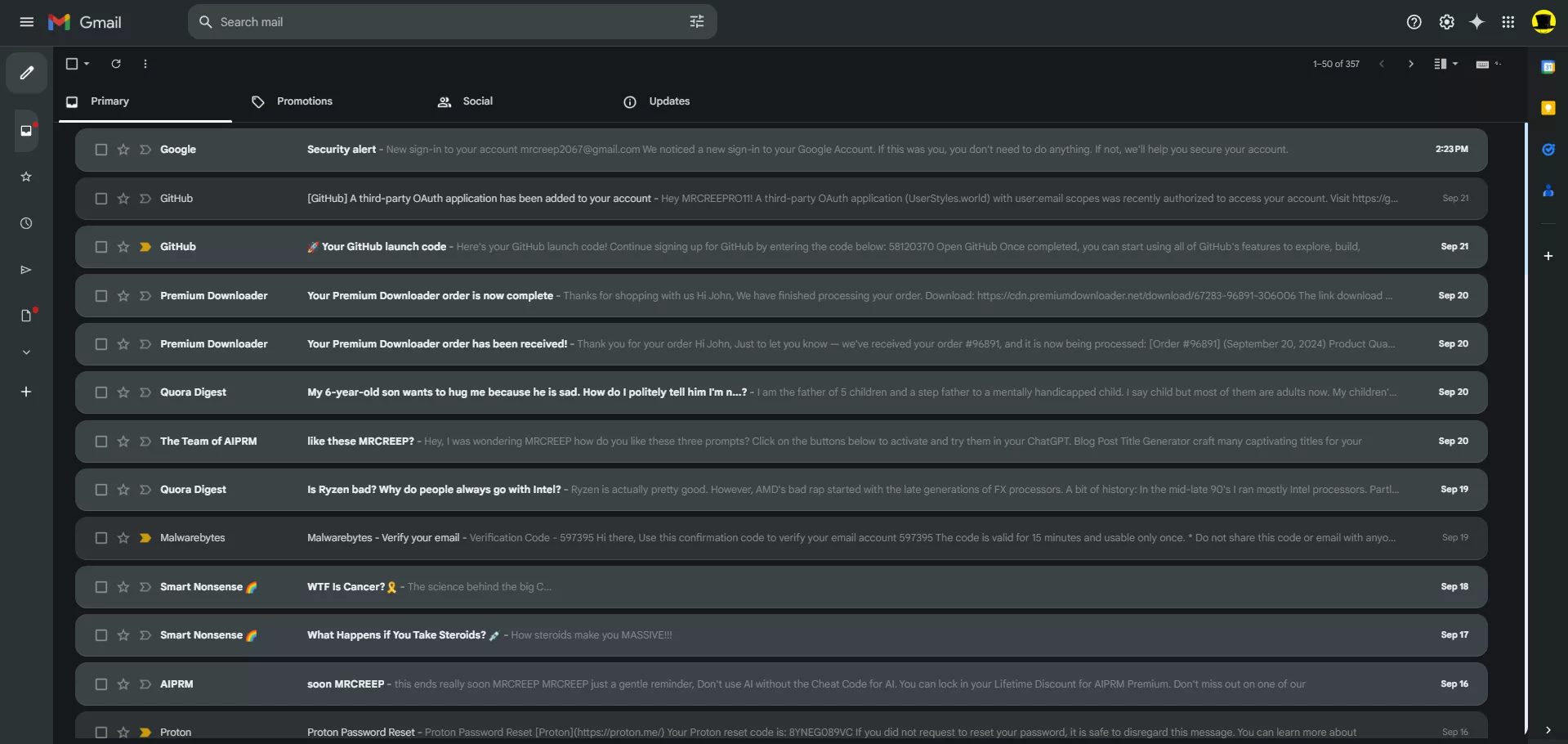
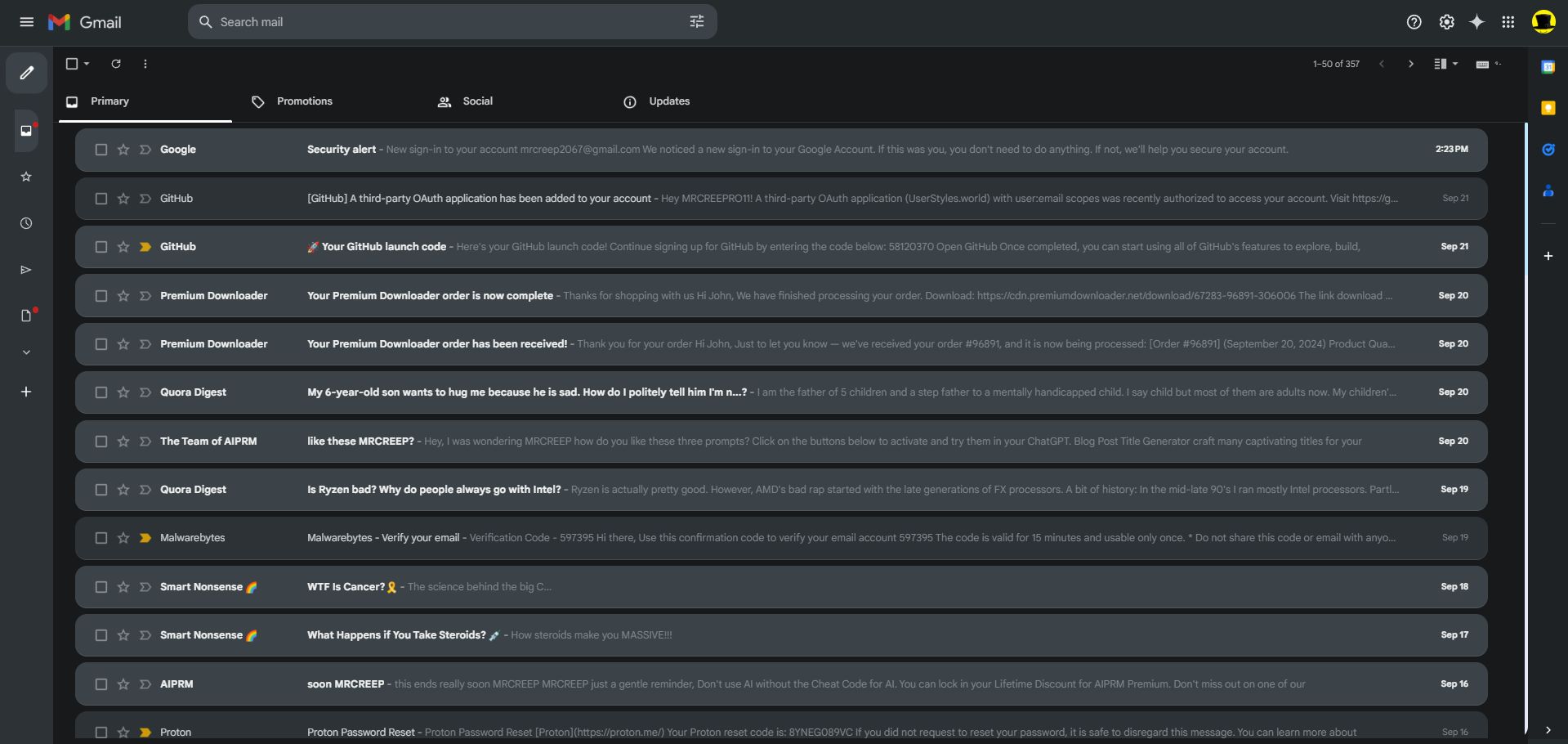
Dark mode
This require the gmail theme to be black (dark)
Gmail UI+ (Dark) by MRCREEPRO11

Details
AuthorMRCREEPRO11
LicenseMRCREEP Licenses
Categorymail.google.com
Created
Updated
Size62 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
No
Tags:
Gmail, G mail, Email, Google Mail, Mail theme, Gmail theme, Email customization, Inbox style, Gmail background, Gmail UI, Email theme design, Gmail interface, Mail design, Personalized email, Custom Gmail theme
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Gmail Redesigned (Dark Mode)
@namespace MRCREEP Inc.
@version 1.1.0
@license MIT License
@author MRCREEP
@description A UI+ and dark style for gmail
==/UserStyle== */
@-moz-document url-prefix("https://mail.google.com") {
/* COLOR PALETTE */
/* stylelint-disable color-no-hex */
:root {
--GR0: #0F1112; /* Background */
--GR1: #17191B;
--GR2: #1E2224;
--GR3: #252A2D;
--GR4: #2D3236;
--GR5: #343A3F;
--GR6: #3B4348; /* Dropdown/Popover Background */
--GR7: #434B51;
--GR8: #4A535A;
--GR9: #515B62;
--GR10: #606970;
--GR11: #70787E;
--GR12: #80878C;
--GR13: #90969B;
--GR14: #A0A5A9;
--GR15: #AFB4B7;
--GR16: #BFC3C5;
--GR17: #CFD2D4; /* Text/Icons */
--GR18: #DFE1E2;
--GR19: #EFF0F0; /* Text/Icons Hover */
--GRSELECTED: #FB0;
}
/* stylelint-enable color-no-hex */
/* GLOBAL */
body { background: var(--GR0) !important }
/* ICONS */
.gb_Ia svg, /* Header Icons */
.gb_Qe button svg /* Search Dropdown Icons */
{
color: var(--GR17) !important;
fill: var(--GR17) !important;
}
/* LOADING */
#loading { background: var(--GR0) !important }
/* Envelope */
/* stylelint-disable color-no-hex */
.la-k .la-m { background: var(--GR0) !important }
.la-i > .la-l, .la-i > .la-r, .la-k .la-l, .la-k .la-r { border-color: var(--GR0) !important }
.la-i div[style*="background:#fafbfb"] { background: var(--GR0) !important }
.la-b .la-l, .la-b .la-r, .la-b .la-m { background: var(--GR4) }
.la-b .la-l.la-c { background: #C5221F }
.la-b .la-c.la-r { background: #FBBC04 }
#loading div[style*="background:#d23f31"] { background: #CE9702 !important }
#loading div[style*="background:#db4437"] { background: #FB0 !important }
/* stylelint-enable color-no-hex */
/* Progress Bar */
#nlpt { background: var(--GR6) !important }
#nlpt::before { background: var(--GRSELECTED) !important }
/* Text */
.msg { color: var(--GR12) !important }
/* Footer */
.msgb { color: var(--GR12) !important }
/* "Load basic HTML" */
.submit_as_link { color: var(--GRSELECTED) !important }
.submit_as_link:hover { color: var(--GR19) !important }
/* LEFT-SIDE APP BAR (Aug 2022) */
.WR:not(.aBA):not(.aTO), .a6o::before { background: var(--GR4) !important }
/* Item */
/* Hamburger Icon */
.gb_Da svg { color: var(--GR16) !important }
/* Text (Mail, Chat, Spaces, Meet) */
.apW { color: var(--GR16) !important }
/* Selected */
.apV .V6, .apV .V6:hover { background: var(--GR8) !important }
/* Hovered */
.aIk .V6.CL::after, /* Chat / Spaces */
.CL:hover::after /* Meet */
{
background: var(--GR2) !important;
outline: 2px solid var(--GRSELECTED) !important
}
/* Icons */
/* Mail */
.CL.W9::before { background-image: url("https://www.gstatic.com/images/icons/material/system_gm/1x/mail_white_20dp.png") !important }
/* Mail (Selected) */
.apV .W9::before { background-image: url("https://www.gstatic.com/images/icons/material/system_gm_filled/1x/mail_white_20dp.png") !important }
/* Chat */
.CL.su::before { background-image: url("https://www.gstatic.com/images/icons/material/system_gm/1x/chat_bubble_outline_white_20dp.png") !important }
/* Spaces */
.CL.V2::before { background-image: url("https://www.gstatic.com/images/icons/material/system_gm/1x/gmail_groups_white_20dp.png") !important }
/* Meet */
.CL.Xj::before { background-image: url("https://ssl.gstatic.com/ui/v1/icons/mail/gm3/1x/meet_white_20dp.png") !important }
/* HEADER */
.aiw { border-bottom: 1px solid var(--GR6) !important }
/* Icons */
.gb_oa svg { color: var(--GR16) !important }
/* "Gmail" logo */
[aria-label="Gmail"][title="Gmail"][href="#inbox"] > img {
background: url("https://ssl.gstatic.com/ui/v1/icons/mail/rfr/logo_gmail_lockup_dark_1x_r4.png") no-repeat center center !important;
height: 0 !important;
padding: 40px 109px 0 0 !important;
width: 0 !important;
}
/* Chat Status */
.Yb {
border-color: var(--GR10) !important;
}
/* "Active" text */
.Yc { color: var(--GR17) !important }
/* SEARCH HEADER */
/* Input Wrapper Focused */
/* NOTE: The classes on this seems to change very often, so using ID instead */
#aso_search_form_anchor {
background: var(--GR6) !important;
border-color: var(--GR8) !important;
}
/* Input */
#aso_search_form_anchor input { color: var(--GR17) !important }
/* "Search mail" placeholder */
#aso_search_form_anchor input::placeholder { color: var(--GR15) !important }
/* Search Options Dropdown */
.ZF-zT {
background: var(--GR6) !important;
color: var(--GR17) !important;
}
/* "No recent items" message */
.gsan_a { color: var(--GR15) !important }
/* Labels */
.boo > .ZG { color: var(--GR17) !important }
/* Select Fields */
.boo .aQl > .J-JN-M-I-Jm,
.boo .aaa > .J-JN-M-I-Jm,
.boo .ZE > .J-JN-M-I-Jm {
color: var(--GR17) !important
}
/* Select Arrow Icons */
.T-axO .J-JN-M-I-JG { filter: invert(1) !important }
/* Calendar Icon */
.bs5::after { filter: invert(1) !important }
/* Text Input */
.boo .nr {
background: var(--GR4) !important;
color: var(--GR17) !important;
}
.boo .nr:focus {
box-shadow: inset 0 -1px 0 0 var(--GRSELECTED) !important;
}
/* Checkbox */
.bs1 + .bs3::before, .btj + .aD::before {
filter: invert(1) !important
}
/* Checkbox Labels */
.bs1 + .bs3, .btj + .aD { color: var(--GR17) !important }
/* GENERIC DROPDOWNS */
/* Body */
.J-M { background: var(--GR6) !important }
/* Inbox Type Dropdown - Right Border */
.afL .J-M-Jz { border-color: var(--GR8) !important }
/* Title */
.J-awr,
.afQ, /* Inbox Type Dropdown - Right-side title */
.SK /* Email View - Label Toolbar */
{
color: var(--GR15) !important
}
/* Row */
.J-N,
.afP, /* Inbox Type Dropdown - Right-side text */
.J-JK, /* Email View - Move To Dropdown - Footer Rows */
.J-LC /* Email View - Labels Dropdown - Checkmark Rows */
{
border-color: transparent !important;
color: var(--GR17) !important
}
/* Selected */
.J-Ks-KO .J-N-Jz { color: var(--GRSELECTED) !important }
/* Hover */
.J-N-JT,
.J-JK-JT,
.J-LC-JT {
background: var(--GR8) !important;
}
/* Hover Text */
.J-N-JT .J-N-Jz { color: var(--GR19) !important }
/* Checkmark */
.J-LC-Jo { background-image: url("https://www.gstatic.com/images/icons/material/system_gm/1x/check_box_outline_blank_white_20dp.png") !important }
/* Checked */
.J-LC-JR-Jp .J-LC-Jo { background-image: url("https://www.gstatic.com/images/icons/material/system_gm/1x/check_box_white_20dp.png") !important }
/* Search Field */
.agd .J-M-JJ input {
background: var(--GR4) !important;
color: var(--GR17) !important;
}
.agd .J-M-JJ input:focus {
box-shadow: inset 0 -2px 0 0 var(--GRSELECTED) !important;
}
/* Icon */
.A0 { background-image: url("https://www.gstatic.com/images/icons/material/system_gm/1x/search_white_20dp.png") !important }
/* Divider */
.J-Kh { border-color: var(--GR10) !important }
/* Checkmark Icon */
.J-Ks-KO .J-N-Jo {
background-image: url("https://www.gstatic.com/images/icons/material/system/1x/check_white_20dp.png") !important;
}
/* Links */
.e { color: var(--GR17) !important }
.e:focus,
.e:hover {
color: var(--GR19) !important
}
/* SEARCH DROPDOWN */
.gssb_e {
background: var(--GR6) !important;
border-color: var(--GR8) !important;
}
/* Toolbar Row */
.aRp { background: var(--GR4) !important }
/* Toolbar */
.aSP { border-color: var(--GR8) !important }
/* Button */
.H2 {
background: var(--GR6) !important;
border-color: var(--GR8) !important;
color: var(--GR17) !important;
fill: currentColor !important;
}
.H2:focus, .H2:hover {
background: var(--GR8) !important;
}
/* Icon */
.ap6 { filter: brightness(100) }
/* Row */
.gssb_m {
background: transparent !important;
color: var(--GR17) !important;
}
/* Row Color */
.asor_x { color: var(--GR17) !important }
/* Row Hover */
.gssb_i {
background: var(--GR8) !important;
cursor: pointer;
}
/* Group Separator */
.gssb_l { background: var(--GR8) !important }
/* Row Details */
.gstq_c, .asor_e { color: var(--GR15) !important }
/* Row Icons */
.asor, /* Historical Search */
.asor_o, /* Attachment Icon */
.gsaq_b, /* Remove Historical Search */
.gsoi_0 /* Mail Icon */
{
filter: invert(1) !important
}
/* "Create Filter" Button */
.acM { color: var(--GR15) !important }
/* "Search" Button */
.T-I-atl { background: var(--GR8) !important }
.T-I-atl:hover { box-shadow: 0 1px 2px 0 var(--GR10), 0 1px 3px 1px var(--GR1) !important }
/* FILTER CREATION DROPDOWN */
/* Back Arrow before "When a message arrives..." */
.btl.acK { background-image: url("https://www.gstatic.com/images/icons/material/system/1x/arrow_back_white_20dp.png") !important }
/* "Learn More" Icon */
.btn::before { background-image: url("https://www.gstatic.com/images/icons/material/system/1x/help_white_20dp.png") !important }
/* "Learn More" Button */
.btn { color: var(--GR15) !important }
/* MAIN BODY */
.wl { background: var(--GR3) !important }
.aeJ { background: transparent !important }
/* LEFT SIDEBAR */
.no .aeN.aeN,
.aqn /* Aug 2022 */
{
background: var(--GR2) !important
}
/* When Collapsed */
.WR.aeN { background: var(--GR2) !important }
/* Compose Button */
.z0 > .L3 {
background: var(--...