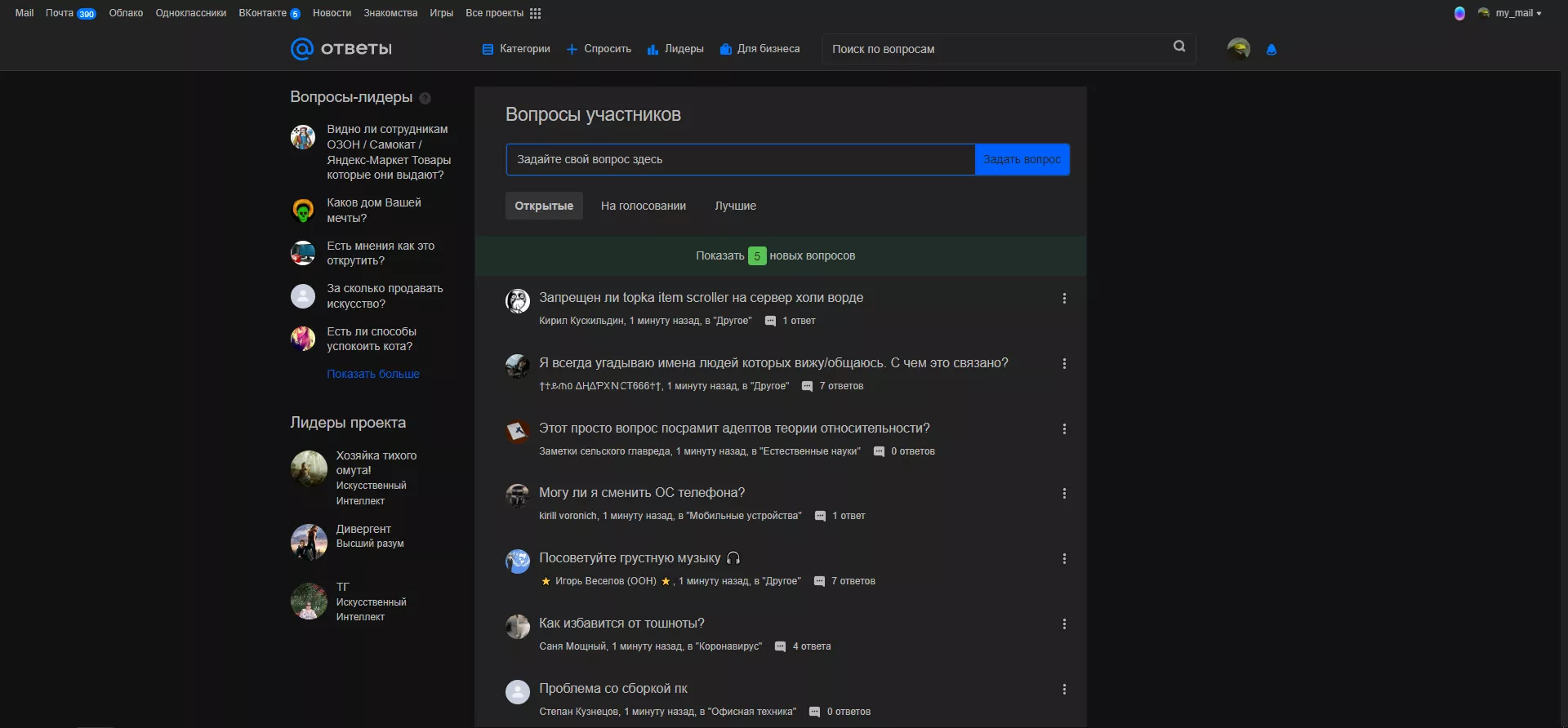
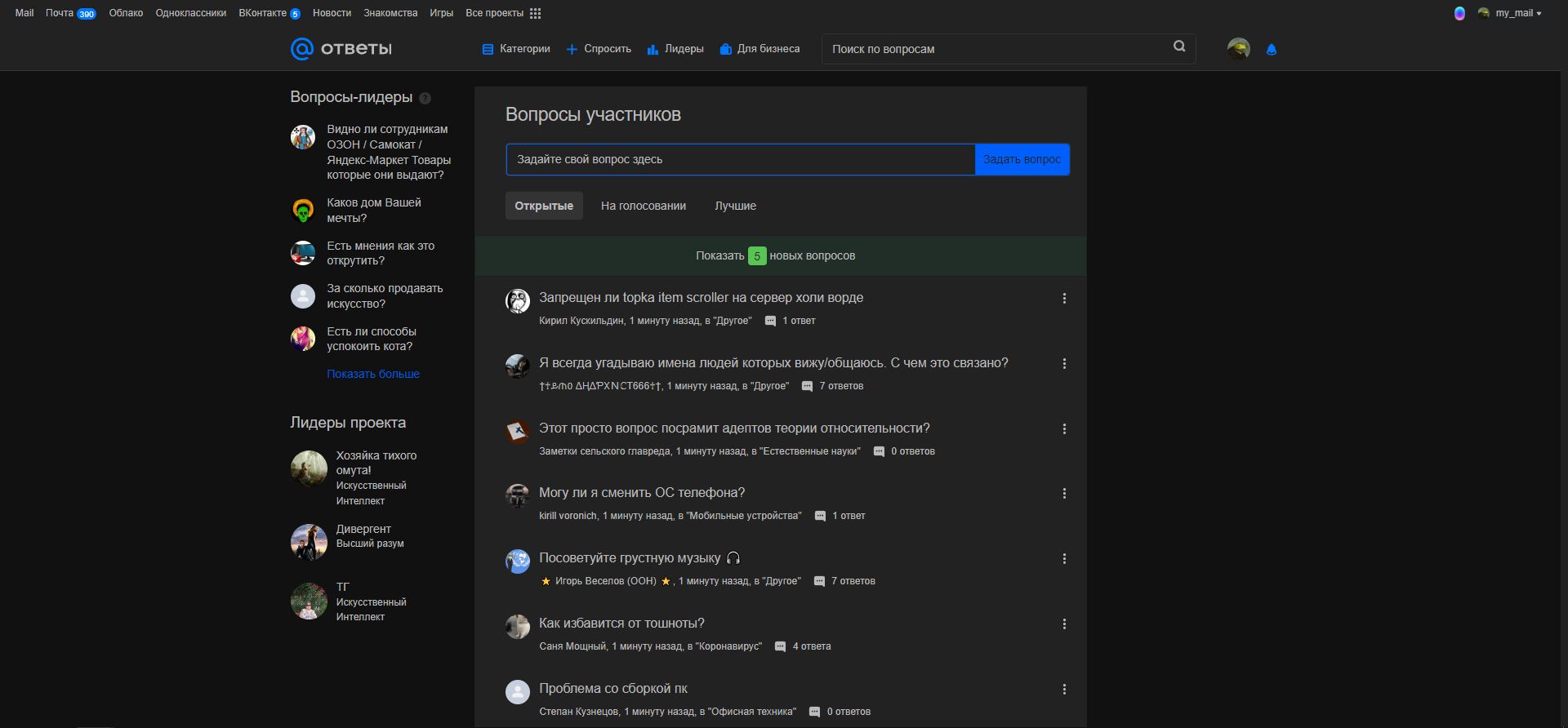
Делает форум темным.
Night theme by Anni

Details
AuthorAnni
LicenseNo License
Categoryotvet.mail.ru
Created
Updated
Code size281 kB
Code checksum285a9354
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Night theme
@version 20240921.17.34
@namespace https://userstyles.world/user/Anni
@description Делает форум темным.
@author Anni
@license No License
==/UserStyle== */
@-moz-document domain("otvet.mail.ru") {
:root {
--text-1: #BBB;
--color-1: #111;
--color-2: #222;
--color-3: #333;
}
.mMhMm,
.mMhMm * .PtCCW,
.mMhMm * .PtCCW *,
.mMhMm .ANUkZ .aR6dQ,
.pmWhZ,
.QiQAl * {
background: transparent;
color: var(--text-1) !important;
}
.w-portal-footer *,
.portal-footer__link__text,
.FmZAS {
background: var(--color-2) !important;
color: var(--text-1) !important;
border: none;
}
.pmWhZ {
background: var(--color-3);
}
.profile-menu-item {
color: var(--text-1);
}
.hIQcU,
[class *= "adv"],
[data-pos],
div.Dk0yz,
.svelte-3ikppe:after,
.svelte-15gdyva:after,
[class *= "H_Q9I"] {
display: none;
}
.B1qul div {
background: var(--color-2);
}
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background-color: inherit;
}
::-webkit-scrollbar-thumb {
background-color: var(--color-2);
border-radius: 1vw;
}
::-webkit-scrollbar-thumb:hover {
border: 1px var(--text-1) dotted;
}
}
@-moz-document domain("otvet.mail.ru") {
/* Переменные форума */
:root {
--ph-custom-color-main-block: var(--color-2) !important;
--ph-color-text-primary: var(--text-1) !important;
--ph-color-background-modal: var(--color-2) !important;
--ph-color-background: var(--color-2) !important;
}
:root {
--ph-color-background-content--active: #EBECEF;
--ph-color-text-primary: #2C2D2E;
--ph-color-text-primary-invariably: #2C2D2E;
--ph-color-text-secondary: #87898F;
--ph-color-transparent--hover: rgba(0, 16, 61, 0.04);
--ph-color-transparent--active: rgba(0, 16, 61, 0.08);
--ph-color-text-accent: #0070f0;
--ph-color-text-accent--hover: #006CE9;
--ph-color-text-accent--active: #0068E2;
--ph-color-accent-blue: #0077FF;
--ph-color-icon-primary: #2C2D2E;
--ph-color-icon-secondary: #A5A7AD;
--ph-color-icon-contrast-themed: #FFFFFF;
--ph-color-icon-contrast: #FFFFFF;
--ph-color-separator-primary: rgba(0, 16, 61, 0.12);
--ph-color-separator-primary-alpha: rgba(0, 16, 61, 0.12);
--ph-color-separator-secondary: #E6E7EB;
--ph-color-text-link: #0070f0;
--ph-color-background: #FFFFFF;
--ph-color-background-secondary: #F0F1F3;
--ph-color-background-negative-quota: #FEEFEB;
--ph-color-track-background: #DADCE0;
--ph-color-background-accent-tint: #5a9eff;
--ph-color-background-negative-tint: #FEEFEB;
--ph-color-background-modal: #FFFFFF;
--ph-color-background-modal--hover: #F5F5F7;
--ph-color-background-modal--active: #EBECEF;
--ph-color-background-secondary-alpha: rgba(0, 16, 61, 0.06);
--ph-color-background-accent: #0077FF;
--ph-color-background-content: #FFFFFF;
--ph-color-background-accent--hover: #0073F7;
--ph-color-text-contrast: #FFFFFF;
--ph-color-icon-accent: #0077ff;
--ph-color-icon-medium: #919399;
--ph-color-background-accent-alternative: #FF9E00;
--ph-color-background-accent-alternative--hover: #F59802;
--ph-color-background-negative: #ED330A;
--ph-color-background-negative-hover: #E4320C;
--ph-color-background-tertiary: #F6F7F8;
--ph-color-accent-secondary: #FF9E00;
--ph-color-icon-negative: #ED033a;
--ph-color-text-negative: #ED330a;
--ph-color-background-contrast: #FFFFFF;
--ph-color-stroke-accent: #0077ff;
--ph-color-background-accent-themed: #0077FF;
--ph-color-text-contrast-themed: #FFFFFF;
--ph-custom-shadow-projects-menu: 0 0 6px 0 rgba(0, 16, 61, 0.06), 0 6px 12px 0 rgba(0, 16, 61, 0.06), 0 6px 20px 0 rgba(0, 16, 61, 0.06), 0 10px 36px 0 rgba(0, 16, 61, 0.08);
--ph-custom-color-main-block: #FFFFFF;
--ph-custom-color-main-block--hover: #F5F5F7;
--ph-custom-color-main-block--active: #EBECEF;
--ph-custom-color-account-add: rgba(0, 16, 61, 0.06);
--ph-custom-color-tooltip-bg: #FFFFFF;
--ph-custom-color-tooltip-text: #2C2D2E;
--ph-custom-color-tooltip-shadow: rgba(0, 16, 61, 0.32);
--ph-custom-color-promo-marusia-shadow: rgba(0, 11, 41, 0.2);
--ph-custom-color-sidebar-shadow: rgba(0, 11, 41, 0.2);
--ph-custom-color-portal-elevation--3: rgba(0, 16, 61, 0.28);
--ph-custom-color-project-dark-bg--hover: rgba(0, 16, 61, 0.04);
--ph-custom-color-project-dark-bg--active: rgba(0, 16, 61, 0.08);
--ph-custom-color-account-icon--hover: #f5f6f7;
--ph-custom-background-accent-tint-theme-alpha: rgba(5, 72, 255, 0.06);
--ph-custom-background-warning-tint-theme-alpha: rgba(255, 241, 173, 0.48);
--ph-custom-background-negative-tint-theme-alpha: rgba(237, 10, 52, 0.08);
--ph-custom-color-social-vk: #0077FF;
--ph-custom-color-social-ok: #FF7700;
--ph-custom-color-social-fb: #0561AF;
--ph-custom-color-background-negative--bg: rgba(237, 10, 52, 0.24);
--ph-custom-color-avatars-violet: #B884FF;
--ph-custom-portal-gradient-background: linear-gradient(90deg, rgba(255, 255, 255, 0) 0%, #FFFFFF 100%);
--ph-custom-portal-gradient-background--hover: linear-gradient(90deg, rgba(245, 246, 247, 0) 0%, #F5F6F7 100%);
--ph-custom-background-family: #AE7EEC;
--ph-custom-portal-color-palette-sweet-purple: #F2E8FF;
--ph-custom-portal-color-text-purple-accent-themed: #73519F;
--ph-custom-portal-cloud-color-palette-lime: #97E946;
--ph-custom-portal-color-mail-widgets-background: rgba(0, 95, 249, 0.1);
--ph-home-color-filin-fail-secondary: #C7C7C7;
--ph-home-color-filin-fail-primary: #333333;
}
}
@-moz-document url("https://otvet.mail.ru/") {
.StQR2 {
display: none;
}
}
@-moz-document url-prefix("https://example.com/") {
/* index */
.jy3o6 {
display: inline-block;
position: relative;
vertical-align: top
}
.GU8kl {
width: 58px
}
.OiALa {
width: 68px
}
.LHOZ3 {
width: calc(100% - 88px)
}
.rUSOR {
background: #f0f1f3;
margin-bottom: 18px;
margin-top: 12px
}
.rUSOR,
.sJR5m {
height: 12px;
position: relative
}
.sJR5m {
padding: 16px
}
.xAbzX {
background: #f0f1f3;
margin-bottom: 12px;
margin-top: 6px;
overflow: hidden
}
.nKWk8,
.xAbzX,
.xSSMf {
height: 12px;
position: relative
}
.nKWk8,
.owFZD {
background: #f0f1f3
}
.owFZD {
border-radius: 50%;
height: 48px;
position: absolute;
width: 48px
}
.U6Bam {
top: -6px
}
.VCnoq {
background: #e6e8ec
}
.D8fS0 {
-webkit-animation: pMsYY 3s linear infinite;
animation: pMsYY 3s linear infinite;
background: -webkit-gradient(linear, left top, right top, color-stop(10%, #f0f1f3), color-stop(18%, rgba(240, 241, 243, .24)), color-stop(30%, #f0f1f3));
background: linear-gradient(90deg, #f0f1f3 10%, rgba(240, 241, 243, .24) 18%, #f0f1f3 30%);
background-size: 200%;
height: 12px;
left: 0;
top: 0;
width: 100%
}
.RlUjI {
height: 15px
}
.goI5r {
height: 18px
}
@-webkit-keyframes pMsYY {
0% {
-webkit-transform: translateX(-100%);
transform: translateX(-100%)
}
to {
-webkit-transform: translateX(100%);
transform: translateX(100%)
}
}
@keyframes pMsYY {
0% {
-webkit-transform: translateX(-100%);
transform: translateX(-100%)
}
to {
-webkit-transform: translateX(100%);
transform: translateX(100%)
}
}
.CqnYm {
overflow: hidden;
position: relative
}
.CqnYm .GQdko {
padding: 6px 0
}
.CqnYm .xAbzX {
background-color: #e6e8ec
}
.CqnYm .D8fS0 {
background: -webkit-gradient(linear, left top, right top, color-stop(10%, #e6e8ec), color-stop(18%, rgba(240, 241, 243, .24)), color-stop(30%, #e6e8ec));
background: linear-gradient(90deg, #e6e8ec 10%, rgba(240, 241, 243, .24) 18%, #e6e8ec 30%)
}
.YGVbd {
display: inline-block;
position: relative;
vertical-align: top
}
.goGw5 {
width: 58px
}
.Q6871 {
width: 68px
}
.sqtC1 {
width: calc(100% - 88px)
}
.HXDiz {
background: #f0f1f3;
margin-bottom: 18px;
margin-top: 12px
}
.HXDiz,
.rgkH4 {
height: 12px;
position: relative
}
.rgkH4 {
padding: 16px
}
.mPJlz {
background: #f0f1f3;
margin-bottom: 12px;
margin-top: 6px;
overflow: hidden
}
.b5Ynd,
.mPJlz,
.ns9tO {
height: 12px;
position: relative
}
.QgsgD,
.ns9tO {
background: #f0f1f3
}
.QgsgD {
border-radius: 50%;
height: 48px;
position: absolute;
width: 48px
}
.oWt7Z {
top: -6px
}
.Mtfdb {
background: #e6e8ec
}
.xMoFK {
-webkit-animation: PIuws 3s linear infinite;
animation: PIuws 3s linear infinite;
background: -webkit-gradient(linear, left top, right top, color-stop(10%, #f0f1f3), color-stop(18%, rgba(240, 241, 243, .24)), color-stop(30%, #f0f1f3));
background: linear-gradient(90deg, #f0f1f3 10%, rgba(240, 241, 243, .24) 18%, #f0f1f3 30%);
background-size: 200%;
height: 12px;
left: 0;
top: 0;
width: 100%
}
.uGqt1 {
height: 15px
}
.smGNQ {
height: 18px
}
@-webkit-keyframes PIuws {
0% {
-webkit-transform: translateX(-100%);
transform: translateX(-100%)
}
to {
-webkit-transform: translateX(100%);
transform: translateX(100%)
}
}
@keyframes PIuws {
0% {
-webkit-transform: translateX(-100%);
transform: translateX(-100%)
}
to {
-webkit-transform: translateX(100%);
transform: translateX(100%)
}
}
.fBPS1 {
-webkit-clip-path: polygon(0 0, 60% 0, 60% 100%, 0 100%);
clip-path: polygon(0 0, 60% 0, 60% 100%, 0 100%)
}
.z7Xuc {
-webkit-clip-path: polygon(0 0, 80% 0, 80% 100%, 0 100%);
clip-path: polygon(0 0, 80% 0, 80% 100%, 0 100%)
}
.pwewM {
-webkit-clip-path: polygon(0 0, 12% 0, 12% 100%, 0 100%);
clip-path: polygon(0 0, 12% 0, 12% 100%, 0 100%)
}
.kjDKh,
.pwewM {
height: 12px;
position: absolute;
width: 100%
}
.kjDKh {
-webkit-clip-path: polygon(14% 0, 26% 0, 26% 100%, 14% 100%);
clip-path: polygon(14% 0, 26% 0, 26% 100%, 14% 100%)
}
.qdPfl {
display: inline-block;
position: relative;
vertical-align: top
}
.VBGFF {
wid...