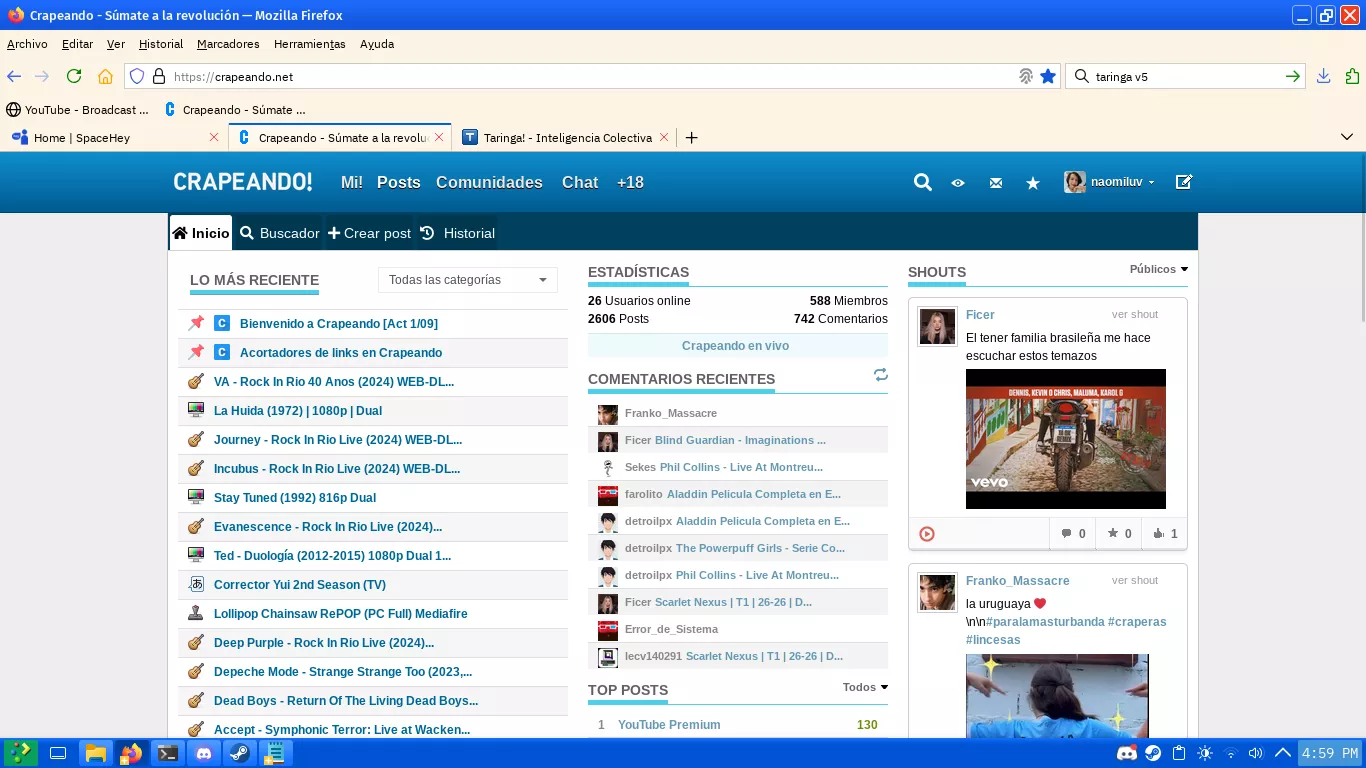
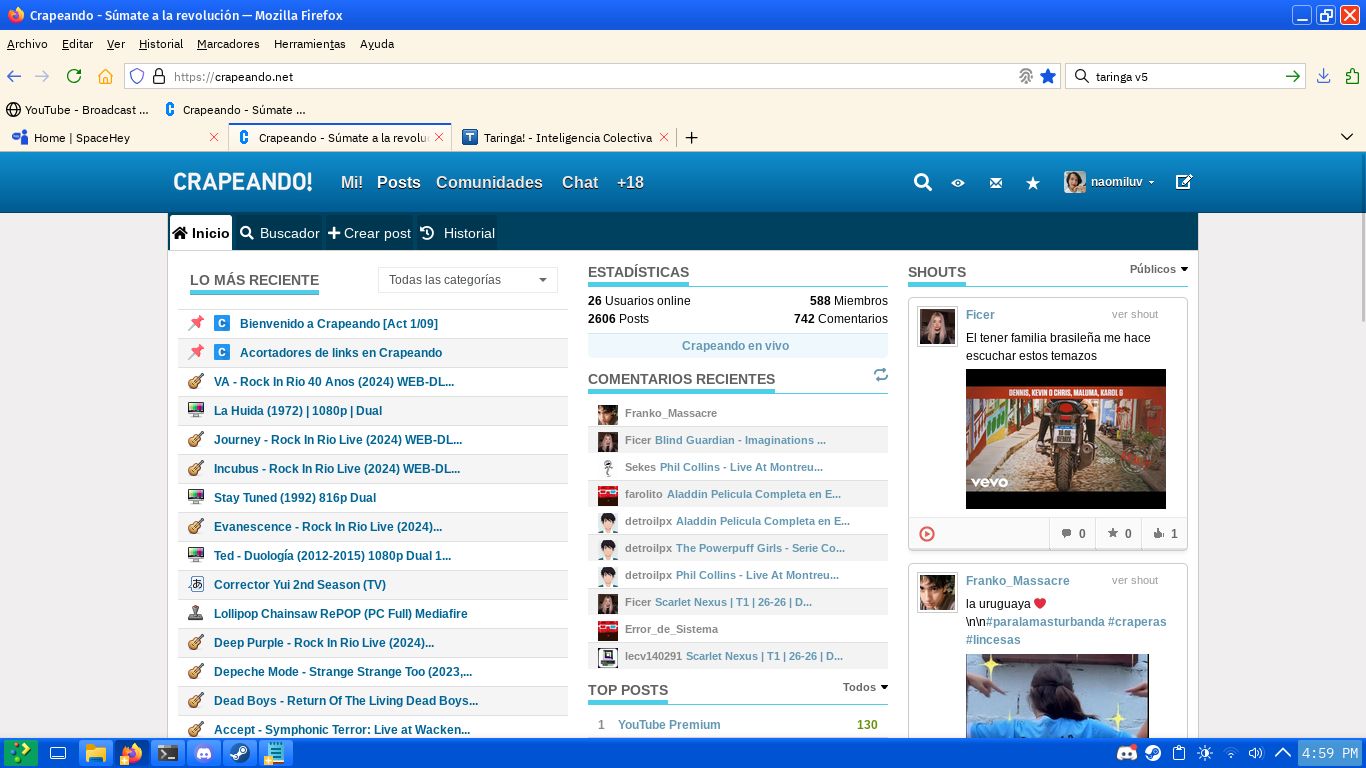
Intento de hacer que Crapeando se vea más como Taringa! V5
Crapeando V5 by AlexyBot

Details
AuthorAlexyBot
LicenseNo License
Categorycrapeando
Created
Updated
Code size1.6 kB
Code checksumd3e7693f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Crapeando V5
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Intento de hacer que Crapeando se vea más como Taringa! V5
@author naomiluv
==/UserStyle== */
@-moz-document domain("crapeando.net") {
body{
background: #f0eeee;
font-family: "Helvetica","Arial","Lucida Grande","Liberation Sans","DejaVu Sans",sans-serif;
}
#cabecera {
background: linear-gradient(rgb(15, 142, 205) 0%, rgb(0, 90, 144) 100%);
border-bottom: 1px solid #034260;
text-shadow: 0 1px 0 black;
}
.notificaciones-list {
border-bottom: unset;
}
.tiposub {
background: #004160 url(/web/20120501102310im_/http://o1.t26.net/img/navbg.gif) repeat-x top left;
}
.tiposub ul li a {
font-family: "Helvetica","Arial","Lucida Grande","Liberation Sans","DejaVu Sans",sans-serif;
margin: 2px 2px 0 2px;
padding: 2px 2px 0 2px;
background: #003750;
color: #fff;
border-radius: 3px 3px 0 0;
}
.tiposub ul li a:hover {
background: #025881;
color: #fff;
text-decoration: underline;
border-radius: 3px 3px 0 0;
}
.tiposub ul li a.viendo, li.viendo a {
color: #000 !important;
font-weight: bold !important;
background-color: #fff;
border-bottom: 2px solid #fff !important;
border-radius: 3px 3px 0 0;
}
.userInfoLogin {
background: unset;
}
}