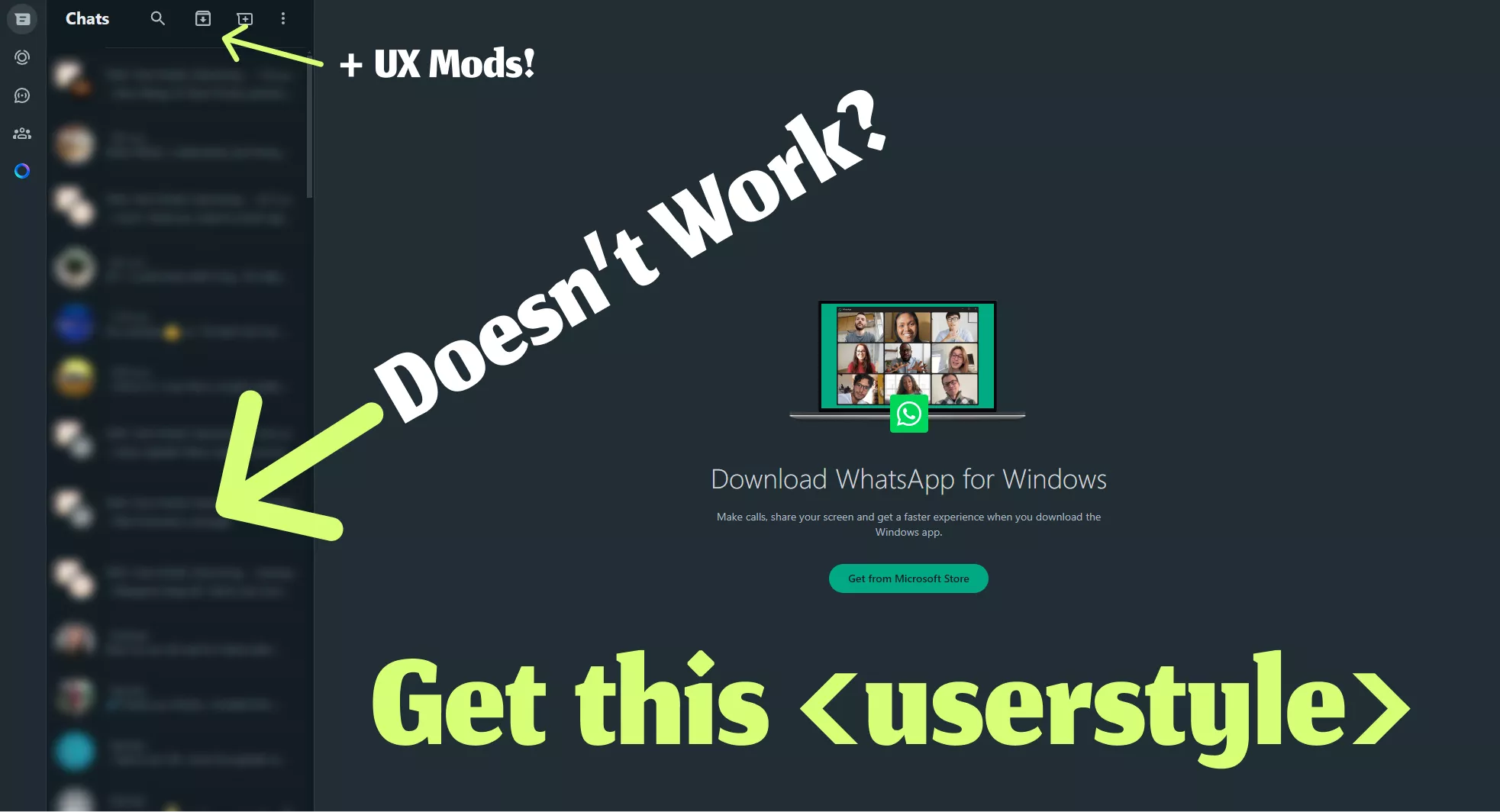
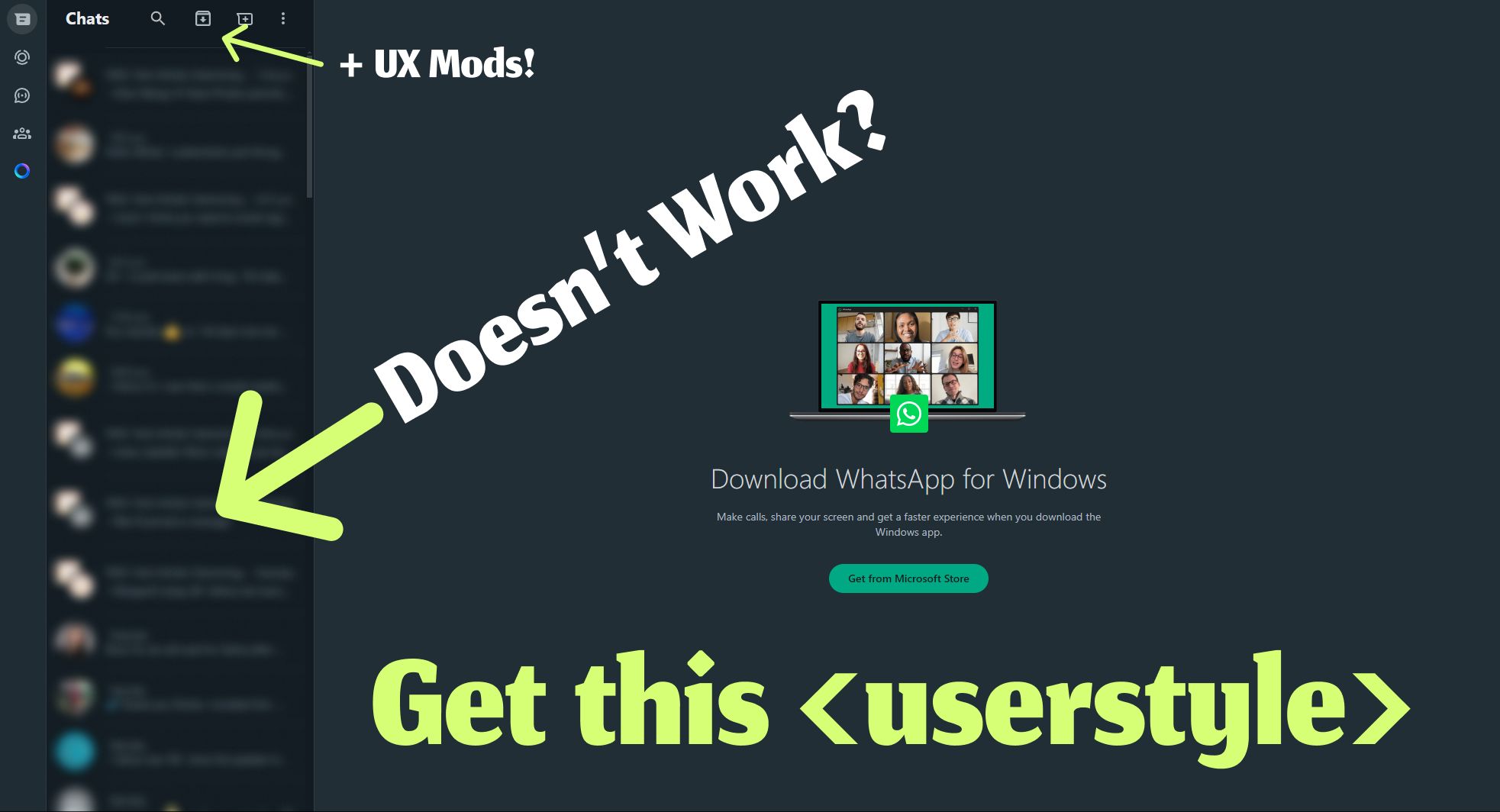
Make WhatsApp work again! When loading web.Whatsapp with nothing clickable. This removes the element that is blocking the UI, I've added some UX fixes.
WhatsApp Web - Enable Chatting + UX fixes by Devolv

Details
AuthorDevolv
LicenseNo License
Categoryweb.whatsapp.com
Created
Updated
Size2.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Quality of Life Simple UX Fixes:
10/24/2024:
- Whatsapp is updating this, I had to change the class to .app-wrapper to re-enable chatting.
- Fixed width of the message aside for some reason it became wider.
- Fixed position of search icon on bar to align better.
09/30/2024:
- Full Screen instead of Boxed
- Hides notifications (Download Whatsapp bar)
- Relocate Archive Icon to Top
- Relocate Search Icon to Top
- Collapsed Filter / Group Buttons as part of Search (hover or focus on Search)
- Slightly narrower chat message list
Looking for more UX improvements?
Drop me a suggestions in reviews!
Source code
/* ==UserStyle==
@name WhatsApp Enable Chatting
@namespace None
@version 1
@description Make WhatsApp work again as it shows the Download Whatsapp with nothing clickable. Also fixes any annoying notifications, hide message types, hide Search bar under search icon, enable filters focus on Search bar.
@author Devolv
==/UserStyle== */
@-moz-document domain("web.whatsapp.com") {
.app-wrapper {display:none;pointer-events:none;}
._aigs {
max-width: 100% !important;
max-height: 100% !important;
width: 100% !important;
height: 100% !important;
top: 0px !important;
}
.two ._aigw {
flex: 0 0 350px !important;
max-width: 350px !important;
}
._ak9p > div {
width:350px;
}
._ak9p{position:initial;overflow:visible;}
._ak9t .x9f619 {height:0;}
._ak9t:hover .x9f619, ._ak9t:focus-within .x9f619{height:37px;transition-delay:1s;}
._ak9p .x1ky8ojb {height:0;overflow:visible;padding-top:0;padding-bottom:0;transition:.3s;transition-delay:1s;}
._ak9t:hover + .x1ky8ojb ,._ak9t:focus-within + .x1ky8ojb {
height:30px;
width:auto;
padding-bottom:8px;
transition:ease all .3s;transition-delay:.75s;
}/*
._ak9t {position:absolute;top:0;}
._ak9t:focus-within {position:relative;}*/
._ak9t .x1bmedo {background-color:transparent;transition:.3s;margin-bottom:8px;}
._ak9t .x1bmedo:hover {background-color:var(--search-input-background);}
._ak9y {position:static}
._ak72 {position:static}
._ak9y ._ak8q {display:none;}
/*._ak9y .x1c4vz4f {}*/
._ak9y .x1c4vz4f svg path {fill:#aebac1}
._ai0b ._ah_x {position:absolute;}
button[aria-label='Archived '] {height:0;}
button[aria-label='Archived '] .x1c4vz4f {position:absolute;top:4px;left:182px}
._aoq2:before {content: '';background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' height='32' width='32' preserveAspectRatio='xMidYMid meet' class='' version='1.1' x='0px' y='0px' enable-background='new 0 0 24 24'%3E%3Ctitle%3Esearch%3C/title%3E%3Cpath fill='rgba(255,255,255,.7)' d='M15.009,13.805h-0.636l-0.22-0.219c0.781-0.911,1.256-2.092,1.256-3.386 c0-2.876-2.332-5.207-5.207-5.207c-2.876,0-5.208,2.331-5.208,5.207s2.331,5.208,5.208,5.208c1.293,0,2.474-0.474,3.385-1.255 l0.221,0.22v0.635l4.004,3.999l1.194-1.195L15.009,13.805z M10.201,13.805c-1.991,0-3.605-1.614-3.605-3.605 s1.614-3.605,3.605-3.605s3.605,1.614,3.605,3.605S12.192,13.805,10.201,13.805z'%3E%3C/path%3E%3C/svg%3E");height:32px;width:32px;position:absolute;top:-45px;left:142px;cursor:pointer;}
._aoq2 {overflow:visible;height:auto;}
}