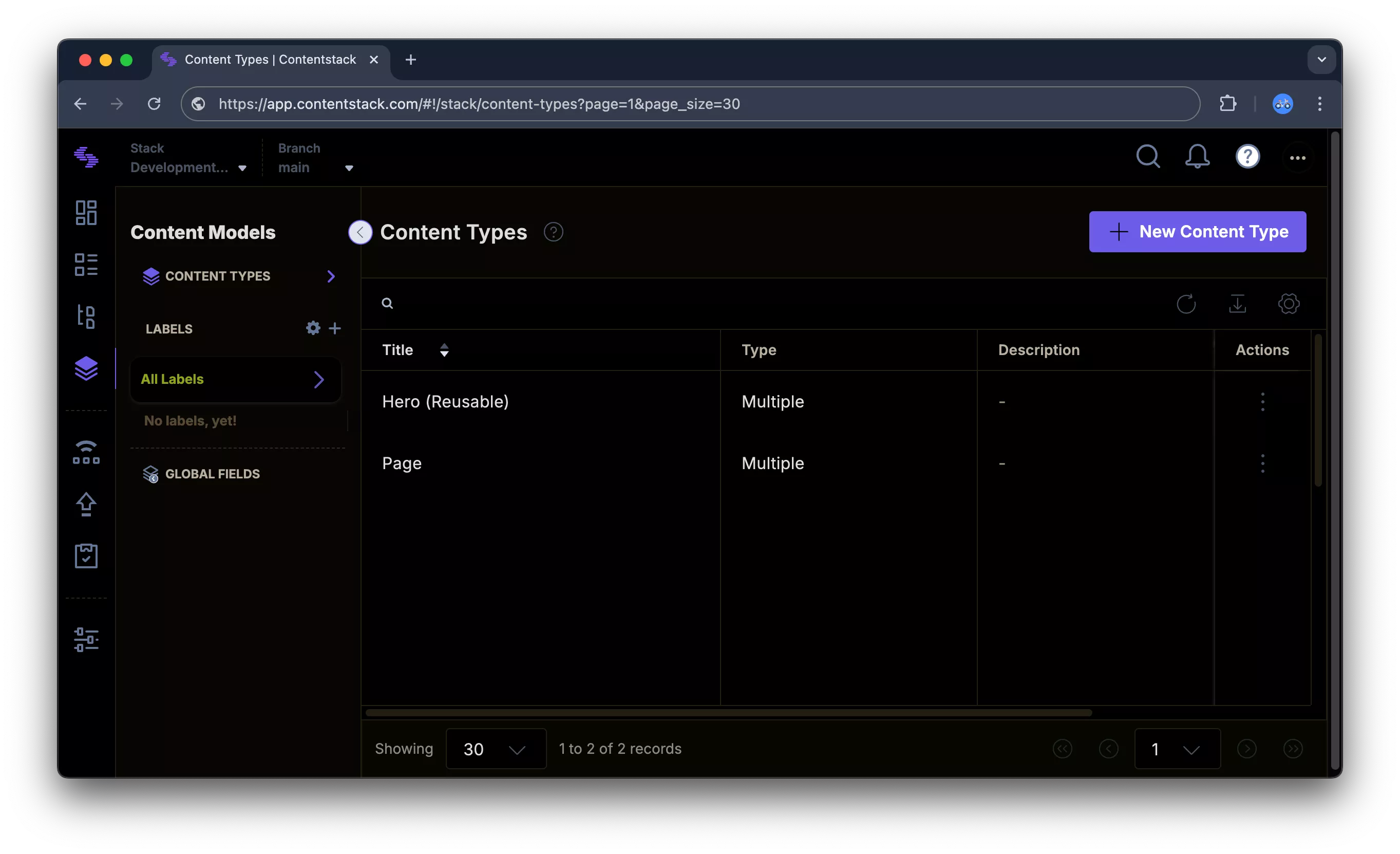
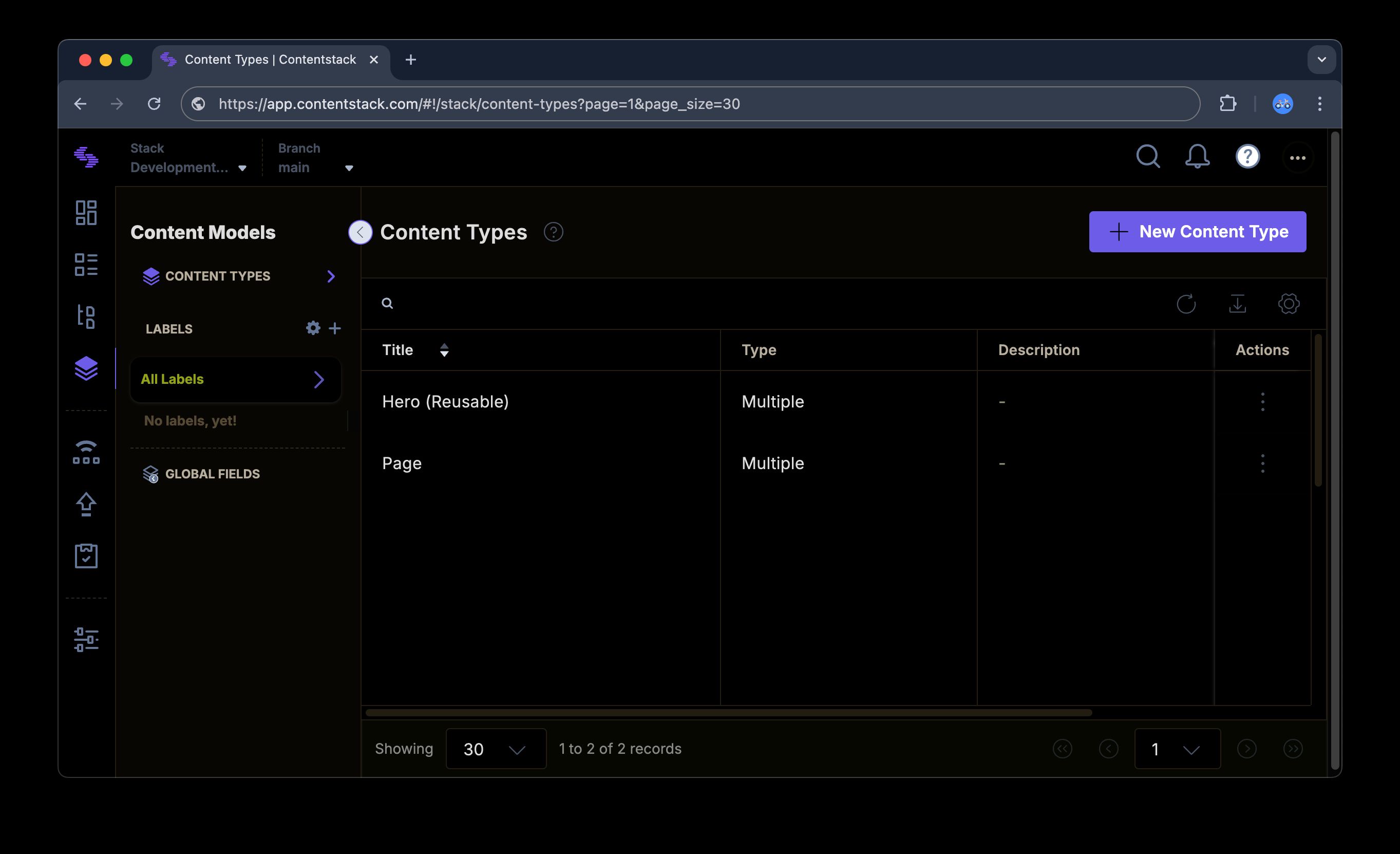
Really quick and dirty dark mode while keeping some of the natural theme colors for the ContentStack Admin UI
ContentStack Dark by emp

Details
Authoremp
LicenseNo License
Categoryapp.contentstack.com
Created
Updated
Size2.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ContentStack Dark
@version 20240920.21.59
@namespace https://userstyles.world/user/emp
@description Really quick and dirty dark mode while keeping some of the natural theme colors for the ContentStack Admin UI
@author emp
@license No License
==/UserStyle== */
@-moz-document regexp(".*app.contentstack.com.*") {
body,
.Button--primary,
.Button--tertiary,
.toggle-switch,
svg {
filter: invert(1);
}
.Button--tertiary svg {
filter: invert(0);
}
.button-contextual-dropdown-wrapper {
box-shadow: none;
}
.asset-wrapper.searchV2-filter .views-container .views-container--items .views-container--item,
.entrylist__wrapper.searchV2-filter .views-container .views-container--items .views-container--item,
.grid-wrapper.searchV2-filter .views-container .views-container--items .views-container--item,
.Accordion.Accordion-v2 .Accordion__heading__title,
#entrySearchPopup__filter__portalV2 .tableFilterModal__labels,
#searchV2__filter__portal .tableFilterModal__labels,
.searchV2-filter .tableFilterModal__labels,
.TabWrapper .Tab--primary-v2 .Tab__item,
.TabWrapper .Tab--primary .Tab__item--primary.Tab__selected,
.Dropdown__header__value,
.header .dropdown-wrapper .stackHeaderDropdown .StackDropdown .Dropdown__header .Dropdown__header__value,
.header .dropdown-wrapper .BranchDropdown .Dropdown__header__value,
.Dropdown__header__label {
color: #b8ae9e;
filter: invert(0);
}
.TabWrapper .Tab--primary-v2 .Tab__selected {
color: #b8ae9e !important;
}
.PageLayout--primary--v2 .PageLayout__head__hamburger,
.PageLayout--primary--v2 .PageLayout__head__hamburger:hover {
border-color: #8f9e17;
background: #221c11;
}
.asset-wrapper.searchV2-filter .views-container .views-container--items .views-container--item--selected:hover,
.entrylist__wrapper.searchV2-filter .views-container .views-container--items .views-container--item--selected:hover,
.grid-wrapper.searchV2-filter .views-container .views-container--items .views-container--item--selected:hover {
border-left-color: #8f9e17;
color: #8f9e17;
background: #fff;
}
.side-nav__item--active:after {
border-right-color: #8f9e17;
}
.asset-wrapper.searchV2-filter .views-container .views-container--items .views-container--item:hover,
.entrylist__wrapper.searchV2-filter .views-container .views-container--items .views-container--item:hover,
.grid-wrapper.searchV2-filter .views-container .views-container--items .views-container--item:hover {
color: #8f9e17;
background: #fff;
}
#live-preview-iframe {
filter: invert(1)
}
}