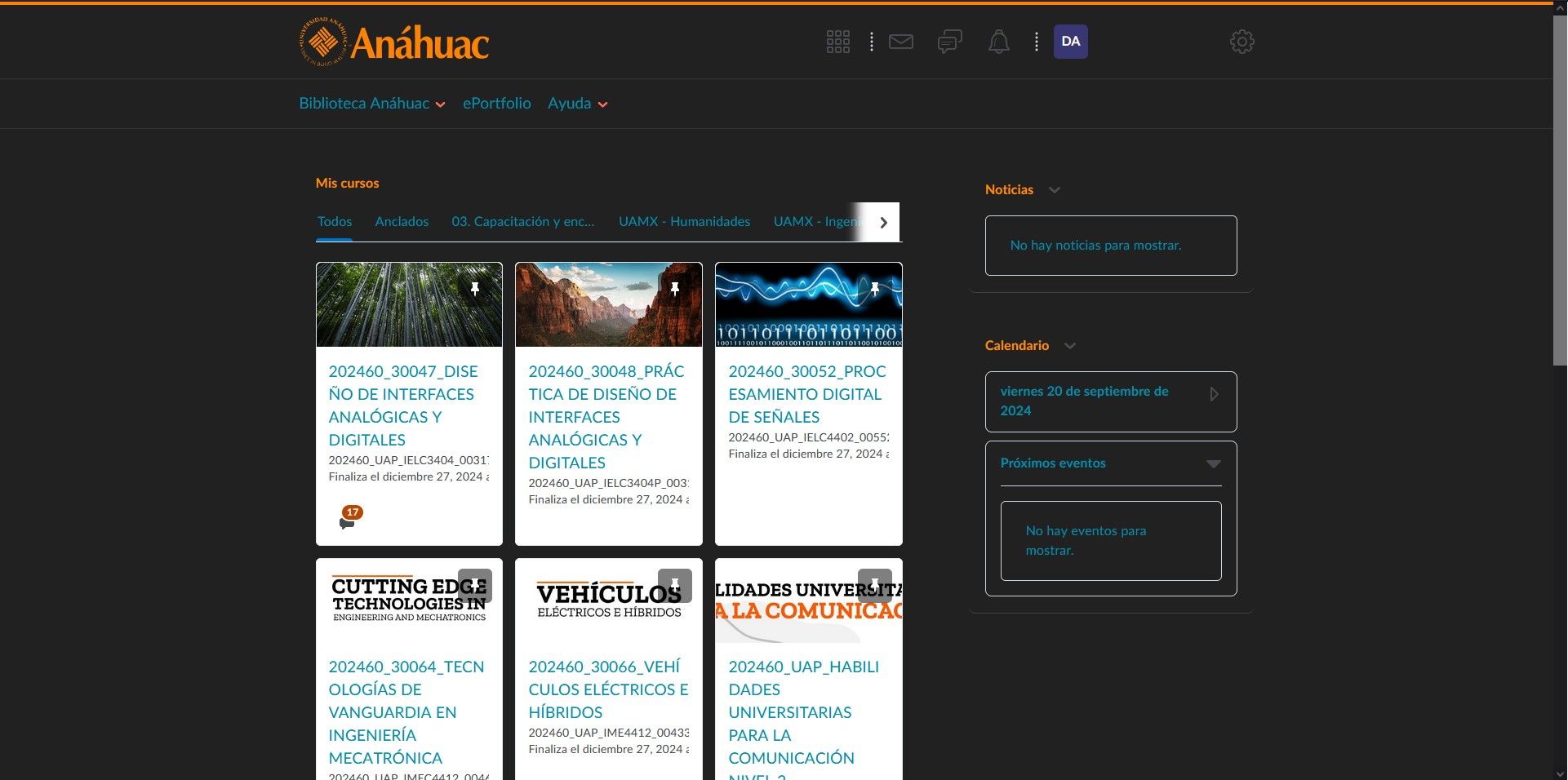
Dark theme for Red de Universidades Anahuac brightspace https://anahuac.brightspace.com
Still in development, first time working with CSS.
(╹ڡ╹ )

AuthorPlatinumCocktail
LicenseDark mode for Anahuac Brightspace by Diego Alonso is marked with CC0 1.0
Categoryd2l
Created
Updated
Size5.5 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Dark theme for Red de Universidades Anahuac brightspace https://anahuac.brightspace.com
Still in development, first time working with CSS.
(╹ڡ╹ )
Please raise issues in the GitHub repository.
/* ==UserStyle==
@name OrangeBlue dark Brightspace
@namespace USO Archive
@author PlatinumCocktail
@description Dark theme for Red de Universidades Anahuac brightspace https://anahuac.brightspace.com
@version 0.01
@license Dark mode for Anahuac Brightspace by Diego Alonso is marked with CC0 1.0
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix(https://anahuac.brightspace.com) {
* {
text-decoration: none !important;
}
p,
pre,
b,
i,
strong,
.dco_c > label,
.d2l-datalist .vui-list,
.daylight .d2l-textblock-secondary,
span.d2l-textblock,
.d2l-calendar-mini-weekend,
.d2l-calendar-mini th > abbr {
color: #ECEFF1 !important;
}
h1,
h2,
h3,
h4,
h5,
h6 {
color: #ff9100 !important;
}
.d2l-course-banner-container {
display: none !important;
}
.d2l-navigation-s-main,
.d2l-navigation-s-header,
.daylight .homepage-container div:last-of-type .d2l-widget:last-child,
.daylight .d2l-widget {
border-bottom: 1px solid #424242 !important;
}
.vui-list > li {
border-top: 1px solid #424242 !important;
}
.d2l_1_87_258 {
border: 1px solid #424242 !important;
}
body,
header,
.d2l-navigation-s,
.d2l-navigation-s-no-login,
.d2l-navigation-s-button-highlight,
.dco_c,
tbody,
.tr.d_ggl2,
.daylight .d2l-collapsepane .d2l-collapsepane-header,
.d2l-msg-container-inner,
.daylight .d2l-collapsepane .d2l-collapsepane-header,
.d2l-twopanelselector-side-bg.d2l-twopanelselector-side-sep,
.d2l-twopanelselector-side.d2l-twopanelselector-side-sep,
.vui-active,
.d2l-dropdown-content-1 .d2l-dropdown-content-width.d2l-dropdown-content,
.daylight .d2l-datalist-slim > .d2l-datalist .d2l-datalist-item-content,
.d2l-collapsepane-content,
.d2l_2_64_820,
.d2l-login-portal-bordered,
.ddial_o2 {
background: none;
background-color: #212121 !important;
}
.daylight .d2l-msg-container {
border: 1px solid lightgrey;
border-radius: 1px
}
.d2l-navigation-s-shadow-drop-border {
color: #424242 !important;
}
.d2l-navigation-s-shadow-gradient {
display: none;
}
a {
color: #008eab !important;
text-decoration: none !important;
}
.d2l-navigation-s-logo-link,
d2l-icon {
filter: invert(100%);
}
.d2l-button > span {
filter: brightness(0) invert(1);
}
.d2l-button {
background-color: #03A9F4;
color: #fff;
}
.d2l-button:hover {
background-color: #4FC3F7 !important;
color: #fff;
}
.d2l-iterator-button {
background-color: #FFA726 !important;
border: 1px solid #424242 !important;
}
.daylight .d2l-msg-container,
.d2l-dropdown-content-1 .d2l-dropdown-content-width.d2l-dropdown-content,
.d2l-login-portal-bordered {
border: 1px solid #424242 !important;
}
.daylight .d2l-messagebucket-button-container {
border-bottom: 1px solid #424242 !important;
}
.d2l-iterator-button > img,
.d2l-navigation-s-logo-wrapper > img {
filter: brightness(0) invert(1);
}
#toolbarViewer {
background: none;
background-color: #212121 !important;
}
.daylight .d2l-messagebucket-button-container + #AB_DL_PH_Messages .d2l-datalist-container {
background: none;
}
.daylight #ContentModuleTree .d2l-le-TreeAccordionItem.d2l-le-TreeAccordionItem-Selected > a.d2l-le-TreeAccordionItem-anchor::before,
.daylight #ContentModuleTree .d2l-le-TreeAccordionItem.d2l-le-TreeAccordionItem-Selected > a.d2l-le-TreeAccordionItem-anchor:link::before,
.daylight #ContentModuleTree .d2l-le-TreeAccordionItem.d2l-le-TreeAccordionItem-Selected > a.d2l-le-TreeAccordionItem-anchor:visited::before,
.daylight #ContentModuleTree .d2l-le-TreeAccordionItem.d2l-le-TreeAccordionItem-Selected > a.d2l-le-TreeAccordionItem-anchor:hover::before,
.daylight #ContentModuleTree .d2l-le-TreeAccordionItem.d2l-le-TreeAccordionItem-Selected > a.d2l-le-TreeAccordionItem-anchor:focus::before {
background: none;
background-color: #424242 !important;
}
.daylight .d2l-grid[type=data] > :only-child > tr.d_ggl2 > td,
.daylight .d2l-grid[type=data] > :only-child > tr.d_ggl2 > th,
.daylight .d2l-grid[type=list] > :only-child > tr.d_ggl2 > td,
.daylight .d2l-grid[type=list] > :only-child > tr.d_ggl2 > th,
.d2l-calendar-mini th,
.d2l-calendar-mini-weekend,
.d2l_2_2_264 {
background: none;
background-color: #212121 !important;
}
.d2l-navigation-s-main,
.d2l-navigation-s-header,
.daylight .homepage-container div:last-of-type .d2l-widget:last-child,
.daylight .d2l-widget {
background-color: #212121 !important;
}
.d2l-branding-navigation-background-color {
background: none;
}
.d2l-navigation-shadow-gradient.d2l-navigation {
background: none;
}
.boton {
background-color: #000000 !important;
color: #008eab !important
}
.d2l-typography, .vui-typography{
color: #008eab !important;
}
.d2l-branding-navigation-dark-foreground-color, .d2l-navigation-s-group{
color: #008eab !important;
}
.d2l-tabs{
color: #1e92aa !important;
}
[dir] #app #root-wrapper .unit-box, [dir] #app #root-wrapper .lesson-box {
background-color: #000 !important;
border-radius: 8px;
}
#app #root-wrapper .unit-box .co-content, #app #root-wrapper .lesson-box .co-content, #app #root-wrapper .topic-box .co-content {
color: #fff !important;
}
[dir] #app #root-wrapper .topic .topic-box {
background-color: #000 !important;
}
#app #root-wrapper .content-panel {
color: #008eab !important;
}
.uce-container {
background-color: #000 !important;
border: 1px solid var(--d2l-color-gypsum);
border-radius: 0.3rem;
display: block;
padding: 1.2rem;
}
}