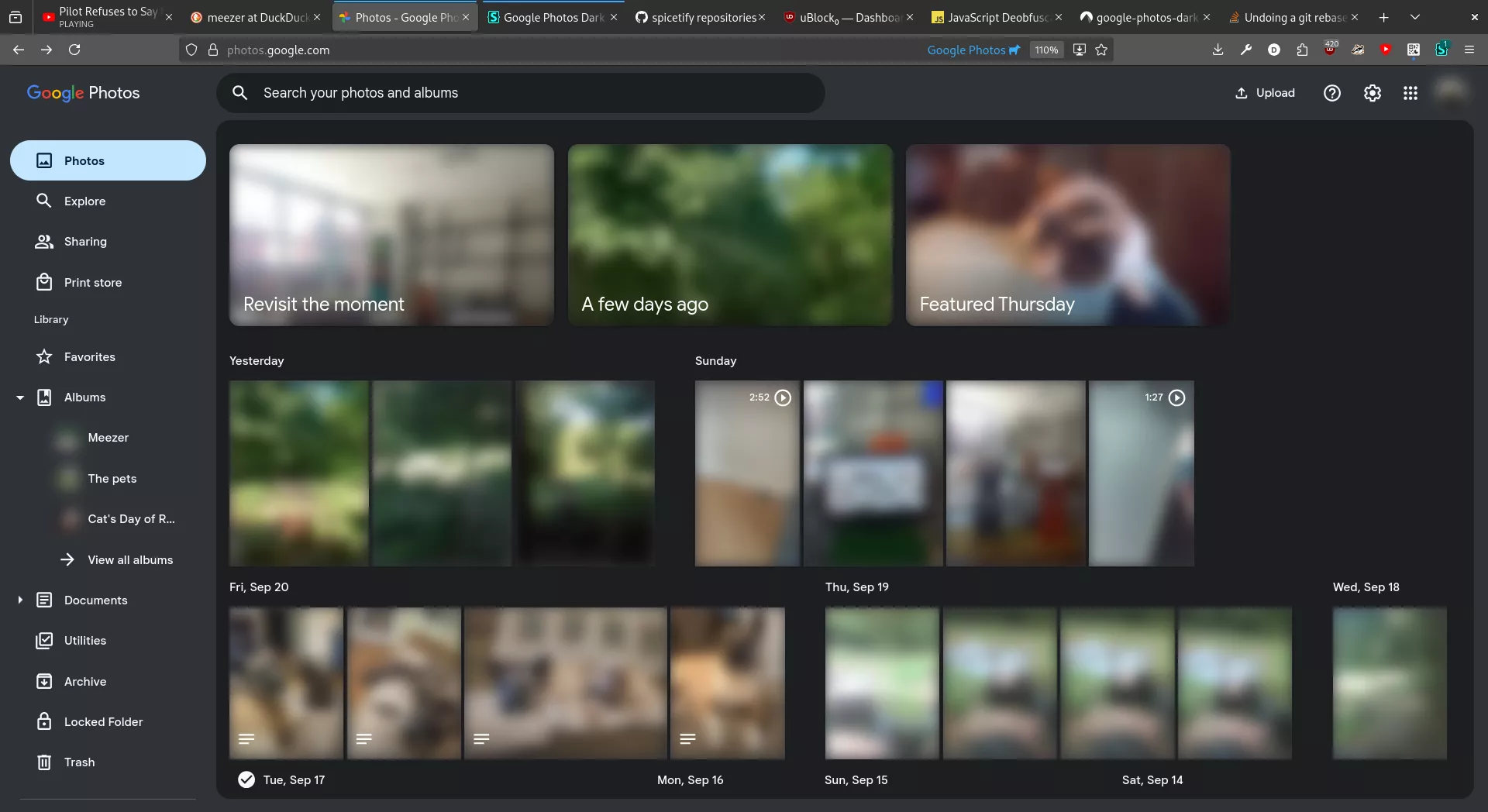
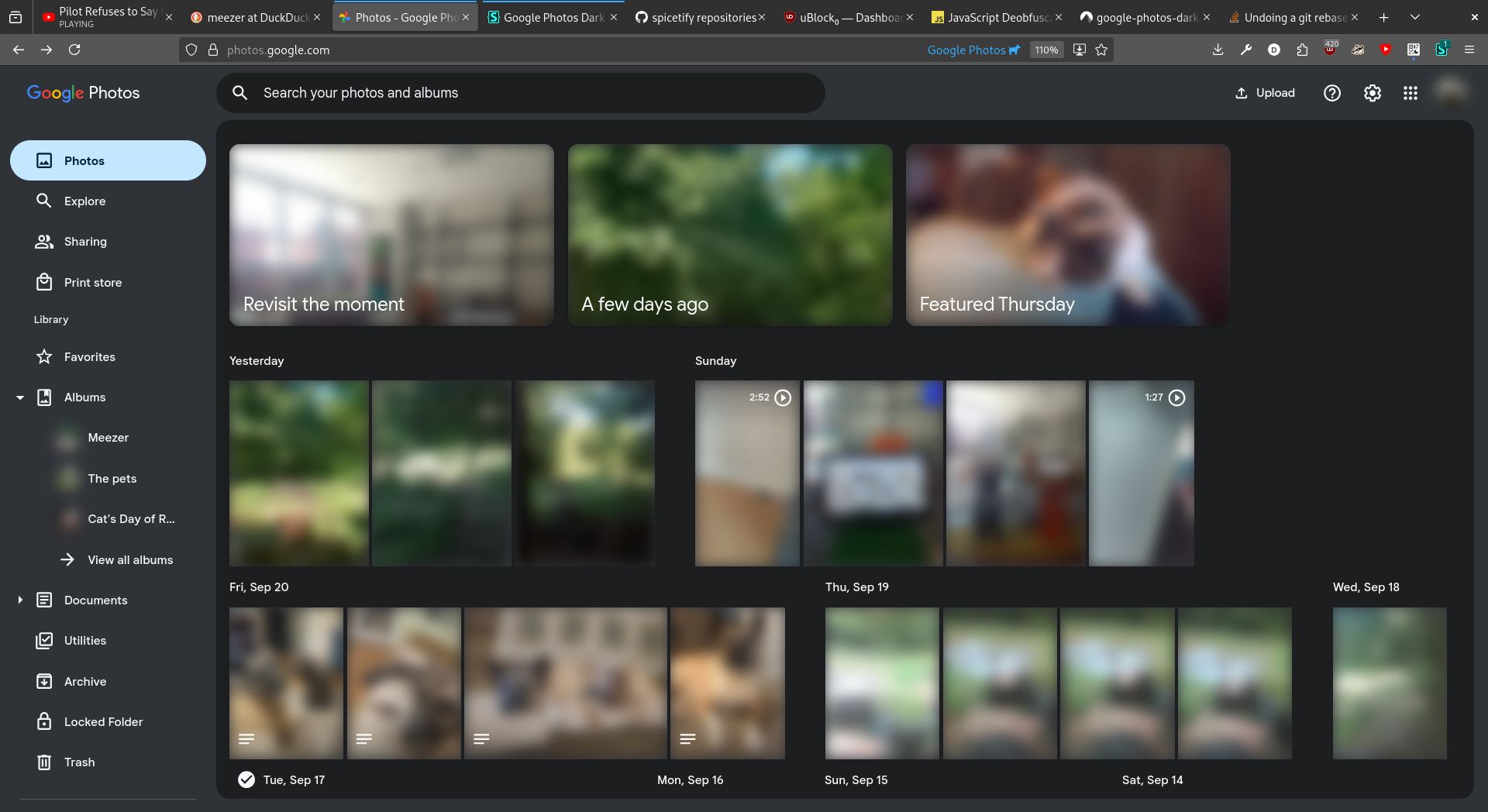
Adds Dark theme to Google Photos.
Google Photos Dark Mode V2 by RealPacket
Imported from a private source
Mirrored from https://codeberg.org/RealPacket/google-photos-dark-theme/raw/branch/main/style.user.css

Details
AuthorRealPacket
LicenseAGPL-3.0-or-later
Categoryphotos.google.com
Created
Updated
Size4.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Please raise issues in the Codeberg repository (see homepage for the repository)
Please update any links from the previous GitHub repository to the Codeberg repository (the account hosting the GitHub repository was suspended and its related outlook emails were flagged for "abuse")
This works on Windows 11 with Microsoft Edge (and probably any other browser).
This doesn't work on most browsers on Windows 10, I've tested (as of September 26, at ~11:52 AM CDT):
- Firefox (from the Microsoft Store)
- Firefox Nightly (from the official website)
- Edge
- Chrome (September 26, 1:11 PM CDT)
on Windows 10, and they all seem to only change the link colors to #00c3ff, so the CSS properties (e.g. --property-name: property-value) aren't working, which makes this userstyle useless on Windows 10.
Source code
/* ==UserStyle==
@name Google Photos Dark Mode V2
@namespace codeberg.org/RealPacket
@homepageURL https://codeberg.org/RealPacket/google-photos-dark-theme
@version 0.0.4
@supportURL https://codeberg.org/RealPacket/google-photos-dark-theme/issues
@description Adds Dark theme to Google Photos.
@author RealPacket
@license AGPL-3.0-or-later
==/UserStyle== */
@-moz-document domain("photos.google.com") {
:root {
--clr-text: #f8f9fc;
--clr-text-rgb: 248, 249, 252;
--clr-text--light: #8f96a3;
--clr-text--light-rgb: 143, 150, 163;
--clr-bg: #1d1e20;
--clr-bg-rgb: 29, 30, 32;
--clr-bg--content: #2f3237;
--clr-bg--content-rgb: 47, 50, 55;
--clr-bg--dark: #111213;
--clr-bg--dark-rgb: 17, 18, 19;
--clr-bg--modal: #202124;
--clr-bg--modal-rgb: 32, 33, 36;
--clr-bg--hover: rgba(0, 0, 0, 0.2);
--clr-bg--active: rgba(26, 115, 232, 0.1);
--clr-bg--overlay: rgba(0, 0, 0, 0.8);
--clr-bg--search: rgba(0, 0, 0, 0.2);
--clr-line: rgba(255, 255, 255, 0.2);
--clr-line-rgb: 255, 255, 255;
--clr-line--bright: rgba(255, 255, 255, .5);
--clr-line--bright-rgb: 255, 255, 255;
--clr-icon: #c2c9d6;
--clr-icon-rgb: 194, 201, 214;
--clr-active: #1a73e8;
--clr-active-rgb: 26, 115, 232;
--clr-hyperlink: #00c3ff;
--clr-hyperlink-rgb: 0, 195, 255;
--mdc-theme-text-primary-on-background: var(--clr-text),
--shadow--modal: 0px 2px 3px 0px rgba(0, 0, 0, 0.5),
0px 6px 10px 4px rgba(0, 0, 0, 0.1);
--gm3-sys-color-outline-variant: var(--clr-line) !important;
--gm3-sys-color-outline-variant-rgb: var(--clr-line-rgb) !important;
--gm3-sys-color-error: #b3261e !important;
--gm3-sys-color-error-rgb: 179, 38, 30 !important;
--gm3-sys-color-on-error: var(--clr-text) !important;
--gm3-sys-color-on-error-rgb: var(--clr-text-rgb) !important;
--gm3-sys-color-background: var(--clr-bg) !important;
--gm3-sys-color-background-rgb: var(--clr-bg-rgb) !important;
--gm3-sys-color-on-background: var(--clr-text) !important;
--gm3-sys-color-on-background-rgb: var(--clr-text-rgb) !important;
--gm3-sys-color-primary: var(--clr-hyperlink) !important;
--gm3-sys-color-primary-rgb: var(--clr-hyperlink-rgb) !important;
--gm3-sys-color-primary-container: #00c3ff !important;
--gm3-sys-color-on-primary-container: var(--clr-text) !important;
--gm3-sys-color-primary-container-rgb: 211, 227, 253 !important;
--gm3-sys-color-on-primary: var(--clr-text) !important;
--gm3-sys-color-on-primary-rgb: var(--clr-text-rgb) !important;
--gm3-sys-color-inverse-primary: #a8c7fa !important;
--gm3-sys-color-inverse-primary-rgb: 168, 199, 250 !important;
--gm3-sys-color-secondary: #00639b !important;
--gm3-sys-color-secondary-rgb: 0, 99, 155 !important;
--gm3-sys-color-on-secondary: #fff !important;
--gm3-sys-color-on-secondary-rgb: 255, 255, 255 !important;
--gm3-sys-color-surface: var(--clr-bg) !important;
--gm3-sys-color-surface-rgb: var(--clr-bg-rgb) !important;
--gm3-sys-color-on-surface: var(--clr-text) !important;
--gm3-sys-color-on-surface-rgb: var(--clr-text-rgb) !important;
--gm3-sys-color-on-surface-variant: var(--clr-text) !important;
--gm3-sys-color-on-surface-variant-rgb: var(--clr-text-rgb) !important;
--gm3-sys-color-inverse-on-surface: var(--clr-text) !important;
--gm3-sys-color-inverse-on-surface-rgb: var(--clr-text-rgb) !important;
--gm3-sys-color-inverse-surface: #303030 !important;
--gm3-sys-color-inverse-surface-rgb: 48, 48, 48 !important;
--gm3-sys-color-shadow: var(--shadow--modal) !important;
--gm3-sys-color-shadow-rgb: 0, 0, 0 !important;
--gm3-sys-color-surface-container: var(--clr-bg--content) !important;
--gm3-sys-color-surface-container-rgb: var(--clr-bg--content-rgb) !important;
--gm3-sys-color-surface-container-on-surface: var(--clr-text) !important;
--gm3-sys-color-surface-container-on-surface-rgb: var(--clr-text-rgb) !important;
--gm3-sys-color-surface-container-high: var(--clr-bg) !important;
--gm3-sys-color-surface-container-high-rgb: var(--clr-bg-rgb) !important;
--gm3-card-outlined-container-color: var(--clr-bg) !important;
--gm3-card-outlined-container-color-rgb: var(--clr-bg-rgb) !important;
--gm3-sys-color-surface-container-low: var(--clr-bg--content) !important;
--gm3-sys-color-surface-container-lowest: var(--clr-bg--content) !important;
--gm3-sys-color-surface-container-lowest-rgb: var(--clr-bg--content-rgb) !important;
}
a {
color: var(--clr-hyperlink);
}
}