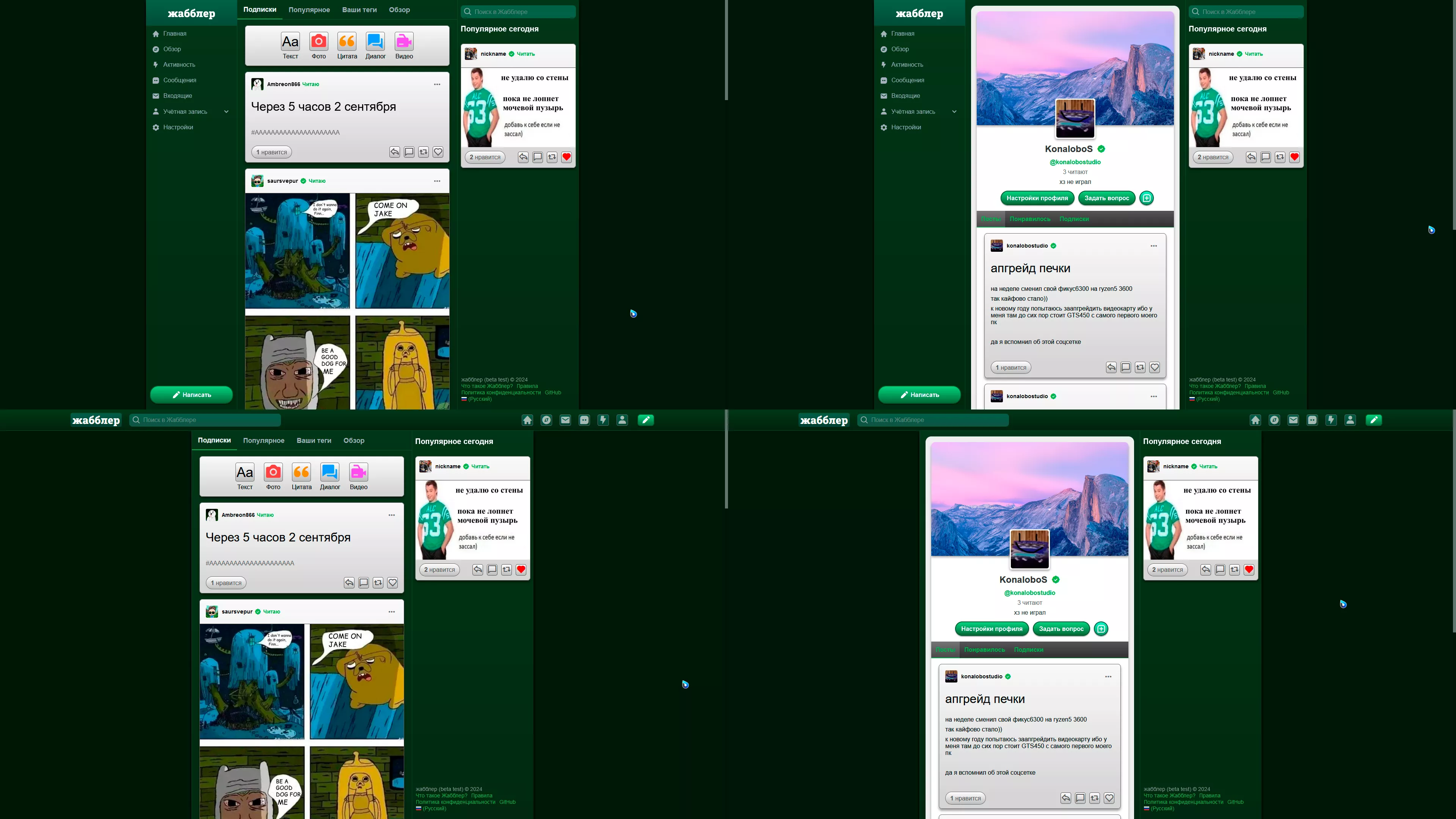
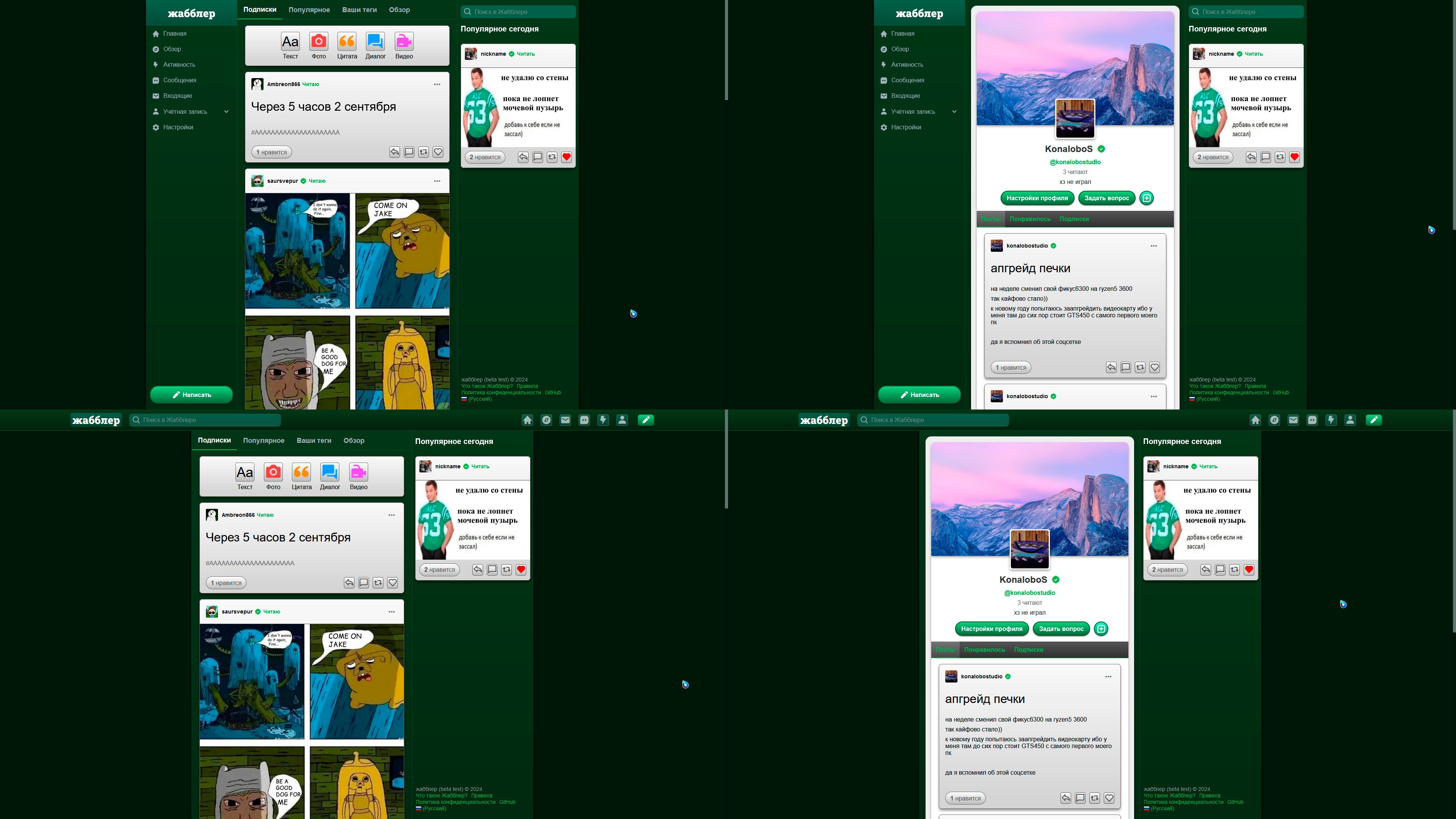
Добавляет нотку скевоморфизма в этот сайт.
Zhabbler-Skeuomorph by KonaloboStudio

Details
AuthorKonaloboStudio
LicenseNo License
Categoryzhabbler.ru
Created
Updated
Size7.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Сделано забавы ради - неизвестно, буду ли я продолжать работу над ним
ПОД ПОСЛЕДНЕЕ ОБНОВЛЕНИЕ (КАСТОМ ЦВЕТА ПРОФИЛЯ) НЕ АДАПТИРОВАН
если хотите, можете это как нибудь модифицировать
Жабблер - https://zhabbler.ru/
Source code
/* ==UserStyle==
@name Zhabbler-Skeuomorph
@version 2024-09-02
@namespace https://userstyles.world/user/KonaloboStudio
@description Добавляет нотку скевоморфизма в этот сайт. Сделано забавы ради - неизвестно, буду ли я продолжать работу над ним
@author KonaloboStudio
==/UserStyle== */
@-moz-document domain("zhabbler.ru") {
.navbar_top {
background: linear-gradient(#00391e, #002715);
}
.post,
.profile_main_container .post {
background: linear-gradient(#f9f9f9 0%, #d4d4d4 90%);
border: 1px solid #666;
box-shadow: 0px 5px 5px #0006;
}
.postAction,
.postActionsLikes b,
.postActionsLikes {
color: #555;
}
.post .postAuthor:hover {
background-color: #fff0
}
.postAction .bxs-heart,
.postRespondsTabActive.postRespondsTabLikes {
color: #f10000;
}
.postAction {
background: linear-gradient(#fff, #bbb);
height: 28px;
border-radius: 5px;
border: 1px solid #555;
}
.write_post_tags .write_post_tag {
background: linear-gradient(#fff, #bbb);
border: 1px solid #777;
}
.postActionsLikes {
border: 1px solid #666;
background: linear-gradient(#fff, #bbb);
}
.post_usr_interact_el_icon {
width: 48px;
height: 48px;
background: linear-gradient(#fff, #bbb);
border-radius: 5px;
border: 1px solid #666;
}
.container {
background: linear-gradient(#00391e, #002d18) fixed;
box-shadow: 0px 5px 5px #000;
}
.main_messages_convos {
background: linear-gradient(#01512b, #01331c) fixed;
}
body {
background-color: #001c0f;
}
.button {
background: linear-gradient(#28d382, #06693b);
border: 2px solid #00562d;
box-shadow: 0px 2px 2px #0006;
}
.select_search.select_search_selected {
background: linear-gradient(#00e25e, #004425);
border: 2px solid #009e53;
box-shadow: 0px 2px 2px #0006;
}
.select_search {
border: 2px solid #009e53;
box-shadow: 0px 2px 2px #0006;
}
.button_outline {
background: linear-gradient(#89f9c4, #34986a);
color: #fff;
border: 2px solid #1b583b;
box-shadow: 0px 2px 2px #0006;
}
a {
color: #13b552;
}
.dropdown,
.navbar_element_bubble,
.popup_container {
background: linear-gradient(#fff, #dbdbdb);
border: 1px solid #666;
box-shadow: 0px 3px 5px #0006;
}
.dropdown .dropdown_element {
background-color: #fff0;
}
.profile_main_pics_pfp,
.profile_main_pics_cover {
box-shadow: 0px 3px 5px #0006;
}
.profile_main_container {
border-radius: 10px;
}
.postRespondsTabs {
border-bottom: 1px solid #b9b9b9;
border-top: 1px solid #b9b9b9;
}
.postRespondsTab {
color: #666;
}
.profile_main_container,
.profile_main {
box-shadow: 0px 5px 5px #0006;
}
.nav_options_whoToFollow_profile:hover,
.tabs .tab:hover,
.navbar_element:hover,
.lang_choose:hover,
.notification_neb:hover,
.navbar_element_bubble_pseudo_elem:hover,
.following_person:hover,
.dropdown .dropdown_element:hover,
.nav_options_tab:hover,
.nav_options_tab:active,
.profile_tabs .profile_tab:hover,
.profile_tabs .profile_tab_active,
.messages_bubble_person:hover,
.main_messages_convos .main_messages_convo:hover {
background: linear-gradient(#eee3, #aaa3);
box-shadow: 0px 2px 2px #0003;
}
.navbar_top_logotype {
background: linear-gradient(#fff3, #aaa3);
border-radius: 5px;
padding-left: 5px;
padding-right: 5px;
}
.navbar_top_logotype:hover {
background: linear-gradient(#ffffff61, #aaa6);
-webkit-text-fill-color: #fff;
}
.navbar_logotype {
background: linear-gradient(#fff3, #aaa3);
}
.navbar_logotype:hover {
background: linear-gradient(#ffffff61, #aaa6);
-webkit-text-fill-color: #fff;
}
.button_gray {
color: #fff !important;
}
.postQuestionItself,
.postRespondsRespondItself {
background-color: #fff;
box-shadow: 0px 2px 2px #0006;
}
.main_messages_im_msgs .main_messages_im_msg.main_messages_im_msg_b_u .main_messages_im_msg_itself {
background: linear-gradient(#fff, #bbb);
box-shadow: 0px 2px 2px #0006;
}
.main_messages_im_msgs .main_messages_im_msg .main_messages_im_msg_itself {
background: linear-gradient(#ffffff2b, #bbb3);
box-shadow: 0px 2px 2px #0006;
}
.postQuestionItself::after {
border-left: 12px solid #fff;
border-right: 12px solid transparent;
border-bottom: 12px solid transparent;
}
.postContent[contentEditable="true"]:empty:not(:focus)::before,
.postContent[contentEditable="true"] :empty:not(:focus):not(i)::before {
color: #333;
}
.postAuthorProfileImageReposted {
background: linear-gradient(#28d382, #06693b);
color: #fff;
}
.postTags {
padding: 16px;
}
.navbar_top_container_element {
width: 28px;
height: 28px;
background: linear-gradient(#fff3, #aaa3);
border-radius: 5px;
border: 1px solid #666;
margin-left: 20px;
}
.nav_options .post {
margin-top: 27px;
}
.profile_tabs {
background: linear-gradient(#555, #333);
}
.zhabblerPlayer .zhabblerPlayerControls {
background: linear-gradient(to bottom, rgba(98, 98, 98, .8), rgba(8, 9, 9, .8));
}
.zhabblerPlayer .zhabblerPlayerControls .zhabblerPlayerBar .zhabblerPlayerBarActive {
background: linear-gradient(#009751, #06693b);
}
.postContent img,
.postContent .zhabblerPlayer {
border-bottom: 1px solid #444;
border-top: 1px solid #444;
}
.context_menu .context_menu_element {
background: linear-gradient(#03030363, #0000008c)
}
.s_media_selections {
background-color: #f4f4f4;
}
.LoginBannerContainer .buttons .button {
color: #fff;
}
.tags_followed_pg .tags_followed_pg_itself .tag_pg,
.tag-searched {
background: linear-gradient(#03030363, #0000008c);
}
.input_tags_searched .input_tags_searched_tag {
color: #555
}
.input {
border-radius: 0
}
.inbox_msg {
background: linear-gradient(rgba(255, 255, 255, .15), rgba(255, 255, 255, .1)) fixed;
border-radius: 5px;
}
.main_messages_convos .main_messages_convo.main_messages_convo_active {
background: linear-gradient(#10ad63, #06693b)
}
.navbar_top_container_element_counter,
.main_messages_convo_nM {
background: linear-gradient(#ffb307, #ff6e01);
border-radius: 100px;
border: 2px solid #9c510b;
}
.repost_fr_rps_post {
border-radius: 5px;
box-shadow: 0px 1px 1px #0006;
margin: 5px 0px;
}
}
@-moz-document url-prefix("https://zhabbler.ru/register"), url-prefix("https://zhabbler.ru/login") {
.container {
background: linear-gradient(#00390f9e, #002310c2) fixed;
box-shadow: 0px 5px 5px #000;
backdrop-filter: blur(3px)
}
}