Combined from other themes.
Credits:
m7mde7egazy
blankshade98
I also fixed them
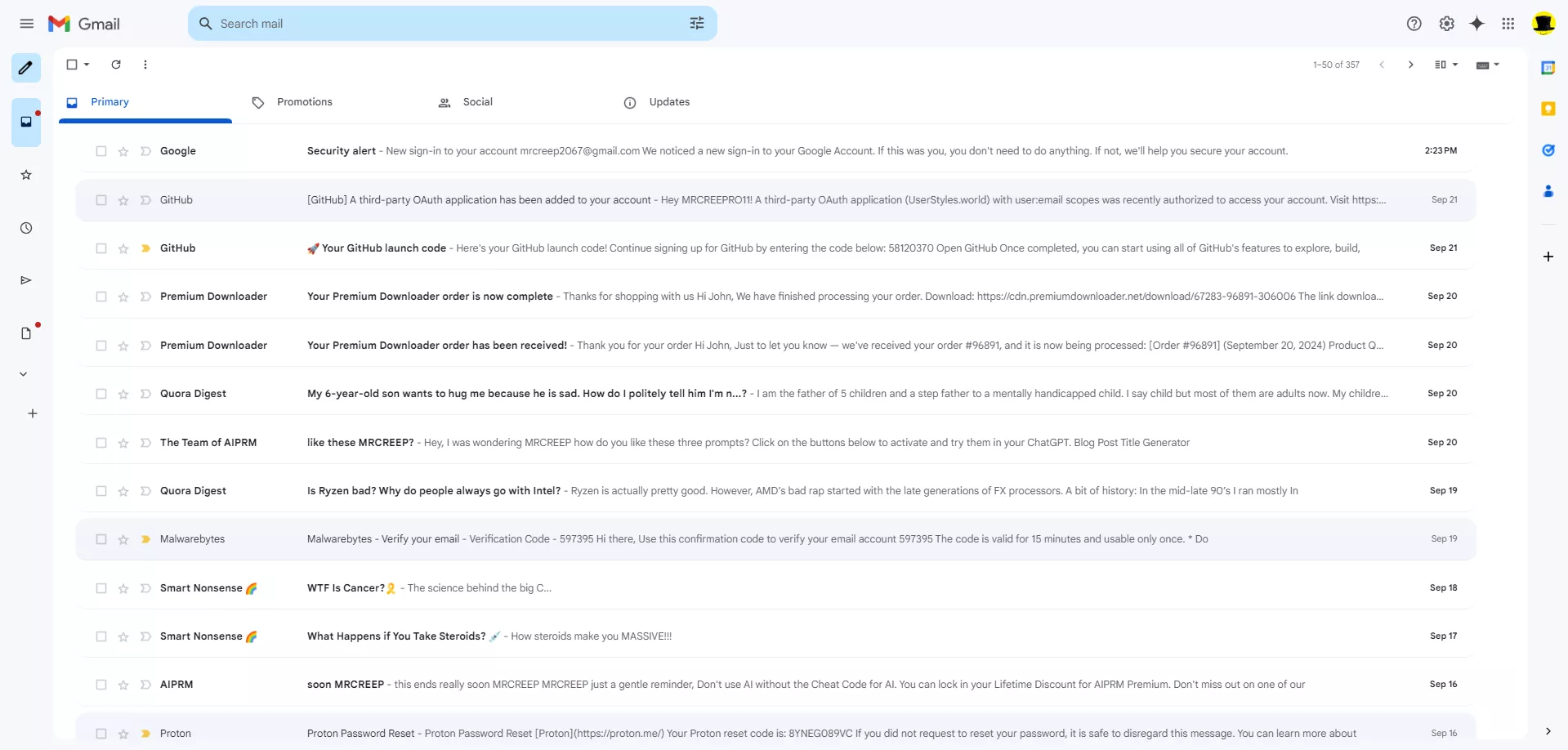
[DEPRECATED] Gmail UI+ (Light) by MRCREEPRO11
![Screenshot of [DEPRECATED] Gmail UI+ (Light)](https://userstyles.world/preview/18212/0.jpeg)
Details
AuthorMRCREEPRO11
LicenseMRCREEP Licenses
Categorymail.google.com
Created
Updated
Code size17 kB
Code checksum88cba1db
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Yes
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Gmail Modernized
@version 0.11
@namespace no have
@description Light theme for Gmail
@author MRCREEP
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://mail.google.com/") {
@import url('https://fonts.googleapis.com/css2?family=Cairo&display=swap');
@import url('https://github.com/M7MDE7EGAZY/Scifly/blob/main/UbuntuTitling-Bold.woff?raw=true');
/* width */
::-webkit-scrollbar {
width: 5px !important;
border-radius: 100px;
}
/* Track */
::-webkit-scrollbar-track {
box-shadow: none !important;
border-radius: 10px !important;
background: #e9eaf9 !important;
}
/* Handle */
::-webkit-scrollbar-thumb {
background: #c1e7ff !important;
border-radius: 100px !important;
}
/* Handle on hover */
::-webkit-scrollbar-thumb:hover {
background: #c1e7ff !important;
border-radius: 100px !important;
}
form.aJf {
background-color: #c1e7ff;
border-radius: 16px;
}
.TK .TO.nZ:active,
.TK .TO.ol:active,
.TK .TO.nZ,
.TK .TO.ol,
.byl .TK .nZ.aBP,
.byl .TK .nZ.aS3,
.byl .TK .nZ.aS4,
.byl .TK .nZ.aS5,
.byl .TK .nZ.aS6 {
background-color: #c1e7ff;
border-radius: 0 16px 16px 0;
padding: 13px 0px;
}
.aim > div {
border-radius: 0 16px 16px 0;
padding: 13px 0px;
margin: 5px 0;
}
div.aAw.FgKVne > span {
color: #4284f4;
}
.zA {
padding: 19px 10px !important;
margin-bottom: 8px;
margin-top: 8px;
border-radius: 16px;
width: 95%;
margin-left: 1.5%;
}
.zA:hover {
background: #9aa5ac !important;
transition: all .35s ease;
}
.gb_zc {
background: #c0e7ff;
border-radius: 10px;
margin-right: 40px;
}
.gb_oa svg,
.gb_Fc svg,
.gb_2c .gb_4d,
.gb_Rc .gb_4d {
color: #0957d0;
opacity: 1;
}
.J-M {
background: #c0e7ff;
border-radius: 16px;
top: 115px !important;
}
div.EHzcec.eejsDc {
border-radius: 16px !important;
}
.bhZ:not(.bym) > .V3.aam.ada > .at9 > .Ls77Lb.aZ6 > .pp > div > .nM > .yJ > .ajl.aib.aZ6 > .wT > .n3 > .byl > .TK > .aim.ain > .TO.aBP.nZ.aiq {
border-radius: 10px;
}
.SK.ZF-zT {
margin-top: 10px;
border-radius: 16px;
background: #f2f6fc;
}
.boo .nr,
.boo .nr:focus{
height: 40px !important;
background: #ffffff;
border-radius: 12px;
margin-top: 0px !important;
text-align: center;
font-size: 18px;
}
.boo .nr:focus {
background: #c0e7ff;
}
div.ZZ > div.w-Nw.boo {
margin-bottom: 30px;
}
span.ZG > label {
color: #000000;
font-size: 15px;
}
.T-I-atl {
font-size: 15px;
border-radius: 16px;
font-weight: 800;
height: 47px;
min-width: 92px;
background-color: #c0e7ff;
color: #000000;
}
.T-I-atl:hover {
font-size: 15px;
border-radius: 16px;
font-weight: 800;
height: 47px;
min-width: 92px;
background-color: #c1e7ff;
color: #000000;
box-shadow: none;
border: 1px solid #0957d0;
}
.aQh, .aQj,div.aab.aP8 {
height: 40px;
background: #ffffff;
border-radius: 16px;
margin-left: 5px;
}
.aQh:hover, .aQj:hover {
background-color: #c0e7ff;
}
.aQj > div {
height: 40px;
}
div.T-axO.T-I.T-I-ax7.aQl.J-J5-Ji.J-JN-M-I:hover:before {
background: transparent;
box-shadow: none;
}
/* ==UserStyle==
@name Material Gmail
@version 20220209.08.46
@namespace userstyles.world/user/blankshade98
@description A better, material-like look for the Gmail webpage.
@author blankshade98
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://mail.google.com/"), domain("mail.google.com") {
/* LOADING SPLASHSCREEN */
#loading{
background-color: rgb(51,51,51);
}
.la-k .la-m {
background: rgb(51,51,51)!important;
}
.la-b .la-m {
background: rgb(51,51,51);
}
.la-r, .la-l {
border: rgb(51,51,51)!important;
}
.la-b{
background: rgb(51,51,51)!important;
}
.la-b .la-l, .la-b .la-r {
background: rgb(51,51,51);
}
.la-c.la-l {
background: #c5221f;
}
.la-c.la-r {
background: #fbbc04;
}
.la-i div{
background: none!important;
}
#nlpt {
background-color: #f1f1f11f;
height: 15px;
border-radius: 10px;
}
#nlpt::before {
border-radius: 10px;
}
.msg img {
filter: invert(100%);
filter: brightness(100);
}
.msgb {
color: #fff;
}
.msgb .submit_as_link{
color: #4285f4;
text-decoration: none;
}
/* GMAIL UI */
.aKh {
width: 99%;
padding-bottom:1px;
}
.J-KU-KO.aIf-aLe:before, .J-KU-KO.aKe-aLe:before, .J-KU-KO.aJi-aLe:before, .J-KU-KO.aH2-aLe:before, .J-KU-KO.aHE-aLe:before {
border-top-left-radius:10px!important;
border-top-right-radius:10px!important;
height: 5pt;
}
.J-KU-KO.aIf-aLe:before:hover{
background-color: #4285F4;
transition: all .35s ease;
}
.J-KU-KO.aKe-aLe:before:hover{
background-color: #DB4437;
transition: all .35s ease;
}
.J-KU-KO.aJi-aLe:before{
background-color: #F4B400;
}
.J-KU-KO.aH2-aLe:before{
background-color: #0F9D58;
}
.J-KU-KO.aHE-aLe:before{
background-color: #4285F4;
}
td.aRz.J-KU:hover {
transition: all .35s ease;
}
.Tm .ya {
width: 99%;
border-radius:10px!important;
background:rgba(51,51,51,0.902)!important;
}
.F {
width: 99%;
}
.aKh {
border-radius:10px!important;
}
.G-atb::before {
-webkit-box-shadow: none;
box-shadow: none;
}
.bAt, .AO, .if, .aeJ, .iY .Bu {
border-radius:10px!important;
}
.adC {
margin: 0;
}
.aeJ{
margin-right: 15pt;
}
.aRs {
background-color: rgba(0,0,0,0);
}
.aRu {
background-color: rgba(35,35,35,.9);
margin-top: 50pt;
padding: 30pt;
border-radius: 10px;
color: white;
}
.aRv{
color: white;
}
.aRq {
color: #4285f4;
}
.aZ6::-webkit-scrollbar, .Tm::-webkit-scrollbar {
display: none!important;
}
.gb_Dd:not(.gb_xe) .gb_ye{
max-width: 720px!important;
width: 50%;
margin: 0 auto;
}
.gb_Sd.gb_Le .gb_Ce .gb_Qe {
margin-left: auto;
margin-right: auto;
}
.UI .TB {
border: none;
width: 22%;
margin: 0 auto;
margin-top: 30pt;
}
.UI .TB .TD {
background: none;
}
.Tm .TC {
background-color: rgba(35,35,35,.9);
padding: 20pt;
border-radius: 10px;
}
.l6 {
margin-right: 25pt;
}
/*CONTEXT MENUS*/
.J-N, .J-JK, .J-Ks-KO .J-N-Jz {
color: #fff!important;
background: none;
}
.J-awr, .J-N:hover, .J-JK:hover, .J-N-JT .J-N-Jz {
color: #cacaca!important;
background: none;
}
.J-N-JX, .J-Ph-hFsbo{
filter: invert(100%);
}
/* OTHER WINDOWS */
div.Kj-JD {
background-color: rgb(51,51,51);
border-radius: 10px;
}
span.Kj-JD-K7-K0, div.Kj-JD-Jl>button{
color: #fff;
}
div.Kj-JD-Jz, div.Kj-JD-Jl>button:hover{
color: #cacaca;
}
span.Kj-JD-K7-Jq::after{
filter: invert(100%);
}
.SK.ZF-zT {
position: absolute;
margin: 0 auto;
margin-top: 10pt;
background-color: rgb(51,51,51);
border-radius: 10px;
border: none;
}
.boo>.ZG {
color: #fff;
}
.boo .aQl>.J-JN-M-I-Jm, .boo .aaa>.J-JN-M-I-Jm, .boo .ZE>.J-JN-M-I-Jm, .bs1+.bs3, .btj+.aD, .J-N-Jz:hover, .J-Ks:hover {
color: #cacaca;
}
.boo .nr, .boo .nr:focus, .J-M, .J-N-JT, .J-N-JW, .J-N-Jz, .J-Ks {
background-color: rgb(68, 68, 68);
color: #fff;
}
.J-M {
border-radius: 10px;
margin-top: 5pt;
}
.bs1+.bs3::before, .btj+.aD::before, .bs1:checked+.bs3::before, .btj:checked+.aD::before, .bs5::after, .T-axO .J-JN-M-I-JG {
filter: invert(100%);
}
.bs5::after{
margin-left: 5pt;
}
.bs0>.acM.acN {
color: rgba(202,202,202,0.38);
}
.ZF-zT{
color: #cacaca;
}
.T-axO .J-JN-M-I-Jm:hover{
color: #fff;
}
.lZ>.T-axO.J-JN-M-I:not(.J-JN-M-I-JW):not(.J-JN-M-I-JO){
color: #cacaca;
box-shadow: inset 0 -1px 0 0 rgba(183, 183, 183, .12);
}
.btl.acK{
filter: invert(100%);
}
.btn{
color: #cacaca;
}
.btn:before{
filter: invert(100%);
}
@-moz-document url-prefix("https://mail.google.com/mail/u/0/?tab=rm&ogbl#") {
.WR .z0>.L3 {
border-radius: 8px;
height: 40px;
padding: 0 16px;
}
.z0>.L3 {
background-color: #fff;
box-shadow:rgba(0, 0, 0, 0.04) 0px 1px 2px 0px, rgba(0, 0, 0, 0.04) 0px 2px 4px 0px;
border: 0.5px solid rgb(206, 206, 206);
}
.z0>.L3:hover {
background-color: rgb(247, 247, 247);
box-shadow:rgba(0, 0, 0, 0.04) 0px 1px 2px 0px, rgba(0, 0, 0, 0.04) 0px 2px 4px 0px;
}
.WR .z0>.L3::before, .WR.anZ .z0>.L3::before{
background-size: 20px
}
.WR .z0>.L3::before {
min-width: 40px;
}
/* 邮件列表 */
/* 发邮件按钮 */
.TK .TO.nZ:active, .TK .TO.ol:active, .TK .TO.nZ, .TK .TO.ol, .byl .TK .nZ.aBP, .byl .TK .nZ.aS3, .byl .TK .nZ.aS4, .byl .TK .nZ.aS5, .byl .TK .nZ.aS6, .VDSZAf.H5o3mc{
background-color: #e1e1e1;
}
.J-M{
box-shadow: rgba(0, 0, 0, 0.067) 0px 3px 8px ;
border-radius: 8px;
border: 0.5px solid rgb(216, 216, 216);
}
.J-N{
margin: 0 6px;
border-radius: 4px;
}
/* 下拉菜单 */
}
.z0{
flex-direction: column;
align-items: stretch;
padding: 8px;
}
.WR .z0{
margin: 0px;
height: fit-content;
}
/* 发邮件组 */
.Xr .V3, .aam{
padding: 8px;
}
.TK .TO, .n6 .ah9, .CL{
border-radius: 8px;;
}
/* 项目组 */
Nu tf aZ6::-webkit-scrollbar-thumb {
background: initial;
border-radius: initial;
}
.Tm::-webkit-scrollbar, .Nr>.aZ6::-webkit-scrollbar, .S4>.aZ6::-webkit-scrollbar, .bv9 .aZ6::-webkit-scrollbar {
background-color: initial;
}
.Tm::-webkit-scrollbar, .Nr>.aZ6::-webkit-scrollbar, .S4>.aZ6::-webkit-scrollbar, .bv9 ...